以Google Codelab 格式发布技术指南
安装软件
- Go language
- Node.js v10+ 和 npm
- claat (google维护的开源命令行工具)
配置go环境
安装Go之后,将以下内容添加到您的 bash_profile:
## not required if you’re only using Go modules
export GOPATH=$HOME/go
export GOROOT=/usr/local/go
## required
export PATH=$PATH:$HOME/go/bin
管理claat
下载二进制文件并将其移至$HOME/go/bin目录。
仔细检查您是否对该二进制文件具有执行特权。如果不确定,请在二进制文件所在的目录中运行以下命令:
chmod u+x claat
设置登录页面
Codelabs登陆页面是由一群人慷慨开发的,并已进入GitHub。我们要做的就是克隆项目
git clone https://github.com/googlecodelabs/tools
克隆项目后,进入site文件夹并安装所有依赖项:
## navigate to folder
cd site/
## install dependencies
npm install
npm install -g gulp-cli
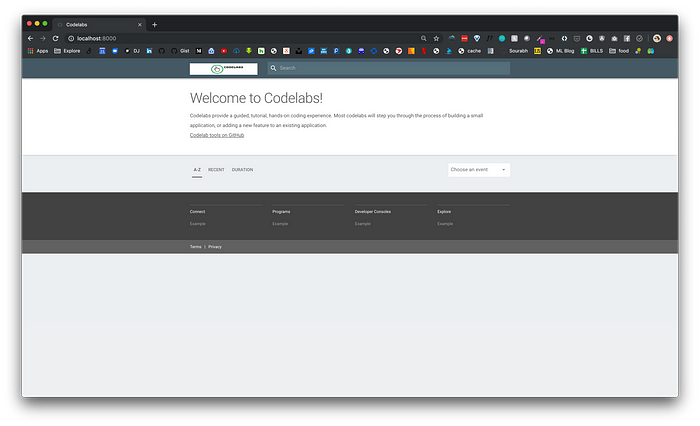
要在开发模式下为该站点提供服务,请运行以下命令,默认情况下,您应该看到服务器在http://localhost:8000上运行。
gulp serve


现在我们已经设置了登录页面,让我们编写一个codelab。
编写示例Codelab
编写codelab的妙处在于,您不必因为用HTML编写代码而受苦。您可以选择markdown或Google文档。由于后勤原因,
我不得不使用markdown,因为google docs必须在Google Docs上发布,而且我还是在一家银行工作,所以这种情况不会发生。
我可以向您展示codelab功能的最好方法就是给您一个示例markdown文件,并向您显示几乎所有可能显示的项目。
首先,我们在site 目录下创建一个codelabs目录。然后在codelabs文件夹中创建一个assets文件夹,
以便您可以在其中放置你的Codelabs可能需要的图像或其他项目
## create codelabs folder
mkdir codelabs
## go into directory
cd codelabs/
## create assets folder
mkdir assets
您的文件夹结构现在应如下所示
tools
|-- site
|--|-- codelabs
|--|--|-- assets
在codelabs文件夹中,使用以下名称和内容创建一个markdown文件:
文件名: how-to-write-a-codelab.md
内容:
summary: How to Write a Codelab
id: how-to-write-a-codelab
categories: Sample
tags: medium
status: Published
authors: Zarin
Feedback Link: https://zarin.io
# How to Write a Codelab
<!-- ------------------------ -->
## Overview
Duration: 1
### What You’ll Learn
- how to set the amount of time each slide will take to finish
- how to include code snippets
- how to hyperlink items
- how to include images
- other stuff
<!-- ------------------------ -->
## Setting Duration
Duration: 2
To indicate how long each slide will take to go through, set the `Duration` under each Heading 2 (i.e. `##`) to an integer.
The integers refer to minutes. If you set `Duration: 4` then a particular slide will take 4 minutes to complete.
The total time will automatically be calculated for you and will be displayed on the codelab once you create it.
<!-- ------------------------ -->
## Code Snippets
Duration: 3
To include code snippets you can do a few things.
- Inline highlighting can be done using the tiny tick mark on your keyboard: "`"
- Embedded code
### JavaScript
```javascript
{
key1: "string",
key2: integer,
key3: "string"
}
```
### Java
```java
for (statement 1; statement 2; statement 3) {
// code block to be executed
}
```
<!-- ------------------------ -->
## Hyperlinking and Embedded Images
Duration: 1
### Hyperlinking
[Youtube - Halsey Playlists](https://www.youtube.com/user/iamhalsey/playlists)
### Images

<!-- ------------------------ -->
## Other Stuff
Duration: 1
Checkout the official documentation here: [Codelab Formatting Guide](https://github.com/googlecodelabs/tools/blob/master/FORMAT-GUIDE.md)
在assets 文件夹中,添加一个JPEG图像并将其重命名为:puppy.jpg。这只是出于演示目的。
保存markdown后,使用claat工具将其导出为HTML。在 codelabs目录中,运行以下命令即可:
## go into codelabs folder
cd codelabs
## export md to html
claat export how-to-write-a-codelab.md

当您导出markdown时,claat将基于该markdown文件的id生成一个文件夹,
该id是您在示例markdown顶部的metadata中指定的。
每次修改markdown文件时,都必须将其导出,以便传播更改。您的新文件系统应如下所示:

现在,您已经编写了第一个codelab,您希望能够在登录页面上看到它。
终止正在运行应用程序的初始会话,在site目录中,运行以下命令:
## go back to site folder
cd ..
## re-run command
gulp serve --codelabs-dir=codelabs


需要注意的是,用户界面具有responsive和移动友好性,因此登录页和codelabs不仅在台式机上而且在手机和平板电脑上的外观和效果都很好

我们快完成了。让我们在此页面上添加一些颜色,并确保将新的codelab分类为Sample。
Codelabs分类
在/site/app/styles下_categories.scss文件中底部添加您自己的条目。我添加了以下内容:
@include codelab-card(['sample'], #FC0023, 'sample.svg');
然后,我去了flaticon.com,搜索了“Sample”一词,并下载了一个test-tube的svg,
因为这是我的搜索结果中弹出的内容🙂。我将该svg重命名为sample.svg并将其添加到/site/app/images/icons目录
我再次终止正在运行的会话,然后再次运行命令:
gulp serve --codelabs-dir=codelabs

但是,您在任何称为“Sample”的类别下都看不到自己的codelab,对吗?
试试这个:
- copy your initial markdown
- rename the file
- rename the id
- change the categories to “Web”
- export the new markdown using claat
- kill and start a new terminal session
现在,您应该在UI上看到另一个下拉列表,用于根据类别进行过滤:

“Web” is a predefined Category, and “Sample” is the one we just created
注意:只有当您要过滤的类别不只一个时,下拉列表才会被填充。
创建多个主页(视图)
现在最后一件事。如果单击“Choose an event” drop-down,则会看到“ Visual Studio Live”。
这称为view(视图),如果导航至该视图,则将看到URL更改为:http://localhost:8000/vslive
如果要删除或修改该视图,只需转到site/app/views并删除vslive文件夹或将其修改为更合适的名称。
让我们修改vslive文件夹并创建一个称为medium的视图。
现在,您的文件夹应显示为medium ,并且该文件夹中view.json的内容应更改为:
{
"title": "Medium Articles",
"description": "Hosting codelabs that have been used to write Medium articles",
"logoUrl": "/medium/medium.png",
"tags": ["medium"],
"exclude": [
".*-about$",
"^lang-.*"
]
}
我在网上找到了PNG格式的Medium徽标,并将其保存在medium文件夹下。请注意,logoUrl已使用正确的图像更新。
为了使codelabs出现在某个视图下,您必须在codelabs的顶部再添加一个metadata tag。
称为tag属性。您的markdown metadata现在应如下所示:
summary: How to Write a Codelab
id: how-to-write-a-codelab
categories: Sample
tags: medium
status: Published
authors: Zarin
Feedback Link: https://zarin.io
重复相同的过程:
- save your codelab
- export your codelab
- restart your session
- navigate to localhost


The Response
毕竟,我在自己的工作场所内部启动了该产品,并进行了一段时间的推广。
在收集到有关codelabs实际内容的反馈后,用于交付技术内容的这种类型的平台更具情感性和直观性,而不是向他人展示Wiki。
这不仅是一个实验,旨在了解人们如何使用新的教程风格,而且,这也是我尝试改变一家拥有235年历史的银行机构的文化的尝试。
发布Codelabs
由于我在限制代码共享的环境中工作,因此无法向外部用户社区发布任何codelab。
但是,Google有一个处理,您可以提交您编写的codelab,并将其添加到他们的官方开发人员网站中,如上面的介绍中所示。
您可以按照此处编写的步骤进行操作:将Codelabs发布到Google Codelabs
下一步
现在,我已经构建并部署了该平台,现在……
- working on adding Google Analytics (some analytics have been built in by default) to each codelab to see which ones are actually useful vs which ones could be improved.
- 自动执行构建,以便每次用户添加codelab时,都会将Web应用程序编译为正式生产的应用程序,并且该应用程序会自动部署到我们的私有云平台。
如果您想克隆此存储库,可以在我的GitHub 🤓
在我的下一篇文章中,我将解释如何设置CI/CD管道来构建此Web应用程序并将其部署到云平台。
最后,我要感谢 Marc Cohen的技术指导!


