vue基础
前端三大框架Angular.js、React.js、Vue.js,目前最热的是Vue并且使用热度还在递增中,vue已经将操作页面的方法都封装好,我们只需要对数据进行修改就可以完成页面的显示,vue的核心思想是只要改变数据,页面就发生变化,vue是把js和dom整合起来
js和dom的区别?
js可以进行逻辑性的编程(if、for),dom最终目的是操作页面标签,js+dom让页面发生逻辑性的动态变化
vue和js的区别?
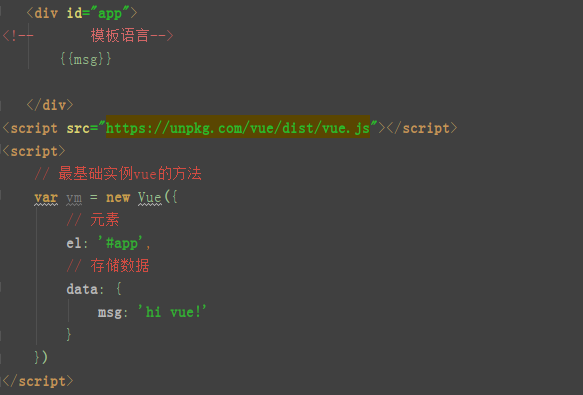
vue在js的基础上进行了优化,增加vue最强大的特点,对数据操作特别的友好,引入https://unpkg.com/vue/dist/vue.js链接或者导入 文件,在html文件body里引入div和<script src="https://unpkg.com/vue/dist/vue.js"></script>
文件,在html文件body里引入div和<script src="https://unpkg.com/vue/dist/vue.js"></script>

上面的代码在浏览器上可以看到hi vue!,在一个实例中,data是最强大的,调用用this,定义方法也可以用change:function(){},这个用的少

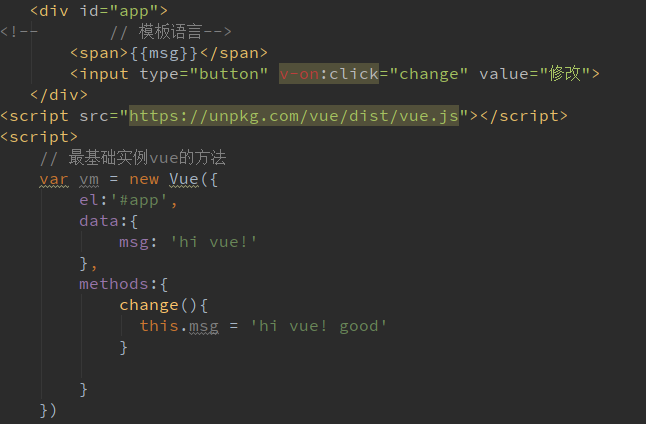
点击修改按钮会把hi vue!改成hi vue! good
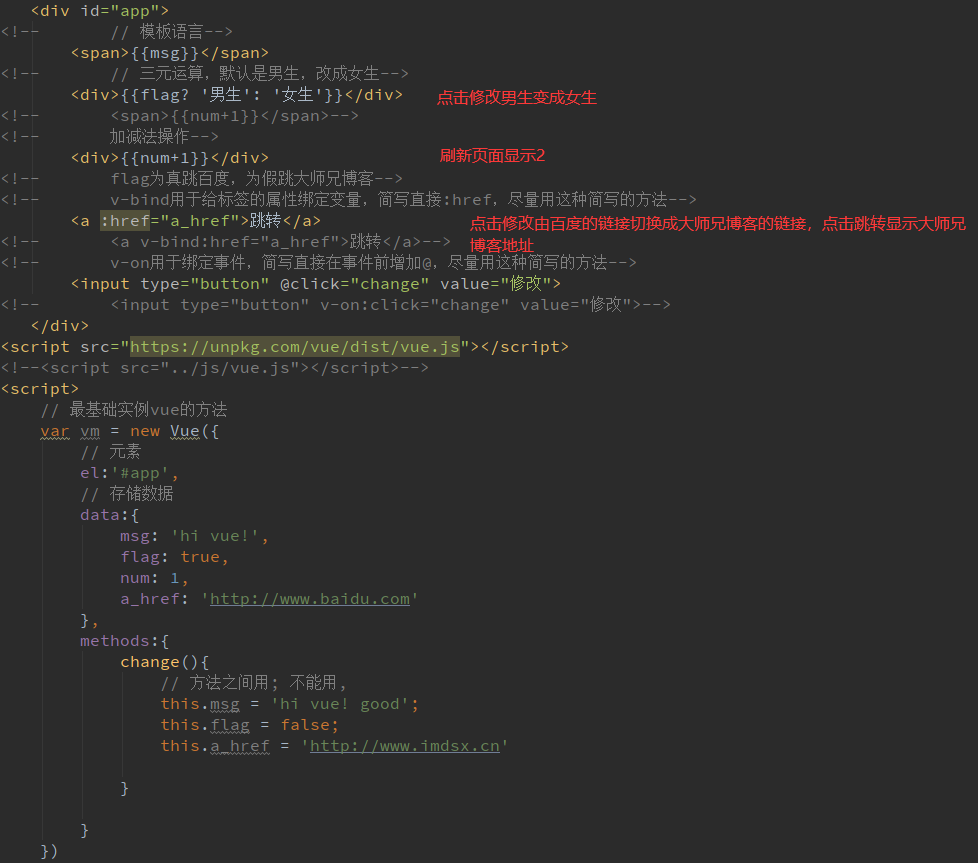
带有v-的在vue中叫做指令,指令实际就是vue封装的一些js操作,当数据值发生变更后,将其产生的影响,作用与DOM中,创建的指令v-bind、v-on、v-if、v-for

v-if、v-else-if、v-else(条件渲染),指令用于条件性地渲染一块内容,这块内容只会在指令的表达式返回true 值的时候被渲染,红框里的代码相比上面图片是新增的,可以修改number的值让其渲染不同的内容
v-show(条件渲染),条件渲染的另一种写法,它独立自己使用,和v-if的使用相同,区别在于v-if条件不成立,元素不会被创建,而v-show条件不成立只是增加了一个display:none的属性
v-for(列表渲染),渲染数组以及渲染字典

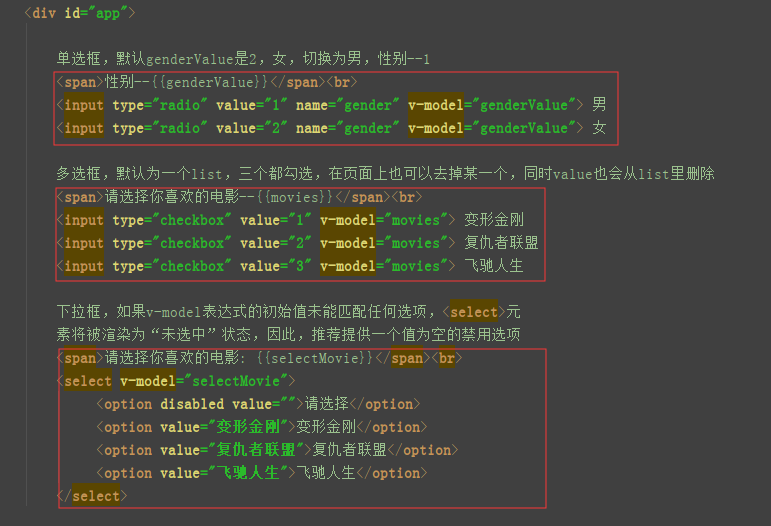
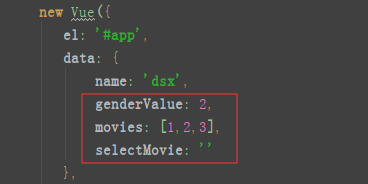
v-model实现双向数据绑定,修改name变量,点击修改把name的值清空了,同时把上面的span里的name也清空了,同理在文本框里输入值,上面name也显示和文本框里一样的值



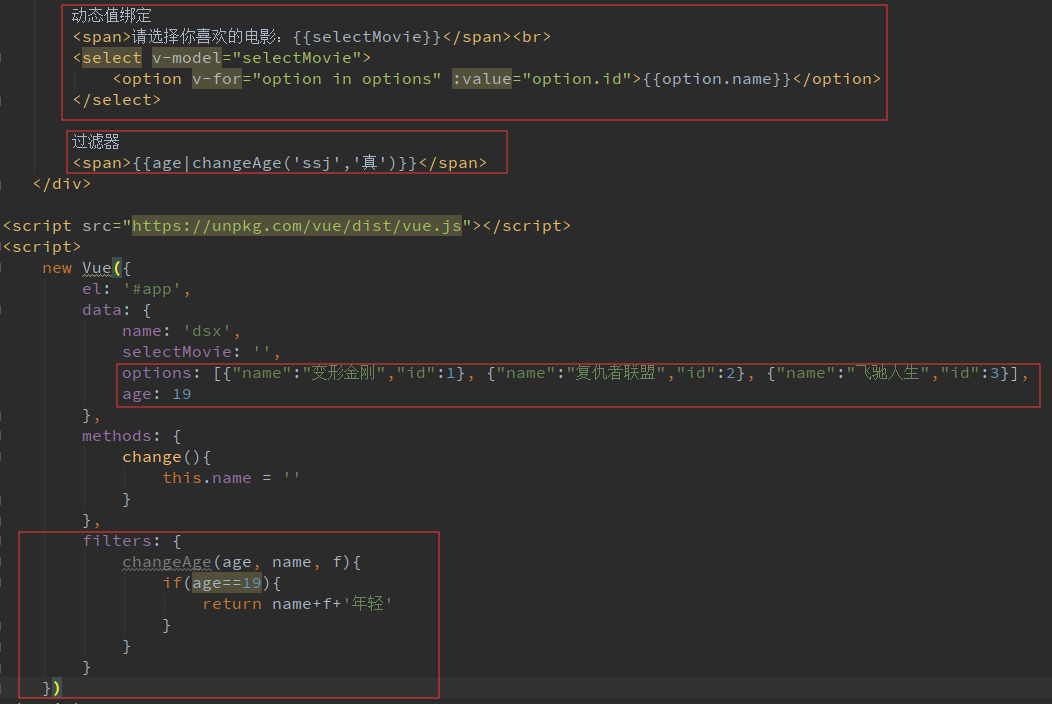
动态值绑定和过滤器,红框里是新增加的代码