HUAWEI DevEco Studio教程四(鸿蒙HarmonyOS)
低代码开发
HarmonyOS低代码开发方式,具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低用户的上手成本和提升用户构建UI界面的效率。
此功能只在DevEco Studio V2.2
Beta1及更高版本中支持。请在https://contentcenter-vali-drcn.dbankcdn.com/pvt_2/DeveloperAlliance_package_901_9/ce/v3/7f2dVvqvRDq6DoGrzPDgEg/devecostudio-windows-tool-2.2.0.400.zip?HW-CC-KV=V1&HW-CC-Date=20210921T115024Z&HW-CC-Expire=7200&HW-CC-Sign=280BC1073C78F69661E797985FDD5E58F1D3EF93437E6D0EDF5E752A02ECC8C3下载新版本
创建项目
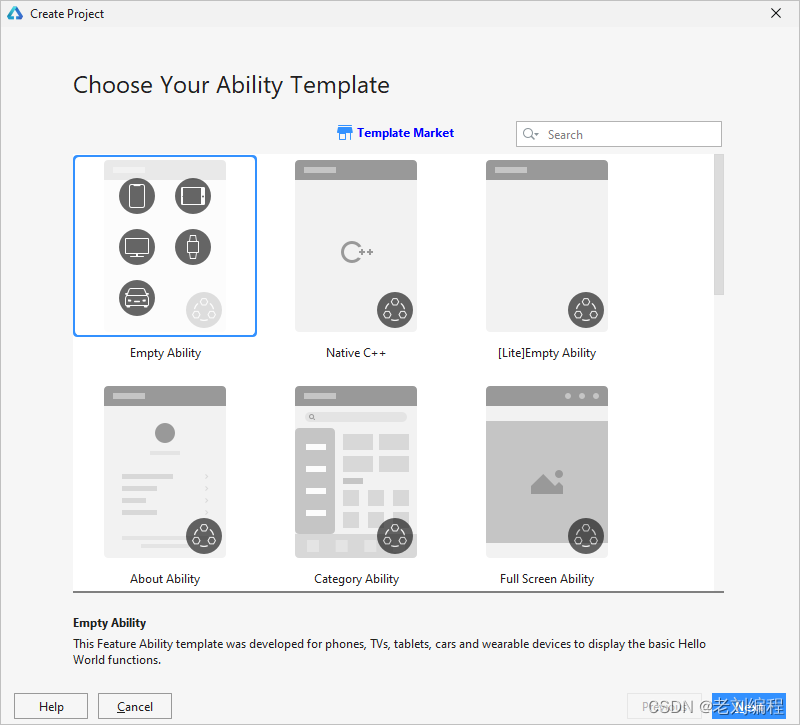
创建一个新工程,模板选择支持Phone的模板,如Empty Ability。


选中模块的pages文件夹,单击鼠标右键,选择New > JS Visual。

在弹出的对话框中,输入JS Visual Name,并勾选“Update compileSdkVersion”

然后会在工程中自动生成低代码的目录结构。

文件说明
page.js(pages > page > page.js):逻辑描述文件,定义了页面里用到的逻辑关系,例如数据、事件等待。
page.visual(pages > page > page.visual):存储数据模型,双击即可打开可视化布局设计与开发页面。
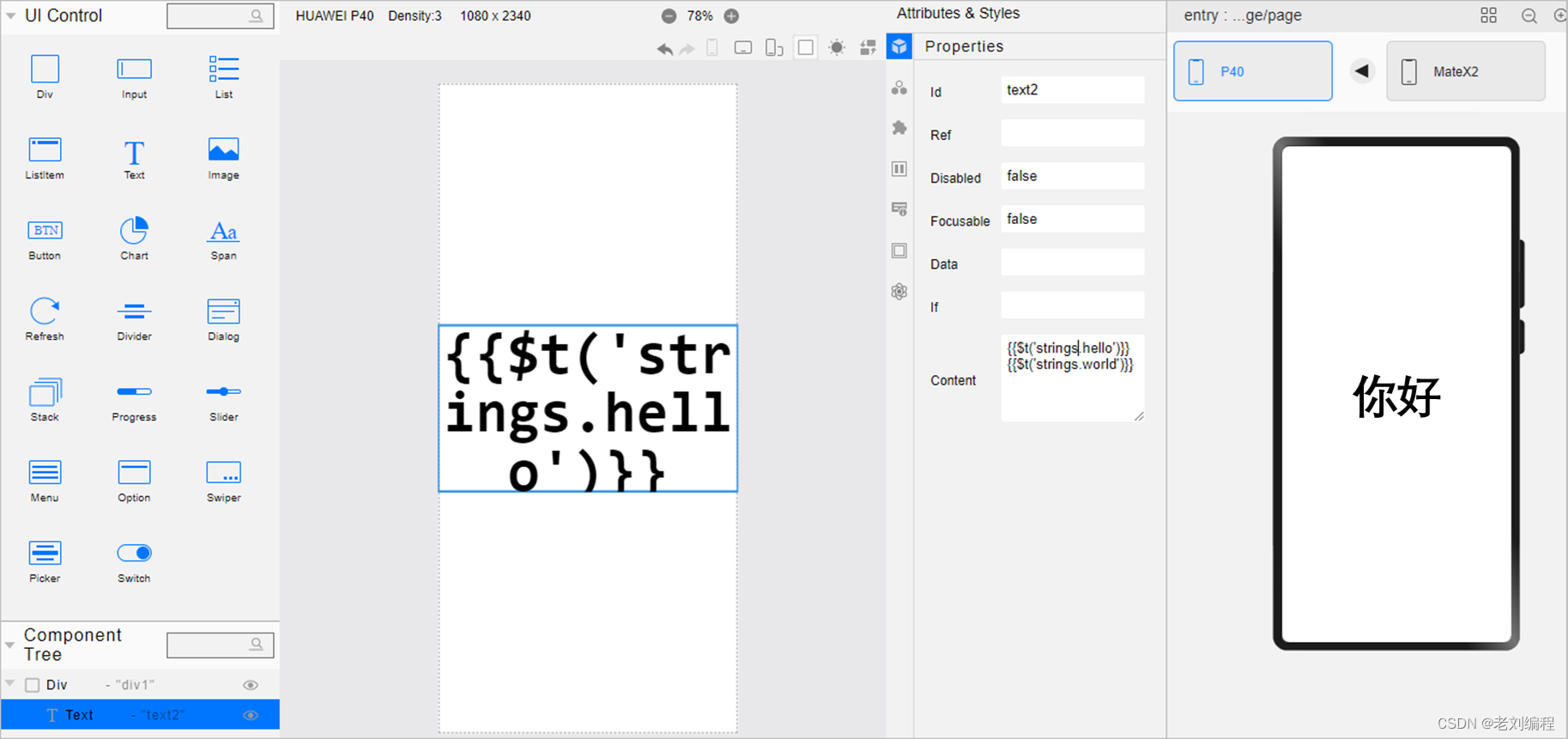
打开“page.visual”文件,即可进行页面的可视化布局设计与开发。

点击界面右上角的“设备/模式切换”按钮,进行设备或模式的切换。
界面介绍

1:UI Control:UI控件栏,可以将相应的组件选中并拖动到画布(Canvas)中,实现控件的添加。
2 :Component Tree:组件树,在低代码开发界面中,可以方便开发者直观地看到组件的层级结构、摘要信息以及错误提示。开发者可以通过选中组件树中的组件(画布中对应的组件被同步选中),实现画布内组件的快速定位;点击组件后的 或 图标,可以隐藏/显示相应的组件。
3 :Panel:功能面板,包括常用的画布缩小放大、撤销、显示/隐藏组件虚拟边框、可视化布局界面一键转换为hml和css文件等。
4 :Canvas:画布,开发者可在此区域对组件进行拖拽、拉伸等可视化操作,构建UI界面布局效果。
5 :Attributes & Styles:属性样式栏,选中画布中的相应组件后,在右侧属性样式栏可以对该组件的属性样式进行配置。包括:
• Properties:用于设置组件基本标识和外观显示特征的属性,如组件的ID、If等属性。
• General:用于设置Width、Height、Background、Position、Display等常规样式。
• Feature:用于设置组件的特有样式,如描述Text组件文字大小的FontSize样式等。
• Flex:用于设置Flex布局相关样式。
• Events:为组件绑定相关事件,并设置绑定事件的回调函数。
• Dimension:用于设置Padding、Border、Margin等与盒式模型相关的样式。
• Grid:用于设置Grid网格布局相关样式,该图标只有Div组件的Display样式被设置为grid时才会出现。
UI控件栏控件介绍
- Div:一个块级元素,可以在其中添加控件
- Input:输入框
- List:列表
- ListItem:列表项
- Text:文字控件
- Image:图片控件
- Button:按钮
- Chart:图表
- Span:类似div,组合文档中的行内元素。
- Dialog:对话框
- Progress:进度条
通过拖拽的方式即可快速创建一个应用程序
多语言支持
低代码页面支持多语言,而无需开发多个不同语言的版本。可以通过定义资源文件和引用资源两步来使用多语言能力。
- 在i18n文件夹创建文件
- 低代码页面的属性样式栏中使用$t方法引用资源
需要打开预览器才可预览展示效果。
添加JS Component与JS Page
在JS语言的工程中,支持添加JS Component和JS Page。
• JS Component:在JS工程中,可以存在多个JS Component(例如js目录下的default文件夹就是一个JS Component),一个JS FA对应一个JS Component,可以独立编译、运行和调试。Lite Wearable和Smart Vision设备对应的JS工程,只存在一个JS FA,因此,Lite Wearable和Smart Vision设备的JS工程不允许创建新的JS Component。
• JS Page:Page是表示JS FA的一个前台页面,由JS、HML和CSS文件组成,是Component的最基本单元,构成了JS FA的每一个界面。
添加方法
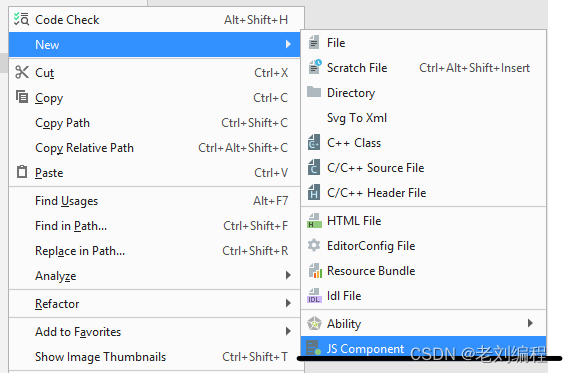
选中js文件夹,鼠标右键,选择New > JS Component,输入JS Component的名称,点击Finish即可完成添加。

JS Page则需选择要添加Page的pages文件夹,鼠标右键,选择New > JS Page,输入JS Page的名称,点击Finish即可完成添加。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了