elementui_2(添加功能的开发和loading的开发)
添加功能的开发
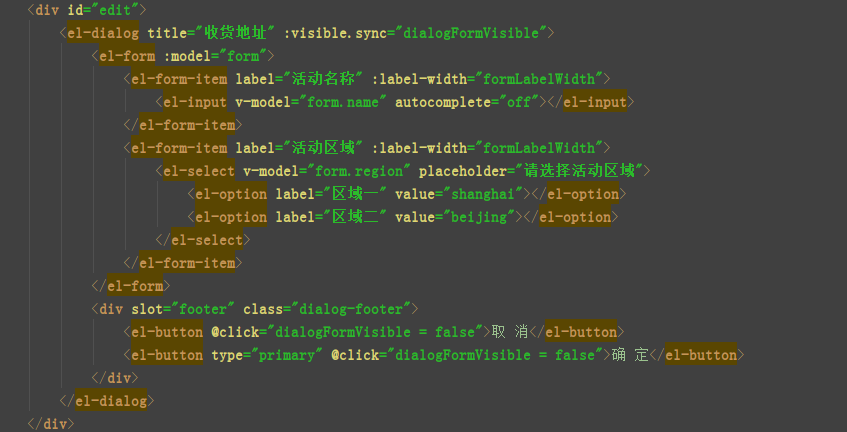
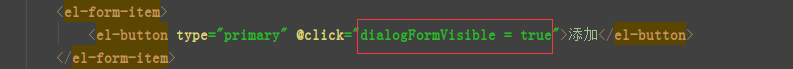
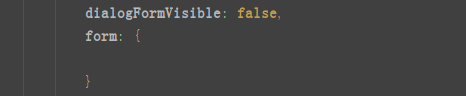
1、点击添加按钮将form表单展示出来,里面有下拉框和输入框,去element组件里找到Dialog对话框的自定义内容里找到打开嵌套表单的Dialog,复制这里的代码,然后添加一个div,把复制的代码放到这个div下面,在data里默认添加dialogFormVisible为false,就是没有点击添加按钮的时候form表单隐藏,添加不请求后台,所以要找到添加按钮处的代码,改变代码@click=dialogFormVisible = true,点击添加按钮才能展示form表单,所以为true,由于拷贝的代码里有v-model=form.name,所以要在data里定义一个form,v-model是双向数据绑定,新增的代码如下图:



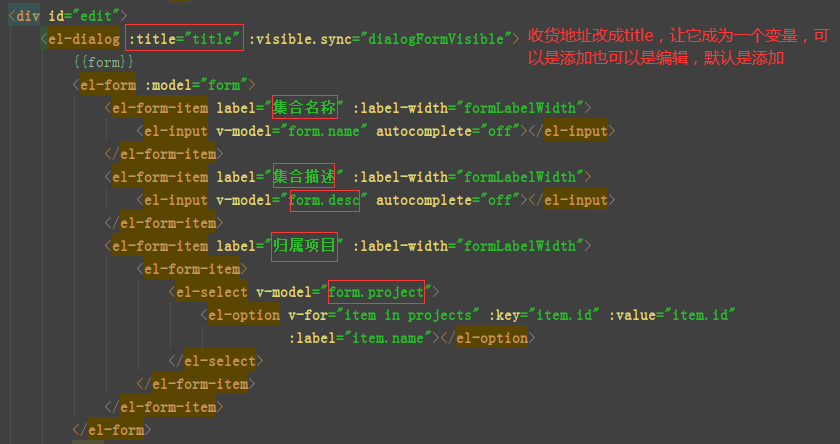
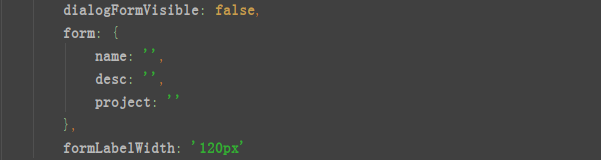
2、在data中定义form数据,跟页面的input、select进行双向数据绑定,运行代码点击添加按钮,可以弹出对话框,证明代码是正确的,下面继续优化功能,根据form表单格式在复制一个el-form-item在活动名称的el-form-item下面,将label值改成集合名称,将复制的label值改成集合描述,将第三个label值改成归属项目,第一个v-model默认不改,将第二个v-model的值改成form.desc,在form里增加name、desc和project,在form下面增加formLabelWidth: '120px',这个可有可无,由于归属项目这的下拉框与实际不符,所以要把搜索那的代码拷过来,将第三个v-model的值改成form.project,新增的代码如下:



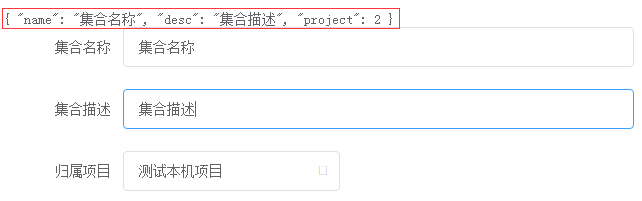
同时在:model=form上面加一个{{form}},刷新页面时可以看到一个空字典,在集合名称和集合描述input框里输入内容,选择一个归属项目,可以看到字典里有值了,内容可以看到,内容随便修改,值也变动:

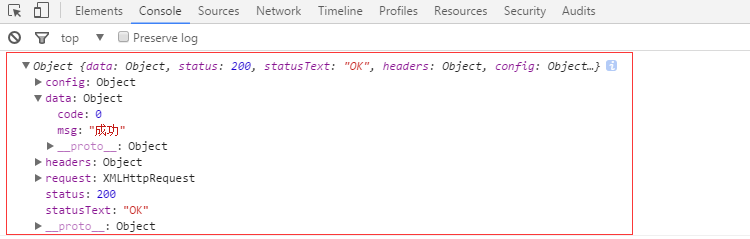
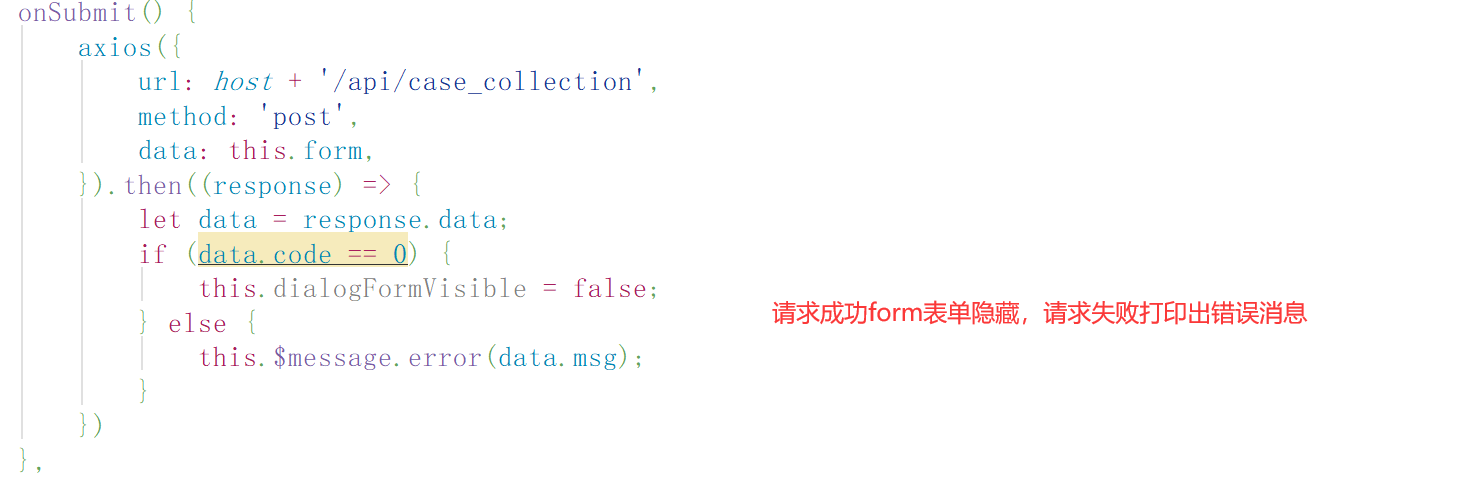
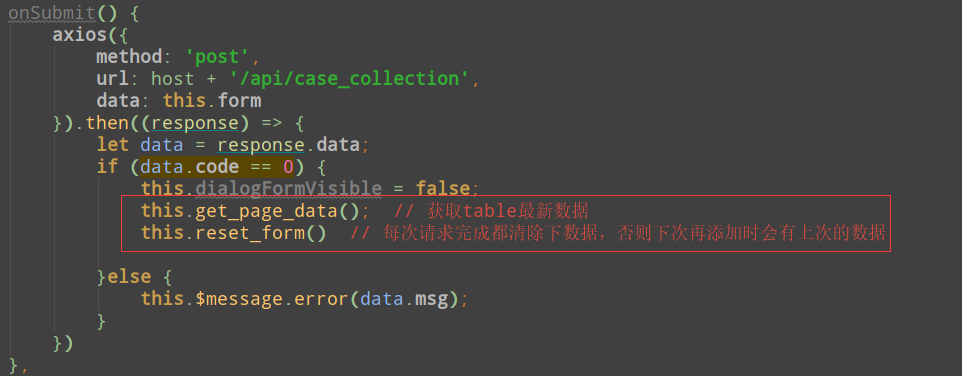
3、点击form表单里的确定按钮,代表保存,取消form表单的展示、发送post请求创建数据,更新列表,在点击确定时触发一次点击事件,确定按钮绑定了一个方法onSubmit,onSubmit方法里要请求数据,刷新页面在Console里可以看到打印的response,第一行就是response,response.data下有code和msg:

去element组件里找到Message消息提示里不同状态的open4里的代码this.$message.error('错了哦,这是一条错误消息');,修改一下代码及新增代码如下:
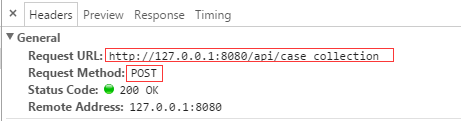
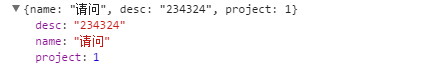
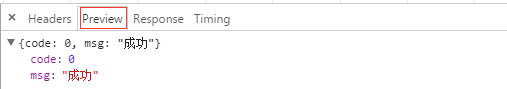
在Network里的Headers中可以看到请求了/api/case_collection接口,方法是post以及添加时的name、desc和project,返回Preview中的code和msg如下图:



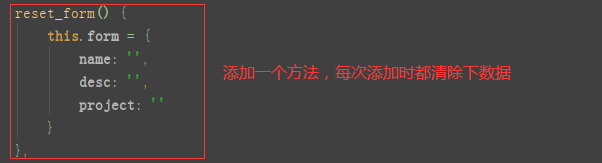
添加成功后要刷新页面,页面数据也会增加,从代码看data里的case_collection_data是存放数据的,但是mock接口的数据是写死的,所以只要调用了get_page_data()方法,同时可以看到get请求方式,以及页面拉取的数据就是添加成功了,但是再添加时第一次添加的数据还存在,所以要清除下数据,新增的代码如下:


什么时候加loading?
原因:后台的数据返回过慢,希望能有更好的展示效果
请求后台前增加loading
后台返回后隐藏loading
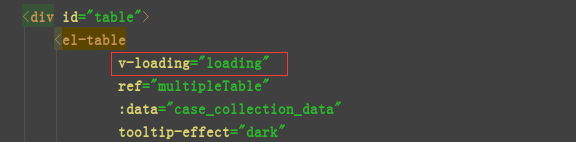
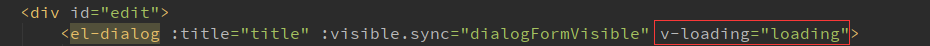
loading的加载包括页面加载和提交时加载,去element组件里找到Loading加载里区域加载的代码,自定义指令v-loading,只需要绑定Boolean即可,表格加载就把v-loading放在table下,新增代码如下:


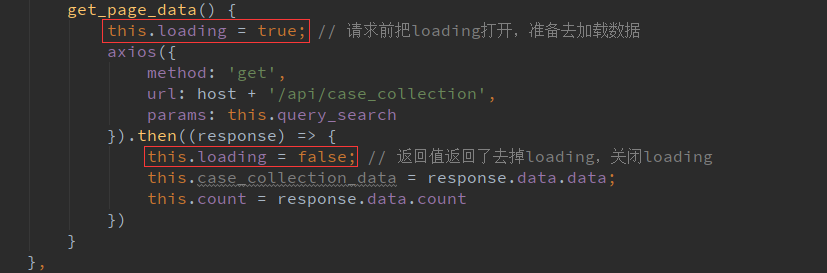
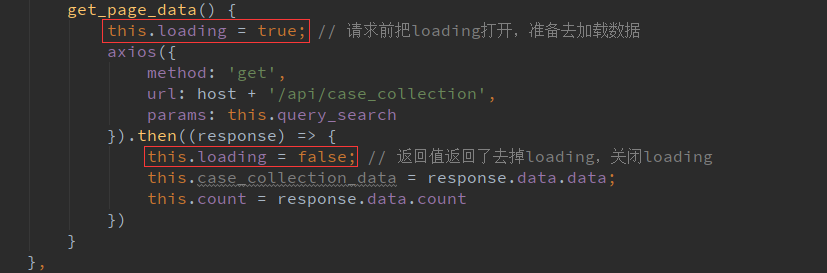
页面加载时loading,有返回值了让loading消失,新增代码如下:

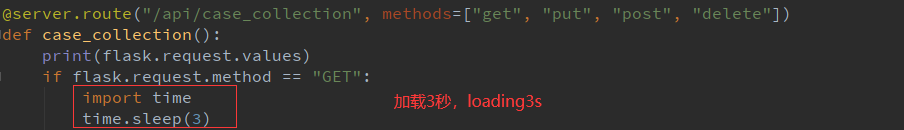
刷新页面,看不到效果,需要修改mock里的代码,新增的代码如下:

loading3s,模拟请求数据库数据
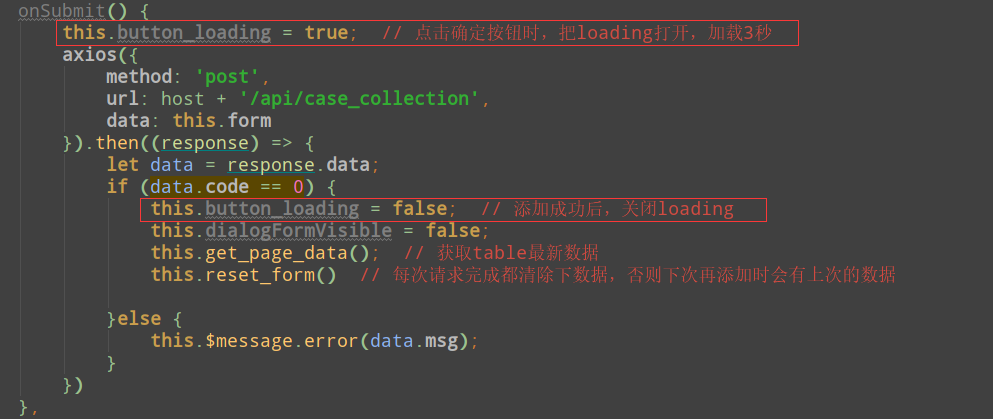
第二个loading是点击添加按钮时,输入数据再点击确定按钮时loading,也会导致页面没有响应,阻塞中,新增代码如下:



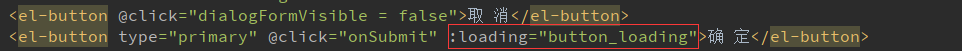
不过这个效果不是很好,稍微优化一下,去element组件里找到Button按钮里加载中的代码,新增的代码如下:

 定义一个变量也行,可以共用一个loading或button_loading
定义一个变量也行,可以共用一个loading或button_loading

可以看到在确定按钮上loading3秒,添加成功后又调用了get_page_data()方法,还得loading3秒(if里的第三个this),刷新页面,可以看到效果,前提是在mock的case_collection()方法的else里也要time.sleep(3)



