Action向视图传值的6种方式(转)
在使用ASP.NET MVC进行项目开发时,经常会碰到从Action向视图传值的问题,今天我就把我所知道的方式总结了一下,分成了以下六种:
1.使用ViewData进行传值
在Action中,有如下代码:ViewData["name"] = "Vibin1";
则在视图中可以这样接收:姓名:@ViewData["name"]
注意:ViewData是一个简单的字典,它的生命周期和所请求的View是一样的,仅对当前View有效。
2.使用ViewBag进行传值
在Action中,有如下代码:ViewBag.name = "Vibin2";
则在视图中可以这样接收:姓名:@ViewBag.name
注意:上面的ViewBag本质上是通过ViewData进行传值的,所以当同时使用ViewData和ViewBag的时候,如果定义的变量一样,那么前面的会被后面的所覆盖,像本文中1、2两种方式一起使用都会显示:姓名:Vibin2。如果非要使用这两种传值方式且不会产生覆盖现象,那么必须保证变量名不同。
3.使用TempData进行传值
在Action中,有如下代码:TempData["name"] = "Vibin3";
则在视图中可以这样接收:姓名: @TempData["name"]
注意:TempData保存在Session中,这种方法可以跨Action使用。Controller每次请求的时候会从Session中获取TempData并清空Session,因此TempData中的数据最多只能经过一次Controller传递。
4. 把对象当做返回视图时的参数,通过Model接收
在Action中,有如下代码:
Person p= new Person() { Name = "Vibin4" };
return View(p);
Person类定义如下:
public class Person
{
public string Name { get; set; }
}
则在视图中可以这样接收:
姓名: @{ Person p = Model as Person; } @p.Name
注意:在视图页面需要引入Person类的命名空间,且Person需要定义成公有的。这个本质上也还是通过ViewData中的Model对象进行传值的,因此对于View()的重载,只要参数带有object model的都可以借此传值,即下图红框标记的重载。

5.可以使用Redirect()方法,这个方法传入Url,可以考虑在Url后面带参数
在Action中,有如下代码:return Redirect( "/Another/Index?name=Vibin5" );//Another是另一个控制器名称
则在视图中可以这样接收:姓名:@Request.Params["name"]
注意:这里由于是跳转,视图是另一个Controller下的Action对应的视图。
如果Url是这种方式:"/Another/Index/Vibin5" ,
则在视图中可以这样接收:姓名:@Html.ViewContext.RouteData.Values["id"]
同样,使用@Request.RequestContext.RouteData.Values["id"]或者@Html.ViewContext.RouteData.Route.GetRouteData(Html.ViewContext.HttpContext).Values["id"]也能接收到值。这是默认路由规则下的写法,默认路由设定为:{controller}/{action}/{id},路由规则没改,视图中接收的变量就只能写id不能改成name 。
6.可以使用RedirectToAction()方法,这个方法返回重定向结果对象,在该方法里传入object对象作为参数
在Action中,有如下代码:return RedirectToAction("Index", "Another", new { Name="Vibin6" });//借用前面定义的Person类
则在视图中可以这样接收:姓名:@Request.Params["name"]
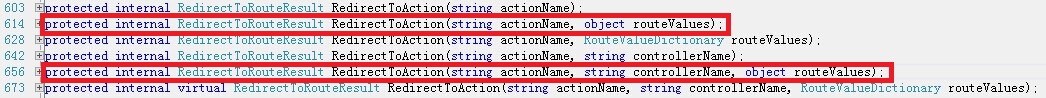
注意:这里由于是跳转,视图是另一个Controller下的Action对应的视图。RedirectToAction()方法有以下重载,只要参数带有object routeValues的都可以用来传递对象,详见下图红框标识。

*另外,第5、第6的示例中,用于视图接收Url参数的Request.Params[]还可以换成Request[]或者Request.QueryString[]。



