巧用hover改变css样式和背景
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.2.1.js"></script> <style> .bg{ background-color: #9b9b9b; } .tu{ background-color: #2b99ff; border: 1px red dashed; width: 80px; height: 90px; float: left; position: relative; } .clearfix:after{ content: "00"; display: block; clear: both; visibility: hidden; height: 0; } .tubg{ display: none; position: absolute; right: 0; left: 0; top:0; bottom: 0; color: black; } .tu:hover .tubg{ background-color: #fbf6ff; display: block; opacity: 0.8; color: #f4323a; font-size: 15px; } </style> </head> <body> <div class="bg clearfix"> <div> <div class="tu"> <div class="tubg" >333</div> </div> </div> <div> <div class="tu"> <div class="tubg" >333</div> </div> </div> <div> <div class="tu"> <div class="tubg" >333</div> </div> </div> </div> </body> </html>
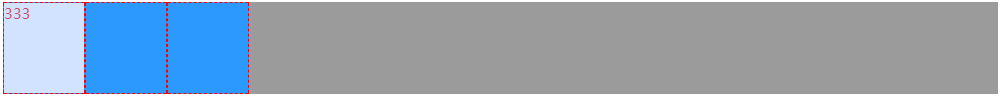
首先 我们做出了一个简单的画面,
鼠标移动到第一个格子的时候出现了
此时改变了背景还加入了字符串,这个整体实现是通过以下几个知识点:
1
css的伪类的使用: hover 是实现了鼠标移动到的改变,但是这里我们不是简单的改变背景颜色,
2
在显示元素后面加了一行标签,本来是应该直接显示的,但是我们给他的dsiplay设置了none ,将其隐藏起来.. hover后改变的是他的display=block
把此元素展示出来了.用这样的方法.
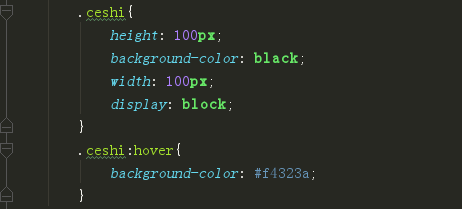
注:如果我们只是改变css的背景颜色 直接hover元素背景色就可以了 例如我们设置了一个标签将其css属性加上已下
:
但是如果我们要hover显示出来的背景是一个图片事件或者其他.就必须使用前面的复杂方法 先隐藏再显示.





