ViewPager+Fragment+Adapter+BottomNavigation+BadgeDrawable,适配器和碎片这一块啃的差不多了
前几天用的原生的写法实现了一个基本的导航、基本的流程就是通过线性布局设置图片和文字、最后再加上一个碎片,碎片需要搭配适配器使用
今天首先用了BottomNavigation控件,具体使用如下:

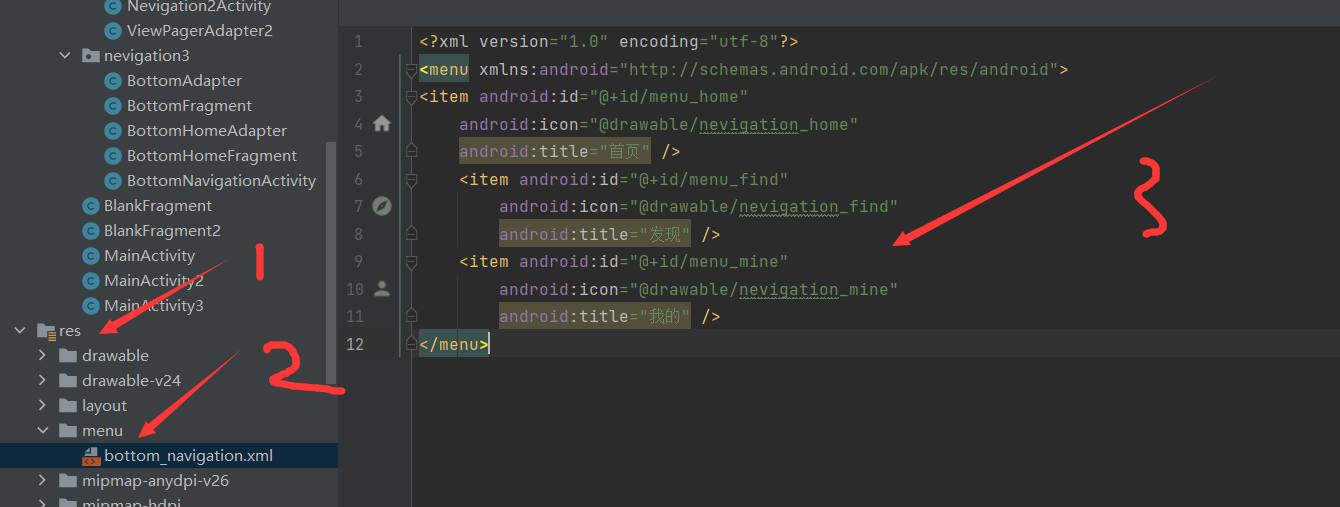
这里使用到了BottomNavigationView控件 注意里面有一个属性叫做menu,具体使用如下

首先创建一个资源包,这里名字就叫做menu了,接着是创建一个xml文件,使用和selector标签差不多,里面三个item分别对应我的三个图标,id、titie、icon都是需要的
把该文件放置于menu属性中。就可以自动匹配了,并且我们也不用设置变绿变灰了。
其次,学会了Fragment的嵌套使用

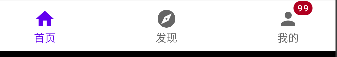
具体的效果如上所示,是不是有内味了
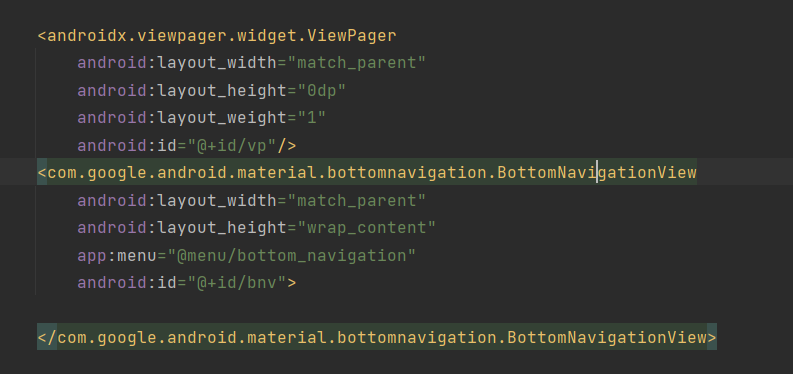
首先我一个Activity的布局文件里面存在一个ViewPager和一个BottomNavigation控件
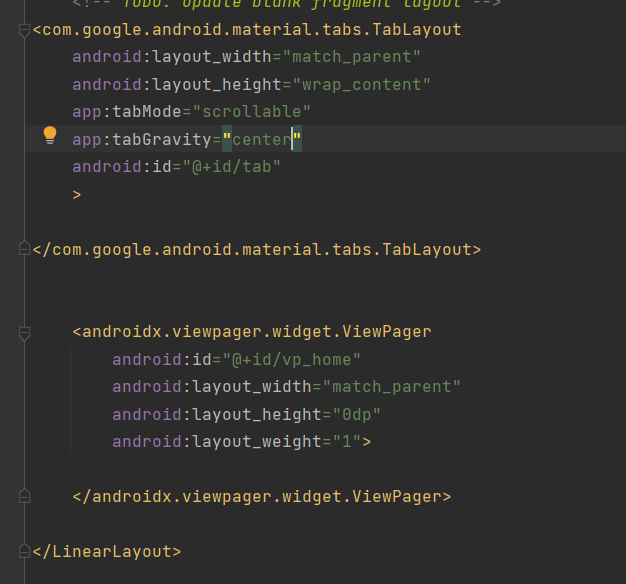
其次我需要使用第一个适配器将三个碎片放入至Viewpager中,第一个碎片需要重写一个,这个碎片应该包含两个控件,具体如下:

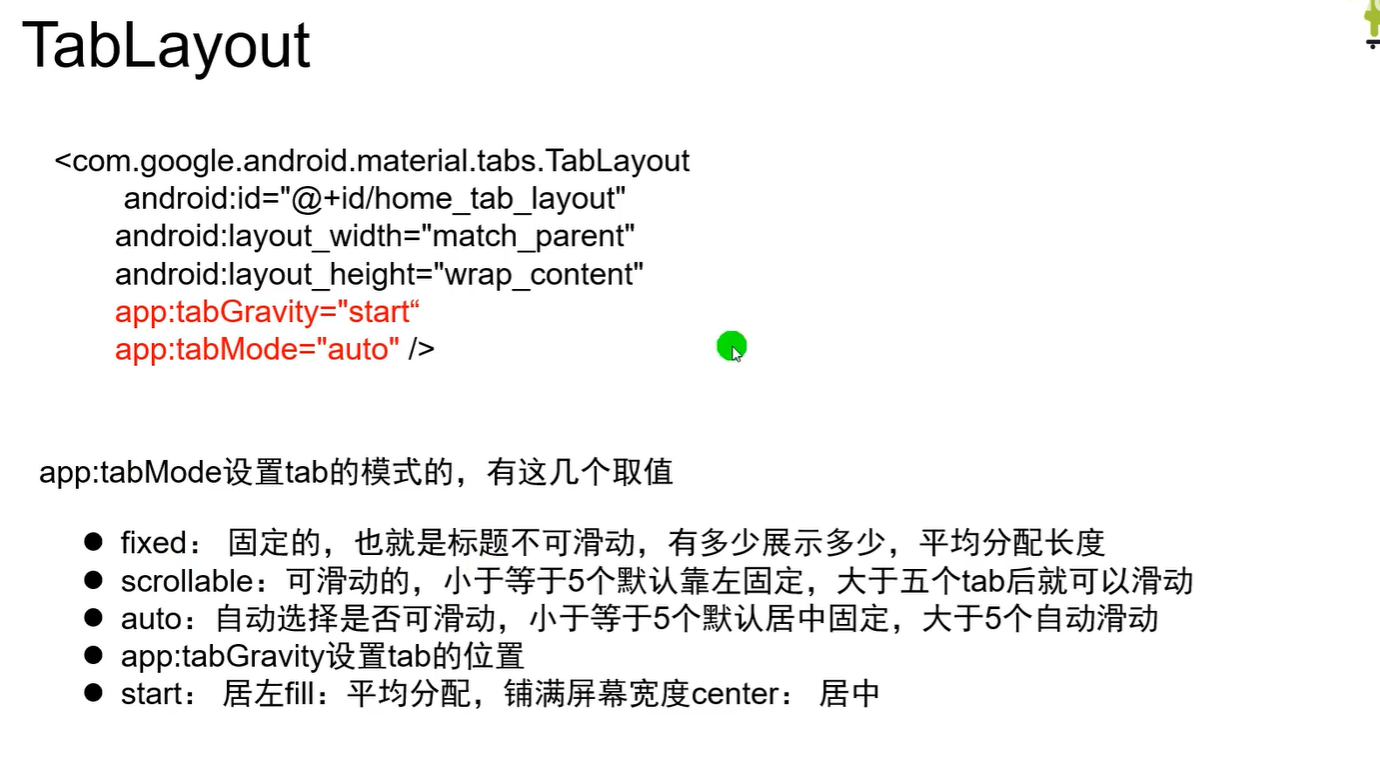
第一个TabLayout控件是标题控件,第二个ViewPager控件用来在碎片中设置子碎片
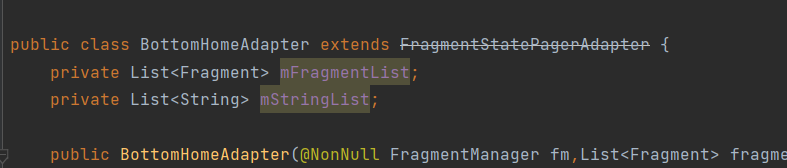
再写一个适配器,里面需要两个List集合


上面这个方法用来设置TabLayout的标题名字,应当和碎片一一对应

这里还需要注意,这里有两个类可以继承,分别是FragmentStatePagerAdapter和FragmentPagerAdapter类
第一个类适用于每一页元素比较复杂的场合、我每翻一次页,上一页就会在内存中消失,而第二个类不会在内存中消失,所以第二个适用于元素较少的情况

TabLayout的使用事项自己看就行了。
最后说一下这个

bnv是我的导航下面的三个按钮,我这里是
我的 按钮的右上角有一个红色消息提醒,这个就是上面代码实现的,第一个方法设置消息数,第二个方法设置最多盛放几位数,比如2,如果超过了100个元素,就会显示99+


