01 网络基本知识
01 网络基本知识
基本词汇讲解
-
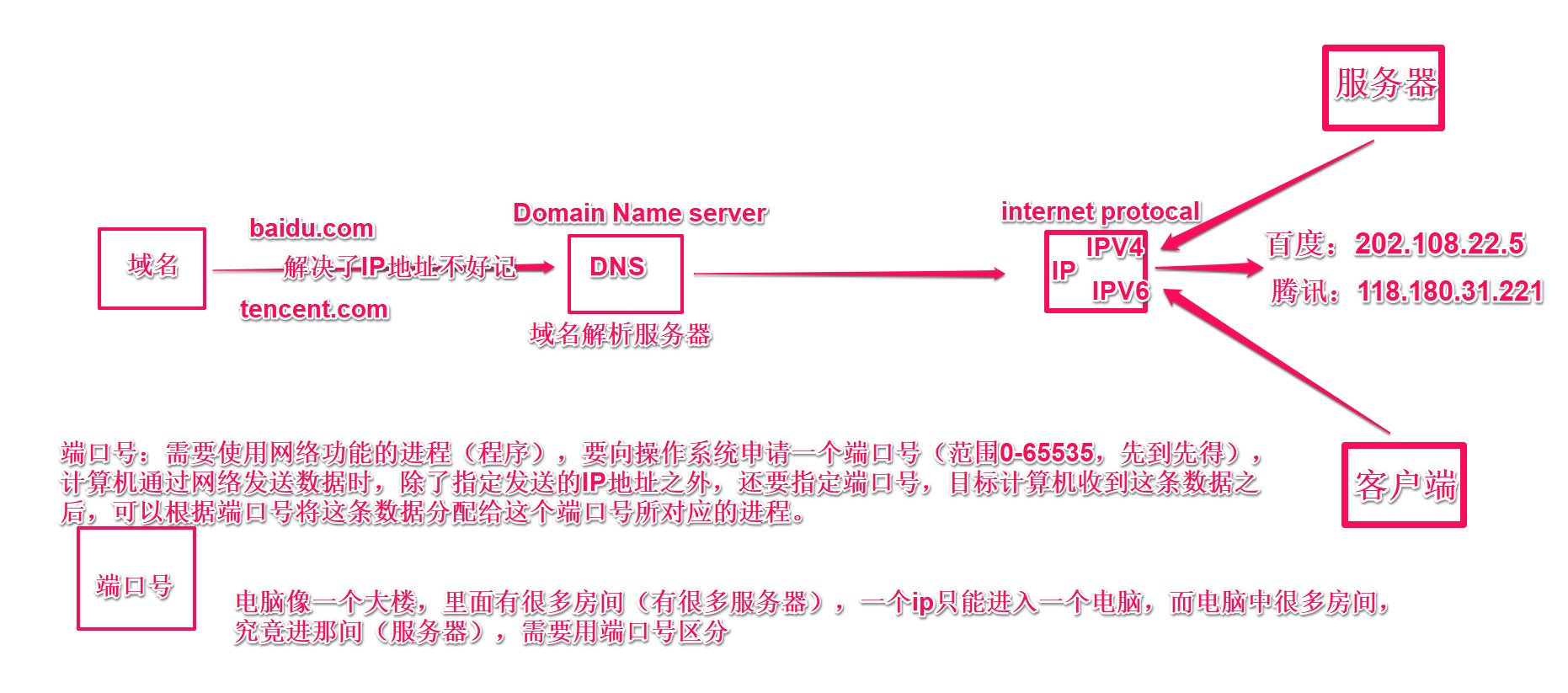
服务器:互联网中提供网络服务的计算机。服务器也是一台普通的计算机,和PC机相比,服务器上只运行服务器软件或数据库。
-
客户端:互联网中请求服务器,接受服务的计算机。
-
IP地址:internet protocal:互联网协议地址。
- 用于表述网络中的一个地址,通过IP地址能够准确的找到互联网中的某台设备。IPv4地址由4个字节组成(4个0-255的数字)。
- 为了解决IPv4地址数量不够用的问题,IP地址目前升级到了IPv6,使用16个字节记录一个地址。
- 127.0.0.1,表示本机的ip地址。
-
域名:俗称网址,使用文本记录的一个地址,方便用户记忆。例如baidu.com
- DNS:Domain name system,域名解析系统。能够将对应的域名解析为对应的IP地址,当计算机通过域名访问网络时,会先请求DNS服务器,
将域名解析为IP地址,然后访问这个IP地址。
- DNS:Domain name system,域名解析系统。能够将对应的域名解析为对应的IP地址,当计算机通过域名访问网络时,会先请求DNS服务器,
-
端口号:需要使用网络功能的进程(程序),要向操作系统申请一个端口号(范围0-65535,先到先得),计算机通过网络发送数据时,
除了指定发送的IP地址之外,还要指定端口号,目标计算机收到这条数据之后,可以根据端口号将这条数据分配给这个端口号所对应的进程。- http协议默认的端口号是80;
- https默认的端口号是443
- sqlServer默认端口号是1433

-
url:uniform resource locator:统一资源定位符,它表示一个资源(数据)的位置,可以是在线(http,ftp,https)的,也可以是本地(File)的。
- url最多可以有6部分:
-
协议名(验证信息) 域名或IP地址 端口号 路径 参数 哈希值 https:// www.baidu.com 443 /s/a ?ie=utf-8&f=8&rsv_bp=1 #fadfjk http:// www.bilibili.com 80 /s/a ftp:// 127.0.0.1 21 /s/a
HTTP协议
http: hyper text transport protocal:超文本传输协议。
http是一种基于客户端-服务器模式的协议(Client-Server)。它规定只能由客户端先发起请求给服务器,服务器做出响应。
http数据传输以数据报文的形式进行,
- 客户端向服务器发起的请求叫做请求报文。
- 服务器向客户端返回的数据叫做响应报文。
请求报文分为4部分:
- 请求行:请求方式(get/post……),HTTP版本号,请求的路径及参数。例如:post http/1.2 /index?name=zhangsan
- 请求头:本次请求的信息,例如本次请求发送的数据长度,发送的数据类型,客户端设备信息等。
- (空行):用于分割请求头和请求体
- 请求体:本次请求所发送的数据。
- 请求方式参考:HTTP协议的8种请求类型介绍
响应报文分为4部分:
- 响应行: 本次响应的状态结果和状态码,HTTP版本号。例如:200OK http1.2
- 响应头:本次响应的信息,例如响应数据的类型,cookie,服务器信息等。
- (空行)
- 响应体:本次响应的数据。
HTTP请求报文和HTTP响应报文
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,各个字段的长度是不确定的。HTTP有两类报文:请求报文和响应报文。
请求报文
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成,下图给出了请求报文的一般格式。

请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。例如,
GET /index.html HTTP/1.1
HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。
而常见的有如下几种:
1).GET
最常见的一种请求方式,当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。例如,/index.jsp?id=100&op=bind,这样通过GET方式传递的数据直接表示在地址中,所以我们可以把请求结果以链接的形式发送给好友。以用百度搜索刘亦菲为例,Request格式如下:
GET /s?wd=刘亦菲&rsv_spt=1&rsv_iqid=0x865c9230000ea201&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug2=0&rsv_btype=i&inputT=1471&rsv_sug4=1864 HTTP/1.1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cache-Control: max-age=0 Connection: keep-alive
可以看到,GET方式的请求一般不包含”请求数据”部分,请求数据以地址的形式表现在请求行。地址链接如下:
https://www.baidu.com/link?url=-wr3d6q4DhOEtYiKAAJiwSJkFCoCCq6ifw_pc9otnbF7X5p_MUv4B1-fSvb5OddGEZkdFRohcc3PnzvCIoY65R0lWAz3tiLohnlq6eKxhl_&wd=&eqid=f9c73905000e822c000000026569a90b
地址中”?”之后的部分就是通过GET发送的请求数据,我们可以在地址栏中清楚的看到,各个数据之间用”&”符号隔开。显然,这种方式不适合传送私密数据。另外,由于不同的浏览器对地址的字符限制也有所不同,一般最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。
2).POST
对于上面提到的不适合使用GET方式的情况,可以考虑使用POST方式,因为使用POST方法可以允许客户端给服务器提供信息较多。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。还以上面的搜索demo为例,如果使用POST方式的话,格式如下:
POST /s HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-silverlight, application/x-shockwave-flash, */* Referer: <a href="http://www.google.cn/">http://www.google.cn/</a> Accept-Language: zh-cn Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld) Host: www.google.cn Connection: Keep-Alive Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y- FxlRugatx63JLv7CWMD6UB_O_r wd=刘亦菲&rsv_spt=1&rsv_iqid=0x865c9230000ea201&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug2=0&rsv_btype=i&inputT=1471&rsv_sug4=1864
可以看到,POST方式请求行中不包含数据字符串,这些数据保存在”请求数据”部分,各数据之间也是使用”&”符号隔开。POST方式大多用于页面的表单中。因为POST也能完成GET的功能,GET方式也有自己的特点和优势,我们应该根据不同的情况来选择是使用GET还是使用POST。
3).HEAD
HEAD就像GET,只不过服务端接受到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。
2.请求头部
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,典型的请求头有:
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
3.空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
4.请求数据
请求数据不在GET方法中使用,而是在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
HTTP响应报文
HTTP响应也由三个部分组成,分别是:响应行、响应报头、响应数据。如下
HTTP/1.1 200 OK Date: Sat, 31 Dec 2005 23:59:59 GMT Content-Type: text/html;charset=ISO-8859-1 Content-Length: 122 <html> <head> <title>Wrox Homepage</title> </head> <body> <!-- body goes here --> </body> </html>
正如你所见,在响应中唯一真正的区别在于第一行中用状态信息代替了请求信息。状态行(status line)通过提供一个状态码来说明所请求的资源情况。
服务器HTTP协议的版本 服务器发回的响应状态代码 状态代码的文本描述 响应头名字: 响应头值 响应头名字: 响应头值 响应数据.......
状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值:
- 1xx:指示信息--表示请求已接收,继续处理。
- 2xx:成功--表示请求已被成功接收、理解、接受。
- 3xx:重定向--要完成请求必须进行更进一步的操作。
- 4xx:客户端错误--请求有语法错误或请求无法实现。
- 5xx:服务器端错误--服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
- 200 OK:客户端请求成功。
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
- 401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
- 403 Forbidden:服务器收到请求,但是拒绝提供服务。
- 404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
- 500 Internal Server Error:服务器发生不可预期的错误。
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
浏览器发起请求的过程
浏览器直接发起的请求(例如地址栏输入url之后回车,a标签点击,表单提交),在收到响应之后,浏览器会根据本次响应数据的类型(响应头中的Content-Type字段)决定如何处理本次响应数据。
如果接受到的Content-Type是text/html,那么浏览会直接在页面中解析并显示这个html页面。
如果接受到的Content-Type是audio/mp3,那么浏览器会直接播放这个音频文件。
如果收到的Content-Type是application/octet-stream,那么浏览器会执行下载。
浏览器直接发起的请求,得到的数据由浏览器自身处理,通常情况下都是在新的页面中打开,也就是说这种请求都是“跳转式”的。
GET和POST的区别
- 传输数据的方式
GET提交:请求的数据会附在URL之后(就是把数据放置在HTTP协议头<request-line>中),以?分割URL和传输数据,多个参数用&连接;例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串进行URL编码,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体<request-body>中。上文示例中黄色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
- 传输数据的大小:
首先声明,HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。 而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。
因此对于GET提交时,传输数据就会受到URL长度的限制。
POST:由于不是通过URL传值,理论上数据不受限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
- 安全性:
POST的安全性要比GET的安全性高。注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存, (2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了。
四种常见的POST提交数据方式
HTTP/1.1 (hyper-text transfers protocol) 协议规定的 HTTP 请求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT 这几种。其中 POST 一般用来向服务端提交数据,本文主要讨论 POST 提交数据的几种方式。
我们知道,HTTP 协议是以 ASCII 码传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。类似于下面这样:
<method> <request-URL> <version> <headers> <entity-body>
协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。
但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分。下面就正式开始介绍它们。
application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8 title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
首先,Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key和 val都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。例如 PHP 中,$_POST['title']可以获取到 title 的值,$_POST['sub'] 可以得到 sub 数组。
很多时候,我们用 Ajax 提交数据时,也是使用这种方式。例如 JQuery 和 QWrap 的 Ajax,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8」。
multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。直接来看一个请求示例:
POST [http://www.example.com](http://www.example.com/) HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 mutipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 mutipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段原生 form 表单也只支持这两种方式。但是随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
最终发送的请求是:
POST http://www.example.com HTTP/1.1 Content-Type: application/json;charset=utf-8 {"title":"test","sub":[1,2,3]}
这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。
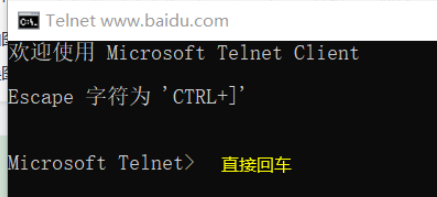
使用telnet请求服务器
telnet工具是用于请求服务器的一个工具,使用步骤如下
- 开启telnet功能
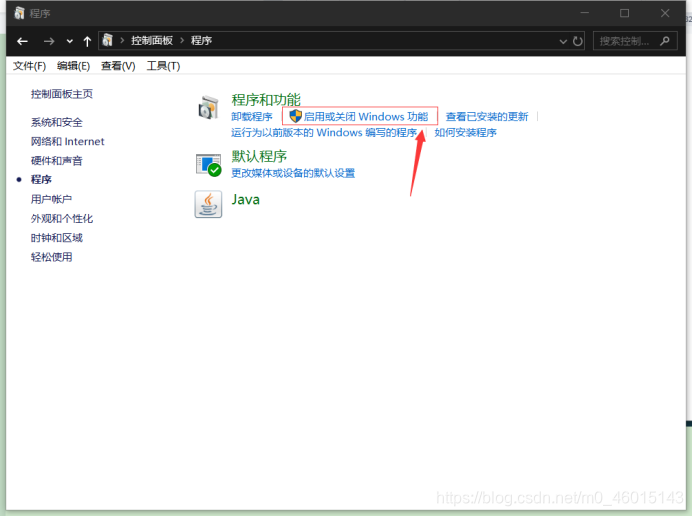
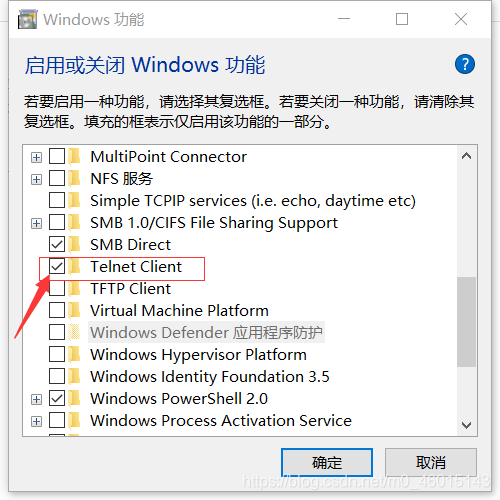
通过控制面板进行配置telnet,打开:控制面板——程序——启动或关闭windows功能——勾上telnet client


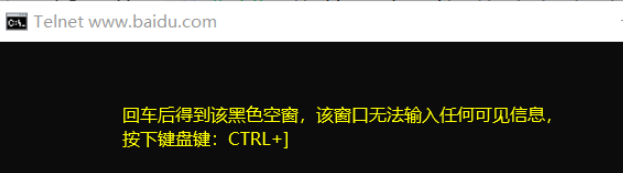
- 使用telnet请求服务器

telnet 域名/ip 端口



请求方式 请求路径 协议版本 请求头key: 请求头value 请求头key: 请求头value GET / HTTP/1.1 Host:www.baidu.com



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步