iOS 适配问题
直接举例说明白:
一、代码直接写大小(转屏不适用,但最简单)
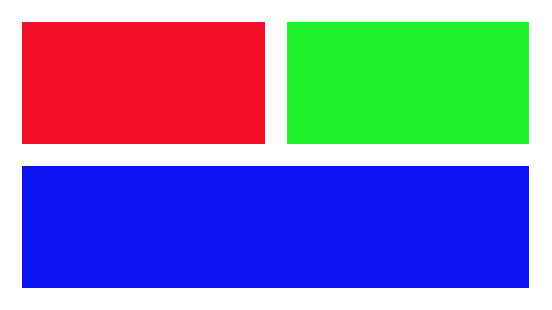
如图1:我们需要布局红、绿、蓝三个view位置如图所示,他们距离父视图边距以及相互之间的距离都为30px,红色view和绿色view宽度相等,并且三个view的高度相等。并且在横屏时,他们的位置还是一样保持不变。如图:


如果,你做应用的时候不要求转屏,OK,那就很easy了,直接代码让大家感受一下:
UIView *view_1 = [[UIView alloc] initWithFrame:CGRectMake(30, 30, SCREEN_WIDTH/2-45, SCREEN_HEIGHT/2-45)];
view_1.backgroundColor = [UIColor redColor];
[self.view addSubview:view_1];
UIView *view_2 = [[UIView alloc] initWithFrame:CGRectMake(SCREEN_WIDTH/2+15, 30, SCREEN_WIDTH/2-45, SCREEN_HEIGHT/2-45)];
view_2.backgroundColor = [UIColor greenColor];
[self.view addSubview:view_2];
UIView *view_3 = [[UIView alloc] initWithFrame:CGRectMake(30, SCREEN_HEIGHT/2+15, SCREEN_WIDTH -60, SCREEN_HEIGHT/2-45)];
view_3.backgroundColor = [UIColor blueColor];
[self.view addSubview:view_3];
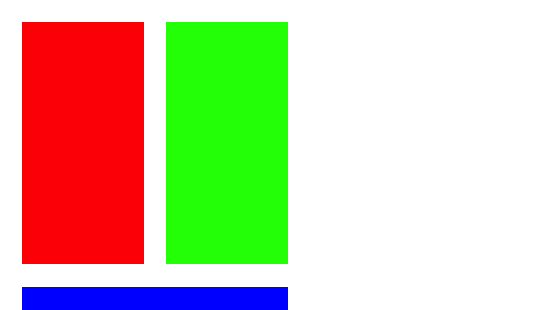
but,当你要求转屏的时候,界面就尴尬了,显示一半,下面的显示不出来,右边的为空,截图感受一下:

所以,在不要求做转屏的时候,这种方法是可行的,并且是首选,但是在要求转屏的时候就不行了;
二、XIB适配(必须条理清晰,不需要写代码)
那我们现在来感受一下XIb,转屏也是正常的情况:
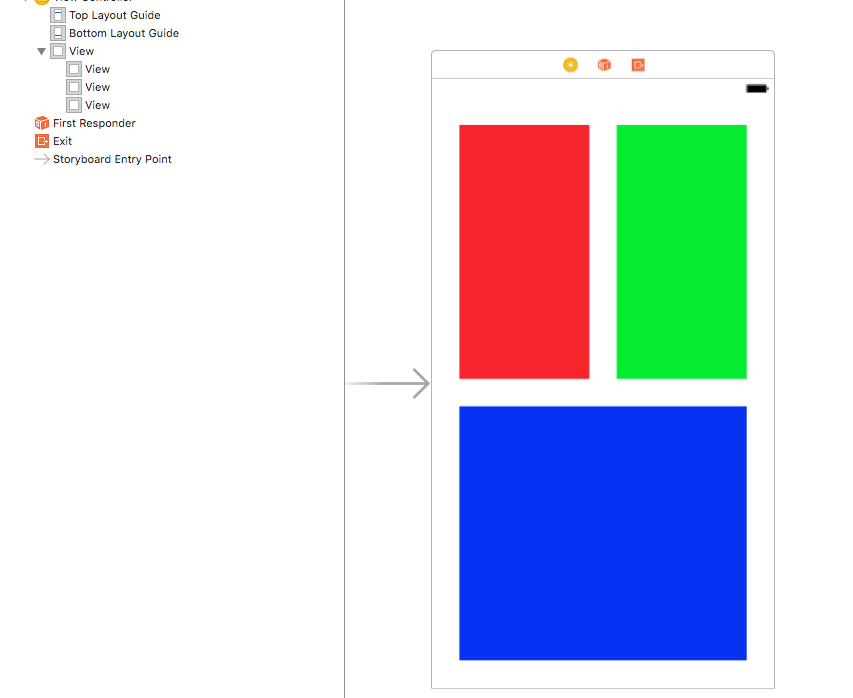
(1)首先,先拖拽三个UIview视图,如图。注意:这里我们只是暂时大致摆了一下位置,还没有添加约束。

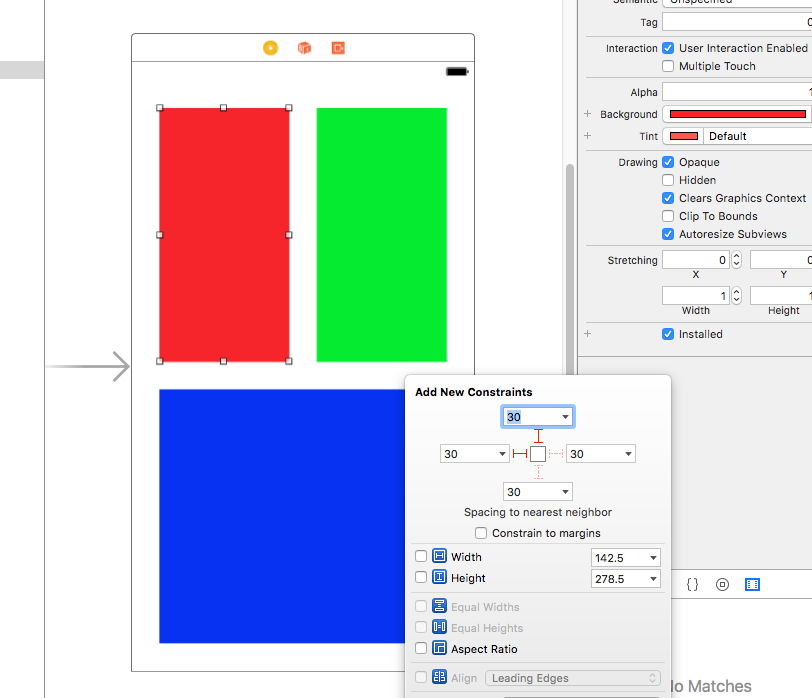
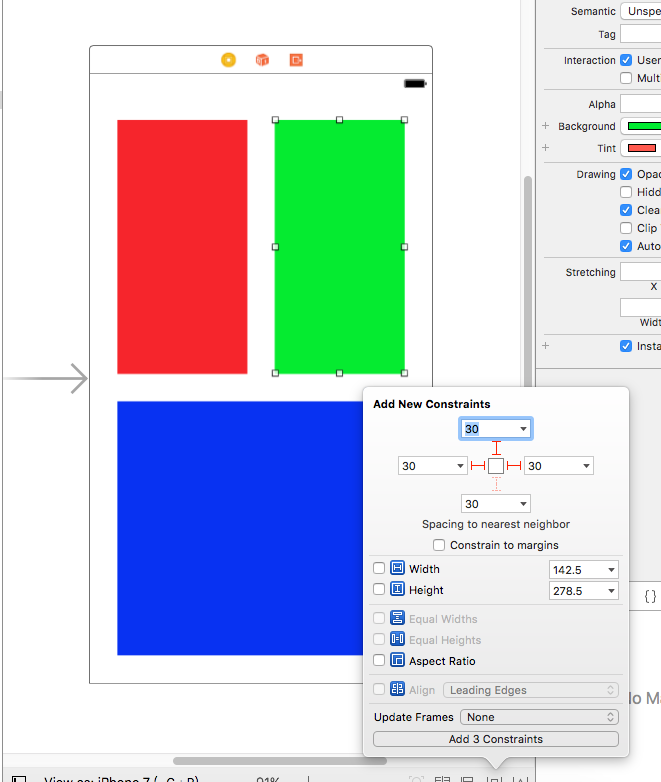
对红View进行添加适配,上面和左边各30的距离(记得去掉Constrain to margins,不然会比预期的30px多出16Px)

然后对绿view进行适配,上左右个30的距离,一样去掉小勾,原因和上面一样。

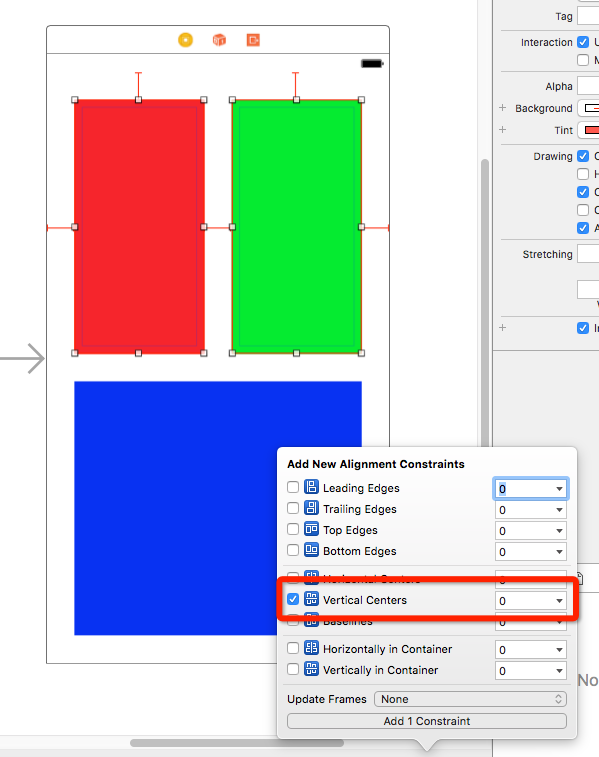
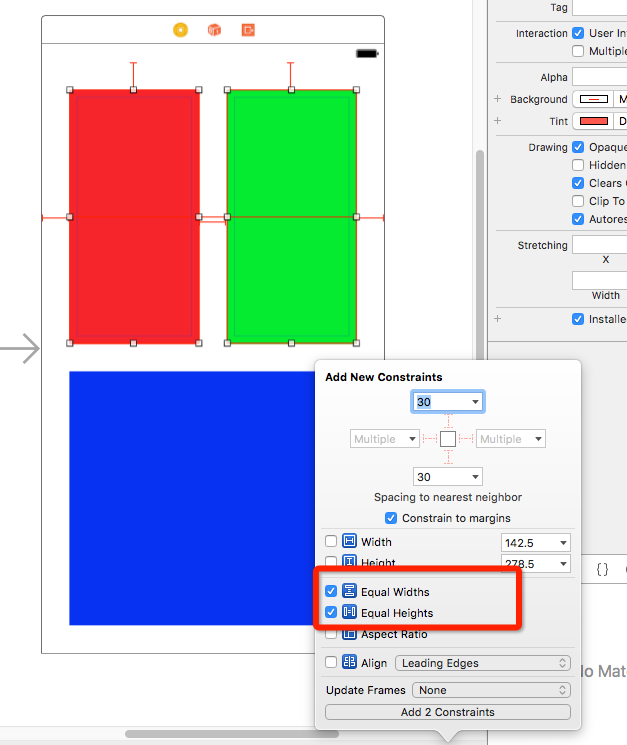
3.接着为了让红View和绿View在同一水平并且大小相等。我们进行如下的约束:先选中两个View;


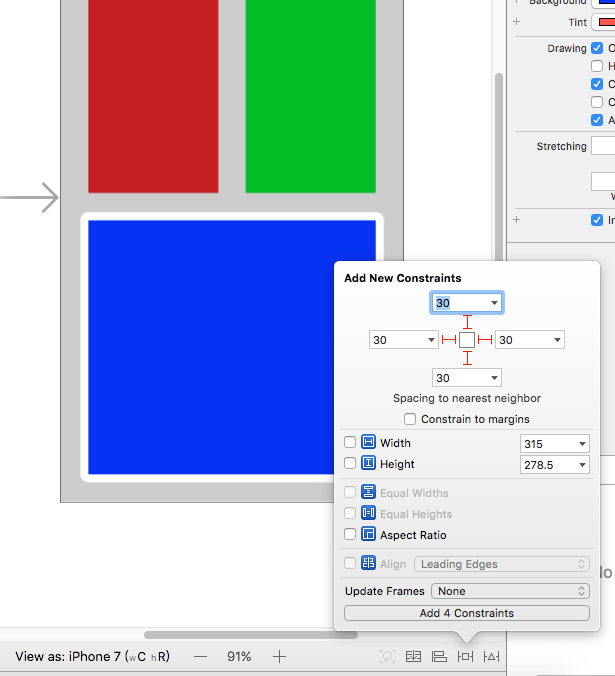
4,对蓝View进行适配,首先让它距离上下左右各30,如图;

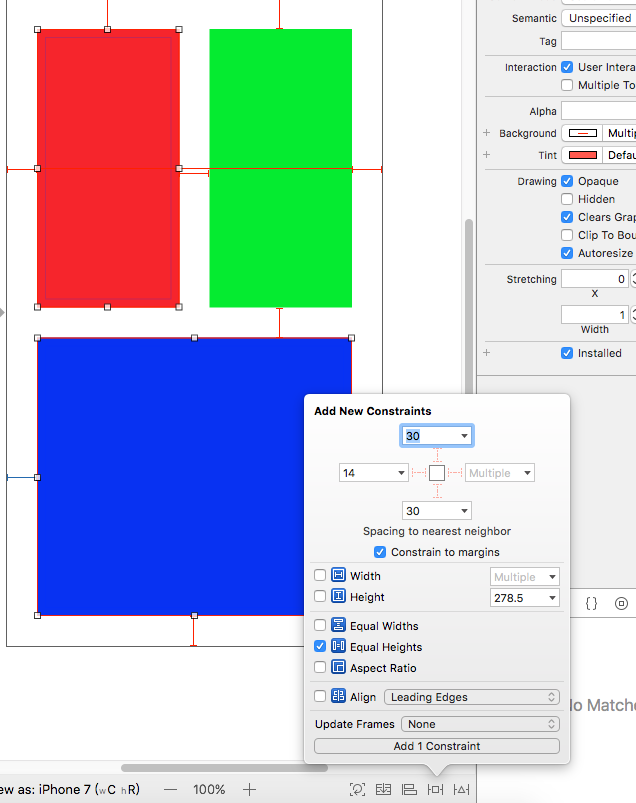
5。最后就是让红View和蓝View的高度相等,选中这两个View,OK,看图:

最后,updata Frames,去除一下警告就O啦!(运行效果和要求一样,笔者亲测哦!)是不是很简单,动手试试吧!
三.VFL约束(手码代码,理解更深刻哦)
话不多说,直接上代码
UIView *view_1 = [[UIView alloc] init];
view_1.backgroundColor = [UIColor redColor];
[self.view addSubview:view_1];
UIView *view_2 = [[UIView alloc] init];
view_2.backgroundColor = [UIColor greenColor];
[self.view addSubview:view_2];
UIView *view_3 = [[UIView alloc] init];
view_3.backgroundColor = [UIColor blueColor];
[self.view addSubview:view_3];
//2.然后,记得要把AutoresizingMask布局关掉
view_1.translatesAutoresizingMaskIntoConstraints = NO;
view_2.translatesAutoresizingMaskIntoConstraints = NO;
view_3.translatesAutoresizingMaskIntoConstraints = NO;
//3.接着,添加约束
// 间距
NSNumber *margin = @(30);
NSNumber *spacing = @(30);
NSDictionary *views = NSDictionaryOfVariableBindings(view_1,view_2,view_3);
// 添加水平方向的约束1
NSString *vfl = @"H:|-margin-[view_1]-spacing-[view_2(==view_1)]-margin-|";
NSDictionary *mertrics = NSDictionaryOfVariableBindings(margin,spacing);
NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:vfl options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:mertrics views:views];
[self.view addConstraints:constraints];
// 添加水平方向的约束2
NSString *vfl1 = @"H:|-margin-[view_3]-margin-|";
NSDictionary *mertrics1 = NSDictionaryOfVariableBindings(margin,spacing);
NSArray *constraints1 = [NSLayoutConstraint constraintsWithVisualFormat:vfl1 options:kNilOptions metrics:mertrics1 views:views];
[self.view addConstraints:constraints1];
// 添加竖直方向的约束
NSString *vfl2 = @"V:|-margin-[view_1]-spacing-[view_3(==view_1)]-margin-|";
NSDictionary *mertrics2 = NSDictionaryOfVariableBindings(margin, spacing);
NSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:kNilOptions metrics:mertrics2 views:views];
[self.view addConstraints:constraints2];
四、AutoLayout(系统手码,好吧,我承认自己被这方法快恶心吐了)
UIView *view_1 = [[UIView alloc] init];
view_1.backgroundColor = [UIColor redColor];
[self.view addSubview:view_1];
UIView *view_2 = [[UIView alloc] init];
view_2.backgroundColor = [UIColor greenColor];
[self.view addSubview:view_2];
UIView *view_3 = [[UIView alloc] init];
view_3.backgroundColor = [UIColor blueColor];
[self.view addSubview:view_3];
//2.然后,记得要把AutoresizingMask布局关掉
view_1.translatesAutoresizingMaskIntoConstraints = NO;
view_2.translatesAutoresizingMaskIntoConstraints = NO;
view_3.translatesAutoresizingMaskIntoConstraints = NO;
//3.接着,添加约束,先添加边距约束,再添加宽高约束(个人习惯)
//添加约束 公式:item1.attribute = multiplier ⨉ item2.attribute + constant
//1view_1(红色)top 距离self.view的top
NSLayoutConstraint *view_1TopToSuperViewTop = [NSLayoutConstraint constraintWithItem:view_1
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTop
multiplier:1
constant:30];
//2view_1(红色)left 距离self.view的left
NSLayoutConstraint *view_1LeftToSuperViewLeft = [NSLayoutConstraint constraintWithItem:view_1
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1
constant:30];
//3view_1(红色)right 距离view_2(绿色)的left
NSLayoutConstraint *view_1RightToview_2Left = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeRight
multiplier:1
constant:30];
//4view_1(红色)bottom 距离view_3(蓝色)的top
NSLayoutConstraint *view_1BottomToview_3Top = [NSLayoutConstraint constraintWithItem:view_1
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:view_3
attribute:NSLayoutAttributeTop
multiplier:1
constant:- 30];
//5view_2(绿色)right 距离self.view的right
NSLayoutConstraint *view_2RightToSuperViewRight = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1
constant:- 30];
// NSLayoutConstraint *view_2topTosuperviewTop = [NSLayoutConstraint constraintWithItem:view_2 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1 constant:30];
//6view_2(绿色)centerY 和 view_1(红色)的centerY 一致
NSLayoutConstraint *view_2CenterYToView_1CenterY = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeCenterY
multiplier:1
constant:0];
//7view_3(蓝色)left 距离 self.view left
NSLayoutConstraint *view_3LeftToSuperViewLeft = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1
constant:30];
//8view_3(蓝色)right 距离 self.view right
NSLayoutConstraint *view_3RightToSuperViewRight = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1
constant:- 30];
//9view_3(蓝色)Bottom 距离 self.view bottom
NSLayoutConstraint *view_3BottomToSuperViewBottom = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeBottom
multiplier:1
constant:- 30];
//10view_1(红色)width 和view_2(绿色)的width相等
NSLayoutConstraint *view_1WidthToview_2Width = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeWidth
multiplier:1
constant:0];
//view_1(红色)height 和view_2(绿色)的height相等
NSLayoutConstraint *view_1HeightToview_2Height = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeHeight
multiplier:1
constant:0];
//view_1(红色)height 和 view_3(蓝色)的height相等
NSLayoutConstraint *view_1HeightToview_3Height = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeHeight
multiplier:1
constant:0];
//添加约束,因为view_1、2、3是同层次关系,且他们公有的父视图都是self.view,所以这里把约束都添加到self.view上即可
[self.view addConstraints:@[view_1TopToSuperViewTop,view_1LeftToSuperViewLeft,view_1RightToview_2Left,view_2RightToSuperViewRight,view_1WidthToview_2Width,view_2CenterYToView_1CenterY,view_1BottomToview_3Top,view_3LeftToSuperViewLeft,view_3RightToSuperViewRight,view_3BottomToSuperViewBottom,view_1HeightToview_2Height,view_1HeightToview_3Height]];
[self.view layoutIfNeeded];
至此,我理解的iOS适配已经完结,抓紧联系吧!



