elementui_1(整个table页面的开发)
首先将starrysky文件解压缩,把生成的文件夹放到项目下,如下图:

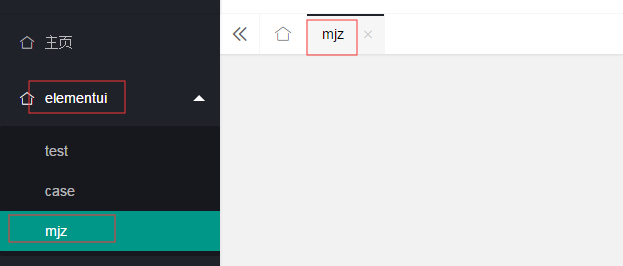
starrysky目录包括.idea和starrysky_front两个目录,主要还是在starrysky_front->starrysky_v2下开始写代码,在views目录下可以看到Index.html文件,双击Index.html,用chrome浏览器打开,在elementui下可以看到test和case分别是一个导航,如下图:

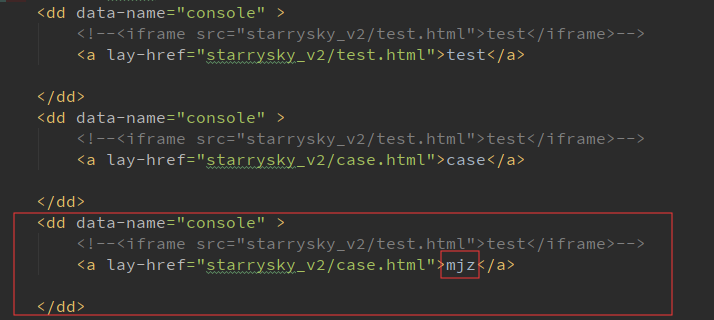
在Index.html文件里可以看到test和case两个dd文件,再复制一个dd,将case文案换成mjz,如下图:

刷新星瀚页面,在StarrySky页面elementui下可以看到多一个mjz的导航,如下图:

在starrysky_v2目录下新建一个文件,mjz.html,将Index.html代码里的case.html改成mjz.html,刷新页面看到一个空白的页面,接下来就开始开发和case一样的页面,可以利用https://element.eleme.cn/#/zh-CN/component/installation这个网站
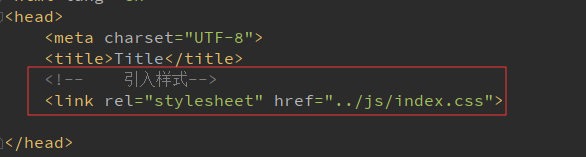
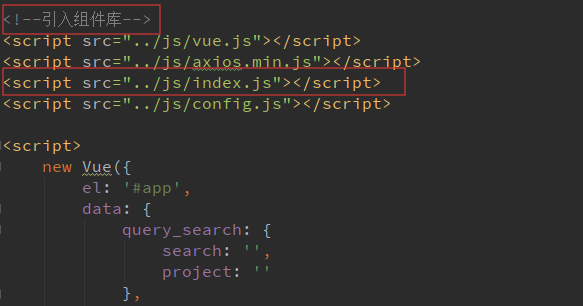
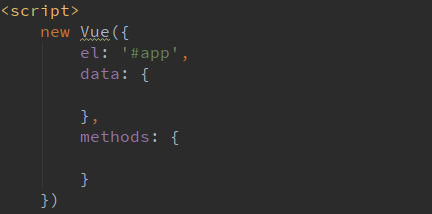
首先要在mjz.html里导入样式和组件库,index.css和index.js都是在上面那个网站下载的,直接保存在starrysky_front下的js目录里,还有其它的组件库也放在js里,后面陆续导入这几个组件库,vue.js要放在最上面,导入有顺序,要不然出不来


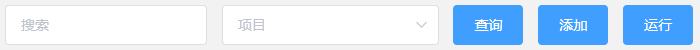
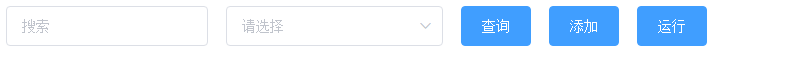
先把下面这个页面先写出来

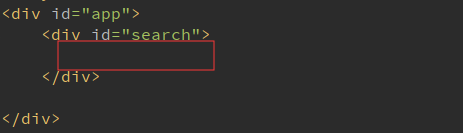
先把简单的框架写出来,如下图:


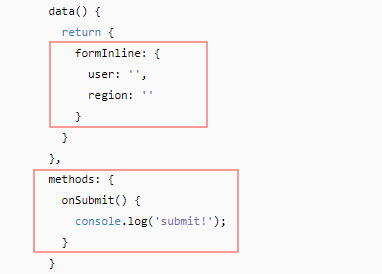
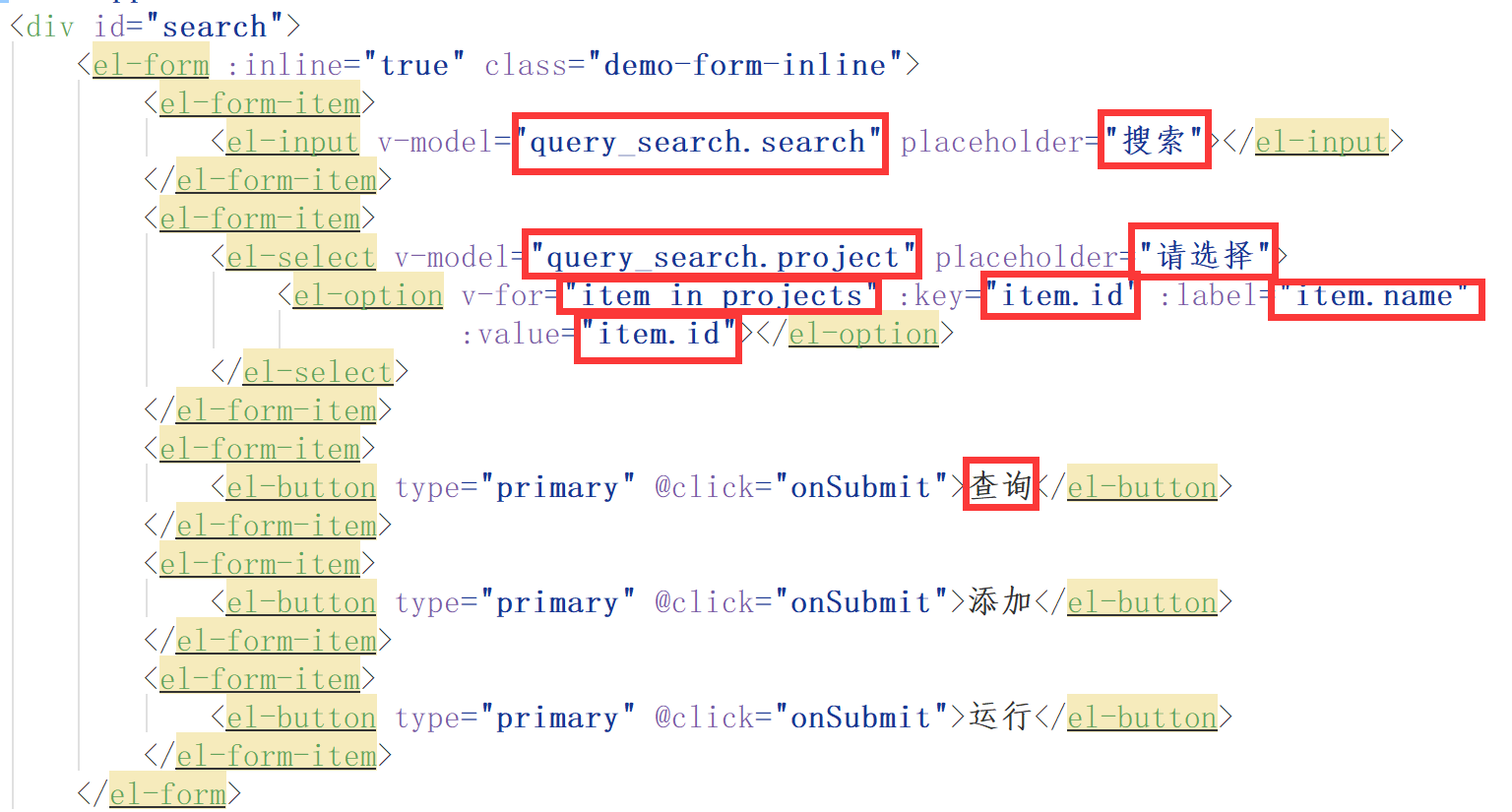
在https://element.eleme.cn/#/zh-CN/component/form的行内表单里有input框、下拉框和按钮,复制这里的代码到div的红框里,复制过来的格式可能不对,先Code一下再Refoamat Code,在行内表单的default下有一个data和methods:

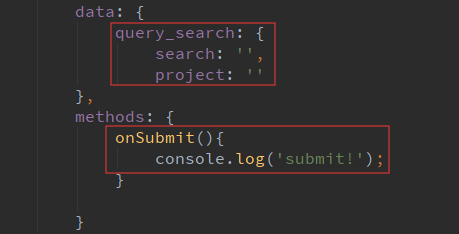
所以要把data和methods复制到mjz.html里,同时也要修改一下名字,如下图:
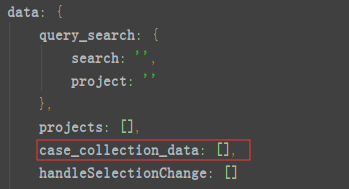
el-option要去找Select选择器的基础用法,拷出el-option的内容复制过来并删掉一个el-option,在data里定义一个projects:[],哪里要修改已经在下图红框里展示出来:

其它的是后续加进去的,到这里就出现下面的页面了,第一步就完成了

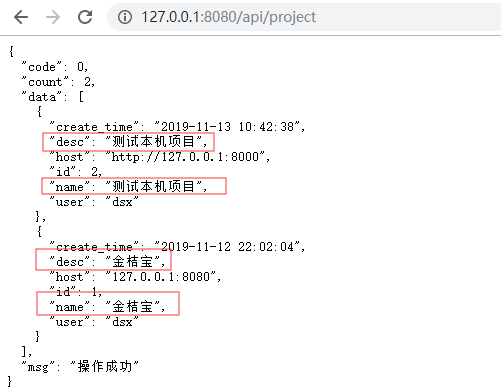
然后打开服务端接口文档地址.txt这个文件,在浏览器里输入https://www.showdoc.cc/xinghan,点击接口,接口里找到项目管理这个接口,get请求是获取信息,在浏览器输入http://127.0.0.1:8080/api/project,返回了接口信息

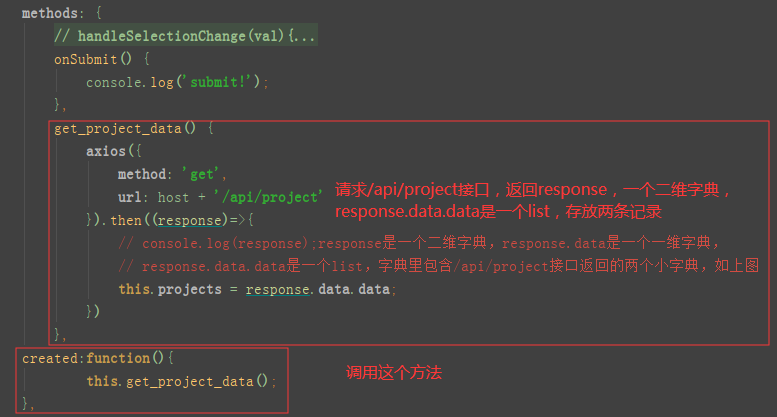
刷新页面时会调project这个接口,获取到id和name


上面红框里的代码是新增的,this.projects就是上面接口返回的两条数据
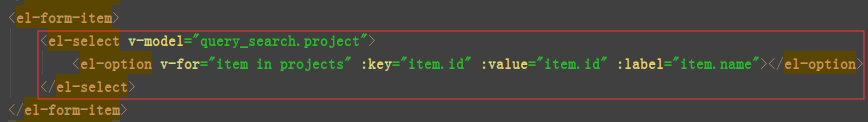
去element组件select里找基础用法,复制这里的代码,复制过来的格式可能不对,先Code一下再Refoamat Code,复制到query_search.project这个el-select下,key和value一样,具体如下:

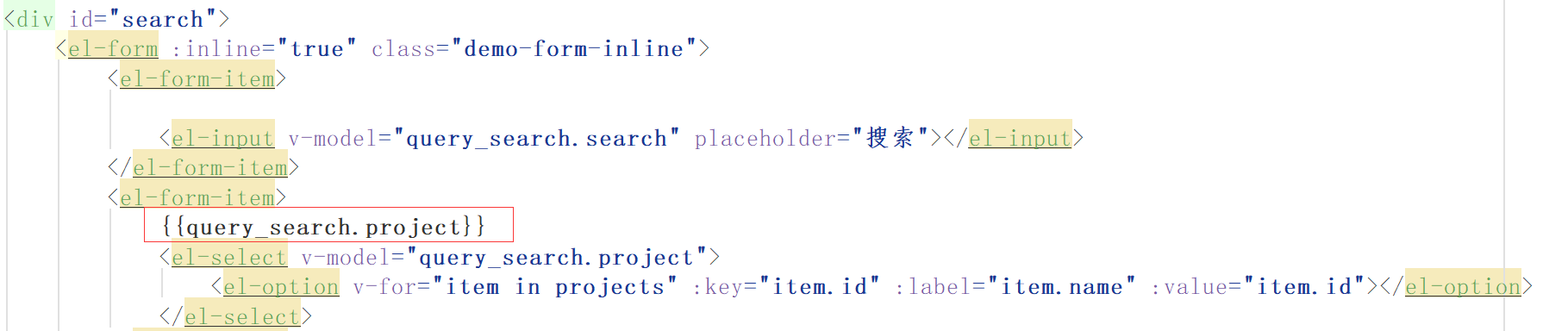
复制成功后修改一下代码,运行可以在下拉框里看到金桔宝和测试本机项目,如果想看到id,也可以在v-model上面写上{{query_search.project}},如下图:

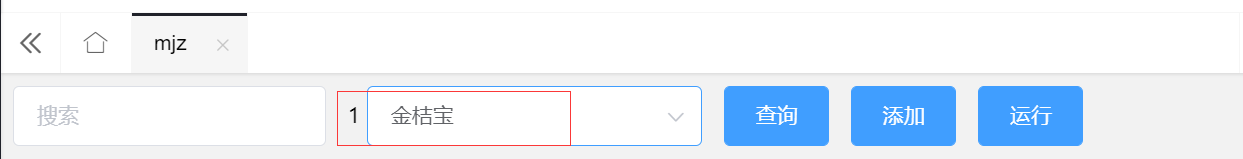
然后刷新页面,选择一个项目,可以在项目前面看到id,如下图:
接下来开发table页面,去element组件table里找多选,复制这里的代码,复制过来的格式可能不对,先Code一下再Refoamat Code,具体复制到id=table这个div下面,然后在去请求用例集合这个接口/api/case_collection,返回也是一个二维字典,下面红框里是新增的代码


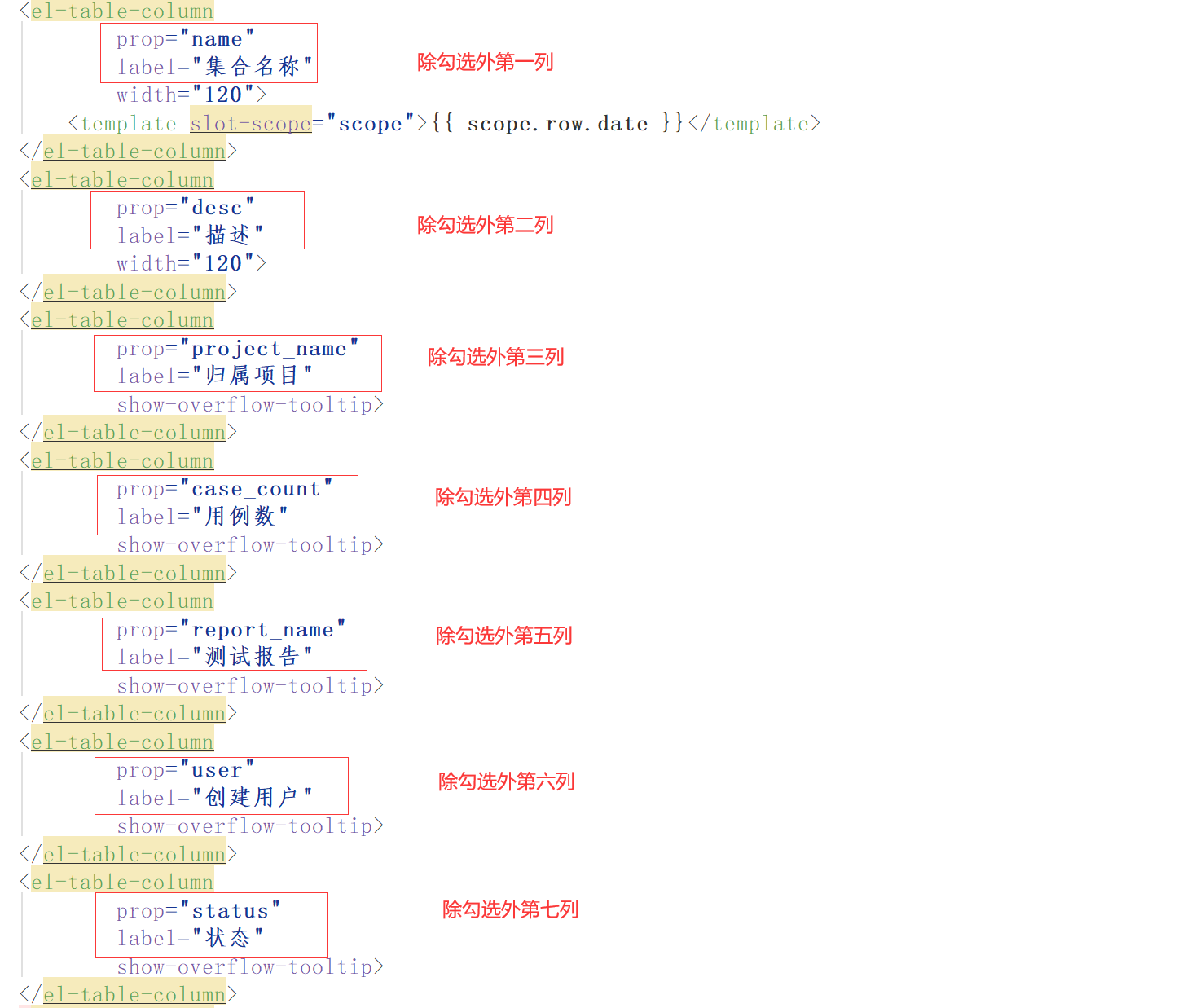
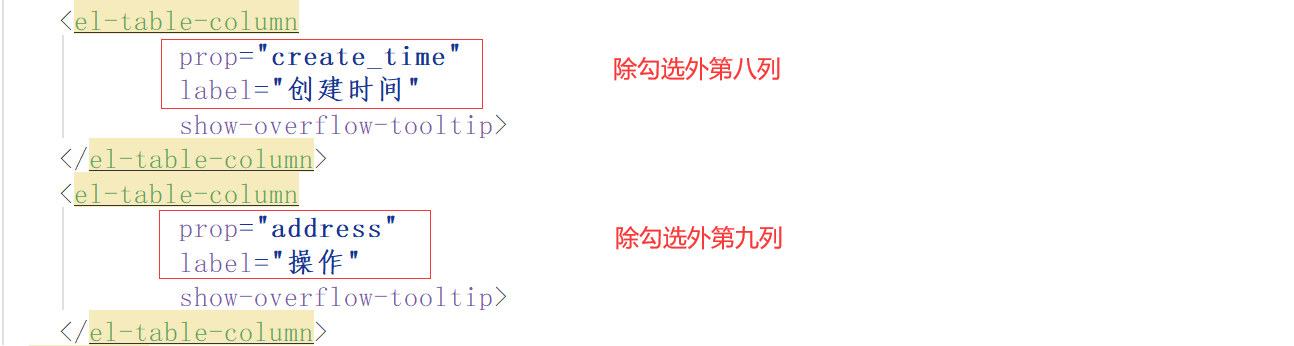
运行完之后看到想要的页面,接下来去处理每列的字段,去Table表格标签的基础表格里找,点开显示代码看到那两行文字:大概意思是当el-table元素中注入data对象数组(id=table这个div下,:data=case_collection_data,case_collection_data就是对象数组)后,在el-table-column中用prop属性来对应对象中的键名(即列名的英文)即可填入数据,用label属性来定义表格的列名,可以使用width属性来定义列宽(width用不用都行),第一个el-table-column不用管,因为是勾选框,从第二个el-table-column开始,prop就是接口返回的key值,label是填入真实的列名,根据用例集合返回的结果配置,具体的列数如下:

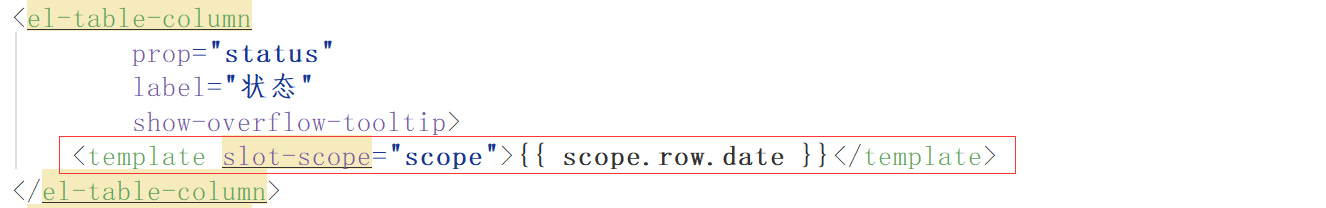
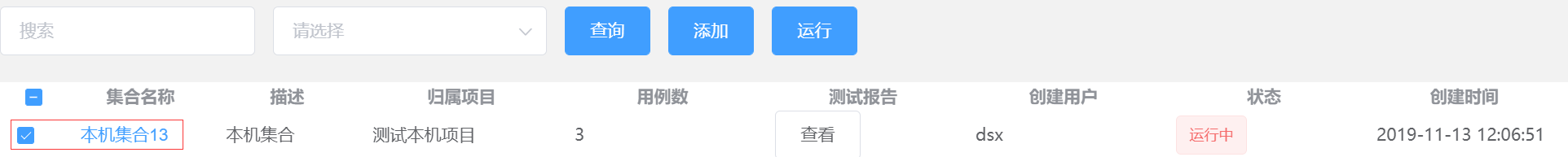
刷新页面集合状态是3,不可能将数字展示在页面上,要把数字转成可以看懂的状态,要进行过滤,在集合名称里把template这个标签挪到状态里,如下图:
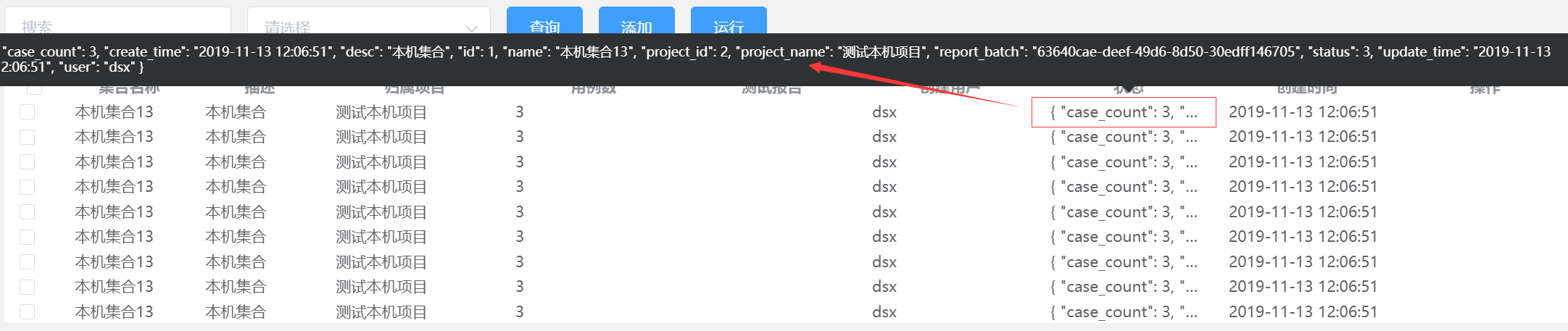
处理成scope.row是取到用例集合接口返回值的一个小字典,将小字典的数据都展示出来了,去掉.date在刷新页面可以看到一个小字典展示出来了,鼠标悬浮可以看到,如下图:
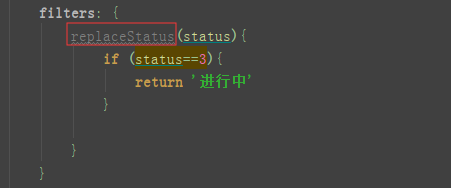
通过scope.row.status可以看到数字3,接下来转成中文,将代码改成{{scope.row.status|replaceStatus}},因为有管道符所以定义一个过滤器,filters中的代码如下图:
再次刷新页面,状态显示运行中
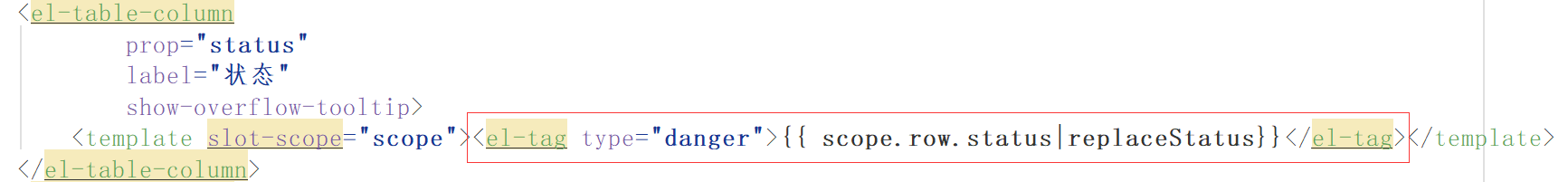
接下来改变颜色,去element组件Tag标签的基础用法里把<el-tag type="danger">标签五</el-tag>放在template的里面,danger是红色的,然后把标签五换成{{ scope.row.status|replaceStatus}},新增的代码如下:
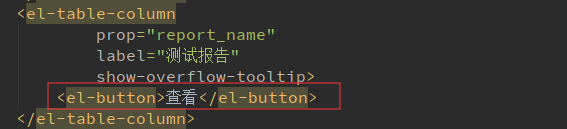
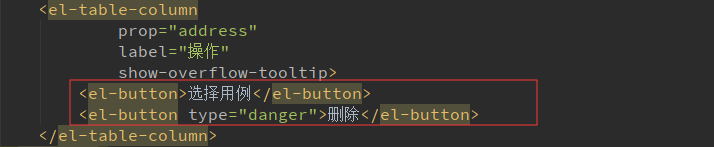
去element组件里找到Button按钮的基础用法里找到默认按钮,复制<el-button>默认按钮</el-button>到测试报告下面,将默认按钮改成查看,同理在操作下也要配置两个按钮,分别改成选择用例和删除,如下图:


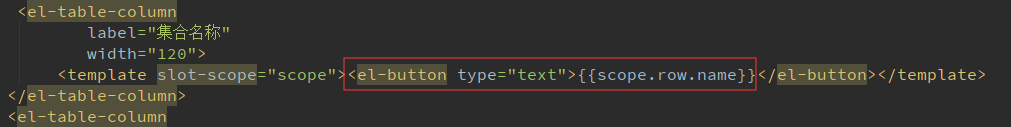
集合名称默认是可以点击的,去element组件里找到Button按钮的文字按钮,复制<el-button type="text">文字按钮</el-button>到集合名称下面,将文字按钮改成{{scope.row.name}},同时将prop="name"去掉,如下图:

勾选多选框时应该监听到选了哪些checkbox,去element组件里找到Table表格的多选,在代码里通过handleSelectionChange获取选择了哪些checkbox,@selection-change是绑定了事件,所以要定义handleSelectionChange方法:

打印一下这个multipleSelection,是一个空的list,在浏览器里可以看到,如下图代码:


勾选一条数据,就把一条的数据信息加到这个list里,如下图:

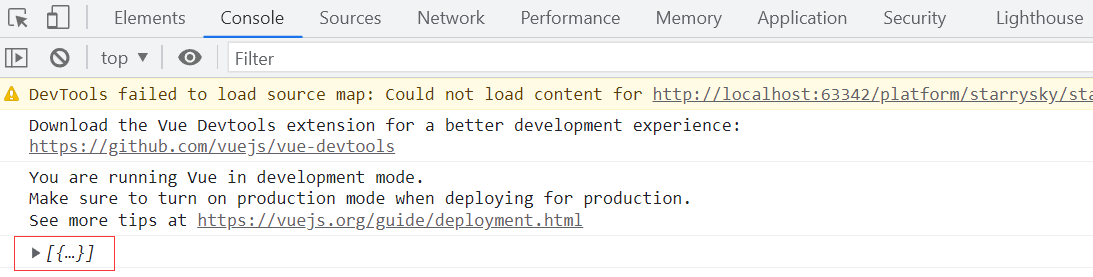
实际上不需要那么多数据,只要拿到这个list里面的id就行,拿到id去运行或者删除,可以增加一行代码console.log(val),可以看到val是一个list,在浏览器里勾选一条记录,里面套有一个字典,如下图:

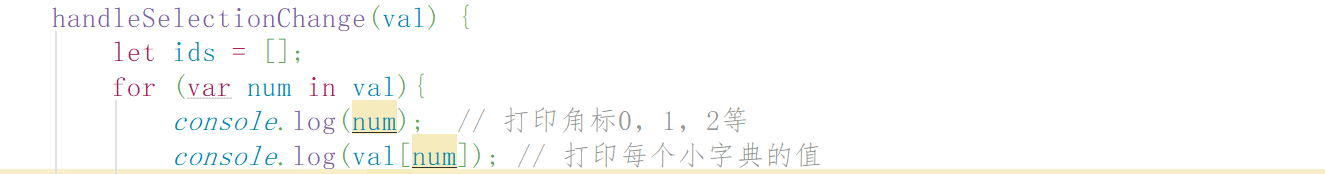
为了验证num和val[num],新增如下代码:
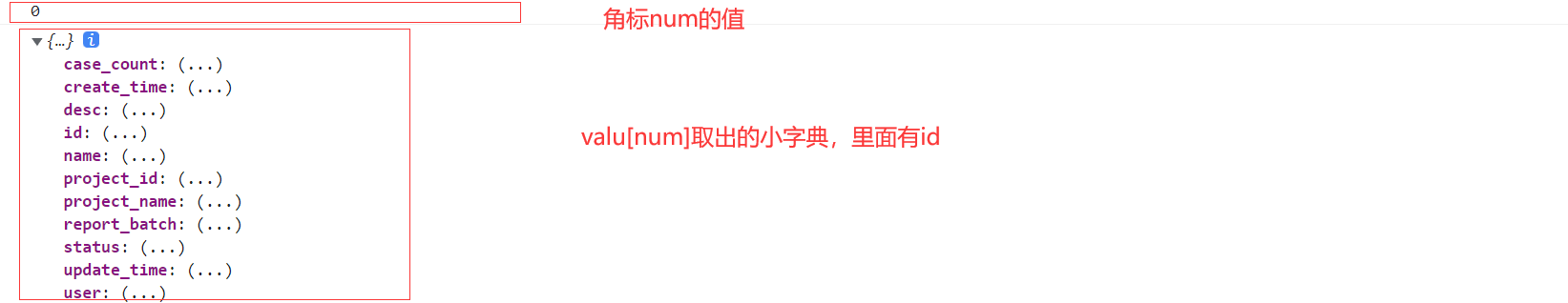
刷新页面,勾选一条记录,在console里看到如下图:
把调试的console.log去掉,最终这里的代码如下图:

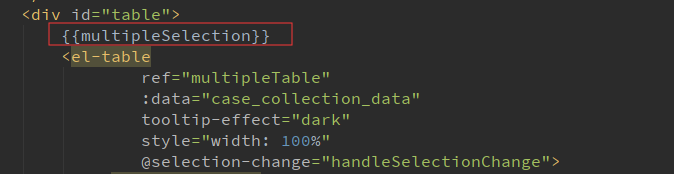
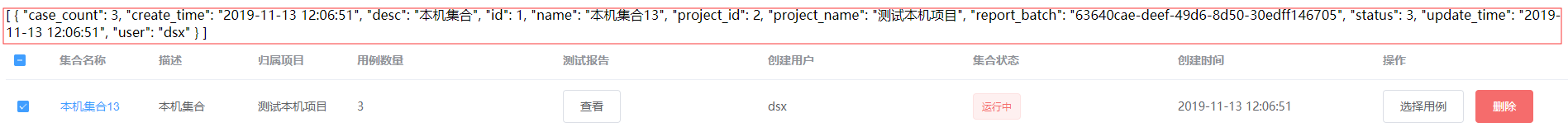
为了验证是否把对应的id值放到multipleSelection这个list里,在<div id="table">下面加上{{multipleSelection}},刷新页面,勾一条记录,如下图:

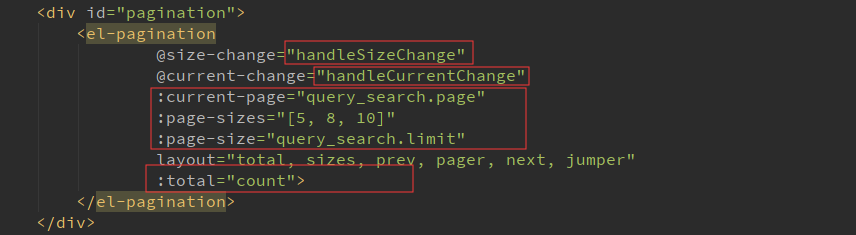
上面的功能实现后,要把分页功能在开发出来,去element组件里找到Pagination分页的附加功能里完整功能的代码,再定义一个div在id=table下面,增加如下代码:

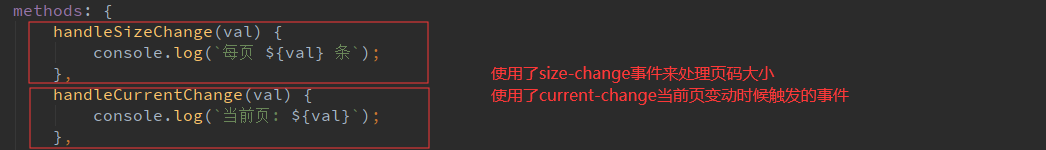
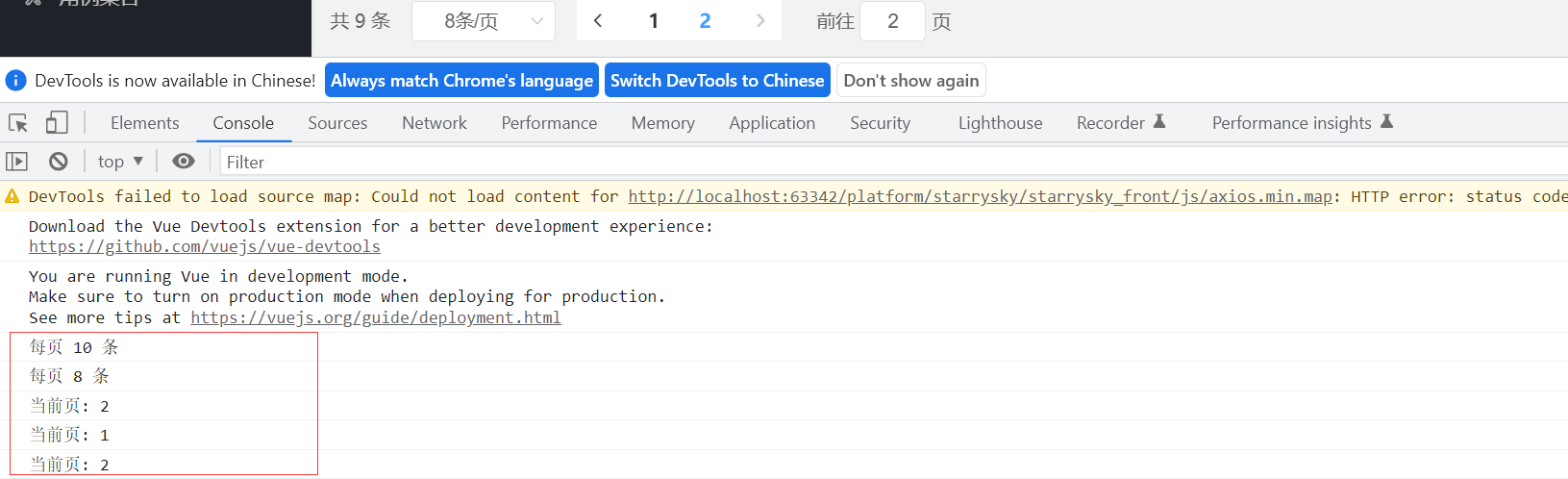
size-change修改当前页面显示多少条数据,就是5条/页,8条/页,10条/页切换时在Console里打印出来的
current-change获取当前是哪一页,点击页码时在Console里打印出来的
current-page默认是哪一页
page-sizes接受一个整型数组,数组元素为展示的选择每页显示个数的选项,[5, 8, 10]表示三个选项,每页显示5条,8条,10条,也可以定义一个变量来存放这个数组,到时候可以修改数据
page-size是每页显示多少条数据
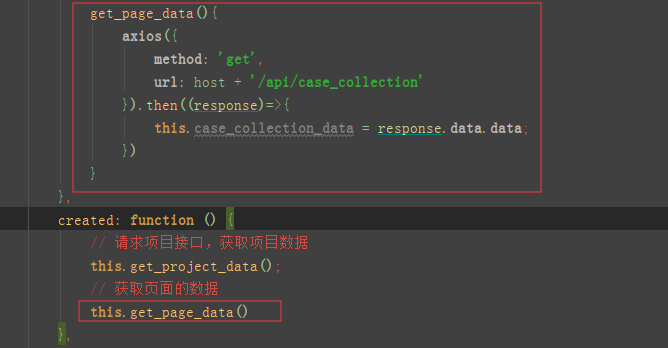
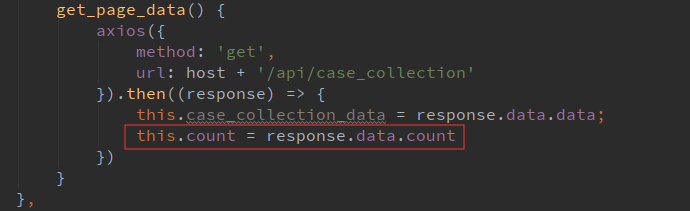
total是页面的总条数,通过get_page_data()方法获取到当前的总条数,把默认值0改成总的条数,然后进行绑定,红框里是新增的代码
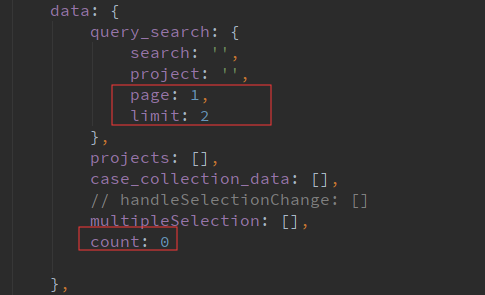
:x代表绑定一个属性,属性是从data里取的。所以要在data了配置4个字段,如果有写死的就不用配置,所以只配置三个就可以,如下图:


根据代码定义handleSizeChange和handleCurrentChange方法,去element组件里找到Pagination分页的附加功能里完整功能methods里的代码:

代码更新后,刷新页面,切换每页多少条以及跳转到哪页,在浏览器console里就能看到每页几条和页码,如下图:
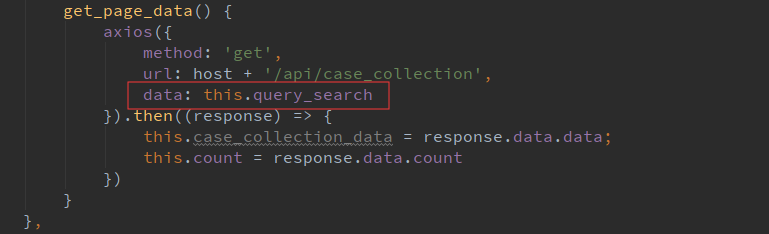
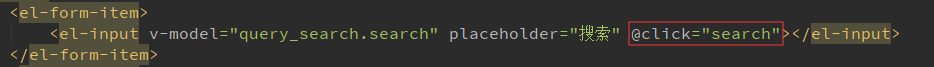
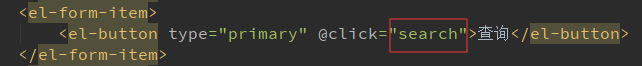
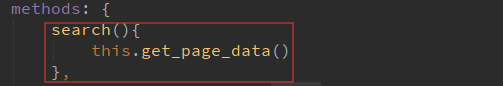
接下来完善查询按钮的功能,输入搜索的内容和项目,点击查询按钮,需要把查询的数据带过去,然后绑定一个事件,请求接口时会带上当前页和每页的条数,新增代码如下:



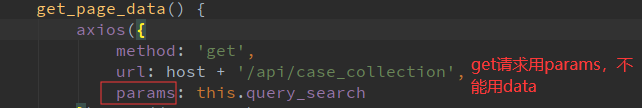
get请求传参不能用data,要用params,将之前的data改成params

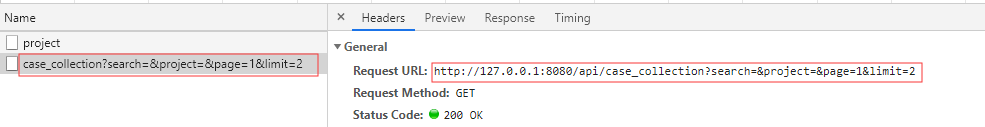
刷新页面,在Network->Headers里,看Request URL,发现请求url已经带上了参数,如下图:

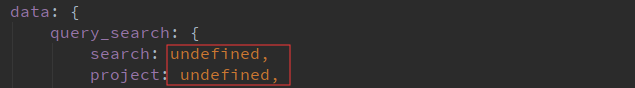
上面的search和project因为定义的是空字符串,如果这两个空不希望出现在url里,需要修改代码,将之前的空串改成undefined,如下:

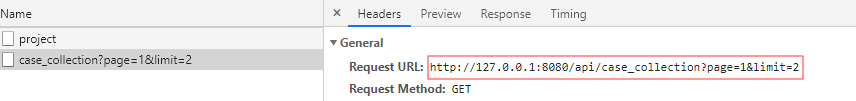
刷新页面,在Network->Headers里,看Request URL,发现请求url里空的参数已经去掉了,如下图:

要想实现真正的查询,需要把查询的参数带过去,需要修改代码,如下:


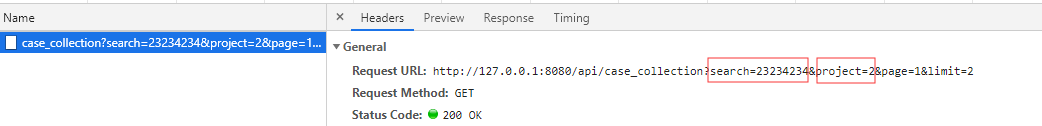
在搜索框里随便输入内容,下拉框选择一个项目,点击查询按钮,在Network->Headers里,看Request URL,发现参数已经出现在url里了,如下图:

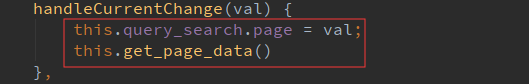
每次翻页都要获取这个列表的数据,调用get_page_data()方法,val就代表第几页,需要修改代码,如下:

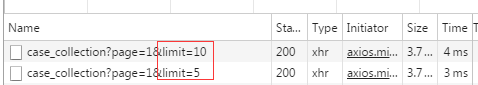
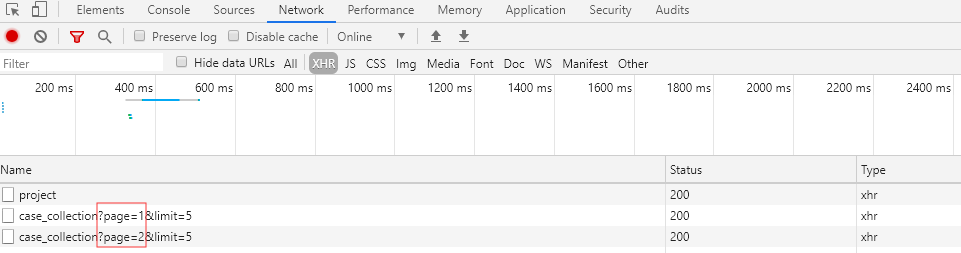
还要改:page-sizes="[5, 10]",把limit改成5,点击每个页码展示对应的page和limit,如下图:

切换到5条/页,页面就要显示每页几条,也要获取这个列表的数据,调用get_page_data()方法,val就代表几条/页,需要修改代码,如下:

点击5条/页,10条/页,展示对应的page和limit,如下图: