Android高级控件之下拉框和几种适配器
7.1下拉框
首先介绍下拉框在xml文件中的两种表达形式,再介绍在代码中的两种写法
在xml文件中,下拉框控件Spinner的写法如下所示:
<Spinner android:id="@id/sp_XXX"
android:layout_width = "match_parent" android:layout_height = "wrap_content"
android:spinnerMode="dropdown或者dialog"
这里要强调:设置为dropdown值将采取下拉模式 设置为dialog值将采取弹出对话框的形式。 选中某一项后会在下拉框展示、这里若想设置监听事件,需要实现接口OnItemSelectedListener
其次是在java代码中
Spinner类的对象有四个常用方法,如下所示:
setPrompt;//设置标题文字 setAdapter://设置数据适配器 setSelection//设置当前选中哪一项,形参的值为int类型,从0开始,0代表第一个元素
setOnItemSelectedListener设置下拉列表的选择监听器
介绍完下拉框的基本用法之后,开始介绍适配器
适配器介绍:
首先是数组适配器ArrayAdapter,具体使用如下所示:
ArrayAdapter <String> adapter = new ArrayAdapter<String>(this,R.layout.item_select,array)
//这里对形参一一进行解释,this是活动.this,也就是context上下文对象,item_select是一个xml配置文件,里面只能有一个<TextView>控件,用于对文字和背景进行个性化设置
array是一个数组,这个数组的类型只能是基本数据类型,不过要注意,这里用到了泛型,所以尖括号里面的类型应该使用基本数据类型的包装类
声明完adapter之后,在Spinner对象中调用setAdapter方法,把adapter传进去。
设置监听器的操作代码,这里就不写了,交给读者自行完成。
其次再来介绍简单适配器,只做了解即可(后面的基本适配器用的较多)
SimpleAdapter adapter = new SimpleAdapter(this,list,R,layout.item_simple,new String[]{"icon","name"},new int[]{R.id.icon,R.id.tv_name};
这里解释一下每个参数,首先this是上下文,list是一个集合,这个集合元素的类型是一个Map类型的,包含键和值,键是元素的名字,值是元素的位置。
第三个参数是布局文件,第四个参数是Map集合的key,第五个参数是Map集合的value,这里要注意,list集合的类型的Map<>,Map也是一个集合,Map集合可以有多个元素
所以间接地,一个List对象应该包含多个元素,最后把这个Adapter适配器设置给Spinner或者ListView、GridView,就能实现对应的效果
然后再来介绍我们的重点,基本适配器BaseAdapter
基本适配器提供的功能更为强大,我们通常把基本适配器写在一个单独的文件里面,这是和上方两个适配器不同的地方。
其次,BaseAdapter是一个抽象类,所以需要自己写一个实现类,并重写几个方法。
从BaseAdapter派生的数据适配器主要实现下面5个方法
构造方法:这个构造方法一般提供两个形参,一个是上下文context、另一个是List集合、集合的元素类型为JavaBean类型,通常再封装起来写成一个类
getCount:获取列表项的个数 getItem:获取列表项的数据 getItemId:获取列表项的编号
getView:获取每项的展示视图,并对每项的内部控件进行业务处理(说白了就是设置文字图片等等),这是最重要的一个方法
在进行一番实践后,我对基本适配器的理解就是,我在LIstViewActivity活动中new一个Adapter适配器,再set给ListView,这个适配器对象会自动执行我们重写的所有方法

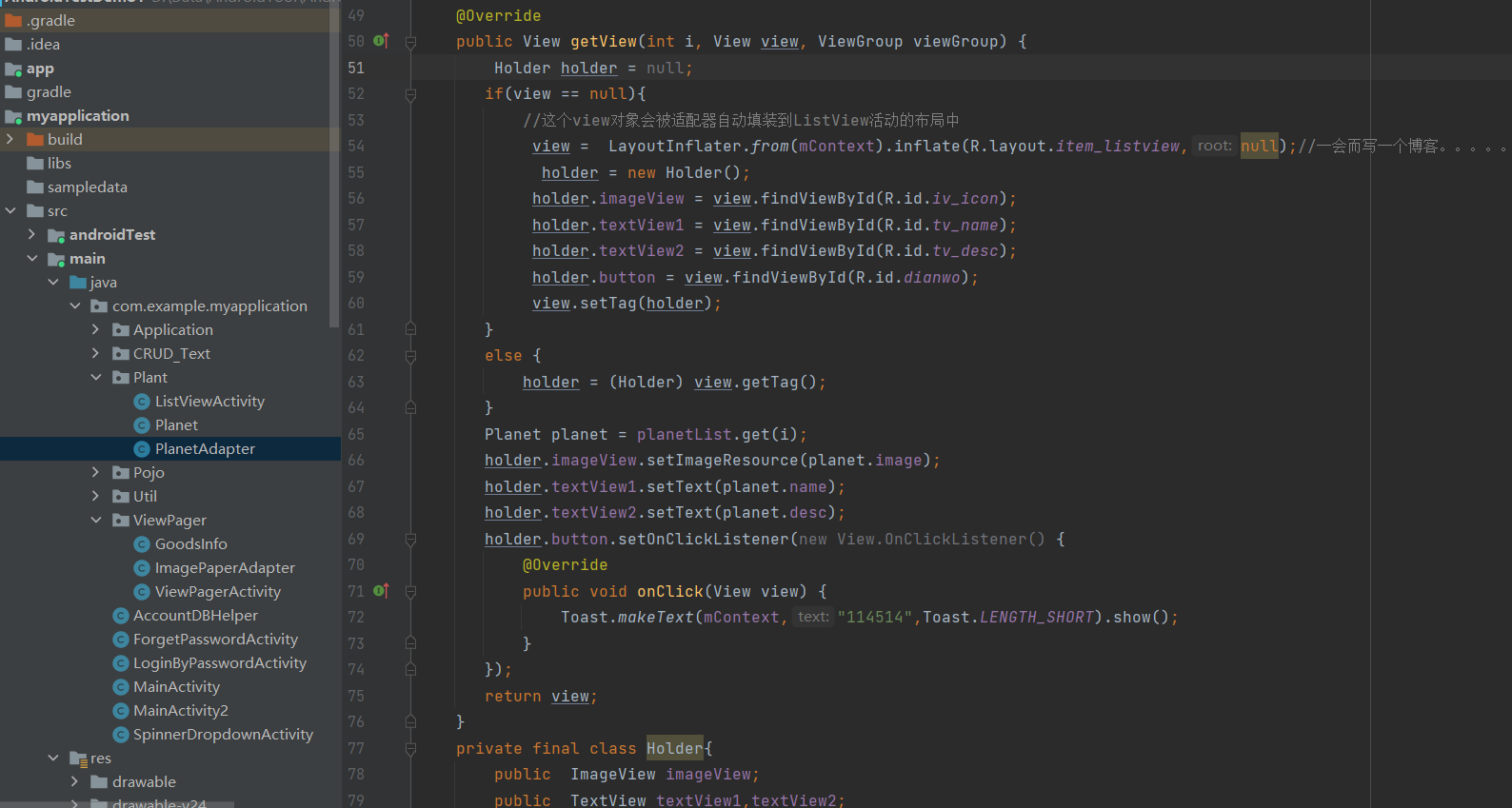
这里简单放一个关于getView的图,基本的操作我就不说了,这里要注意Holder类可用可不用,我可以直接通过LayoutInflater.from(mcontext).inflate()方法得到的View
对这个View进行里面的控件的业务处理,写一个Holder类,会增强可读性,这个类封装了item配置文件中的所有控件。
这里重点讲解一下,下面这行代码的注意事项
LayoutInflater.from(mContext).inflate(R.layout.item_listview,null);
这两篇文章写的很好,解决了我初学时候的疑问,大伙可以看一看(37条消息) 关于LayoutInflater.from(context).inflate()的使用的问题_叫你一声逗比你敢答应吗的博客-CSDN博客_layoutinflater.from(
(37条消息) 三个案例带你看懂LayoutInflater中inflate方法两个参数和三个参数的区别_weixin_30687051的博客-CSDN博客
LayoutInflater.from(mContext).inflate(R.layout.item_listview,null);这种写法等价于
LayoutInflater.from(mContext).inflate(R.layout.item_listview,root,false);//推荐这么写,因为如果设置为false ,item布局文件不会被加载到root根布局里面,
同时这两种写法也有不同之处,当以第一种方式写的时候,item根布局的layout_width和layout_height属性不会被应用到任意一个布局中,因为任何一个布局都需要有一个根布局,这样子布局的属性才会生效
当以第二种方式写的时候,因为返回值是一个view,这个view会以root为根布局作为基准,然后宽和高属性的值就能生效了。。。。。。。。。
当第三个属性为true时,item.xml配置文件会把里面的布局和控件写入root里面,item根布局的layout_width和layout_height属性会被应用到任意一个布局中
最后再来讲一下ViewPager翻页视图
翻页视图的使用类似于ListView和GridView,ViewPager的常用方法说明如下:
setAdapter设置适配器 setCurrentItem:设置当前的页码,形参的值是int,从0开始,0就代表第一个页面
addOnPageChangeListener设置监听器,需要实现接口OnPageChangeListener
实现这个接口需要重写三个方法,其中最常用的是onPageSelected();/在选中页面时,在滑动结束后触发
当然,这里需要使用到翻页视图适配器(PagerAdapter)主要需要实现以下六个方法
构造方法:指定适配器需要处理的元素集合
getCount:获取页面项个数 isViewFromObject;//判断当前视图是否来自指定对象 return view = object;
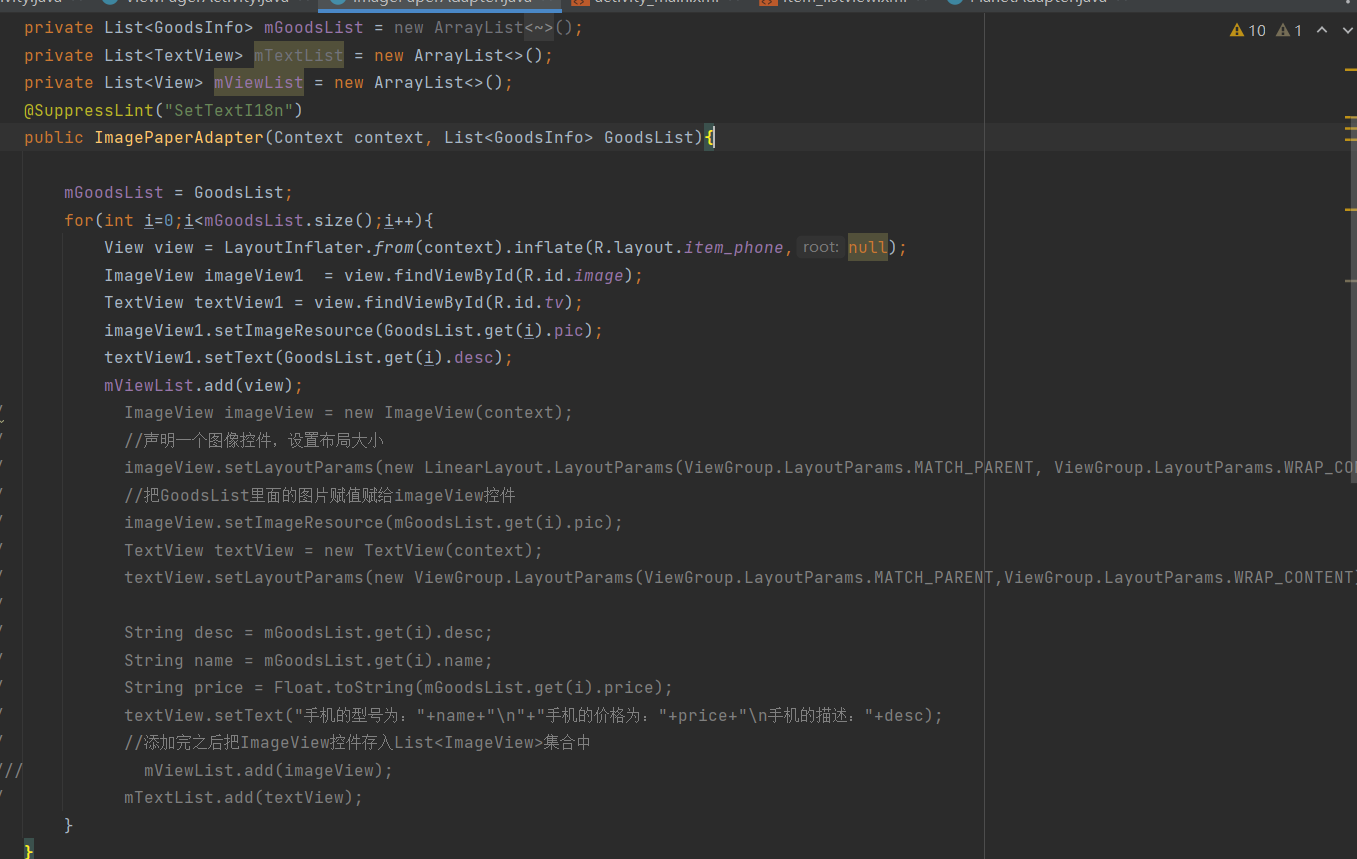
instantiateItem:实例化指定位置的页面,并添加到容器中
这里简单写一下代码
public Object instantiateItem(ViewGroup container,int position){
container.addView(mViewList.get(position));
return mViewList.get(position);
destroyItem:从容器中销毁指定位置的页面 getPageTitle:获得指定页面的标题文本

这里提供具体代码供大伙参考
要想实现翻页视图的标签栏,首先需要在ViewPager节点下声明如下代码
<androidx.viewpager.widget.PagerTabStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pts_01"
/>
然后在适配器里面写getPageTitle方法,具体如下所示
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return mGoodsList.get(position).name;
}


