express的学习
在学习了node.js两天之后终于也算是快入门了
在node.js环境上陆续学习了fs模块,http快速搭建一个服务,path路径模块,以及npm包管理工具
今天主要学习的内容是express框架
这个框架的主要作用是简化http的书写
只需要const express = require("express")
const app = express()即可快速搭建一个前端的服务
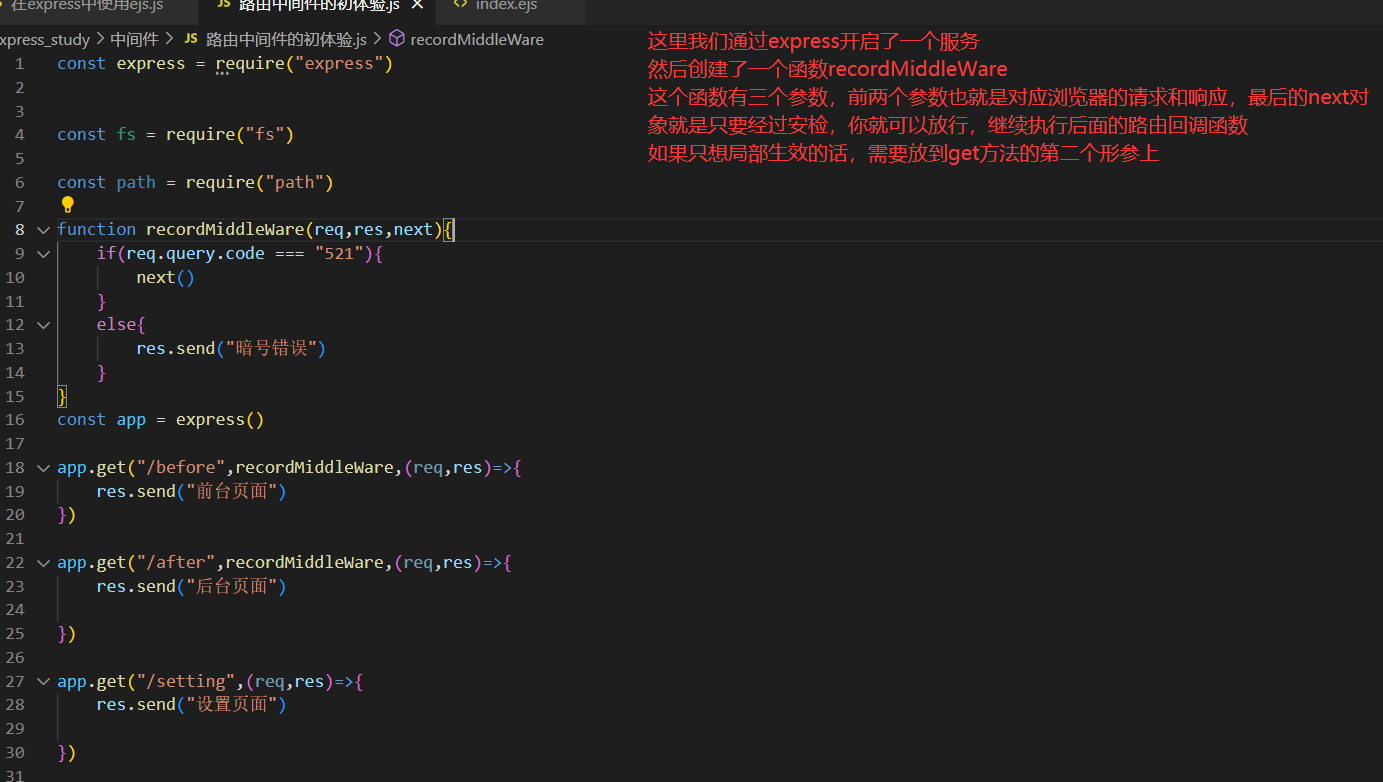
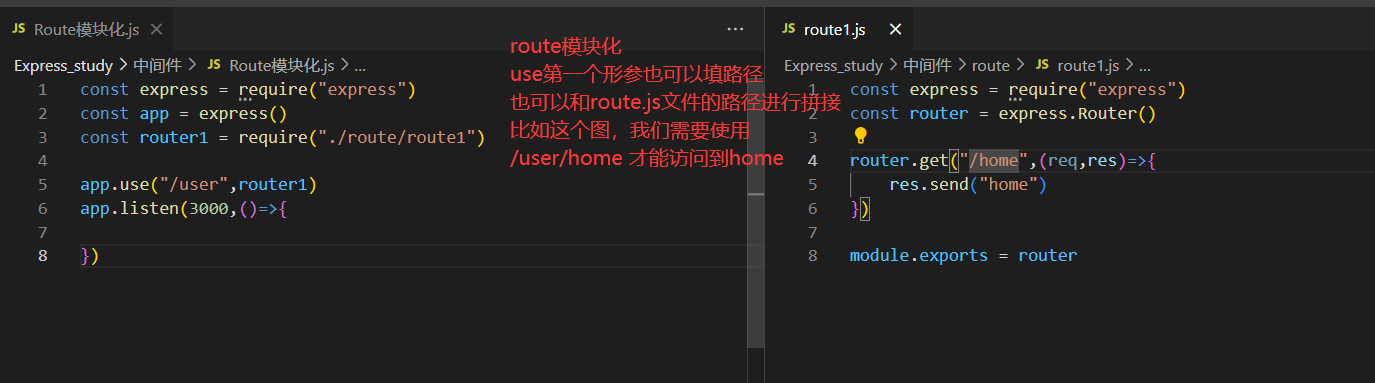
其次我还学习了中间件和路由两个概念
这里的中间件你可以理解为是Java后端的过滤器,而路由的概念你可以理解为是SpringMvc里面的Controller映射层
最后用express可以快速实现对静态资源url 和服务器真实地址的映射,以及ejs模板引擎,和jsp很像,不过感觉后续的vue.js不太用得到
最后是学习了ES6的语法,主要是学习了箭头函数和传递引用还有模板字符串

最后再详细介绍一下中间件有哪些,直接一张图,不解释了。

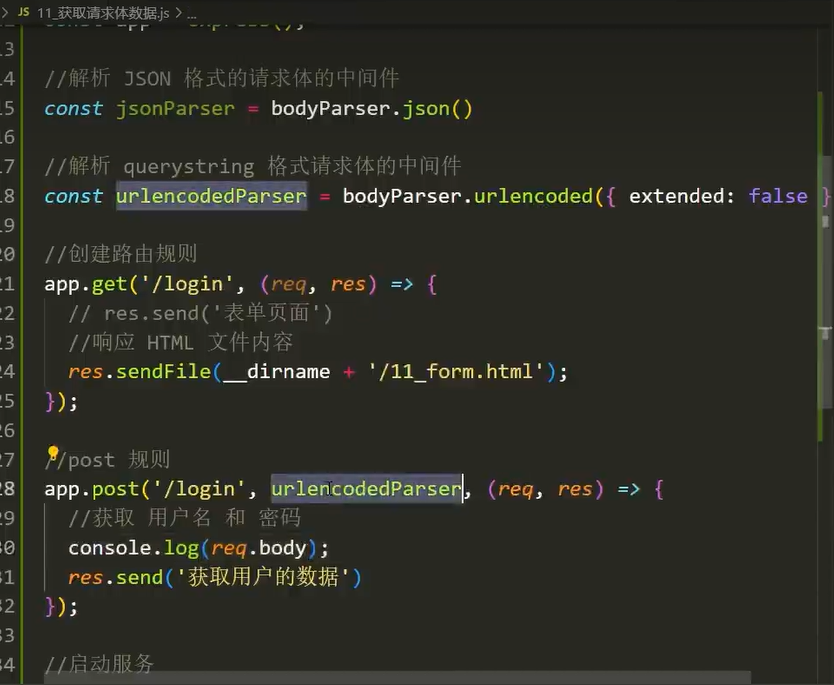
除了全局中间件和路由中间件意外,我们还有获取请求体的中间件,对于post请求,我们知道可以返回json或者querystring格式的字符串,因此可以通过






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!