vue基础(axios)
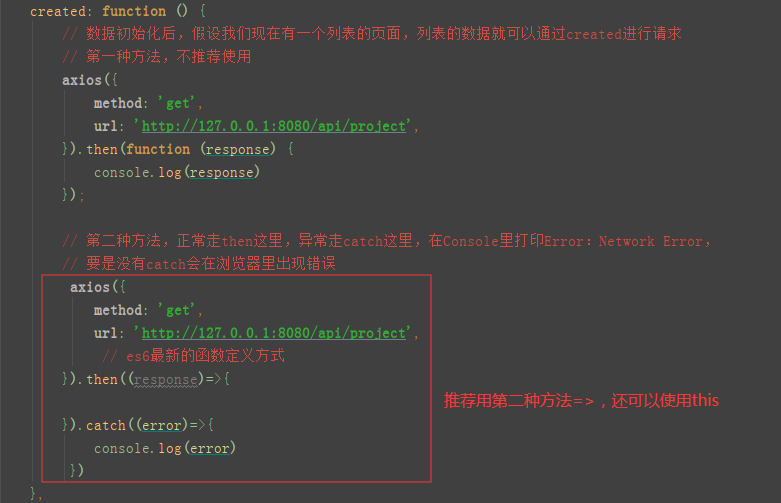
在SPA的项目开发过程中,前端和后端进行数据交互有很多种方式,这里说常用的axios的方式,基本类似JQ的Ajax,如果想在项目中使用axios,首先要进行安装,并在main.js中进行注册,安装并注册完成后,就可以在组件中使用了,比如我们通过钩子函数(mounted),当Vue实例和页面进行绑定后就开始请求我们的数据

刷新页面在浏览器Console里可以看到created和mounted,在页面上name首先为空,然后通过钩子函数created将空值变成ssj并展示在当前页面
把mock.py文件放到当前目录下,因为代码里有中文,运行会报错,所以要先Code->Refomat Code,在运行服务就起来了