前端之Promise简单谈一下总结
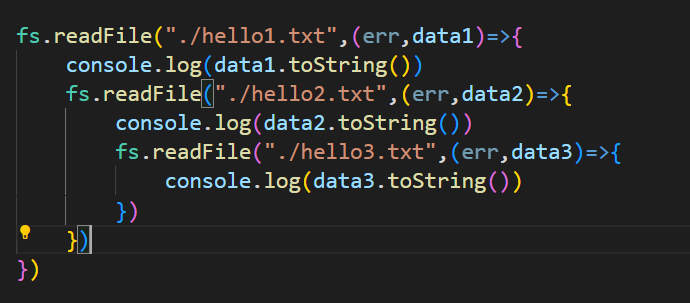
首先我们知道当处理前端多个异步请求时,如果想要有顺序的调用若干个异步请求,传统写法就会造成回调地狱,比如我

因此伟大的Promise诞生

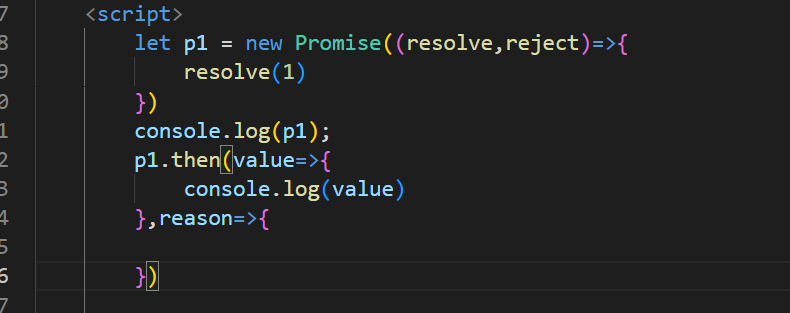
基本写法如上所示,首先是定义一个promise对象,这时状态为Pending,当执行resolve函数之后状态为resloverd,调用reject函数,状态为reject
那么then里面的回调函数什么时候执行呢,回答: 只有改变了状态并且声明了回调函数,才会执行内部的代码
接着说一个小扩展
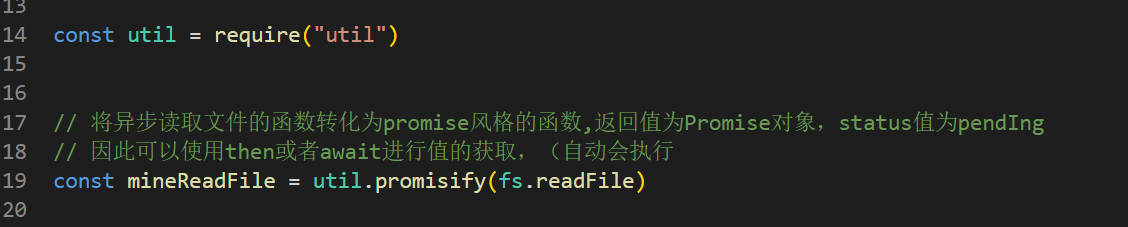
我们都知道util包的
promisify方法可以将形参的函数转化为promise风格的函数,前提是你的形参是形如(error,data)=>{}这样的回调函数

如图所示,我们这里就定义了一个函数mineReadFile,下次调用函数只需要传递path这一个参数即可。
然后注意了,这个时候的promise对象的状态还是pending,所以你需要通过then方法调用或者async和await的方式去获取里面的data结果。


