Vue之我对开发者工具bug的理解
今天是学习Vue的第二天,我学习了插入模板,属性绑定,事件绑定,vue原始数据的结构,包括el data methods watch computed 和使用方法
还有v-for 列表渲染 v-if v-show 条件渲染,以及如何使用watch和computed进行条件过滤和排序(底层调的数组的sort和filter的api)
今天学习到了一个设计原理的东西,我深思了很久,因此拿出来分享一下我的理解。

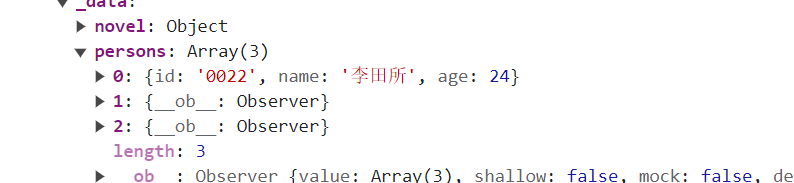
以这个图片为例,我们知道data里面的persons novel str 首先会挂载到vue的实例化对象的属性上面。其次我们可以通过vm.persons的方式读取到里面的数据。
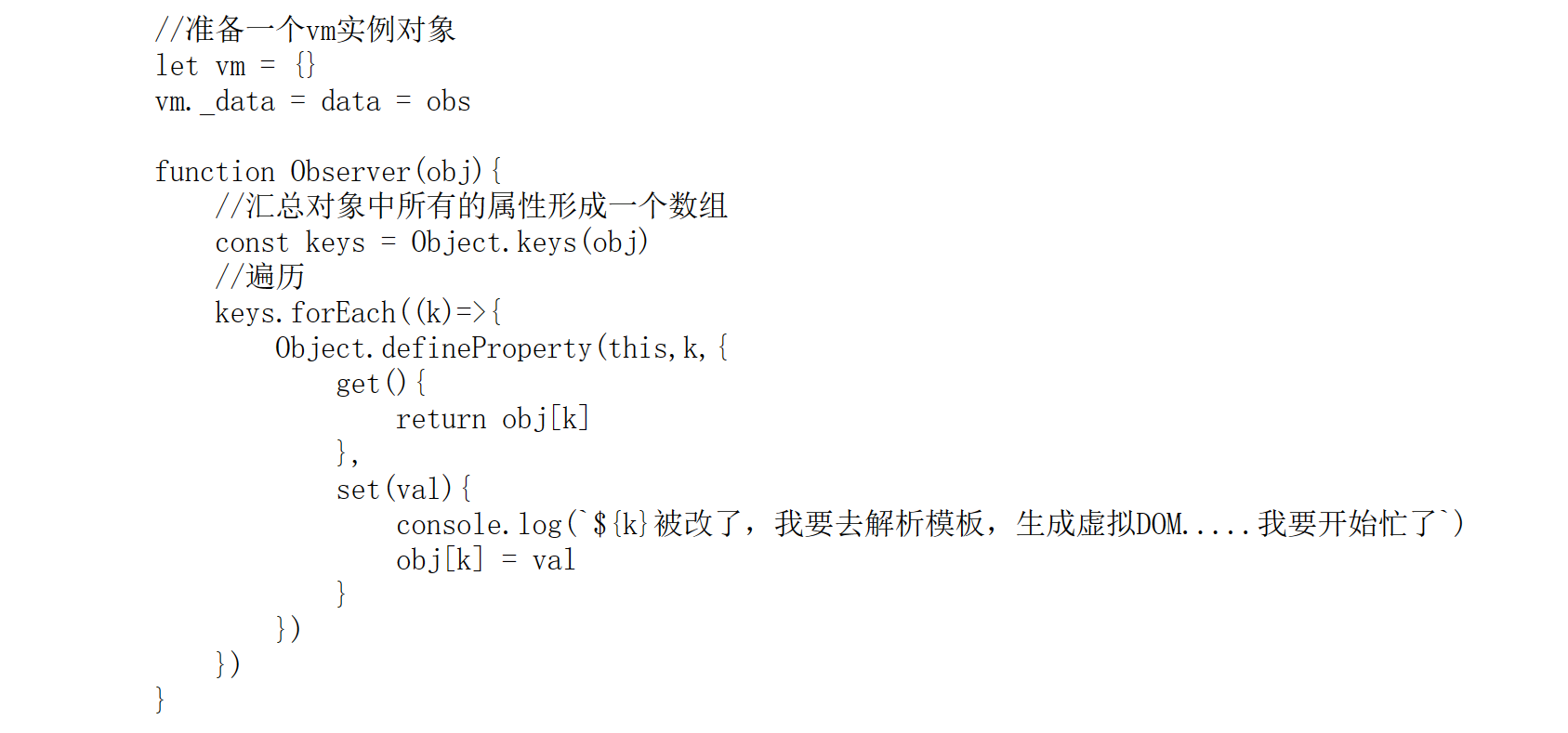
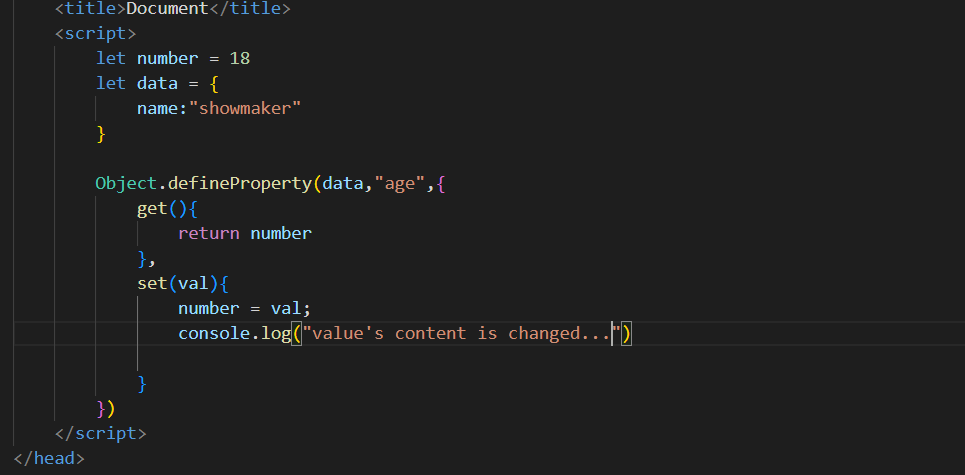
但底层设计是Object.defineProperty()这个方法,简单的原理我写了一个代码如下:

但实际上_data这个属性底层也是封装了一个对象,也就是说vm.persons底层调用的数据代理对象是_data
_data底层也调用了数据代理的get set方法,但经历了两步,第一步是对原始的data数据进行了加工,json格式的数据就算有很多层,也会通过递归的方式为每一个属性提供set get方法
然后当值发生改变的时候,就会调用虚拟DOM,然后执行虚拟对比的算法,然后重新渲染模板。
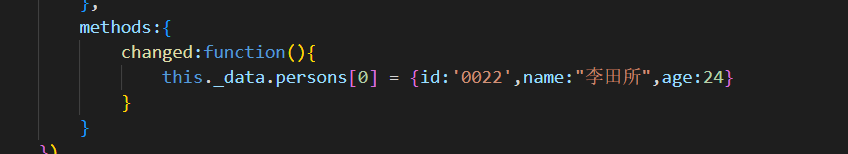
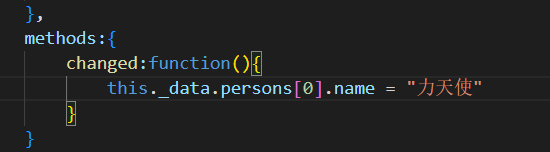
简单介绍完毕原理之后我说一下我遇到的问题,代码如下所示:


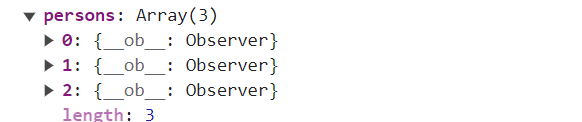
我首先给按钮添加了单击事件,但是当我给数组类型的数据直接赋值时,因为我们是对原生的DOM进行的赋值操作,因此你看看这个图,是不是瞬间就明白了

哦,原来直接对原生的DOM进行赋值,在底层的_data并不会再次封装成Observer(观察者)对象,因此无法检测数据的变化,所以在页面上也看不到数据的变化。
所以简单来说就是一句话,不要直接通过下标索引的方式给数组类型的数据进行直接的赋值,但是如果直接给对象的属性改变值是没问题的


整体的思路差不多就这样,我也不必太过深究,尤雨溪他懂个锤子的Vue(doge)
最后附上天禹老师简单底层封装的源码