django-开发博客1(前后端不分离模式)
首先将个人博客模板<<simple>>解压,解压如下图:

将index.html复制到templates目录下,覆盖之前的index.html,然后刷新http://127.0.0.1:8000/index/,首先会报错,来到index.html页面里,将charset改成utf-8,再刷新就可以看到杨青的个人博客,但是页面样式不对,需要继续优化,把上图中的css、images、js文件夹拷贝到static目录下,拷贝进去之后js目录下的comm.js会报错,Code->Reformat Code就解决这个问题了,然后把路径替换一下,把css、images、js开头的前面加上/static/,可以逐个替换,也可以批量替换,再次刷新页面,页面样式还不对,在浏览器里的Network里,可以看到index/的请求是200,下面的.css、.js、.jpg都标红了,打开任一个标红的文件,打开后发现报404,而且Request URL是http://127.0.0.1:8000/static/css/base.css,因为在urls.py文件里只配置了admin/和index/这两个路径,没有配置static/这个路径,所以报404,去到settings.py文件,输入下面的代码,如下图:
# 静态文件的配置
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATICFILES_DIRS(只能叫这个名字,django只认这个,别的名不行)传的是元组,一个元素要加上逗号,要不然会报错,识别静态文件必须有这个,要不然就报404,再次刷新页面,正常展示出来了,但是展示出来了也是一个静态页面而已,接下来分析需要哪些表
表结构:
# 分类表
category:
id
name
create_time
update_time
# 文章表
article:
id
title
describe
content
image
recommend
category_id
create_time
update_time
# 友情链接表
friend_url:
id
name
url
# 站点表
site:
title
describe
image
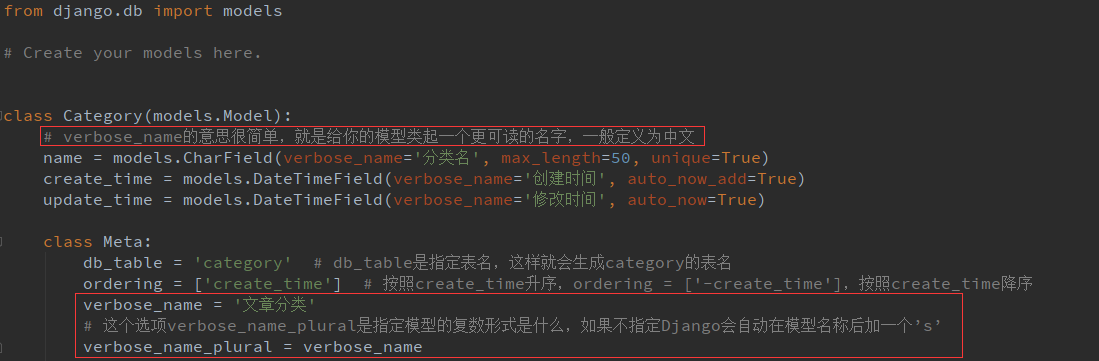
在models.py文件里输入下面的代码,如下图:
class Category(models.Model):
name = models.CharField(verbose_name='分类名', max_length=50, unique=True)
create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True)
update_time = models.DateTimeField(verbose_name='修改时间', auto_now=True)
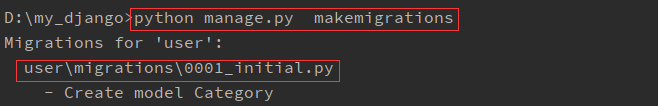
如果不想让name重复,加上unique=True,create_time是固定不变的,加上auto_now_add=True,update_time是变化的,auto_now=True,首先生成表结构,语句是python manage.py makemigrations,点击回车,看到如下:

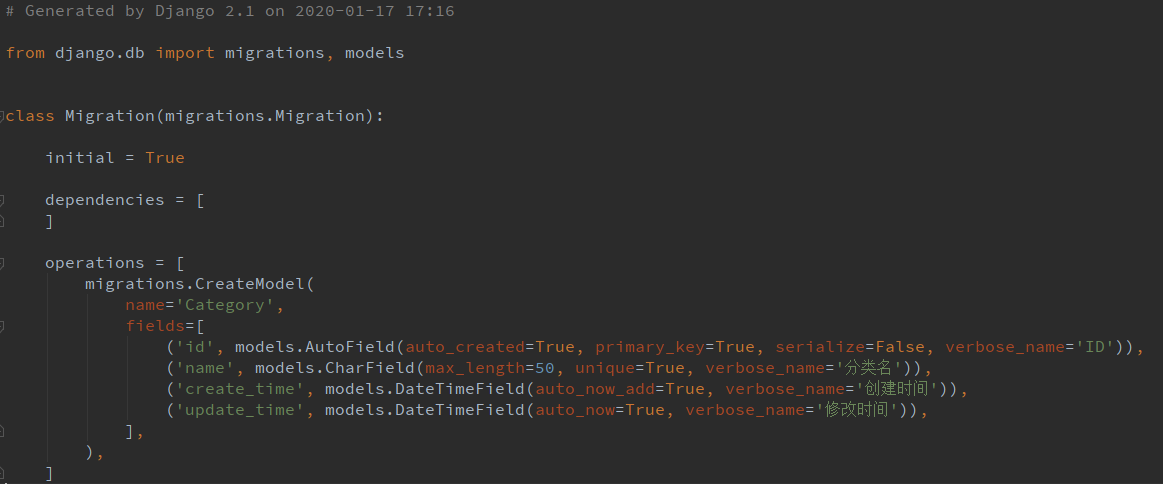
同时在D:\my_django\user\migrations\0001_initial.py里可以看到0001_initial.py里的代码如下:

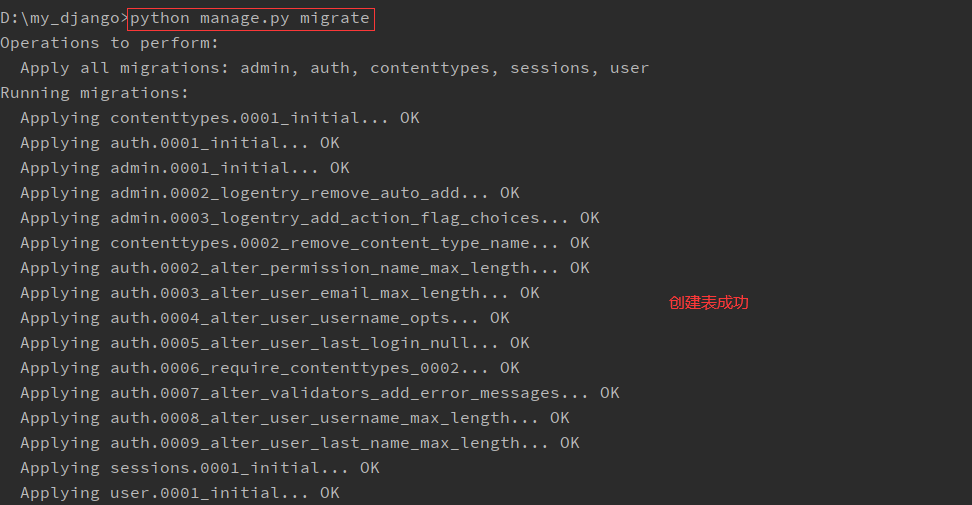
接下来创建表,同步到数据库,命令是python manage.py migrate,点击回车,看到如下的众多OK,创建成功

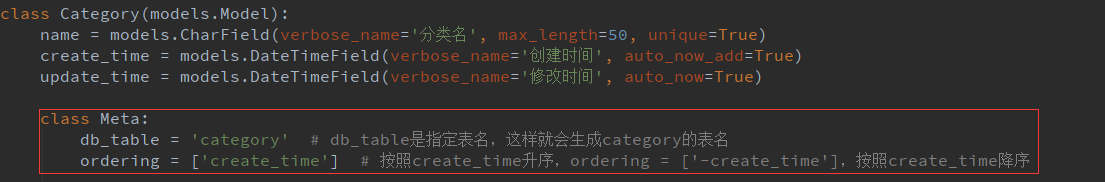
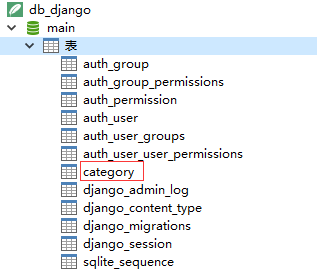
创建成功后,找到本地的db.sqlite3数据库,右键Copy Path,找到本地的数据库连接客户端,点击连接,选择SQLite,在数据库文件里输入刚才copy的路径,连接名,起个名字,如db_django,点击连接测试按钮,弹出连接成功,再点击确定按钮,进入数据库,双击main数据库,看到user_category这个表和其他表(django自带的),打开user_category(user是子项目名,category是类名,拼到一起了),看到四个字段,如果不想让加上子项目的名字,在models.py里新增如下代码:

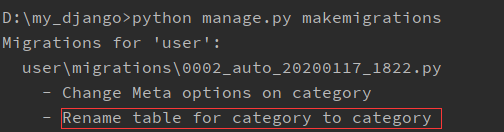
更改表结构后一定要执行python manage.py makemigrations,点击回车,看到如下:

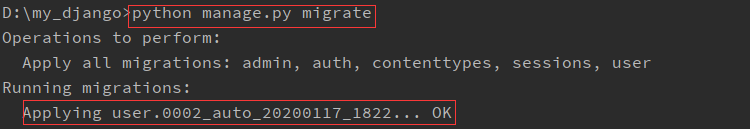
同时在user\migrations下看到0002_auto_20200117_1822.py这个文件,再执行python manage.py migrate,点击回车,看到OK,如下图:

右键刷新表,可以看到修改成功

如果没有连接数据库的客户端,单击db.sqlite3数据库,再Copy Path,点击+号,选择Data Source,点击SQLite,在File里粘贴copy过来的路径,然后点击Test Connection按钮,如果之前没有安装过驱动,会报错,让下载驱动,下载驱动后会提示Successful,然后点击Apply,再点击OK,就能看到category这个表了,也可以写sql语句了
打开urls.py文件,可以看到path('admin/', admin.site.urls),访问http://127.0.0.1:8000/admin,点击回车,弹出如下页面:

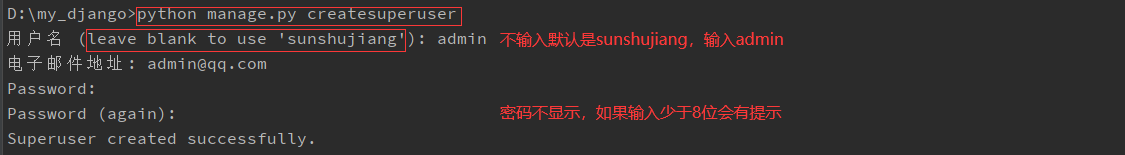
不知道用户名和密码,所以要创建用户名和密码,命令是python manage.py createsuperuser,从下图可以看出创建超级用户成功(admin/sun123456!)

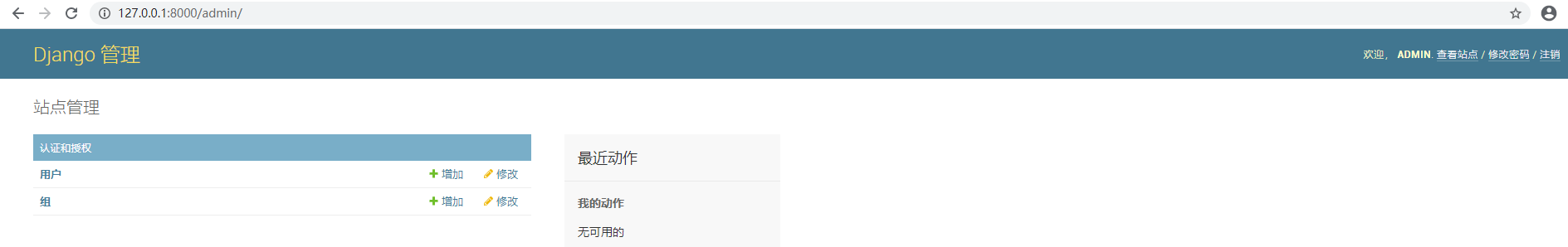
在Django管理页面输入用户名和密码,点击回车,进入如下页面:

点击用户,只能看到一个用户名admin和邮箱,在admin.py文件里新增如下代码:

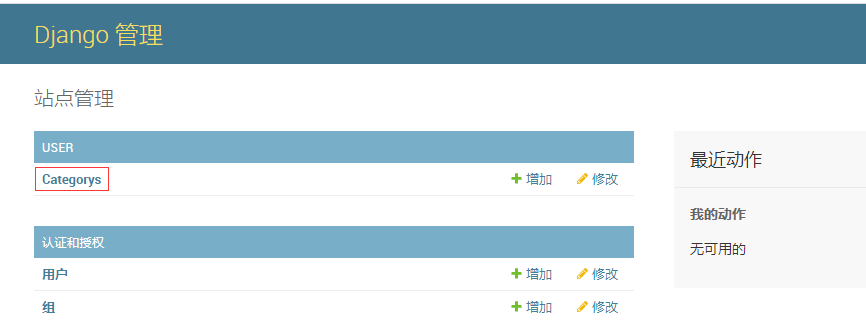
刷新http://127.0.0.1:8000/admin/,可以看到下图的页面:

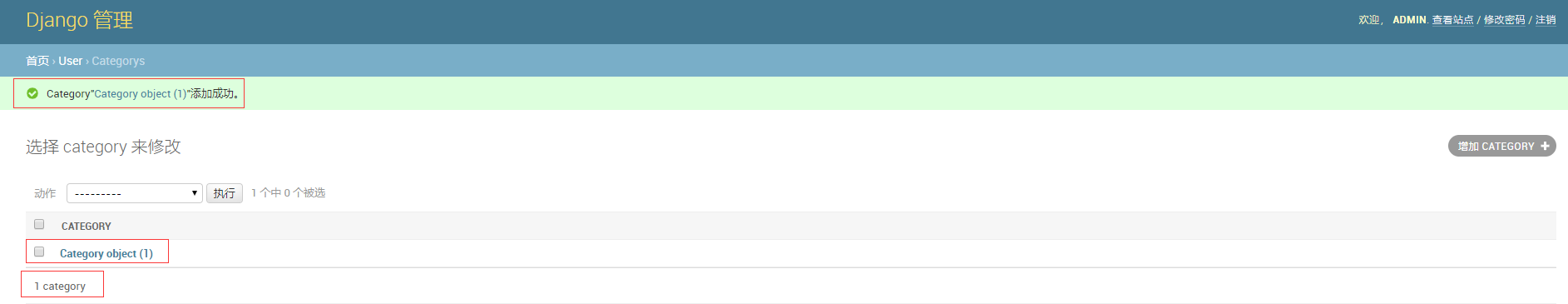
点击Categorys,再点击右上角增加CATEGORY+,弹出增加category页面,在分类名里输入首页,点击保存按钮,添加成功,如下图:

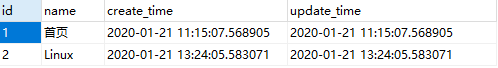
刷新数据库,在category这个表里可以看到插入成功一条数据,重复上面的动作,再添加一条数据,添加成功后再次刷新数据库,可以看到两条数据,如下图:

点击Category object(1)或Category object(2),进入修改category页面,可以在分类名的输入框里进行修改,不过展示起来挺丑的,在models.py文件里输入verbose_name = '文章分类',刷新页面可以看到文章分类s,因为英文复数加个s,为了干掉s,新增如下代码:

再次刷新页面,显示文章分类,点击文章分类,进来可以看到Category object(1)和Category object(2),如下图:

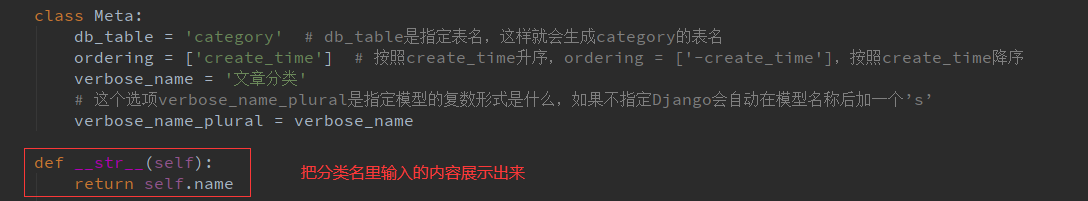
看着不是很明白,新增如下代码:

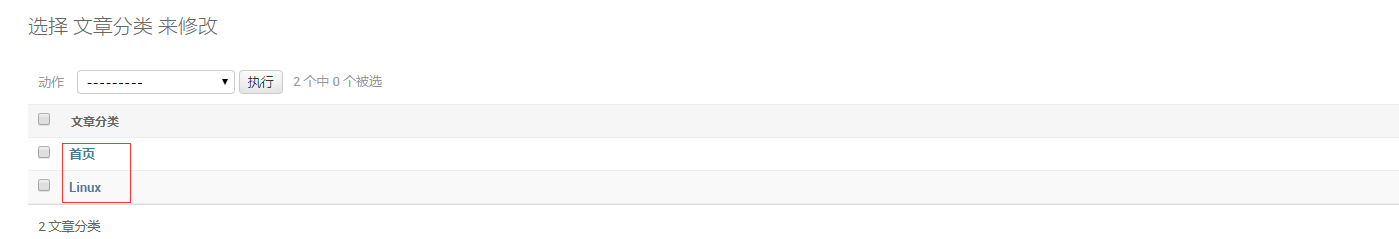
也可以是self.name + '导航分类',再次刷新页面,可以看到如下(如果没有看到效果,重启服务再次刷新就ok了):

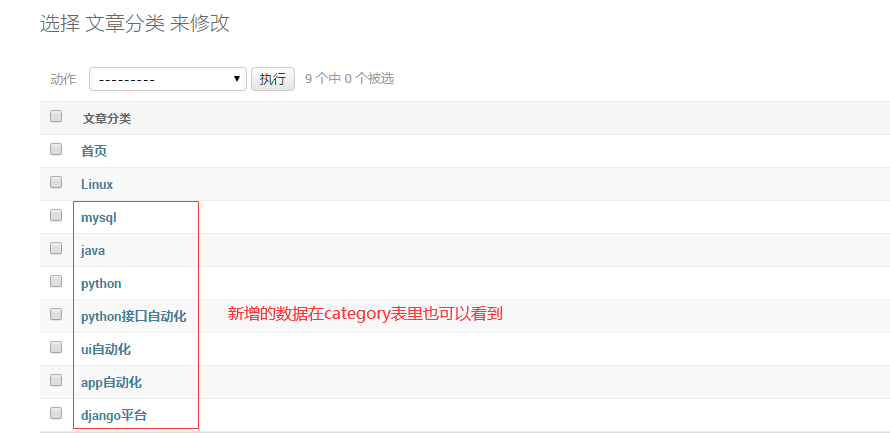
Category object(1)对应的是首页,Category object(2)对应的是Linux,然后在页面上多加几条数据,新增数据如下:

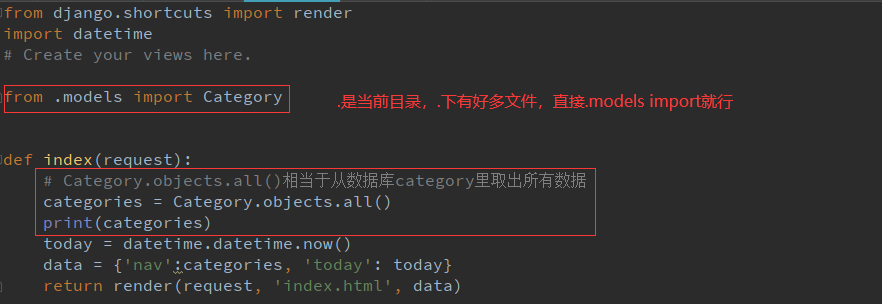
访问http://127.0.0.1:8000/index,可以看到分类的字段,这些字段应该从数据库里取,categories就不应该写死为一个list,而是从数据库里取数据,在views.py里新增代码如下:

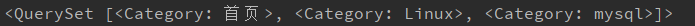
刷新http://127.0.0.1:8000/index,在pycharm日志里打印出一个QuerySet,相当于一个list,如下图:

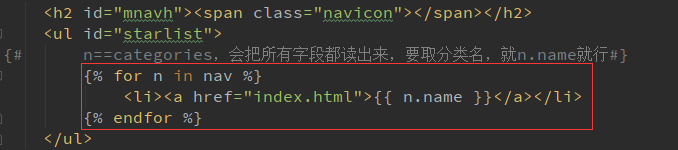
然后把这些数据返回到页面,然后在index.html文件里找到导航,删除6行li,然后再修改这里的代码,如下图:

刷新http://127.0.0.1:8000/index,就能看到想要的效果,如下图: