HTML
HTML超文本标记语言


基本结构

1)<!DOCTYPE html>声明为 HTML5 文档,即文档声明;
2)<html>和</html>元素是 HTML 页面的根元素,第二行<html>标签和最后一行</html>定义html文档的整体;<html>标签中的属性lang="en"定义网页的语言为英文,定义成中文的属性是lang="zh-CN",不定义也没什么影响,它一般作为分析统计用。<head>标签和<body>标签是<html>标签的第一层子元素。
3)<head>和</head>元标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链CSS样式文件和JavaScript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏。其包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8;
4)<title>和</title>元素描述了文档的标题,即浏览器打开的网页的标签上显示的名字;
5)<body>和</body>元素里包含了编写网页上可见的页面内容;
6)<h1>和</h1>元素定义一个最大标题;默认有h1到h6六种级别的标题,和word文档的标题层级类似。
7)<p>和</p>元素定义一个文本段落;
8)<br />元素在需要换行的成段的文字处,插入此元素来强制换行。这个不是成对出现的标签。
9)<!-- -->标签是用来括起来注释语句用的。快捷键是CTRL+斜杠键
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。在标签里的就是其标签的属性。
HTML标签对

注:尖括号<后面跟的都是元素名称。
HTML标题

字符实体
在代码中成段的文字,如果文字间想空多个空格,如果我们敲击空格键多次,在渲染成网页的时候,始终只会显示一个空格。如果想再网页上显示出多个空格,必须使用空格的字符实体:
每一个 都只会当作一个空格占位字符,因此需要几个空格,就得连续重复写入几个字符实体。
另外小于号的字符实体是:< 对应的大于号的字符实体是:>
HTML图像、绝对路径和相对路径

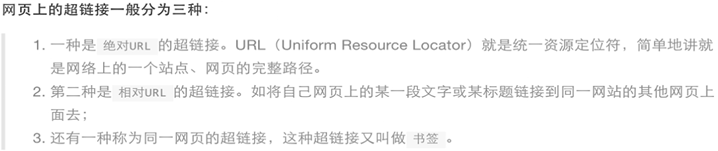
HMTL的超链接<a>




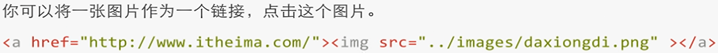
a标签和href属性

target属性
使用target属性可以选择一个新窗口里或者原窗口里打开链接文件。
target="_blank"的值就是打开一个窗口显示href的值的链接
<a href="http://www.jd.com" target="_blank">这是京东商城</a>
target="_self"的值就是在原窗口里显示href的值的链接
<a href="http://www.jd.com" target="_self">这是京东商城</a>
title属性

name属性


name属性是在当前原页面里跳转,如果href指定的是C6,那么就会直接跳到 name="C6"的章节所处的位置。#井号表示的是其后面的就是要跳转到的章节的名字。
HTML列表



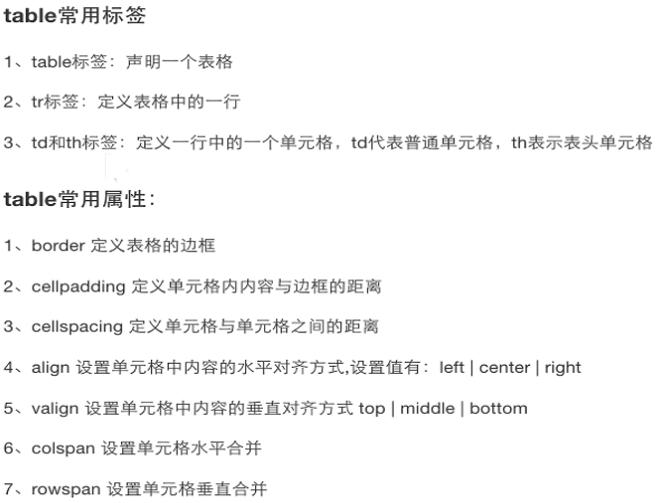
HTML表格


<table border="1">
<tr>
<th>姓名</th><th>性别</th><th>年龄</th><th>住址</th>
</tr>
<tr>
<td>小王</td><td>男</td><td>18</td><td>北京</td>
</tr>
<tr>
<td>小张</td><td>女</td><td>18</td><td>深圳</td>
</tr>
</table>
展示的效果是:

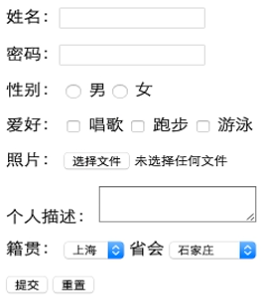
HTML表单

<!-- form元素里的action属性里的url地址就是点击提交按钮后跳转的目的地,method表示选择是get还是post请求协议方式 -->
<form action="http://www.baidu.com" method="post">
<!-- label标签定义表单控件的文字标注,input类型为text定义了一个单行文本输入框,password定义了一个密码输入框,输入进去的是实心黑点 -->
<label>登录名:</label><input type="text">
<label>登录密码:</label><input type="password"><br>
<!-- radio定义了单选框: -->
<label>性别:</label>
<input type="radio" name="sex" value="0">男
<input type="radio" name='sex' value="1">女<br>
<!-- 复选框:允许用户在一组选项里选择多个 -->
<label>爱好:</label>
<input type="checkbox" name="球类" value="basketball">篮球
<input type="checkbox" name="球类" value="football">足球
<input type="checkbox" name="球类" value="Tennis">网球<br>
<!-- p标签是一段内容的段落,它会与上下其它标签有一定的间距,而br元素是换行而已,上下内容间距基本没有-->
<!-- input类型为file定义上传照片或文件等资源 -->
<p>
<label>上传照片:</label>
<input type="file" name="person_pic">
</p>
<!-- textarea定义多行文本输入框 -->
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p>
<!-- select定义下拉列表选项,option就是每一个选项 -->
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京市</option>
<option value="1">上海市</option>
<option value="2">广州市</option>
<option value="3">深圳市</option>
<option value="4">重庆市</option>
</select>
</p>
<!-- 提交按钮:将表单里信息提交给表单里的action所指向的文件。另外还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。-->
<!-- <input type="image" src="xxx.gif"> -->
<input type="submit" value="提交">
<!-- 重置按钮:将填写的表单里的输入的内容或者选项清空 -->
<input type="reset" value="重置">
</form>
运行结果是:

HTML内嵌框架

基本综合示例
下面的html代码,不包含任何css样式:


上面的代码在浏览器上呈现的效果如下:

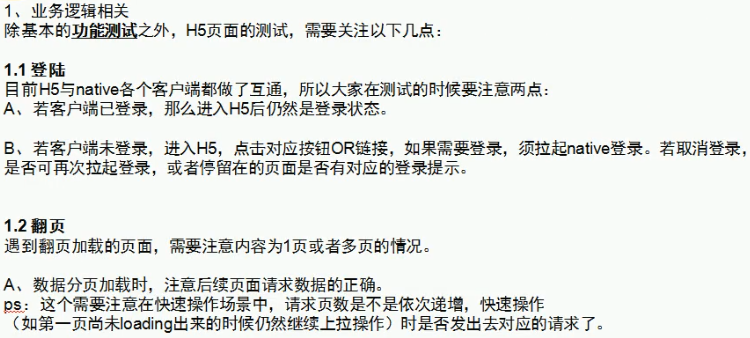
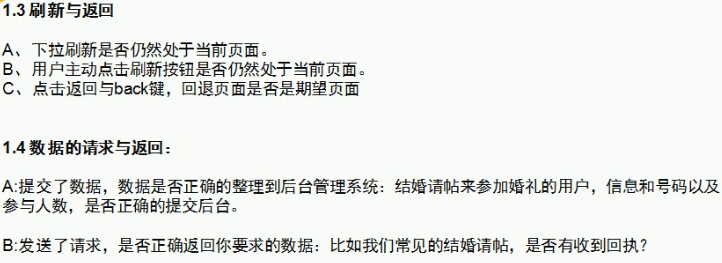
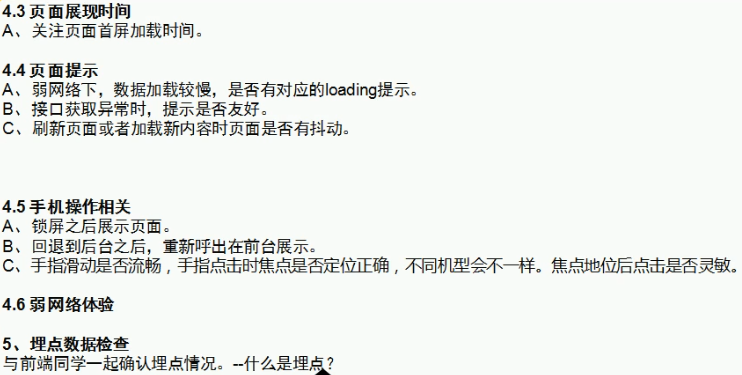
关于H5测试的几大疑点

H5测试应该从哪些方面考虑?





本文来自博客园,作者:Test-L帅,转载请注明原文链接:https://www.cnblogs.com/laoshuai/p/13131377.html



