django-开发博客3
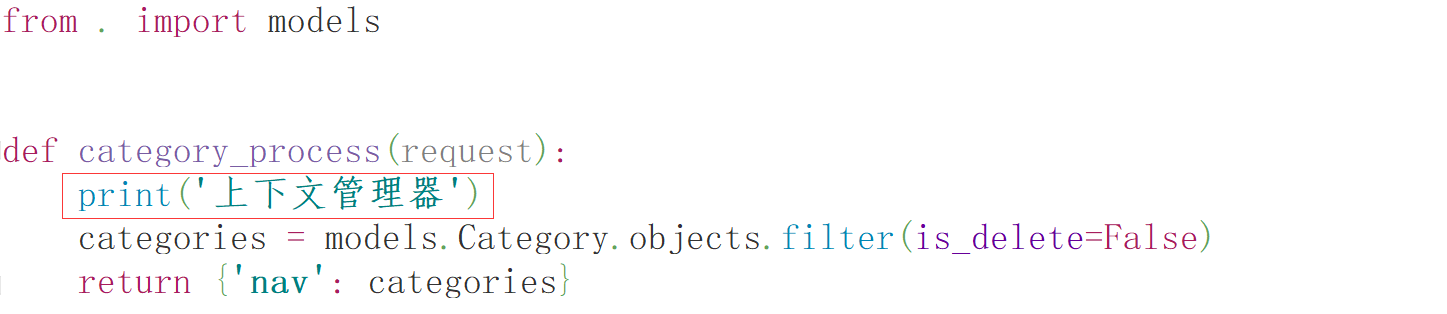
鉴于views.py文件里代码比较冗余,要把一些公共的方法抽出来,写到上下文管理器中,在user下新建一个文件叫process_context.py,抽出来的代码如下:
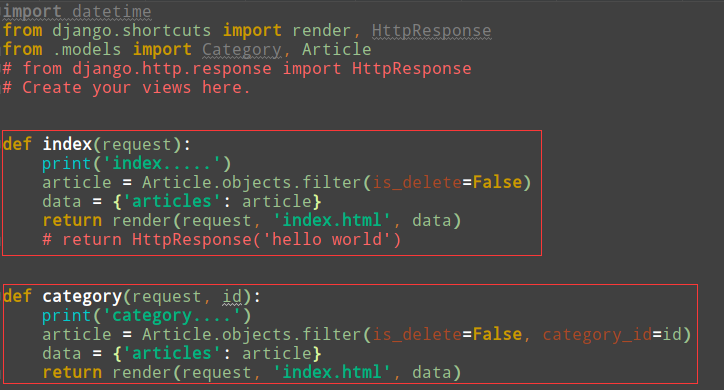
然后在修改views.py文件里的代码,如下图:

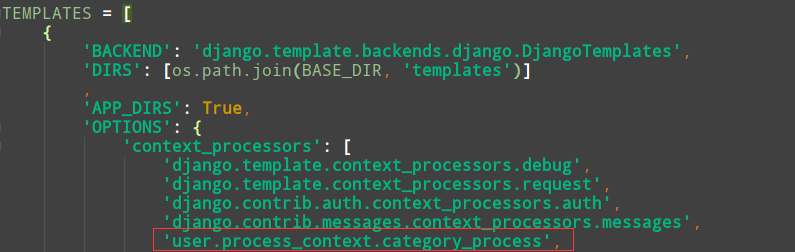
在settings.py文件里新增如下代码:

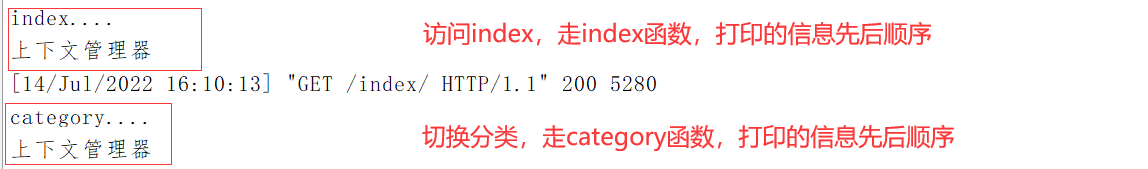
然后在浏览器里输入http://127.0.0.1:8000/index,点击回车,也可以看到对应的文章,但是代码相对于之前比较简洁,上下文管理器的流程是先走views里面的函数,接下来走上下文管理器,先把index函数里的调试信息打印出来,然后打印上下文管理器里的调试信息,同样切换到其他分类的时候先打印category函数里的调试信息,然后在打印上下文管理器里的,如下图:
接下来修改站点,在process_context.py文件中增加如下代码:
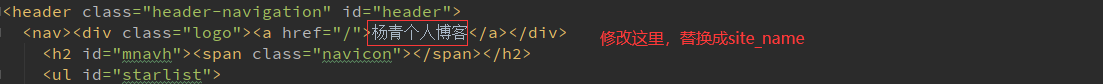
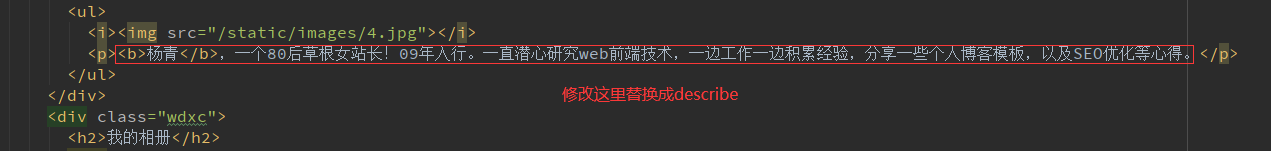
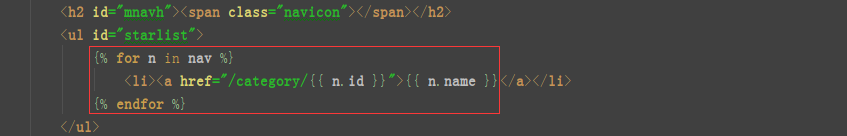
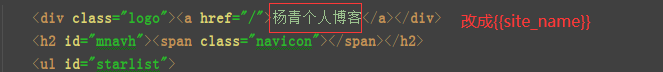
locals()的作用是把当前函数里面的局部变量都返回,然后在index.html文件里找到如下标红处:


把上面标红处分别替换成{{site_name}}和{{describe}},这里点不出来,只能复制过去或手写,刷新http://127.0.0.1:8000/index,页面正常显示,但是缺少东西,如下图:

杨青的博客和描述不见了,于是在settings.py文件里加上'user.process_context.site_process',再次刷新http://127.0.0.1:8000/index,页面正常显示,在日志里打印出
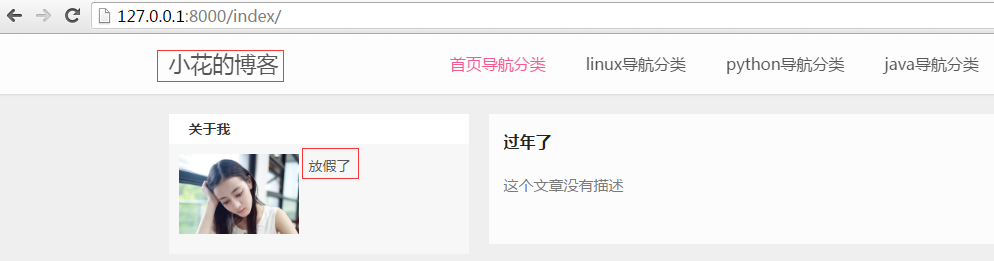
由此可见先走views.py里index方法的逻辑,然后走process_context.py里的逻辑,同时博客的名字和博客都变了,正常实现如下图:

点击linux导航分类,在日志里打印出

切换页面http://127.0.0.1:8000/category/2,再走category方法,再走process_context.py里的逻辑
上下文管理器:
1、每个views.py文件里面都要用到的操作,要放到上下文管理器里面
2、先定义一个函数,函数必须有一个参数,是request
3、这个函数要返回一个字典
4、要加在配置文件(settings.py)里面,TEMPLATES->OPTIONS->context_processors
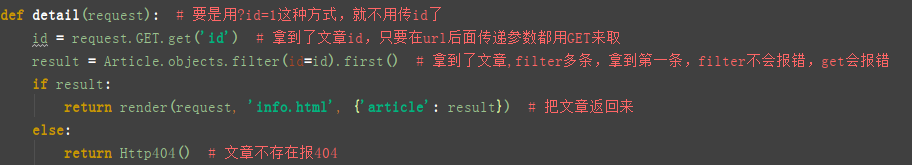
接下来开发一下文章详情页,就是点击文章跳转到文章详情页,跳转的页面会显示文章id,首先要拿到文章id,跳转的url应该是http://127.0.0.1:8000/article/1或者http://127.0.0.1:8000/article?id=1,这次要实现后者,把views.py文件里的category函数复制一下改成detail,导入Http404,from django.shortcuts import render,HttpResponse, Http404,如下图:新增代码如下图:

如果文章存在返回详情页,去个人博客模板<<simple>>里复制info.html到templates下,打开info.html要修改路径,把css、js和images逐一替换,替换完了还要修改几处:
第一是进入info.html,找到如下的代码,如下图:
全部删除,去index.html里复制如下,如下图:

第二是要修改如下图:

第三(文章标题)和第四要修改如下图:

分别改成{{ article.title }}和{{ article.create_time }}
第五要修改如下图:

改成{{ article.describe }}
第六要修改如下图:
删除<div class="news_con"></div>里的内容,然后输入{{ article.content }}
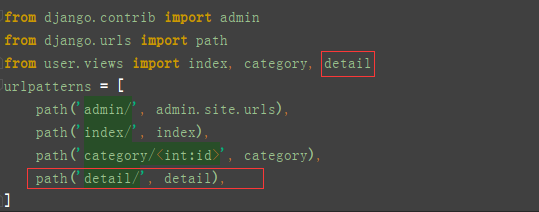
参数在body里用request.POST,然后修改urls.py,新增代码如下图:

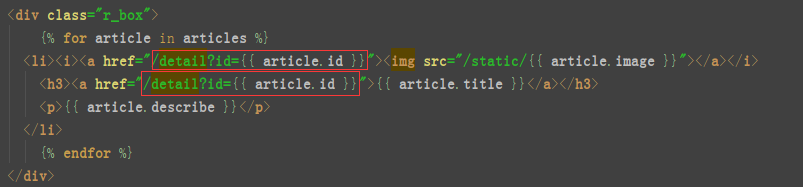
接下来在index.html里找到文章标题和图片的超链接的代码,修改两个超链接的路径为/detail?id={{ article.id }}

刷新页面http://127.0.0.1:8000/index,页面显示正常,可以看到文章标题和文章描述,把鼠标放到标题上,在左下角可以看到访问的路径和id,如下图:

点击文章标题,弹出如下图:

去info.html里,修改<meta charset="gbk">这行,把gbk改成utf-8,再次刷新页面,可以正常显示,可以看到site_name、分类名称、文章标题、创建时间、文章描述和文章内容,在urls.py里加path('', index),意思是http://127.0.0.1:8000/后面没有参数就默认跳转到index页面,
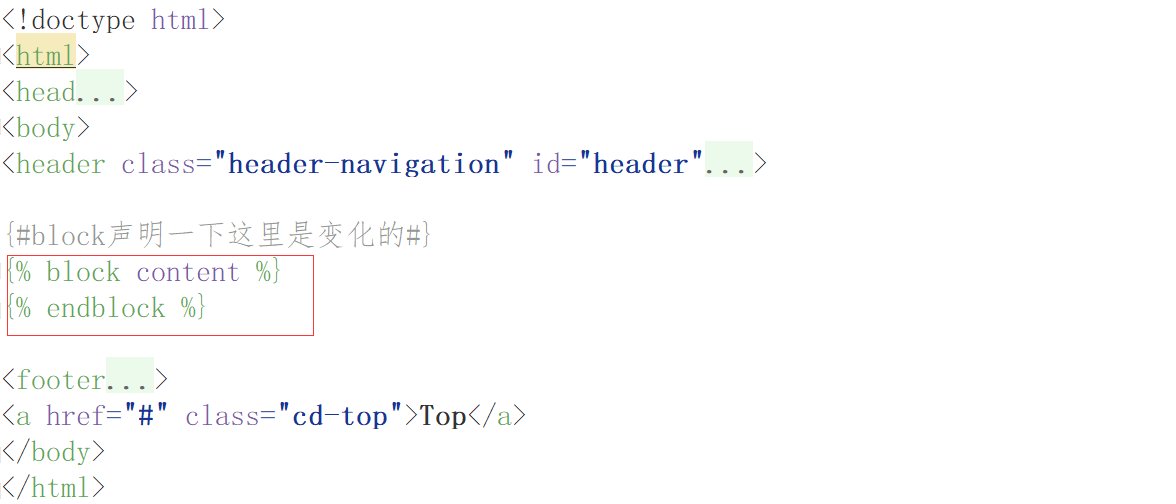
回过头看index.html和info.html里有好多重复的代码,主要是最上面和最下面一样,中间是不一样的,在templates里新增一个base.html,把info.html的代码拷到base.html里,把title标签里的内容删除,换成{{site_name}},删除中间变化的代码,也就是把article标签里的代码全部删除或注释,然后新增代码如下图:
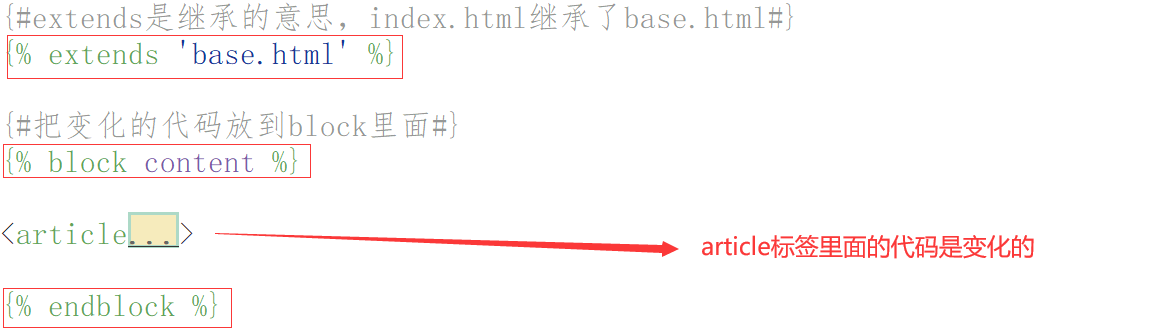
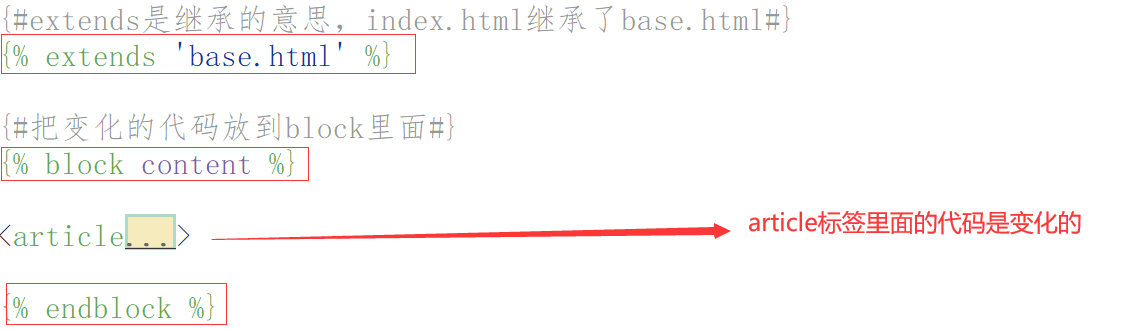
接下来把index.html和info.html里最上面和最下面的代码干掉,新增{% extends 'base.html' %},继承了base.html,然后把变化的代码放到block里面,index.html里的代码新增如下图:
同理info.html里的代码也差不多,如下图:
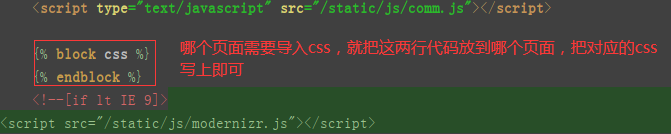
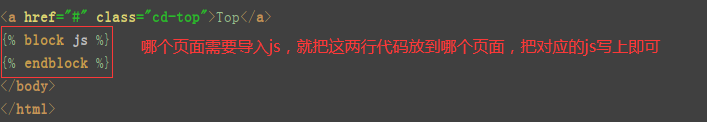
刷新http://127.0.0.1:8000/,没有问题,点击文章标题进入详情页也没有问题,同时有的页面要导入css、js,要把css和js的口留出来,哪个页面需要导入就加到哪个页面里,相应的代码在base.html里,如下图:


刷新http://127.0.0.1:8000/,没有问题,点击文章标题进入详情页这里有问题,样式有问题可以判断是css的问题,于是去个人博客模板《simple》找到info.html,打开发现样式ok,看源码发现info.html有<link href="css/info.css" rel="stylesheet">,因为info.css只是详情页用的,写到base.html里不合适,在info.html里新增如下:


