mvcAPI (入门 1)
步骤:
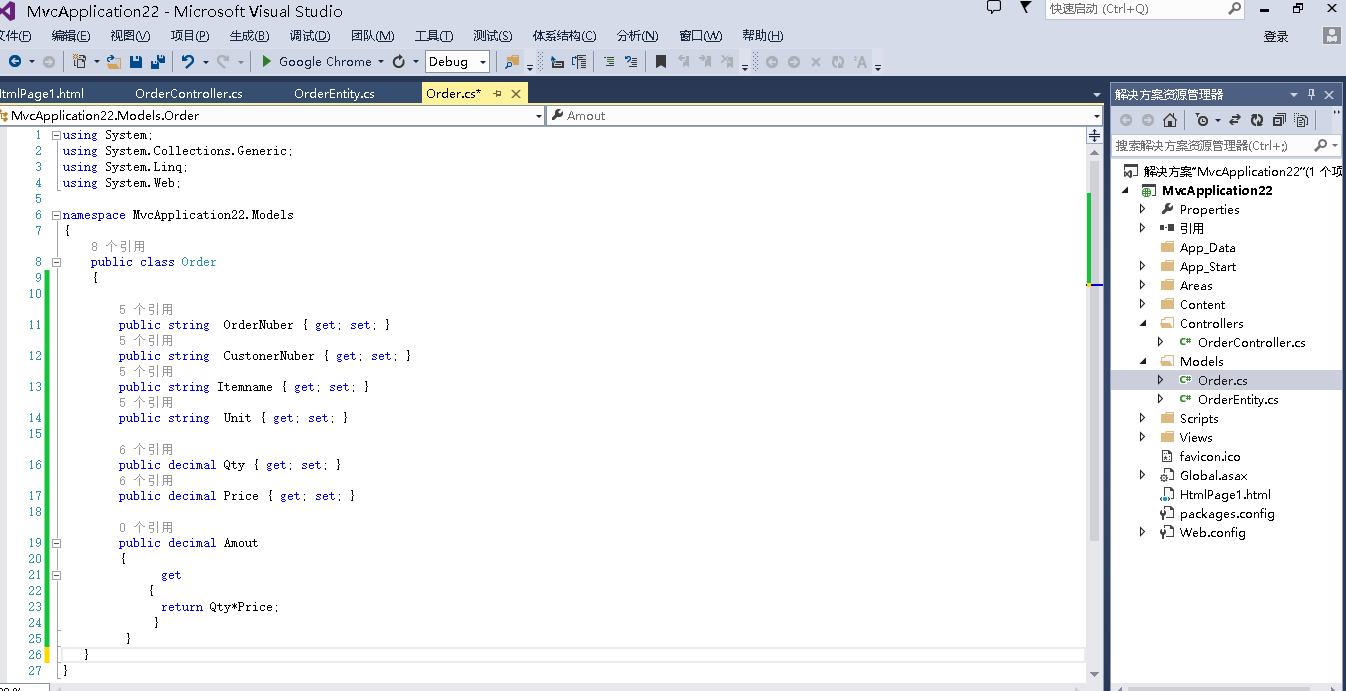
1)建立order 类

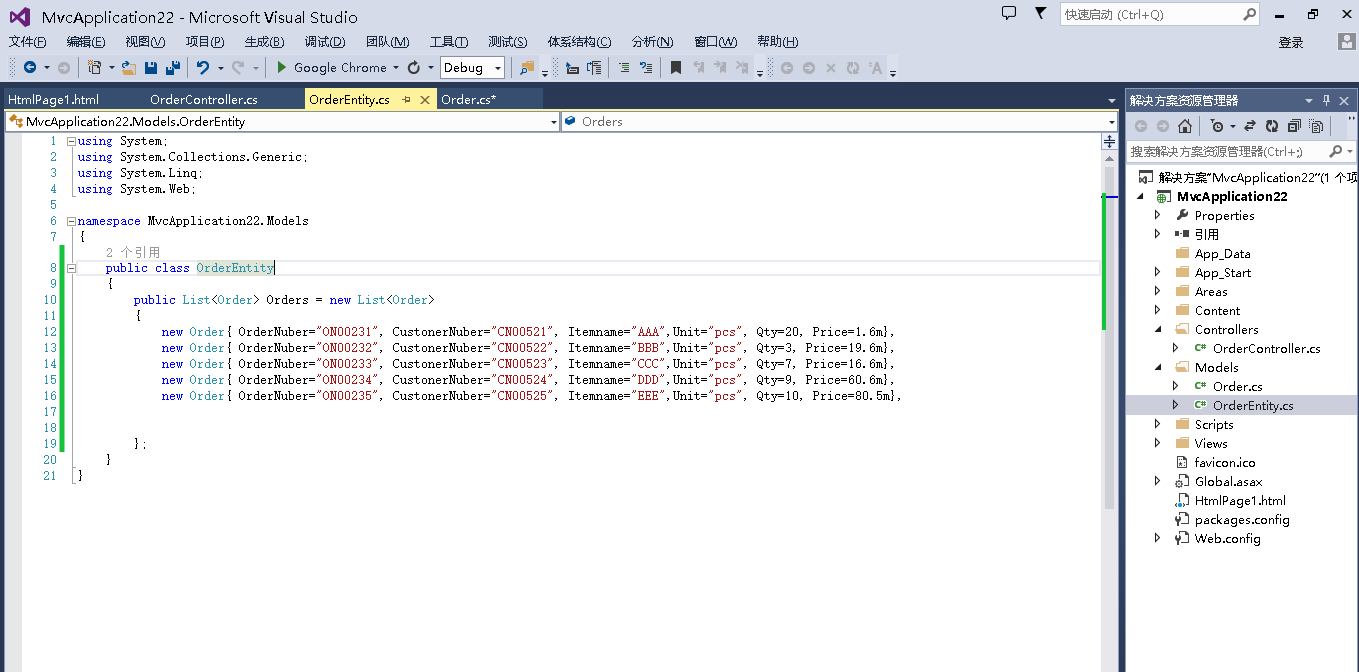
2)建立OrderEntity类

3)创建控制器API

这时候能看到Json 格式的数据啦
5)想在网页或客户端显示 添加一个网页
如下:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script src="Scripts/jquery-1.8.2.js"></script> 7 <script> 8 $(function () 9 { 10 $.ajax({ 11 type: "Get", 12 dataType: "json", 13 contentType: "application/json;charset=utf-8", 14 url: "/api/Order", 15 success: function (data) { 16 var tbody = $("#tbody1"); 17 $.each(data, function (idx, item) { 18 OutputData(tbody, item); 19 }); 20 } 21 }); 22 function OutputData(tbody, item) { 23 tbody.append( 24 "<tr>" + 25 "<td style=\"border:1px solid #0094ff;\">" + 26 item.OrderNuber + 27 "</td>" + 28 "<td style=\"border:1px solid #0094ff;\">" + item.CustonerNuber + 29 "</td>" + 30 "<td style=\"border:1px solid #0094ff;\">" + item.Itemname + 31 "</td>" + 32 "<td style=\"border:1px solid #0094ff;\">" + item.Unit + 33 "</td>" + 34 "<td style=\"border:1px solid #0094ff;\">" + item.Qty + 35 "</td>" + 36 "<td style=\"border:1px solid #0094ff;\">" + item.Price + 37 "</td>" + 38 "<td style=\"border:1px solid #0094ff;\">" + item.Amout + 39 "</td>" + 40 41 "</tr>"); 42 } 43 }); 44 45 </script> 46 </head> 47 <body> 48 <table> 49 <thead> 50 <tr> 51 <td style="border:1px solid #0094ff">Order Nuber</td> 52 <td style="border:1px solid #0094ff">CustonerNuber</td> 53 <td style="border:1px solid #0094ff">Itemname</td> 54 <td style="border:1px solid #0094ff">Unit</td> 55 <td style="border:1px solid #0094ff">Qty </td> 56 <td style="border:1px solid #0094ff">Price</td> 57 <td style="border:1px solid #0094ff">Amout </td> 58 </tr> 59 </thead> 60 <tbody id="tbody1"> </tbody> 61 </table> 62 </body> 63 </html>
效果如下:

转载 请注明原文地址并标明转载:http://www.cnblogs.com/laopo
商业用途请与我联系:lcfhn168@163.com






