Vue之组件基础使用的总结
这两天学习Vue,框框往脑子里面记新东西,无奈本人太笨,记不住太多东西,因此发博客记录并且复习一下。
在学习组件之前,需要先搭建起来脚手架,首先需要安装好node.js(默认大家都安装了)
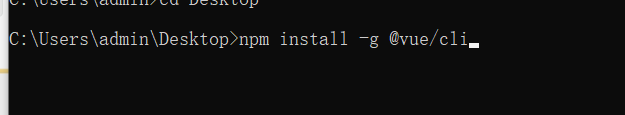
然后打开命令行窗口,创建项目的路径我就以桌面为例:

首先这是脚手架的官方说明
因此我们需要先全局安装cli的包

安装完毕之后在桌面的根路径下,使用vue create vue_test 会创建一个项目,名字叫做vue_test
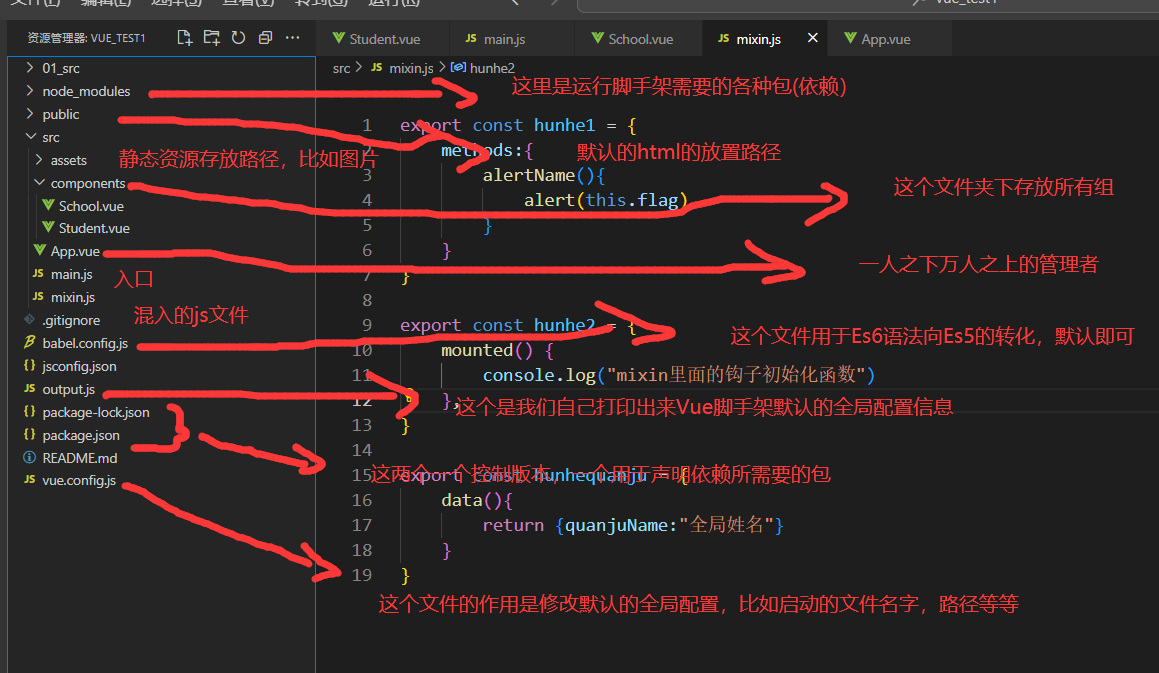
创建完毕项目之后,我们进入依次分析结构。

兄弟们,写的已经够清晰了吧,文件结构就不过多赘述了。
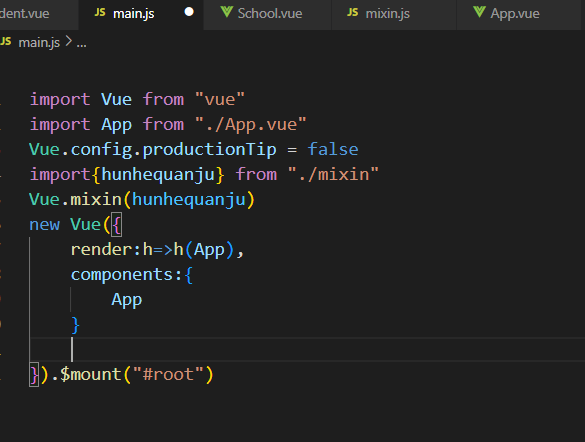
我们知道main.js是默认的入口,所以我们进去看看有什么不同

这里使用了render函数,需要注意了,这里导入的Vue是一个精简版的,里面没有解析模板的功能
因此render函数的作用就是将App这个组件放置到#root所挂载的div标签里面。
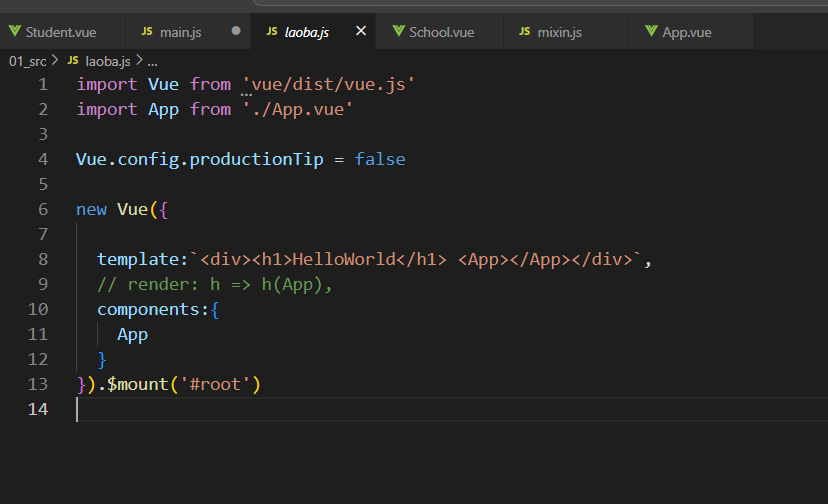
但是我们一开始是怎么写的呢,

这是我们原始的写法,需要通过components这个配置项将App组件注册,然后使用template规定div#root标签里面的内容,当然你也可以写到index.html文件里面
这里我们看到这次导入的Vue对象就是具有完整功能的vue.js文件了。
为什么要使用阉割版的js呢,因为阉割版的体积更小,对后续的性能和打包都有帮助。
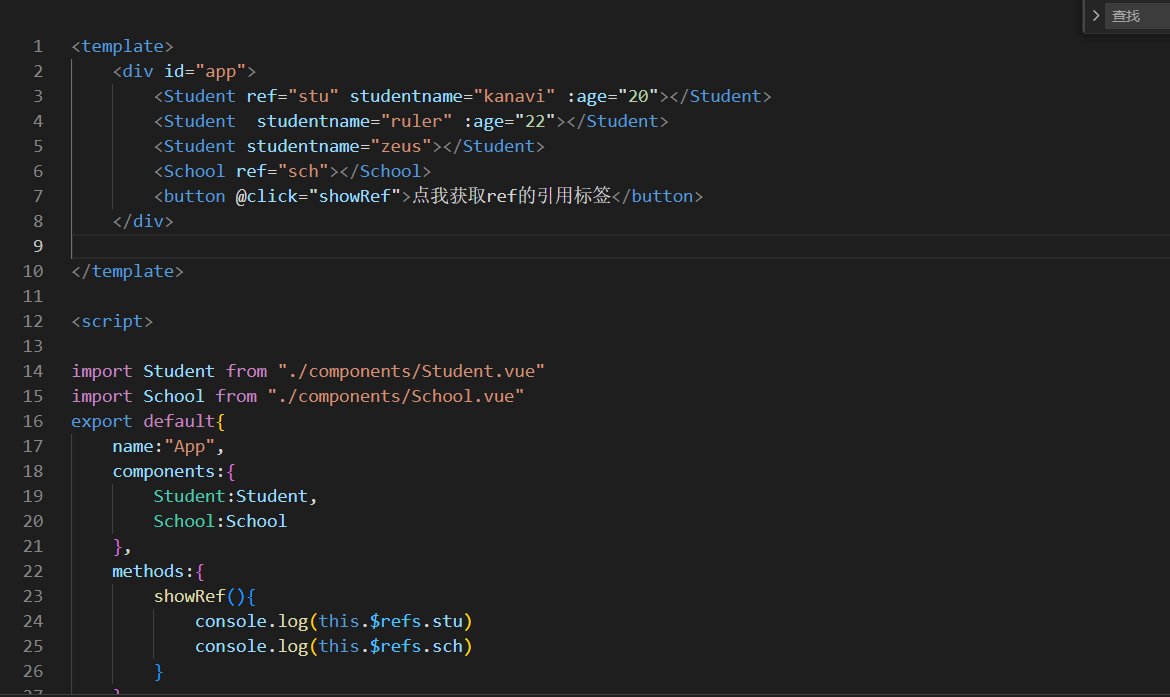
其次还学习了ref属性,这个使用很简单,我们可以在原生的HTML标签和组件标签里面声明ref属性,比如如下:

我们可以获取到ref所对应的Dom元素
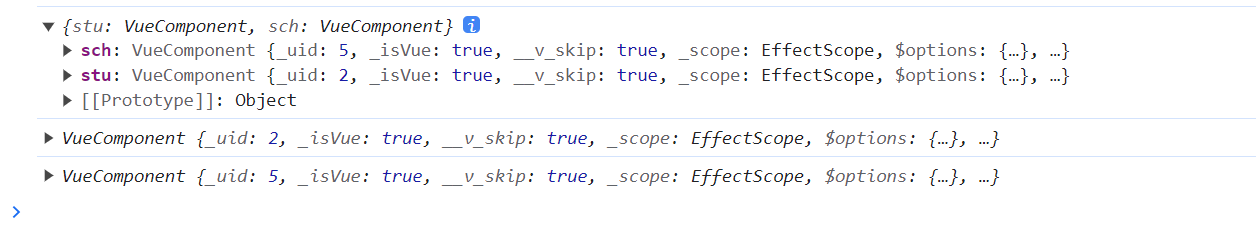
这里的this是指vc组件对象,$refs是vc身上的属性,然后里面可以获取到stu和sch对应的组件标签,因为组件标签本身就是.vue文件的一个实例化对象,因此输出结果类型为VueComponent

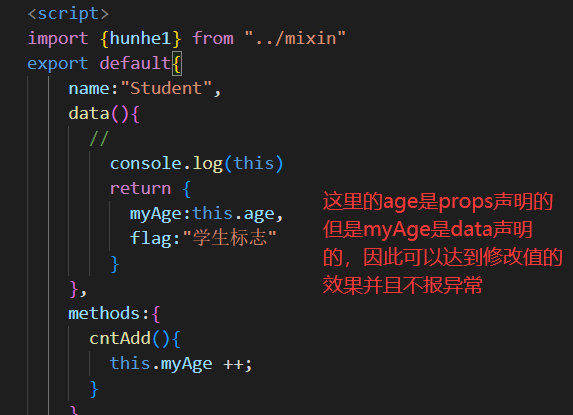
其次还学习了props属性,

三种写法,主要目的是使用一个Vue模板,来达到不同内容的输出的效果,这里使用props规定的属性优先于data里面的属性,其次props规定的属性在_data里面是没有的,并且官方不建议修改其数据,因此可以采用以下方法

今天总结到此完毕,困死我了,睡觉了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!