图片列表页的显示方法
一个图片列表页 ,需要展示一些图片的缩略图,用户点击每幅图片之后,能够看到相应的图片详细展示页,可以看到大图。
这样的需求在很多网站中都是很常见的,
下面我们看看这其中存在的问题。
通常情况下,我们都是像一个表格一样,把图片显示在一些相同大小的单元格里,这样显得整齐划一。
但是由于图片的长宽尺寸都是不一样的,有横图(宽>高),有竖图(高>宽),
所以,如何来显示这些图片,就成了一个问题。
一般的做法有这么几种。
一、最简单的方法,固定图片的宽高,使得所有的缩略图的显示大小都一样,如下图所示。
缺点自然也很明显,那就是图片都变形了,挺难看的。

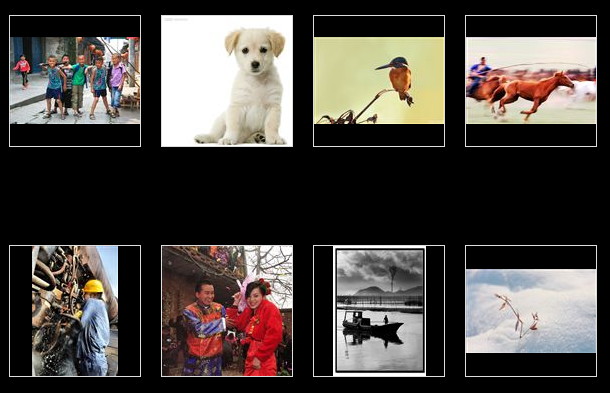
二、可以允许图片在不超过单元格显示框的前提下,按比例缩放,保持长宽比,这样图片就不变形了。
如下图所示,横图的话,就上下空着,竖图的话,就左右空着,看起来也比较舒服。

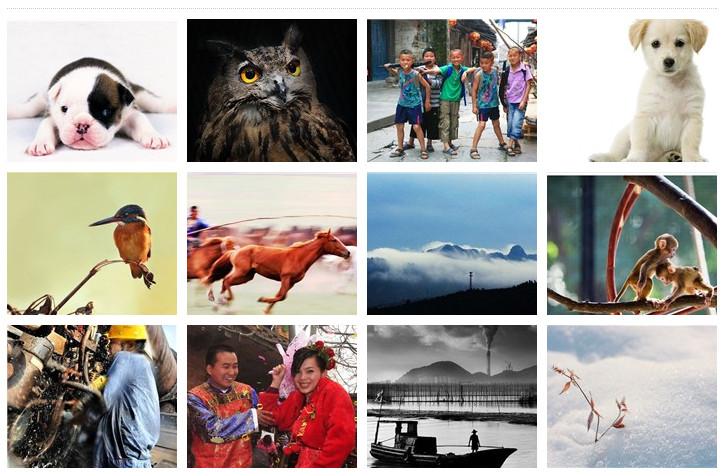
三、仍然是等比例缩小,只不过是要将整个显示区域都填满,超出的部分就隐藏起来。

四、跟三的效果差不多,只不过是在产生缩略图的时候,就进行剪裁操作,使得生成的缩略图跟单元格的大小一般大就行了。
这样的效果最好,但是如果一旦客户端显示区域大小调整就麻烦了,所以只针对相对比较固定的少数图片的时候可以采用这种方法。
//按比例缩放图片,by ciqq
var scaleImage = function(o, w, h){
var img = new Image();
img.src = o.src;
if(img.width >0 && img.height>0)
{
if(img.width/img.height >= w/h)
{
if(img.width > w)
{
o.width = w;
o.height = (img.height*w) / img.width;
}
else
{
o.width = img.width;
o.height = img.height;
}
}
else
{
if(img.height > h)
{
o.height = h;
o.width = (img.width * h) / img.height;
}
else
{
o.width = img.width;
o.height = img.height;
}
}
}
}
var clipImage = function(o, w, h){
var img = new Image();
img.src = o.src;
if(img.width >0 && img.height>0)
{
if(img.width/img.height >= w/h)
{
if(img.width > w)
{
o.width = (img.width*h)/img.height;
o.height = h;
//o.setAttribute("style", "marginLeft:-" + ((o.width-w)/2).toString() + "px");
$(o).css("margin-left", "-"+((o.width-w)/2).toString() + "px");
}
else
{
o.width = img.width;
o.height = img.height;
}
}
else
{
if(img.height > h)
{
o.height = (img.height*w)/img.width;
o.width = w;
//o.setAttribute("style", "margin-top:-" + ((o.height-h)/2).toString() + "px");
//$(o).css("style", "margin-top:-" + ((o.height-h)/2).toString() + "px");
$(o).css("margin-top", "-"+((o.height-h)/2).toString() + "px");
}
else
{
o.width = img.width;
o.height = img.height;
}
}
}
var scaleImage = function(o, w, h){
var img = new Image();
img.src = o.src;
if(img.width >0 && img.height>0)
{
if(img.width/img.height >= w/h)
{
if(img.width > w)
{
o.width = w;
o.height = (img.height*w) / img.width;
}
else
{
o.width = img.width;
o.height = img.height;
}
}
else
{
if(img.height > h)
{
o.height = h;
o.width = (img.width * h) / img.height;
}
else
{
o.width = img.width;
o.height = img.height;
}
}
}
}
var clipImage = function(o, w, h){
var img = new Image();
img.src = o.src;
if(img.width >0 && img.height>0)
{
if(img.width/img.height >= w/h)
{
if(img.width > w)
{
o.width = (img.width*h)/img.height;
o.height = h;
//o.setAttribute("style", "marginLeft:-" + ((o.width-w)/2).toString() + "px");
$(o).css("margin-left", "-"+((o.width-w)/2).toString() + "px");
}
else
{
o.width = img.width;
o.height = img.height;
}
}
else
{
if(img.height > h)
{
o.height = (img.height*w)/img.width;
o.width = w;
//o.setAttribute("style", "margin-top:-" + ((o.height-h)/2).toString() + "px");
//$(o).css("style", "margin-top:-" + ((o.height-h)/2).toString() + "px");
$(o).css("margin-top", "-"+((o.height-h)/2).toString() + "px");
}
else
{
o.width = img.width;
o.height = img.height;
}
}
}
}


