3.24总结
今天基本上光上课了,下课玩了一会,基本没学东西
今晚体验的东西如下:
首先对viewPager有了一点新的认知,就是可以做轮播图,初步认识了Handler以及分线程的机制。
然后就是对底部导航栏控件进行图标颜色,文字颜色大小的重新设置。

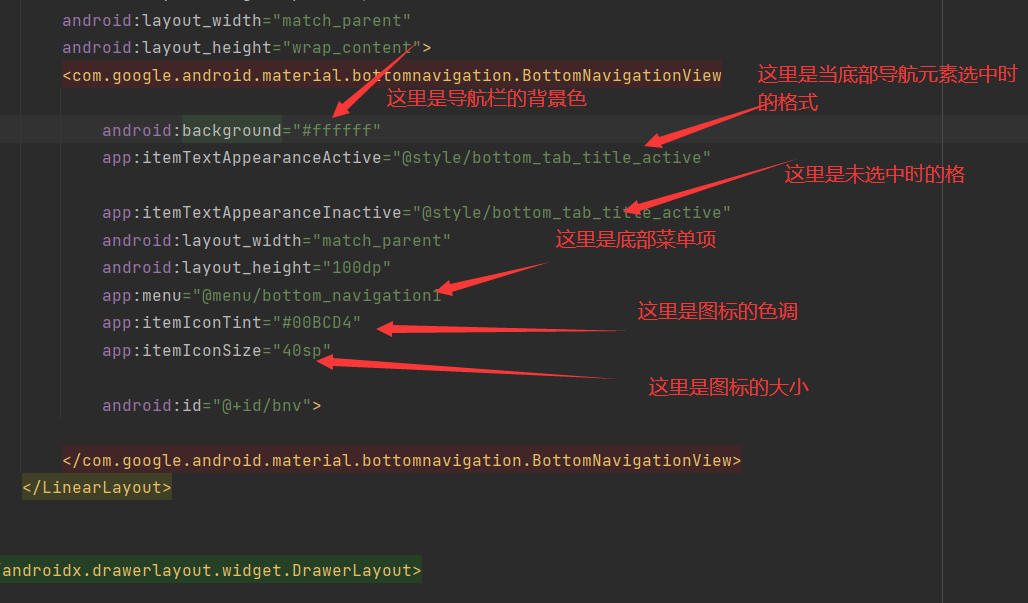
这里把原来的蓝紫色调改成了浅蓝色调,同时修改了字体大小和颜色,具体代码如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <LinearLayout android:layout_marginTop="670dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.bottomnavigation.BottomNavigationView android:background="#ffffff" app:itemTextAppearanceActive="@style/bottom_tab_title_active" app:itemTextAppearanceInactive="@style/bottom_tab_title_active" android:layout_width="match_parent" android:layout_height="100dp" app:menu="@menu/bottom_navigation1" app:itemIconTint="#00BCD4" app:itemIconSize="40sp" android:id="@+id/bnv"> </com.google.android.material.bottomnavigation.BottomNavigationView></LinearLayout> |

但是上方并没有显示文本大小,这里我放到了stYle.xml文件里面,具体如下所示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端