vuesheng生命周期
对着官网的demo写例子,碰到了生命周期钩子方法,之前只是根据官网的图,了解了大概,
现在忍不住想去深扒一下,因此找了几个博客看了下,受益匪浅,故此笔记;
参考:http://www.cnblogs.com/duanyue/p/7088569.html
beforeCreate:
实例创建后,此时data observer和 event /watch等都为执行;data observer就是data中的所有数据,通过Object.defineProperty设置get 和set
此时 this.$el this.$data都是未初始化
created:
此时已经经过了data observer 和init event/watch等事件的初始化;但还未挂载,也就是还未和dom产生联系,个人觉得此阶段为数据准备阶段,故一些请求啥的可以放在这个阶段来做
此时this.$el 仍为undefined 而this.$data可用
beforeMount:
官方的这个阶段和上一个钩子(created)之间多的过程为:compile template into render function 和 compile el's outHTML as template ;
通过字面理解,为模板的编译过程,即如果有el选项,则对应id里面html拿出来,对其进行编译,期间会解析各种v-语法,形成各种模板关系。但此时并没有渲染html;所以打印出el中的内容,还是不变
此时this.$el可用;
mounted:
此时已经将各种解析后的模板,替换到el对应的内容中去
此时的this.$el和上面的beforeMount的this.$el值不一样,一个是编译前的,一个是编译后的
beforeUpdate:
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
理论上,此时只有对应的数据值变了,但是变化的值还没有作用到虚拟dom里去,更没有渲染到dom里去,故可以在此对数据进行二次加工。不会造成渲染浪费。
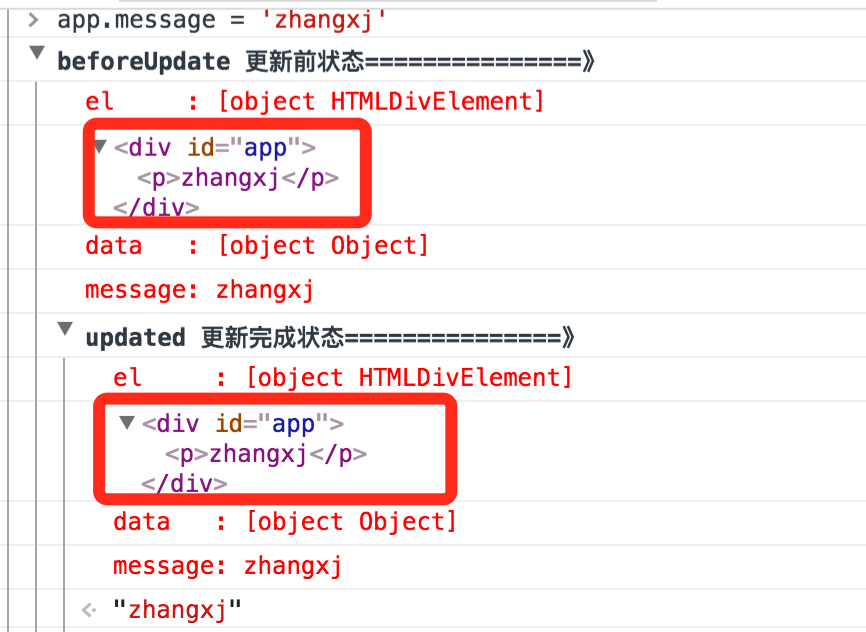
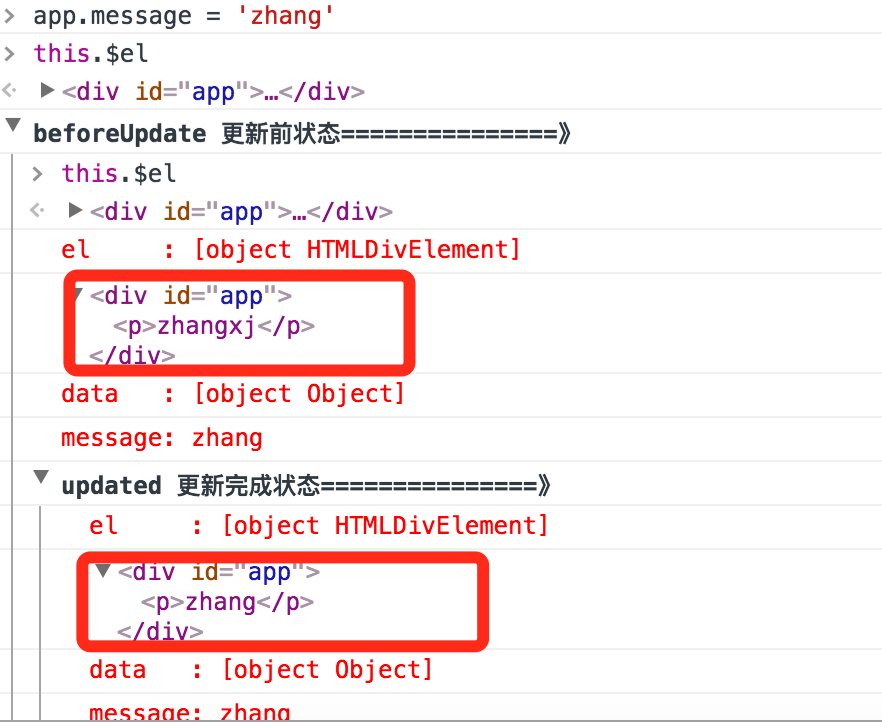
但是,实际打印此时的this.$el已经受影响被改变,只是这个改变还没被渲染到实际的dom中去,在这个方法里打断点,可以发现this.$el的内容和网页上展示的不一样。此点暂存疑惑,按照打印的结果,可以理解为,已经作用到虚拟dom了,更费解的是,加上断点一句句执行,结果又是符合预期的。如下图
未打断点的打印: 打断点执行的打印:


updated:
数据更新完成,虚拟dom和实际dom都被修改完成后调用。
理论上,该钩子里不可以继续修改数据,否则,会成为死循环。
该钩子在服务器端渲染时不被调用?暂时不解
beforeDestroy:
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed:
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
该钩子在服务器端渲染期间不被调用。
测试代码:
<!DOCTYPE html> <html> <head> <title></title> <script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { message : "xuxiao is boy" }, beforeCreate: function () { console.group('beforeCreate 创建前状态===============》'); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) }, created: function () { console.group('created 创建完毕状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeMount: function () { console.group('beforeMount 挂载前状态===============》'); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, mounted: function () { console.group('mounted 挂载结束状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </body> </html>



