vue中'. native'修饰符的使用
native是什么?
.native - 监听组件根元素的原生事件。
主要是给自定义的组件添加原生事件。
官网的解释:
你可能想在某个组件的根元素上监听一个原生事件。可以使用 v-on 的修饰符 .native 。
通俗点讲:就是在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加’. native’事件是无法触 发的(我觉的这个说法一点也不通俗)。
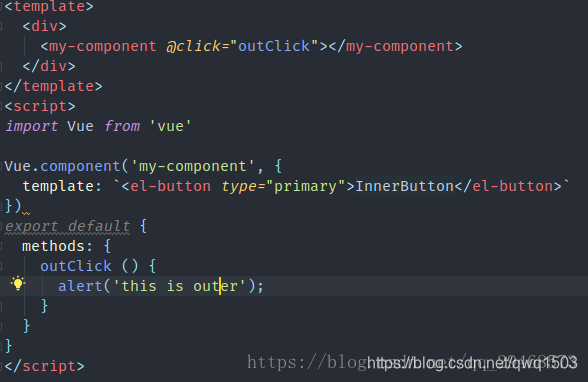
举列说明

这时点击按扭没有任何反应。

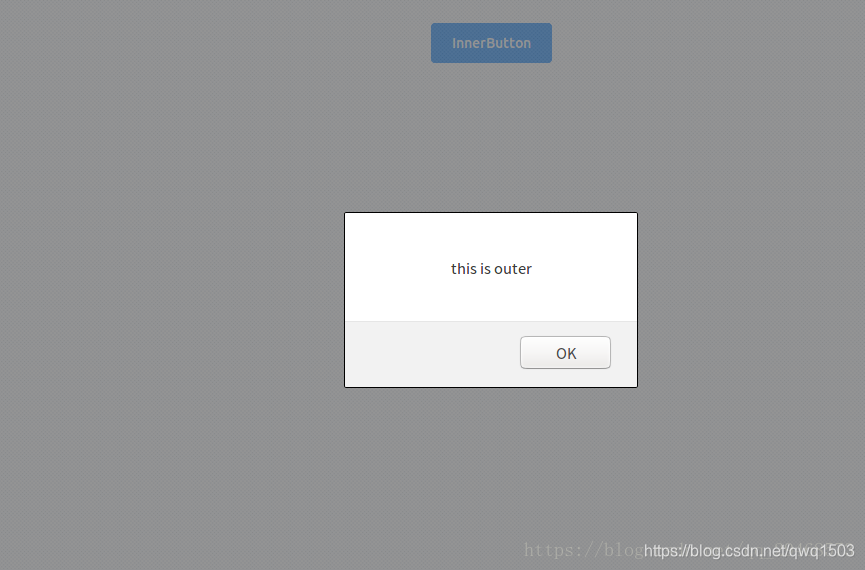
这时点击按扭,出现弹窗,如下图:

这里候,就可以很明显的看出.native的作用了。
使用native的原因主要有两点:
- 在vue组件中,所有的原素必须在一个根结点上。
- 当想要在根结点响应数据,如果直接绑定v-on是不能响应的,这时,可以添加.native就可以了。
参考两篇文章,一个CSDN,一个博客园:
https://blog.csdn.net/qq_29468573/article/details/80771625
https://www.cnblogs.com/musicbird/p/10130312.html
博客园中的代码有一点问题,CSDN上的代码没问题,但是讲的不大明白,合了一下,哈哈哈哈哈,有不对的请指出来哈。



