django-开发博客2
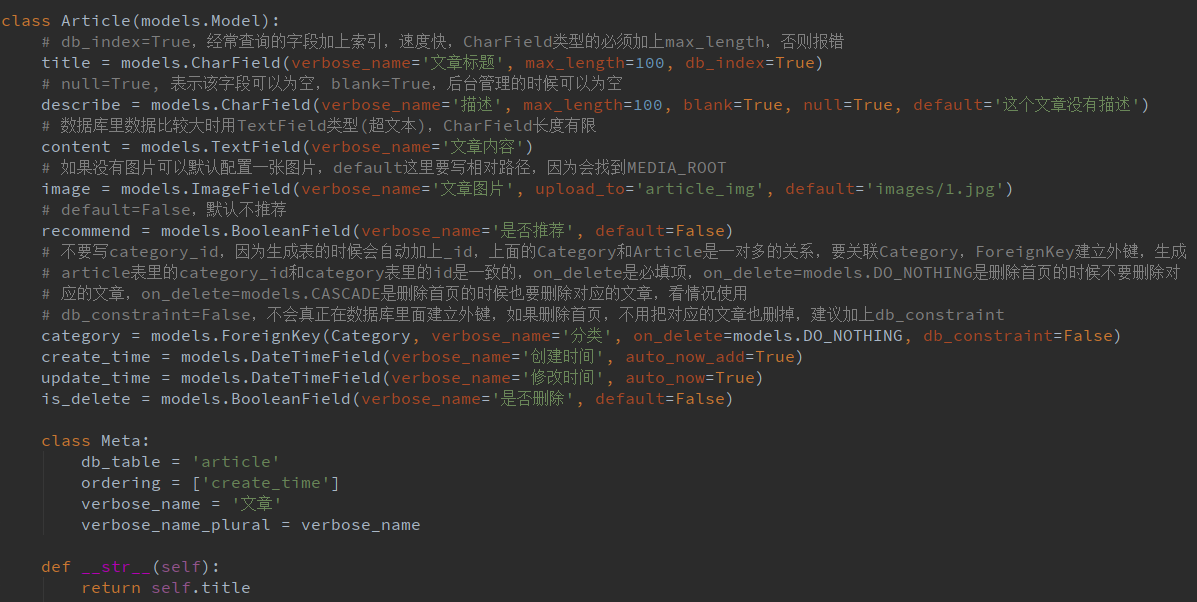
在models.py里建一个文章表,新增代码如下图:

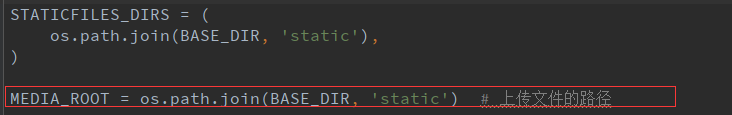
使用ImageField需要安装Pillow,pip install pillow就可以了,处理图片要安装pillow,Django模型中的ImageField和FileField的upload_to选项是必填项,所有图片要存放到指定的路径下,同时还要配置MEDIA_ROOT(上传文件的路径,包括MP4格式、图片格式的文件),在settings.py文件里新增MEDIA_ROOT = os.path.join(BASE_DIR, 'static'),如下图所示:

创建表成功的时候会在static下会生成一个article_img目录,文章表里所有的图片都会放到这个目录下,如果pycharm不能识别出来这是一个django工程,要执行python manage.py makemigrations和python manage.py migrate,如果pycharm能识别出来这是一个django工程,可以在不用执行python manage.py makemigrations和python manage.py migrate,而是在Tool->Run manage.py Task来执行,如下图:

然后先输入makemigrations,再输入migrate,也可以看到runserver等命令,表创建成功后右键刷新表,就可以看到article表,在admin.py文件里新增如下代码:

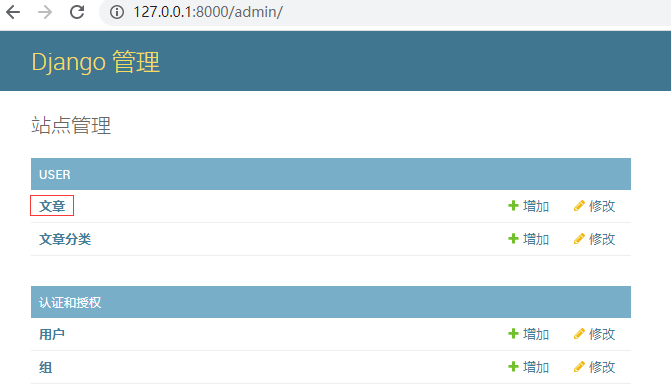
刷新http://127.0.0.1:8000/admin,可以看到如下图:

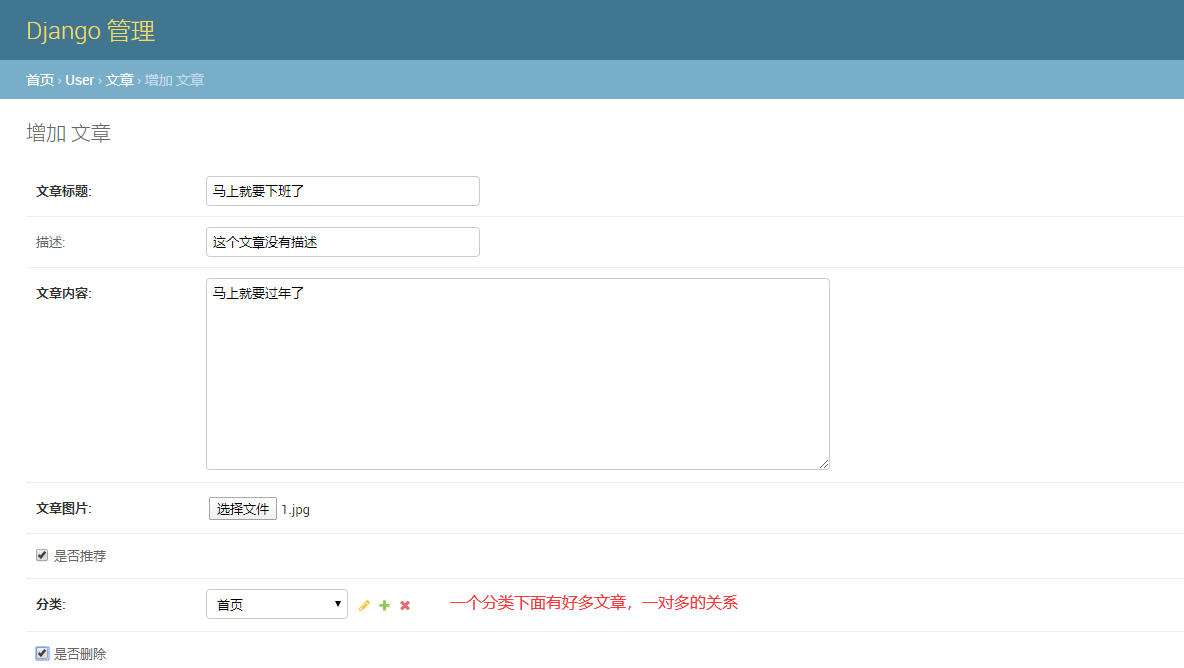
点击文章,进入页面,创建两条数据,如下图:

点击保存按钮,弹出如下图:

点开static目录,可以看到生成了article_img目录,点开article_img可以看到1.jpg这个图片,默认的图片是1.jpg,添加文章时不上传图片,会使用默认图片,上传其他的文件(2.jpg),会显示2.jpg,点击添加文章+按钮来继续创建一个文章,如下图:

点击保存按钮,弹出如下图:

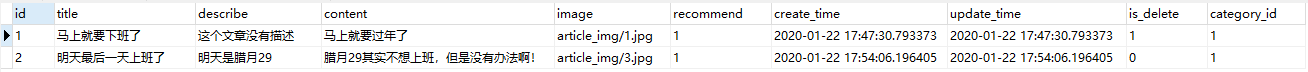
刷新article表,可以看到新增的两条数据,类里的字段是category,生成表时给加上了_id,显得比较友好,如下图:

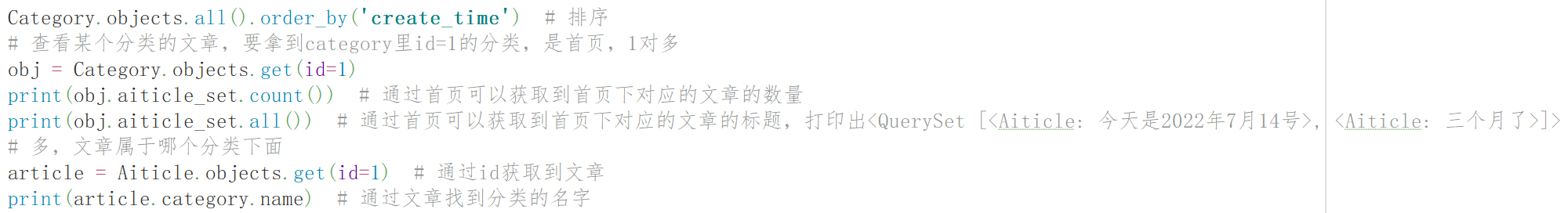
分类表和文章表是一对多的关系,一个分类表下面有多个文章表:
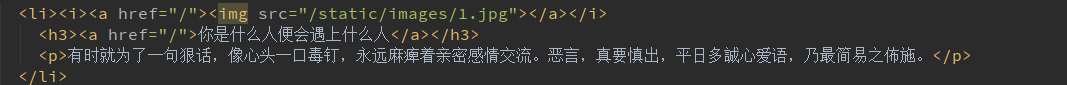
现在就要实现在页面上点击分类,然后显示哪些文章,先去index.html里文章列表找到多个文章,只保留一个li进行循环,如下图:

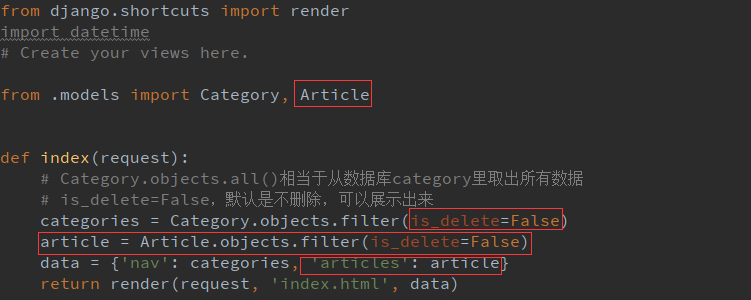
然后去到views.py文件里,修改代码:

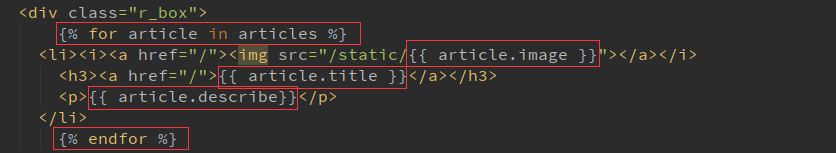
然后去index.html里开始for循环,新增代码如下图:

因为上面的方法里is_delete=False,因此去category和article表里找到is_delete,将它设置为0,如果已经是0不用改,is_delete=0的意思是默认没有删除,刷新页面,可以看到对应的文章,在新增一篇文章,然后刷新页面,如下图:

首页导航分类完成了以后,要把其他的导航分类也要实现了,首先要拿到下一个导航分类的id,首先在views.py里再写一个方法,如下图:

然后在urls.py文件里新增如下代码:

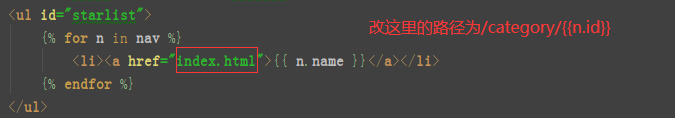
在每个分类下新增对应的文章,然后在浏览器里输入http://127.0.0.1:8000/category/1,点击回车,就可以看到对应的文章,但是点击linux、mysql、python以及python接口自动化,就会报404,因为路径不对,所以要改一下路径,修改代码的位置如下:

然后刷新http://127.0.0.1:8000/category/1,没有问题,显示对应的文章和描述,然后点击linux、mysql、python以及python接口自动化等分类,也没有问题,把鼠标放在每个分类上,左下角可以看到每个分类对应的链接


