团队作业第三周-天气冷了记得穿秋裤队
团队作业第三周
| 队员姓名 | 学号 |
|---|---|
| 陈俊旭(组长) | 3116004630 |
| 夏瓦克提·木合塔尔 | 3116004658 |
| 张婷(副组长) | 3216004672 |
| 周方源 | 3215004673 |
1 需求&原型改进
1.1 针对课堂讨论环节老师和其他组的问题及建议,对修改选题及需求进行修改
问题1:软件的定位是一款网盘还是下载器?
修改1:目前该软件的定位是一款下载器,类似于迅雷下载的功能。由于我们的初衷是提供高速下载,因此现在去掉高级需求中的支持文件上传,专注于提供高质量下载
问题2:用户下载的文件从哪里拉取的,源下载地址还是你们的服务器?
修改2:由我们的服务器,因为需要经过我们服务器进行离线下载
问题3:以什么形式提供图形化页面,需不需要下载安装包?
修改3:在chrome安装插件即可,插件等我们上传chrome应用商店后可以在线安装
与用户沟通:
经过和同学讨论,我们发现用户在使用下载器时,最关心的是下载速度是否足够快,是否能够尽量达到网络宽带的上限,因此我们打算在开发完单服务器版本后着手于开发多服务器版本:
- 用户可以将下载任务提交到最近的服务器,由离下载源最近的服务器下载完毕后再拉取
- 研究任务分片算法,一个任务提交多个服务器异步下载
1.2 修改完善上周提交的需求规格说明书
基本需求
- 支持单用户单文件的离线下载
- 支持删除离线文件
简单的命令行界面
修改理由:绝大部分目标用户不擅长使用命令行,因此将主要精力放在Chrome插件开发上
高级需求
- 支持单用户多文件的离线下载
- 支持查看文件离线下载进度
- 提供Chrome的扩展程序界面
支持文件上传
修改理由:我们的下载器将更多的精力放在文件下栽上,文件上传这个功能不是很符合我们的目标
进阶需求
- 支持多用户多文件同时下载
- 对于离线的视频文件可以在线观看
- 更加严格的系统安全控制(如隔离有害文件等)
- 更加安全的文件保存策略(如多级备份等)
- 增加多服务器异步下载支持,可以根据用户网络状况选择最佳下载路由
修改理由:一方面可以提高用户下载速度,另一方面也可以降低服务器压力
讲故事:小张同学最近迷上了看音乐剧,网络上找到资源后用迅雷进行下载,发现自己家100M的宽带下载速率才不到10kb/s,看剧心切的他无奈之下只好开通了会员,下载速率一下子到满速,只是钱包又瘦了点。有一天他发现了SmllyCat,跃跃欲试的小张赶紧拿了上次那部音乐剧测试下,结果发现不用收费就可以达到宽带满速下载,关键是还不用下载安装包,只用从Chrome下载插件就可以,又轻便又简单。
1.3 四个象限
杀手功能:离线下载文件,开源下载
外围功能:轻量级的Chrome插件,回归下载本质
辅助需求:在线观看离线视频
必要需求:用户注册登录,保存下载记录
1.4 WBS分解

1.5 项目计划

3 系统设计
3.1 架构设计
-
设计摘要说明
前端页面 直接与用户交互 后端系统 负责处理用户请求,为用户提供服务

-
前端页面设计
在我们的团队项目中,前端交互页面设计我们摒弃了传统的页面显示,选择开发chrome的轻量级插件,参考chrome的extensions开发手册进行设计。Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,Chrome浏览器扩展开发算是相当简单的,基本只要掌握HTML+CSS+Javascript。而且风格清新前卫,能定制用户自己的定制版chrome浏览器,通过这一个特点,我们意识到采用插件开发符合我们团队时间短促,又符合我们对开发轻量应用的初衷。从而保证前端页面的高质量和开发效率
-
后端系统设计
后台采用开源的aria2作为服务器的下载工具,由于该工具已经封装了部分下载功能,因此主要设计在于多用户的文件隔离上,对每个任务进行哈希值计算后保存,对于重复的任务服务器不需要下载,从而减轻了服务器压力
平台架构设计
本应用采取C/S模式,`Client`提交任务给`Server`后,由服务端进行文件下载,服务端下载完成任务后通知客户端,再由客户端将服务端的文件拉取下来。为了应对高并发问题,会对下载的文件进行去重筛选,从而避免重复下载。同时也会加入分布式系统,在全国不同地区配置节点进行负载均衡。

前端概述
-
前端基本功能划分
功能概述 功能描述 主操作页面 新建任务功能:创建新的下载任务
开始任务功能:任务开始(继续)下载
暂停任务功能:对正在下载的任务进行停止操作
删除任务功能:删除正在下载或已经下载完成
等待下载查看:等待下载的任务排队记录
下载完成列表:查看已完成下载任务记录新建任务页面 新建普通下载:输入需要下载的文件链接
新建种子文件下载:打开本地文件搜索框
更改文件存储路径正在下载页面 显示任务下载进度
提示任务下载完成
暂停选中正在下载的任务
继续被暂停任务设置页面 设置下载完成任务存储路径 -
前后端交互图稿
-
主页面(插件弹出窗口)
-
原型设计图

-
功能层次的交互和跳转
-
在主页面的设计中,涉及的按钮与层次罗列如下:
按钮 功能 新建任务 打开新建任务界面 正在下载 打开正在下载页面查看下载进度 排队中任务 查看正在等待下载的任务 已完成任务 查看已下载完成任务记录 开始按钮 点击相关任务之后点击该按钮,即可继续执行下载该任务 暂停按钮 点击相关任务之后点击该按钮,即可暂停执行下载该任务 删除按钮 点击相关任务之后点击该按钮,即可删除该任务 设置按钮 点击后可设置文件存储在本地的默认路径
-
-
弹性修改方案:
弹性修改方案 功能 任务栏自动缩小 主页面左侧的任务按钮在点击完成后则可以缩小面板宽度用图标代替,从而扩大右边任务执行状况查看的面板增加舒适度 查看下载速度 主页面下侧增加查看当前下载速率情况,从而提高用户对当前任务完成时间的感知程度。 -
设计层次描述
- 主页面的顶部包括三个按钮,提供的功能有开始当前任务,暂停当前任务以及删除当前任务。用户可以直观的通过该三个按钮完成对某一项任务实现上述的基本命令
- 用户可以通过主页面的左侧标签栏实现对任务创建,以及查看正在下载任务的进度情况和正在等待下载的任务,以及已完成项目的记录情况
- 主页面的主面板主要提供给正在下载,等待下载和已完成下载记录页面,设置页面的信息展示
- 主页面的左下角是设置图标,点击设置图标,用户可以存储自己下载任务的存储默认路径
-
-
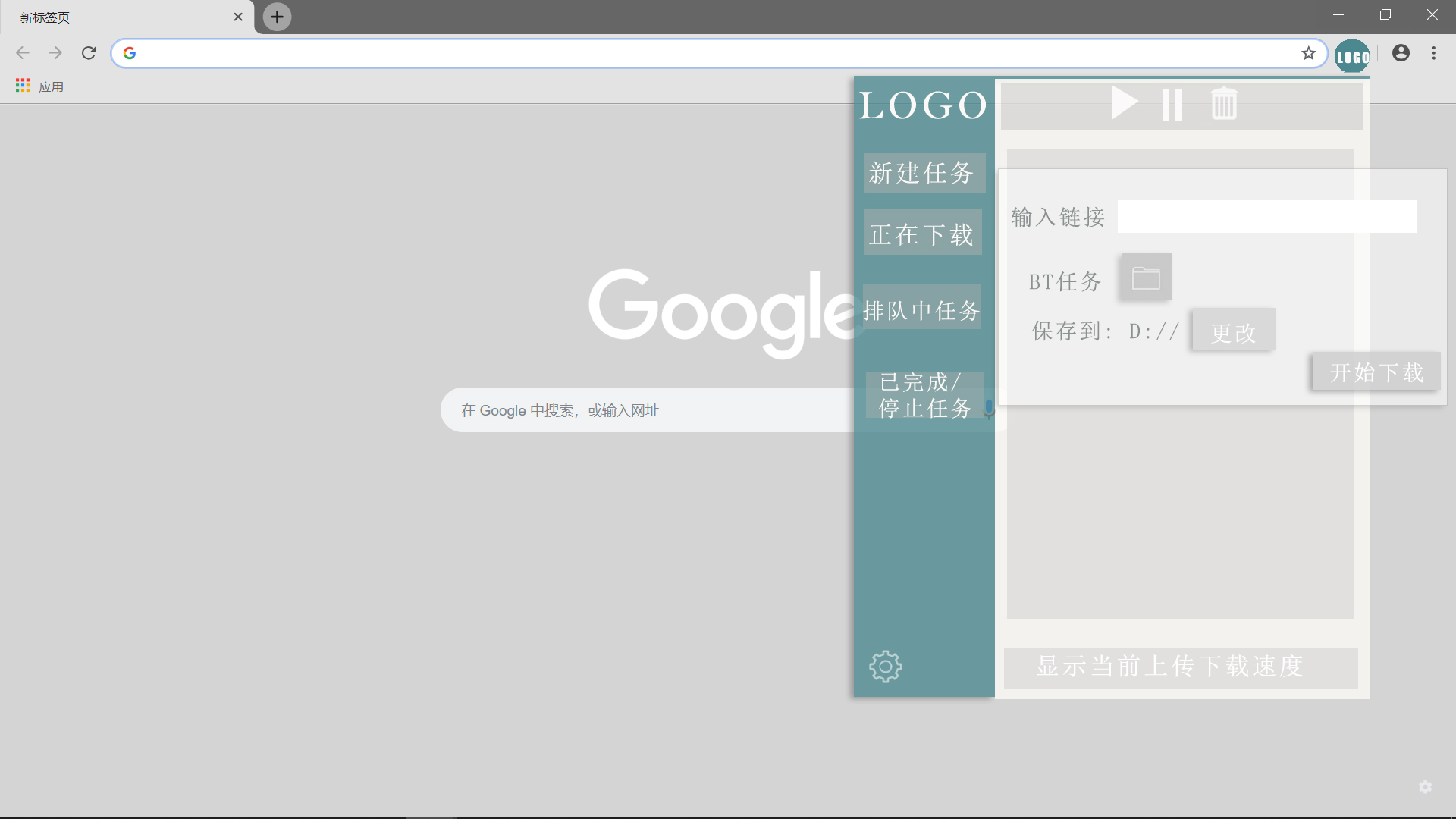
新建任务页面
-
原型设计图

-
功能层次的交互和跳转
在新建任务的设计中,涉及的按钮与层次罗列如下:
按钮/输入框 功能 输入文件链接文本框 用户在此输入需要下载的文件 BT任务按钮 用户点击该按钮选择需要下载的种子文件 更改 点击后跳转至本地文件选择框,用户在此更改文件存储路径 开始下载 点击则开始下载任务,跳转至正在下载页面 -
弹性修改方案
弹性修改方案 功能 暂无 暂无
-
-
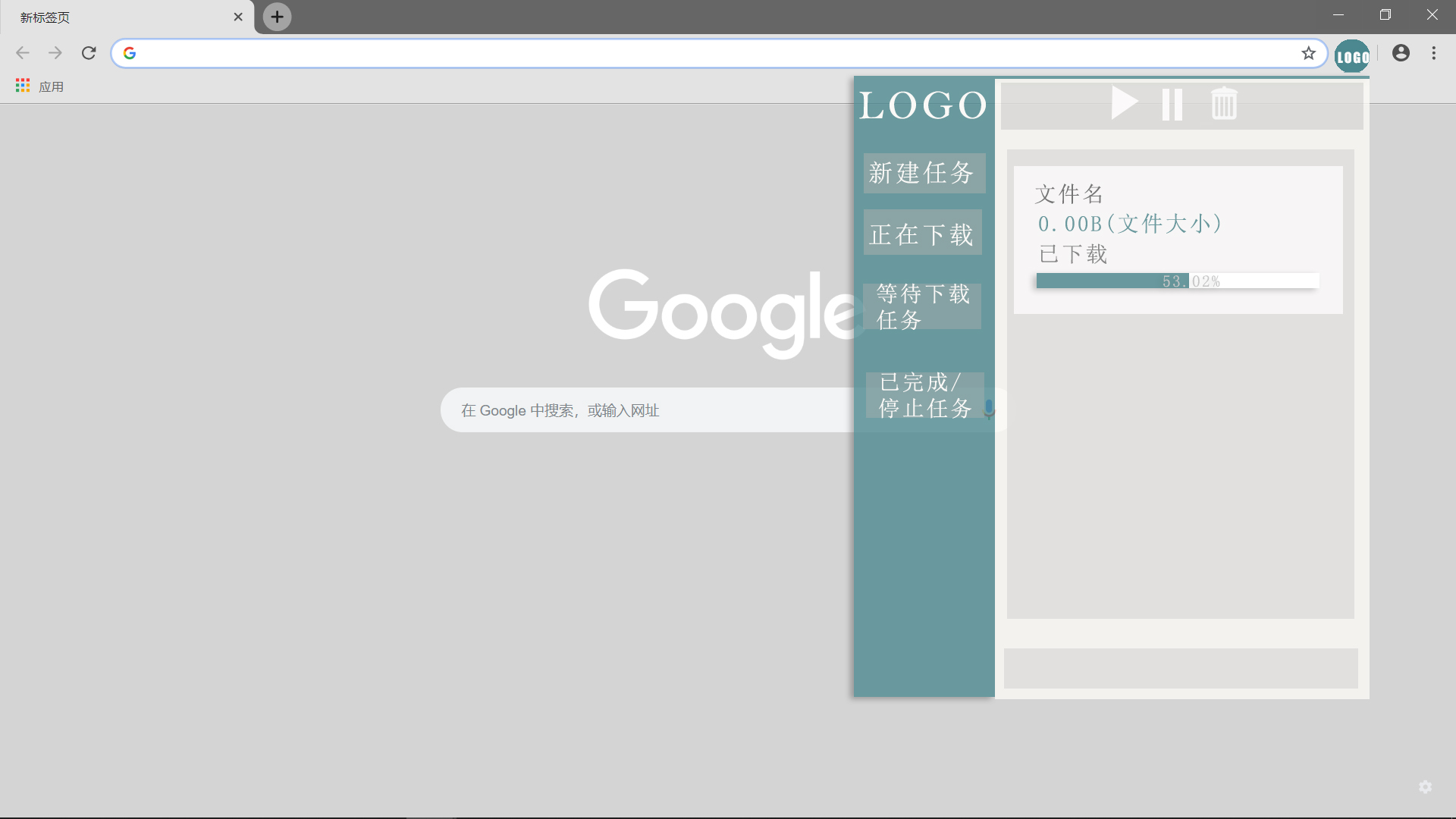
正在下载页面
-
原型设计图

-
功能层次的交互和跳转
在正在下载页面的设计中,涉及的按钮与层次罗列如下:
按钮 功能 进度条 显示当前文件下载进度 文件大小 显示下载文件的大小 文件名 点击选中当前文件 暂停 暂停当前任务的下载执行,当前任务跳转至等待下载页面 删除 删除当前任务的执行,正在下载页面不再显示该任务 -
弹性修改方案
弹性修改方案 功能 增加当前文件下载速率显示 显示当前文件的下载速度,用户通过该显示感知当前下载环境
-
-
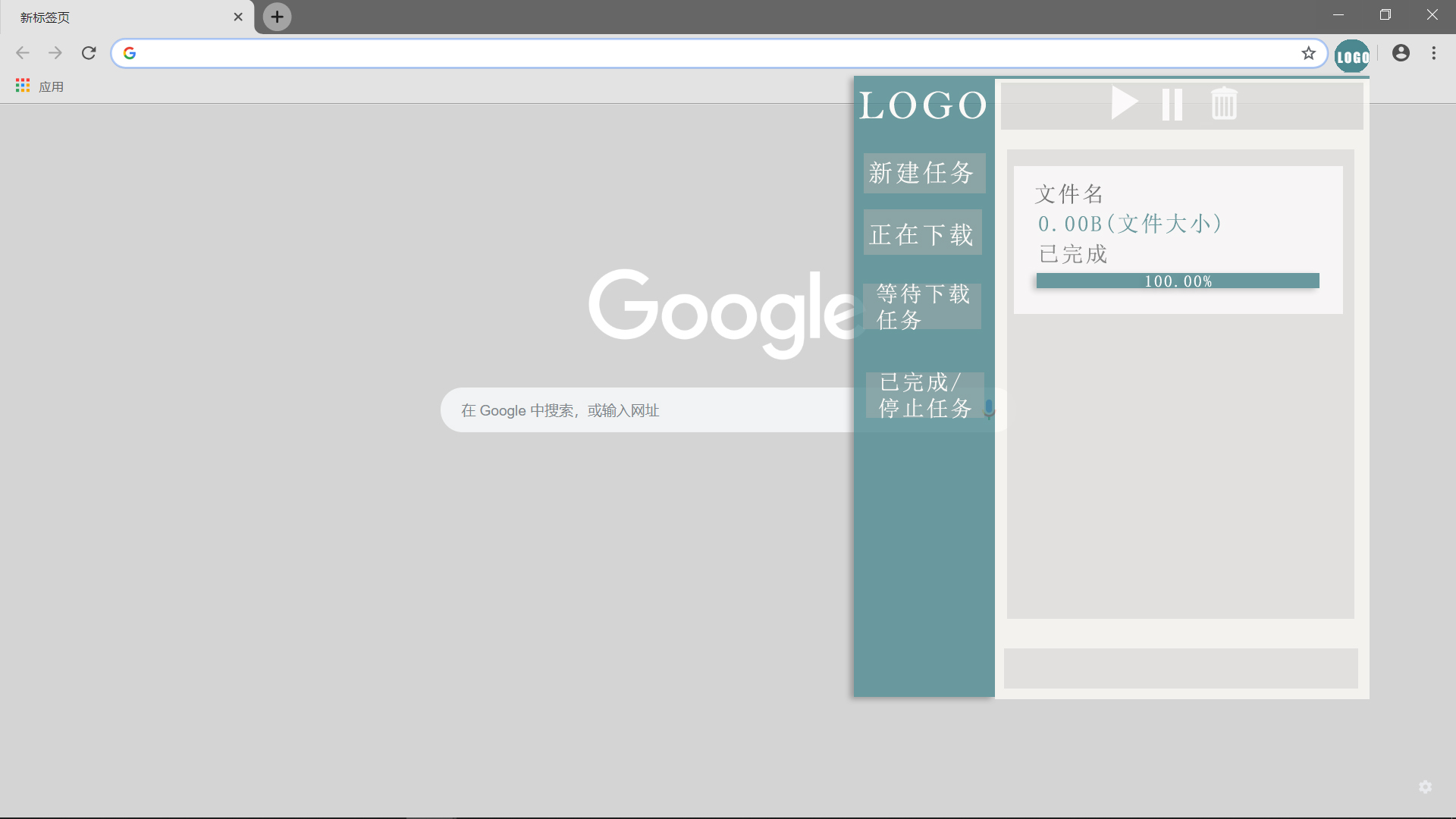
下载完成记录页面
-
原型设计图

-
功能层次的交互和跳转
在正在下载页面的设计中,涉及的按钮与层次罗列如下:
按钮 功能 进度条 显示当前文件已经下载完成 文件大小 显示下载文件的大小 文件名 点击选中当前文件 删除 选中当前文件后点击删除按钮,则可以将当前下载完成任务删除,下载完成页面记录不再显示 -
弹性修改方案
-
弹性修改方案 功能 下载完成提示音 任务下载完成 下载完成提示窗口 任务下载完成弹出窗口提醒用户
-
-
等待下载页面
-
原型设计图

-
功能层次的交互和跳转
按钮 功能 进度条 显示当前任务下载 文件大小 显示当前文件已下载大小 文件名 点击文件名,选中当前任务 开始 选中任务后点击开始按钮,则可以开始下载该任务,该任务跳转至正在下载页面 删除 选中任务后点击开始按钮,则可以删除该任务不再显示该任务在等待页面中 -
弹性修改方案
弹性修改方案 功能 排序按钮 增加排序按钮对队列中的任务按照文件名的字符串字典序大小排序
-
-
设置页面
- 原型设计图

-
功能层次的交互和跳转
文本框 功能 设置默认路径文本框 用户在该文本框输入本地路径,设置为下载任务的默认路径 -
弹性修改方案
弹性修改方案 功能 日志文件 用户输入本地路径存储下载任务的日志文件 设置最大同时下载数 高级功能实现,则可以设置当前文件同时多个执行的数量 -
前端技术文档版本管理
版本号 具体细节 V 1.0 整理第一轮迭代的前端技术文档信息,形成第一轮迭代初稿
3.2 数据库ER图

4 Alpha任务分配计划
人员分配
插件页面设计:张婷
前端下载/已完成列表模块:张婷
前端设置页面:周方源
后台离线下载模块:陈俊旭
文件传输模块:陈俊旭
后台文件隔离模块:夏瓦克提·木合塔尔
任务甘特图

5 测试计划
- 引言
- 项目背景
- 项目名称:SmellyCat离线下载器
- 项目面向用户:有下载需求的用户
- 项目开发者:天冷记得穿秋裤队
- 参考资料
- 《构建之法》
- 《Google软件测试之道》
- 有关项目成员组成及联系方式(详见博客开头)
- 项目背景
- 任务概述
- 测试范围:测试前端页面跳转是否正确
- 测试目标:排除初期设计的错误,提供一个交互良好的体验环境
- 测试策略
- 测试人员需求、分工
- 张婷:负责提交下载任务,并在本地检查下载任务是否正常下载
- 陈俊旭:在后台检查下载是否正常,并检查是否有阻塞现象
- 夏瓦克提·木合塔尔:进行多用户多文件测试,检查服务器的负载
- 测试方法
- 单元测试
- 黑盒测试
- 性能测试
- 测试停止及恢复条件
- 出现无法下载即停止
- 恢复下载即继续
- 测试环境
- windows10 Chrome
- Ubuntu 16.04
- 测试人员需求、分工
- 测试资源
- 硬件资源需求:一天服务器主机
- 软件资源需求:Chrome
- 测试人员需求:3人
- 风险评估
- 人力方面:本次作业只有一个人专门测试,开发也需要参与开发,可能会拖慢项目完成进度
- 时间方面:最近满课项目开发时间很紧
- 其他内容
- 测试计划制订者:陈俊旭
- 日期:2018/10/24
- 修改记录:无
- 项目经理:周方源


