AJAX使用(一)
AJAX属于前端的一门技术,可以不进行页面的刷新就可以和服务端进行交互,尤其是异步的请求,不用等待整个页面加载完就能返回响应的结果,大大提升了用户的体验。
关于HTTP协议以及GET和POST请求以及如何通过F12查看请求头请求行请求体响应头响应体的信息,大伙都很明白了就不说了。
其次我安装了Node.js,即运行js的一个应用程序。
其次通过node里面的核心库npm执行命令,下载express框架,用于简化js代码的书写。
通过指令 npm i express 即可完成下载,然后是AJAX的初涉:
以下是我的JS代码:
const express = require('express');//引入express框架 const app = express();//创建一个express对象
//这里的get是请求的方式,all代表所有请求都可以接收,然后做出响应。
//这里get里面的第一个参数代表访问路径,主机名加端口号加访问路径 app.get('/server',(request,response)=>{
//
浏览器的同源安全策略
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
设置了如下的代码,就能够跨不同端口号进行访问
response.setHeader("Access-Control-Allow-Origin","*"); response.send('HelloWorld!'); }); app.all('/server',(request,response)=>{ response.setHeader("Access-Control-Allow-Origin","*"); response.setHeader("Access-Control-Allow-Headers","*");//这里的意思是请求头键值对就算是自定义的也可以接收 response.send('HelloWorld!'); }); app.all('/json-server',(request,response)=>{ response.setHeader("Access-Control-Allow-Origin","*"); response.setHeader("Access-Control-Allow-Headers","*"); const data = { name:"atguigu" } let str = JSON.stringify(data) response.send(str); }); app.listen(8000,()=>{ console.log("服务已经启动,监听8000端口中..."); })
书写完上面的js代码后,通过终端和node指令就可以加载js脚本。具体使用如下:

这里前面的是js的路径,这个不能错,我的node.js下在D盘,但是能执行指令的原因是Node.js安装的时候就为我们配置好了环境变量。
然后是HTML页面发送请求的代码:
bnt.onclick = function (){ const xhr = new XMLHttpRequest(); xhr.open("GET","http://localhost:8000/server"); xhr.send(); xhr.onreadystatechange = function (){ if(xhr.readyState ===4){ if(xhr.status >=200&&xhr.status<300){ console.log(xhr.status) div.innerHTML = xhr.response; } } } }
这里以监听点击事件为例:
首先是创建请求对象,然后声明发送请求的方式,然后发送一个请求,这里onreadrstateChange属性需要说一下;
readState是request对象的一个属性,一共有五个值0 1 2 3 4
当readyState==0时,还没发送请求,等于1时,确定了请求方式,等于2时,发送了请求,等于3时,接收到了部分信息,等于4时,接收到了所有信息。
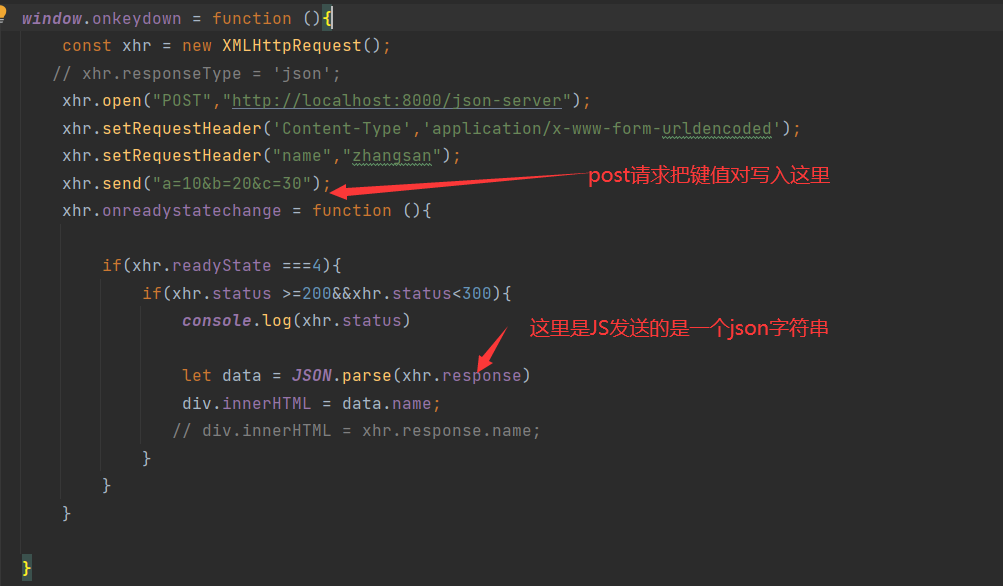
关于
xhr.setRequestHeader('Content-Type','application/x-www-form-urldencoded');
这是一种默认是浏览器编码方式。
我们可以看出,服务器知道参数用符号&间隔,如果参数值中需要&,则必须对其进行编码。编码格式就是application/x-www-form-urlencoded(将键值对的参数用&连接起来,如果有空格,将空格转换为+加号;有特殊符号,将特殊符号转换为ASCII HEX值)。
application/x-www-form-urlencoded是浏览器默认的编码格式。对于Get请求,是将参数转换?key=value&key=value格式,连接到url后






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!