Android之简单控件
1.1文本显示
本小节讲述如何设置文本的大小,内容,颜色,背景
对于文本控件来说,用text属性给文本赋值,设置文本的内容,当然最好用String.xml来表示
设置文本的大小用textSize表示,控件的单位Android推荐使用dp,文字的单位推荐使用sp,如果在java文件中设置文本的大小和内容,使用如下的方法 view1 = findViewById(R.id.tv01);
view1 = findViewById(R.id.tv01);
view1.setText("你好,世界");//设置文本内容之法一
tv1.setText(R.string.joker);//设置文本内容之法二,这里引用的是string.xml中的键key
view1.setTextSize(30);//这里的30后面没跟单位,是因为默认的是sp,TextView控件的默认值单位是sp,Paint控件默认的单位是px(分辨率)
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="HelloWorld"
android:textSize="24sp"/>
设置文本的颜色,还是在这里讲述java文件和xml文件中两个地方
在xml文件中设置颜色,设置文字颜色和背景颜色同理
android:textColor=""//可以使用六位或者八位十六进制数来表示颜色,也可以用color.xml文件来引入,格式为:@color/green
在java文件中设置文本颜色有两种方式
tv1.setTextColor(Color.BLACK);//Color枚举类中提供了几种颜色常量
tv1.setTextColor(0xff114514);//如果参数放的是十六进制数,注意了,这里默认的是透明的,十六进制数以0x打头,如果我用六位来表示,比如0x114514,那么就会默认为0x00114514,也就是透明的,颜色是看不见的
设置背景颜色同理,这里就不说了。
1.2设置视图的宽高、间距和对齐方式
设置视图的宽和高
在xml中设置layout_width和layout_height属性就可以设置宽和高,在java文件中要想设置宽和高就必须要保证视图的属性为wrap_content.
具体操作为:先通过findViewById()方法找到视图的空间,然后调用getLayoutParams方法得到布局参数
TextView view1 = findViewById(R.id.tv01);//先找到布局的空间
ViewGroup.LayoutParams lp = view1.getLayoutParams();//再得到布局参数的对象
lp.width = Utils.dp_px(this,330);//由于LayoutParams对象的宽和高默认单位是px,所以需要把dp单位的数值转化成px
lp.height = Utils.dp_px(this,200);
view1.setLayoutParams(lp);//设置宽高的值给view1控件
这里需要注意,dp_px()方法是一个工具类方法,用来将dp转成px,这里的具体实现如下:
float scale = context.getResources().getDisplayMetrics().density;//先获取当前手机的像素密度(一个dp对应几个px)
return (int)(dpValue*scale+0.5);//四舍五入取整
设置视图的间距
layout_margin和padding属性用来设置间距,单位也是dp,padding是当前控件和内部图层的距离,margin是当前控件和外部图层的距离,这里的外部包括同级和上级元素
设置视图的对齐方式
layout_gravity决定当前视图位于上个视图的哪个方位,gravity决定了下级视图位于当前视图的哪个方位,通俗来讲,layout决定的是自己,gravity决定的是自己的孩子。
1.3常用布局
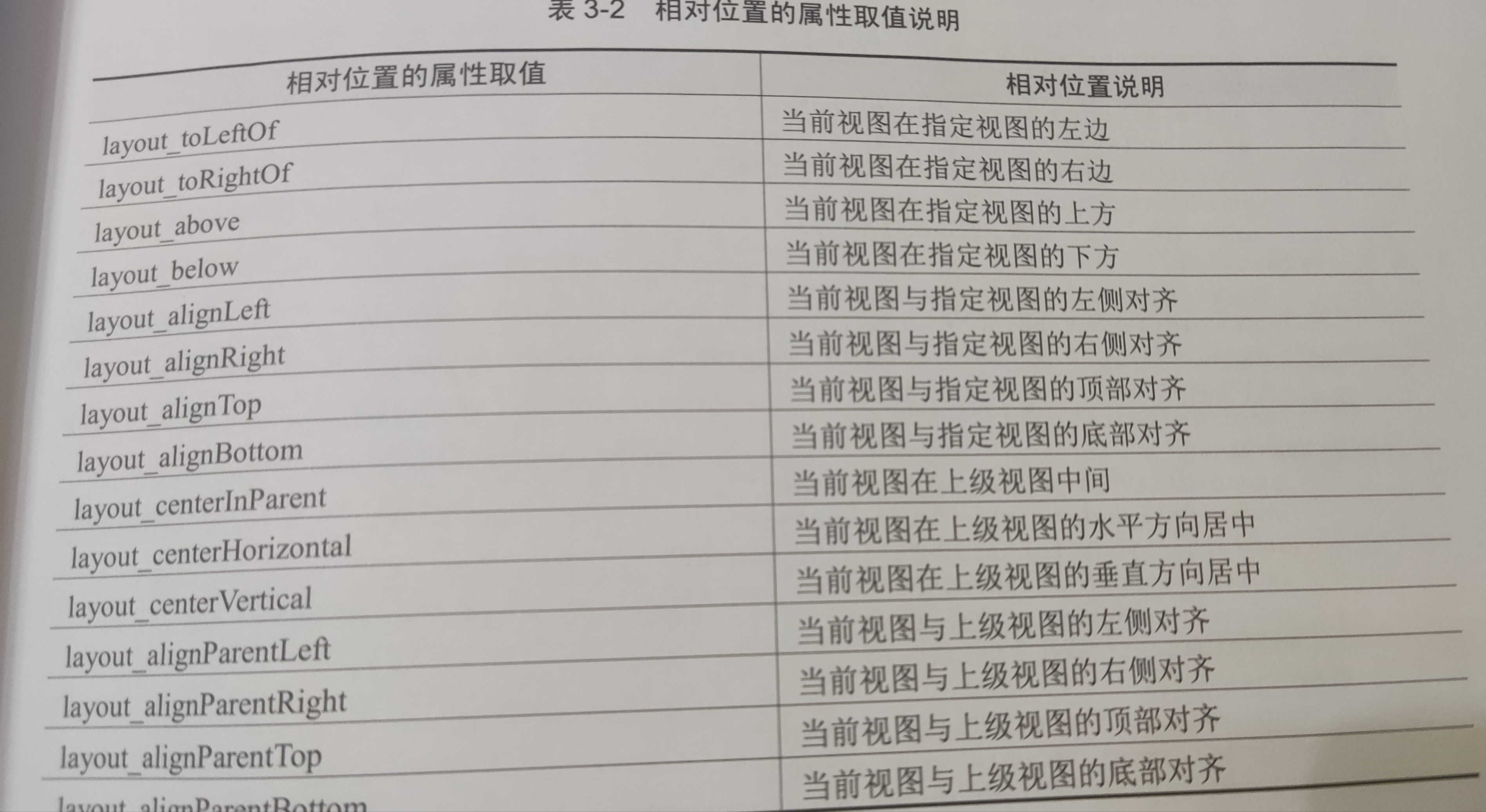
相对布局和线性布局已经讲述过了,这里补充一下相对布局的一些属性

使用的时候,只需要将属性的值设置为“true”或者“@+id/”.即可
网格布局GridLayout
网格布局默认从上到下,从左到右,columnCount属性规定了列数,也就是一行能放多少个元素,rowCount属性规定了行数,也就是一列能放多少个元素
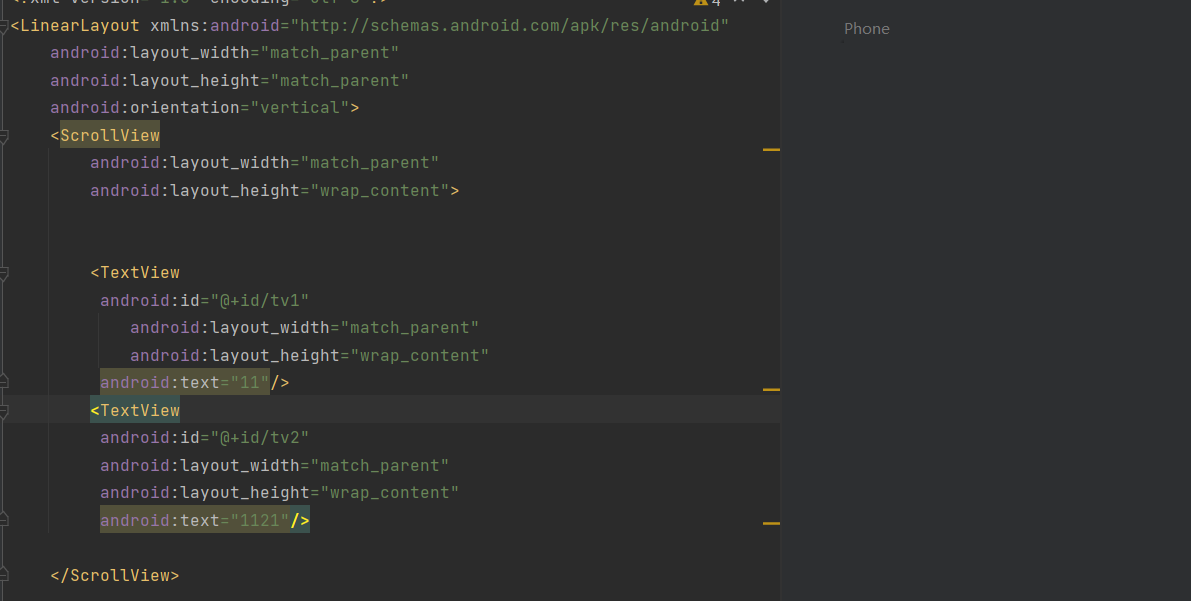
接下来是滚动视图ScrollView的讲解
滚动视图也分水平和垂直两种,水平滚动视图名字叫HorizonalScrollView,垂直滚动视图名为ScrollView
滚动视图下面只能放置一个子布局节点,如果放置了多于一个布局或者控件,就显示不出来内容,运行的时候也会报错

如果想让ScrollView充满整个屏幕,那么需要将layout_hetght设置为match_parent,并设置fillViewport="true";
1.4按钮触控
先介绍按钮控件Button
Button由TextView衍生而来,Button和TextView的不同之处是Button有默认背景,文本默认居中对齐
textAllCaps属性,默认为true 输入的字母都会转化为大写。onClick属性代表点击事件、如果onClick的值为doClick,那么需要在java文件中写doClick方法,方法体对应的是点击后的操作
这里要注意,一定要先在重写的Oncreate方法中findViewById找到点击按钮的空间。
再来介绍点击事件和长按事件
通过findViewById获取到View对象后,调用setOnClickListener()方法,传参需要一个实现OnClickListener接口的实现类对象,在这个实现类里面重写onClick方法,里面是点击后的操作
长按事件需要调用setOnLongClickListener()方法,需要实现onLongClickListener接口。点击监听器和长按监听器适用于所有View控件。
最后介绍禁用和恢复按钮
Button中的enabled属性如果设置为“true”则代表启用按钮、设置为“false”则代表禁用按钮,如果想要改变Button的背景颜色,需要在drawable中设置shape样式,单纯的使用background是不行的
在java代码中,Button对象.setEnabled()方法可以选择启用还是禁用控件,参数传递的是true和false
1.5图像控件和图像按钮
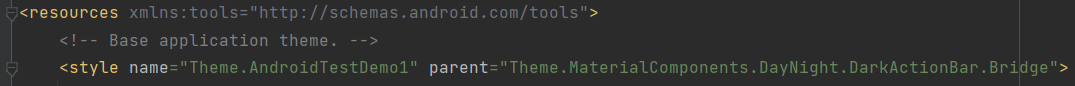
在说图像之前,我发现了一个小问题,就是我的Button按钮有时候默认颜色是灰色,有时候是蓝紫色,这和res下的themes.xml有关

如果后面加上Bridge,默认就是灰色,否则就是蓝紫色,具体为什么我还没找到原因,以后再说吧。
图像视图ImageView用来显示图片,把图片放到drawable包下(谷歌推荐png图片格式,图片名字不能以数字开头),使用src属性来调用这个图片
在Java代码中需要使用imageView.setImageResource(R.drawable.不含拓展名的图片名称)
这里做一些ScaleType的补充:Button和TextView控件是没有scaleType这个属性的,他们的背景默认的缩放展示类型为fitXY,会拉伸变形,ImageView和ImageButton里面可以设置ScaleType
所以在drawable下的xml中<shape>节点下的<size>即使给width和height属性设置了dp,如果应用于TextView和Button的背景,也不会按照设置的宽高,而是根据fitXY进行背景填充拉伸
重点说一下ImageView控件的scaleType属性,缩放类型一共有7种。
fit Center是默认的scaleType属性值,按照原宽高比例缩放图片
centerCrop 缩放图片,超出部分会被裁剪
centerInside 只能缩小不能放大,保持宽高比例,居中显示
center 不能放大缩小,按原比例居中显示
fitXY 缩放图片使其填满视图,图片可能变形,这里的缩放就未按照原宽高比例
fitStart缩放图片位于视图上方或左侧 fitEnd 缩放图片位于视图下方或右侧
图像按钮ImageButton
ImageButton继承的类是ImageView 并非Button 两者的区别为:
ImageButton可以添加前景和背景图片,Button只能显示一张图片。ImageButton不能显示文字

这里可以看到是显示不了文字的,并且也没有text这个属性。
ImageButton图片的默认缩放类型是center,需要修改为fitCenter
要想同时展示文本和图像,可以使用Button按钮,drawableTop等等属性就可以把图片放在文字的上下左右处。还可以通过drawablePadding属性指定图片和文字的间距


