$nextTick函数的用法以及全局事件总线
全局事件总线的目的是可以实现任意组件之间的通信。
这里需要涉及到原型链的知识。在Vue里面,我们知道运行一个完整的项目是由若干个VueComponents组件和一个AppVueComponent组件加上一个Vue的实例对象
而vc组件在通过this去获取属性的值时,首先会从vc实例对象里面找,没有的话就去vc的原型对象里面找,再找不到的话就会去Vue的原型对象里面找,最后才是Object的原型对象里面找
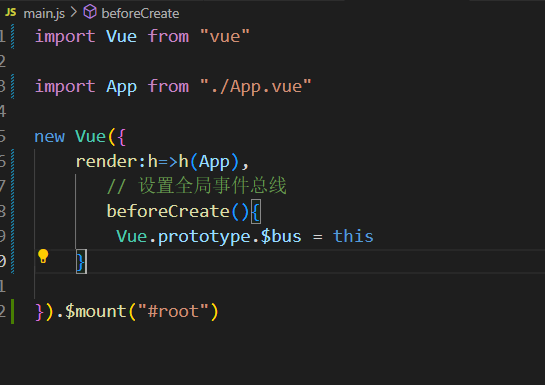
而要想实现通信,只需要如下的代码

beforeCreate是生命周期的钩子函数,在实例化vue之前给Vue的原型对象里面创建一个$bus属性,然后其他的组件之间要想传递数据就可以使用自定义事件去完成,示例如下:

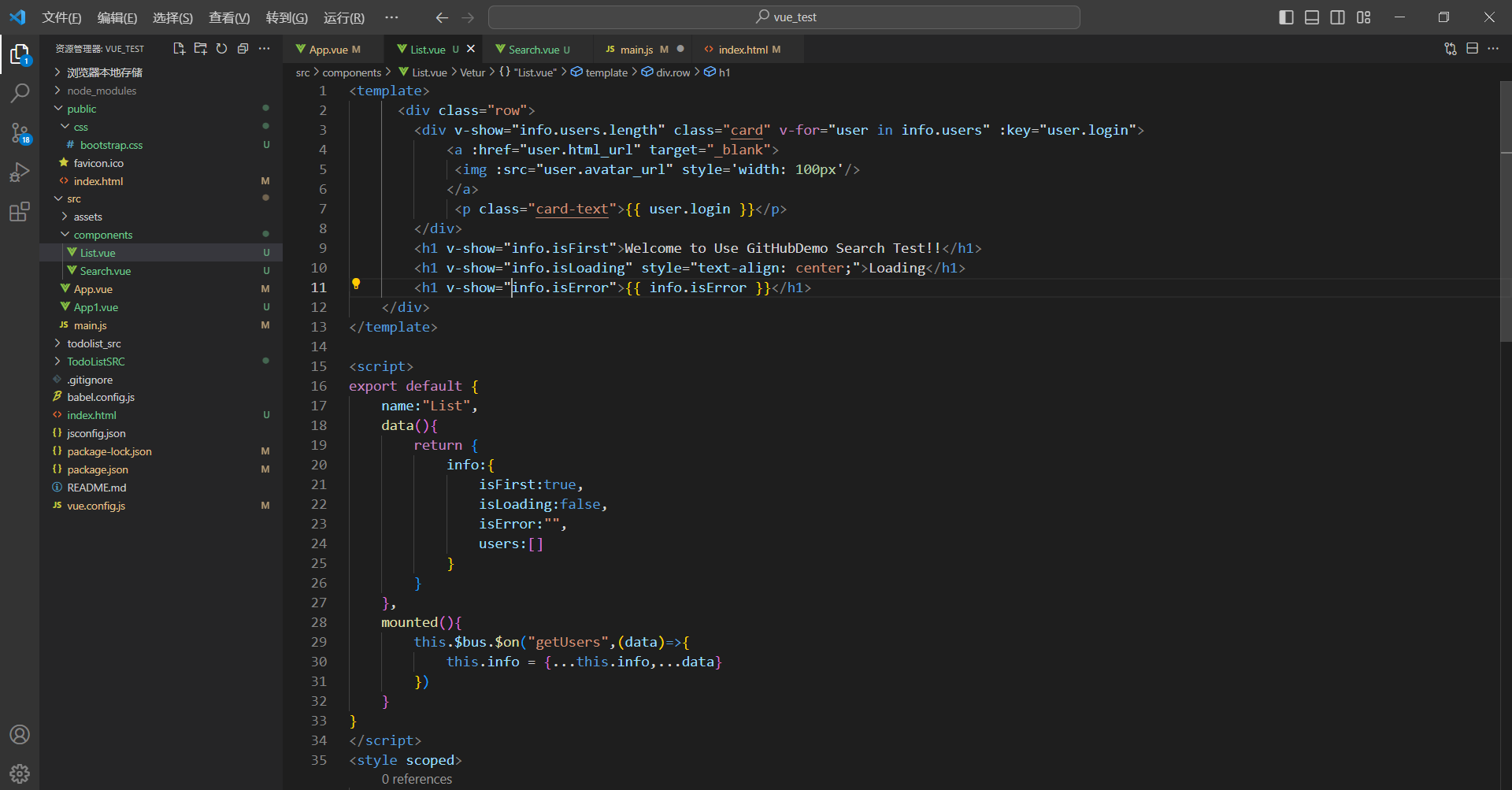
这里我想从Search组件向List组件传数据,我需要在List组件里面给公交车绑定一个getUsers的自定义事件,后面是事件触发的回调函数,那么该如何触发自定义事件呢

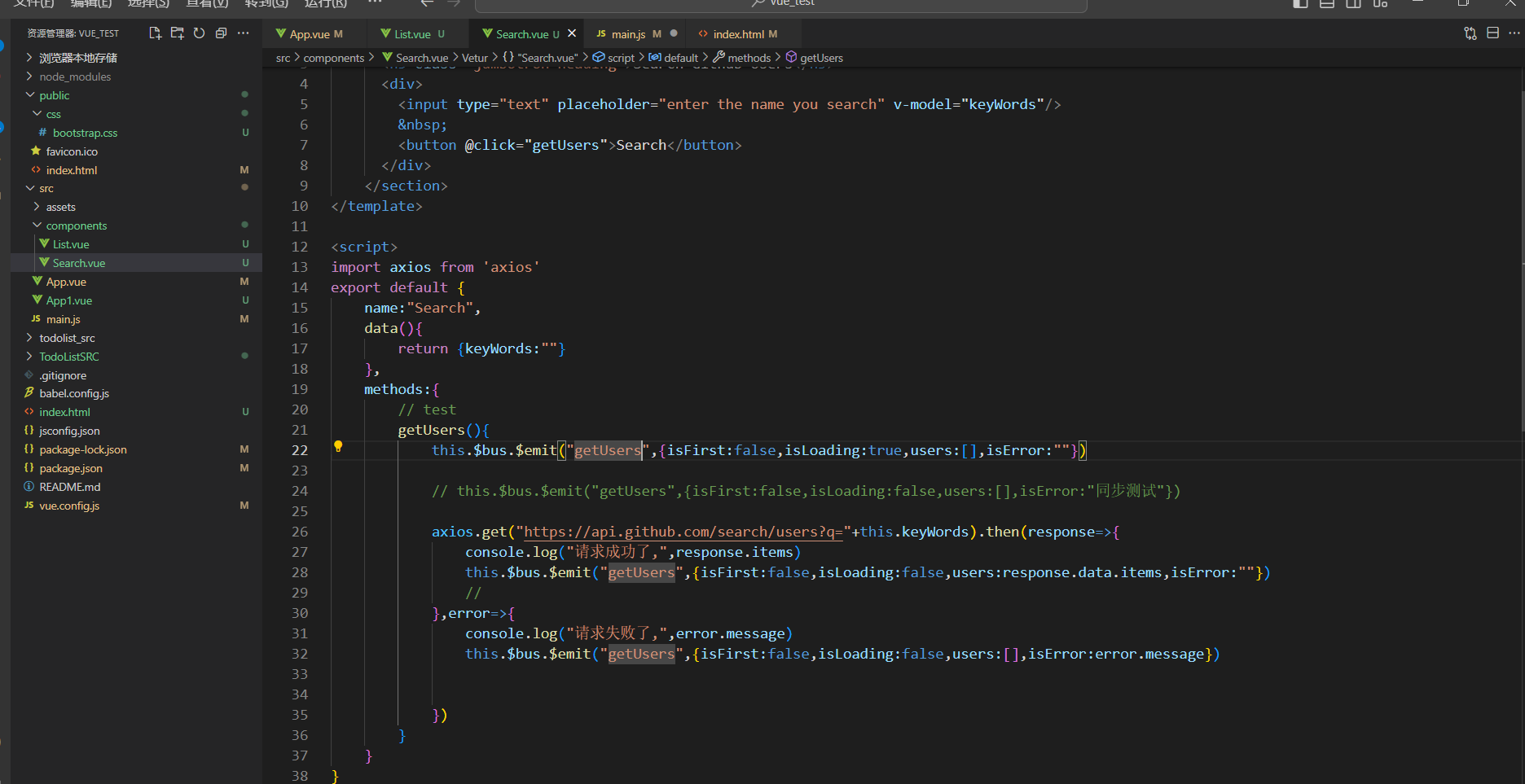
我们在Seach组件里面通过$emit这个函数去触发自定义事件,后面传递回调函数所需要的参数,因为回调函数是在List组件里面执行的,因此就实现了兄弟组件之间的数据传递。
其次我要说一个很重要的函数,叫做$nextTick函数

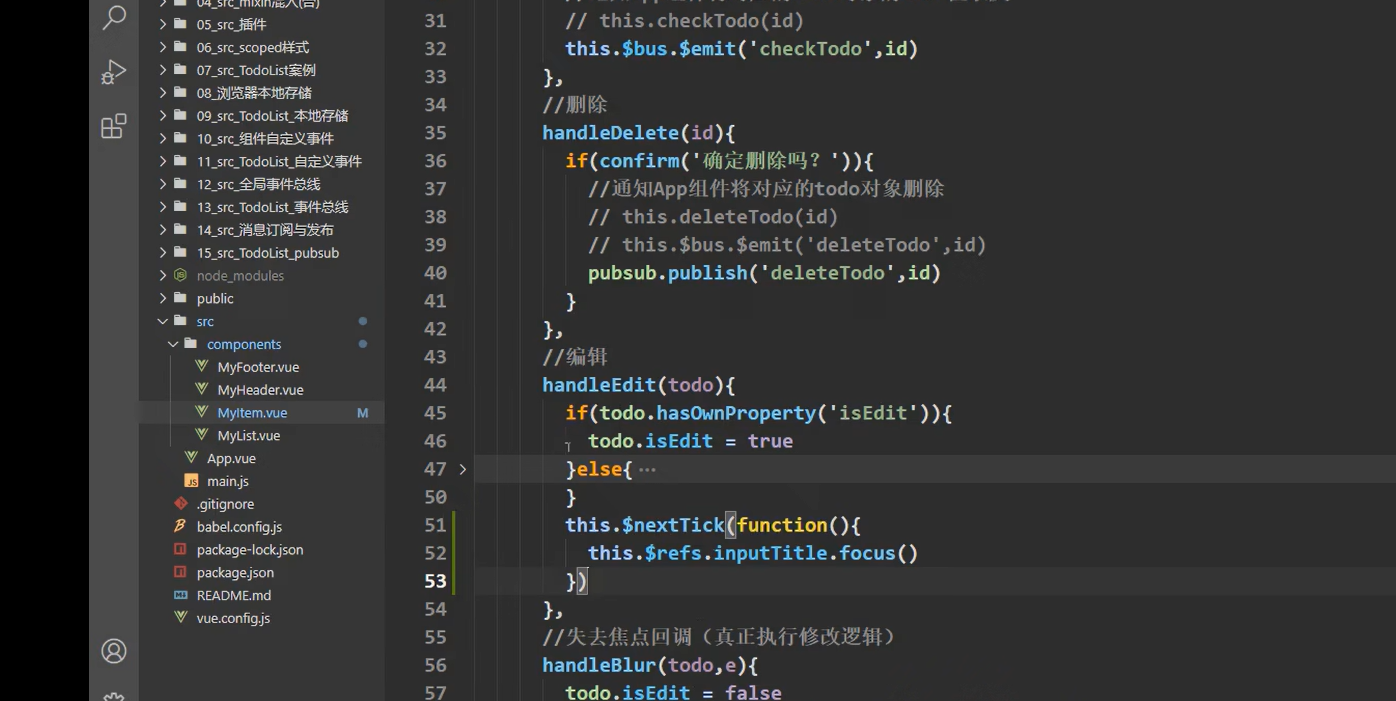
这里有一个handleEdit函数,当点击按钮时会触发这个事件,我们发现这个函数里面涉及有关data操作数据的代码,我们知道当data发生改变,就会重新调用虚拟Dom对比算法,
然后重新渲染页面,但是handleEdit函数里面的所有修改值的操作会在里面的代码全部执行完毕才会渲染页面。因此如果里面设计到input标签的获取焦点事件时,不去使用$nextTick函数,
那么这个获取焦点的函数相当于没执行,因此我们可以调用这个函数,也就是说渲染完毕页面之后才执行这个代码,既然都渲染完毕了,那一定可以获取到dom元素,也就可以获取焦点了。


