06 资源的使用
06 资源的使用
资源是可以在应用中的不同位置重复使用的对象。 资源的示例包括画笔和样式。
<Window.Resources>
<!--定义颜色资源-->
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<!--定义样式资源-->
<Style TargetType="Border" x:Key="borderStyle">
<!--使用颜色资源-->
<Setter Property="Background" Value="{StaticResource MyBrush}" />
<Setter Property="BorderThickness" Value="20" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<!--使用样式资源-->
<Border Style="{StaticResource borderStyle}"></Border>
每个框架级元素都具有 Resources 属性,该属性是包含已定义资源的 ResourceDictionary 类型。 你可以在任何元素上定义资源,例如 Button。 但是,最常在根元素上定义资源,本示例中的根元素为 Window。
资源字典中的每个资源都必须具有唯一键。 在标记中定义资源时,可通过 x:Key 指令来分配唯一键。 通常情况下,这个键是一个字符串;
你可以使用具有资源标记扩展语法(指定资源的键名)的已定义资源。 例如,将资源用作另一个元素上的属性的值。
<Button Background="{StaticResource MyBrush}"/>
<Ellipse Fill="{StaticResource MyBrush}"/>
在前面的示例中,如果 XAML 加载程序处理 Button 上 Background 属性的值 {StaticResource MyBrush},则资源查找逻辑会首先检查 Button 元素的资源字典。 如果 Button 没有资源键 MyBrush 的定义(在该示例中没有;其资源集合为空),则查找逻辑接下来会检查 Button 的父元素。 如果未在父级上定义资源,会继续向上检查对象的逻辑树,直到找到它。
静态和动态资源
资源可引用为静态资源或动态资源。 可通过使用 StaticResource 标记扩展或 DynamicResource 标记扩展创建引用。
-
StaticResource通过替换已定义资源的值(x:Key)来为 XAML 属性提供值。 DynamicResource通过将值推迟为对资源的运行时引用来为XAML 属性提供值。- 动态资源引用强制在每次访问此类资源时都重新进行查找。
通常来说,不需要在运行时更改的资源使用静态资源;而需要在运行时更改的资源使用动态资源。动态资源需要使用的系统开销大于静态资源的系统开销。
<Window.Resources>
<!--定义颜色资源-->
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
</Window.Resources>
<StackPanel>
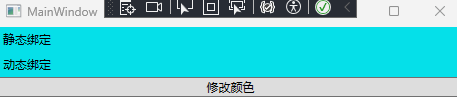
<Label Content="静态绑定" Background="{StaticResource MyBrush}"/>
<Label Content="动态绑定" Background="{DynamicResource MyBrush}"/>
<Button Content="修改颜色" Click="Button_Click"/>
</StackPanel>
private void Button_Click(object sender, RoutedEventArgs e)
{
Resources["MyBrush"] = new SolidColorBrush(Colors.Red);
}
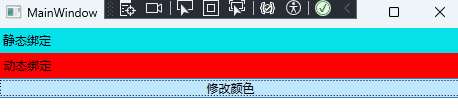
当按钮点击修改资源时,窗体展示效果如图


由此可见,更改资源时,动态引用的控件样式发生变化
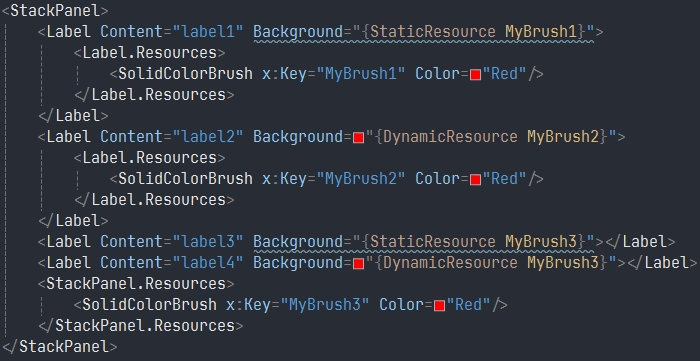
再看另一个例子,代码如下,使用StaticResource绑定到自身资源以及当前控件下面定义的资源时,会抛出错误。这是因为静态资源是从自身控件容器开始向上依次查找解析的,而动态资源则是在运行期间xaml解析完成后进行查找解析的。

总结
- 资源发生变化时控件绑定也需要变化时使用动态资源,资源不会发生变化时用静态
- 资源定义在使用下面时必须用动态



