webpack

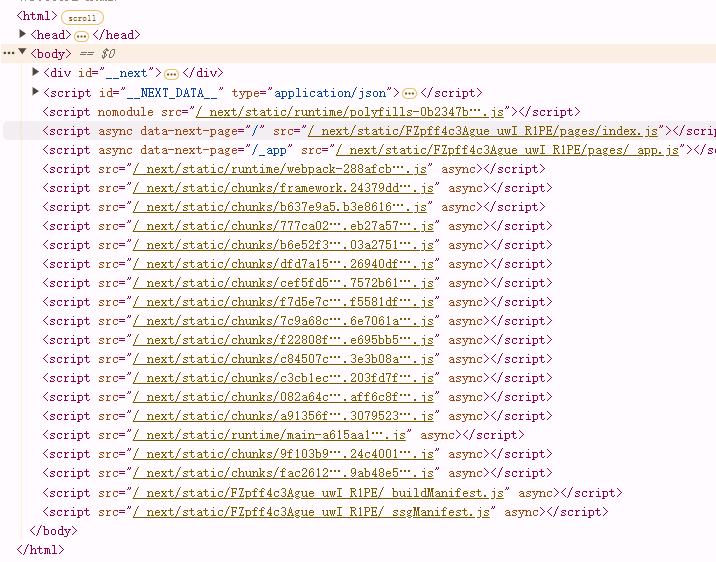
如果一个页面中大部分是script标签构成,大概率是webpack打包
基本机构
数组(列表形式)
点击查看代码
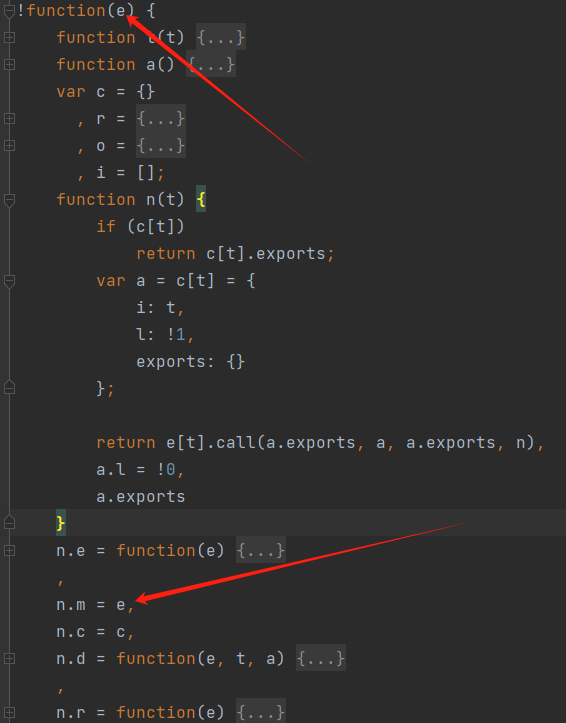
!function (e) {
// 存放加载器
var c = {}
// t是加载器对应的名字
function n(t) {
// 创建一个a对象,i是加载器名字,l是是否加载过,exports是导出对象
var a = c[t] = {
i:t, //表示模块的标志符,它被设置为参数t
l:!1,// 表示是否加载过,默认为false
exports:{}// 表示模块的导出对象,默认为空对象
};
console.log(t)
// 执行函数里的方法
return e[t].call(a.exports, a, a.exports, n), a.l = !0, a.exports
}
// 调用n方法,传入参数,返回a对象,n.m存放的是所有的模块信息即参数e
n.m = e
//入口
n(2)
}([
function (e, t, a) {
console.log(1111)},
function (e, t, a) {
console.log(22222)},
function (e, t, a) {
console.log(3333)}
])
点击查看代码
!function (e) {
// 存放加载器
var c = {}
// t是加载器对应的名字
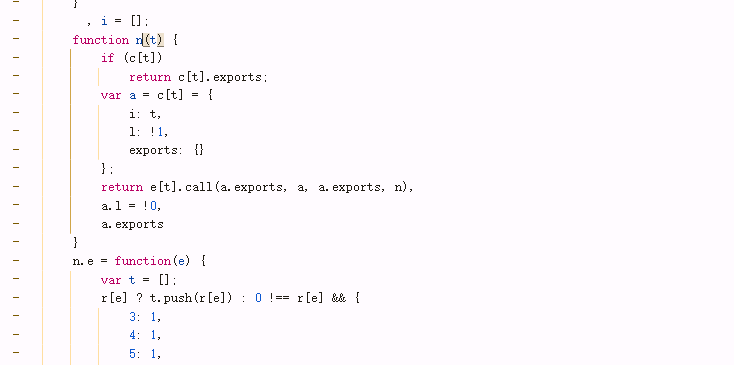
function n(t) {
// 创建一个a对象,i是加载器名字,l是是否加载过,exports是导出对象
var a = c[t] = {
i:t, //表示模块的标志符,它被设置为参数t
l:!1,// 表示是否加载过,默认为false
exports:{}// 表示模块的导出对象,默认为空对象
};
console.log(t)// 打印调用了对象中哪个函数
// 执行函数里的方法
return e[t].call(a.exports, a, a.exports, n), a.l = !0, a.exports
}
// 调用n方法,传入参数,返回a对象,n.m存放的是所有的模块信息即参数e
n.m = e
//入口
n('bb')
}({
'aa': function (e, t, a) {
console.log(1111)
},
'bb':function(e, t, a) {
console.log(22222)
},
'cc':function(e, t, a) {
console.log(3333)
}
})
如果环境检测在函数体中。可以通过注释掉检测函数来轻松绕过检测。
关于如何确定函数体中是否初始化了其他函数,console.log(t)会打印调用的参数对象中的函数。可以查看参数对象的第一个函数,如果第一个函数调用之前存在其他调用。
例题1 36氪登录
https://36kr.com/
一般启动器是同步的 通过追栈找入口是个不错的选择
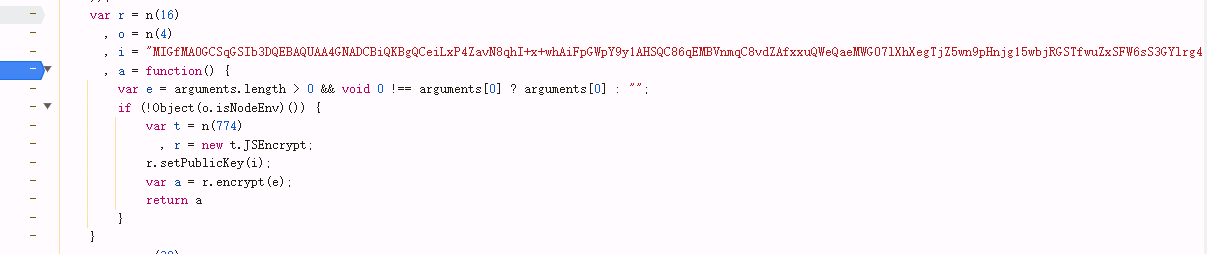
定位到登录信息加密为止

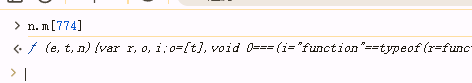
可以看到r=n(16),o=n(4),var t = n(774) 其中n就是webpack的加载器,参数是数字,也就是说模块式数组类型的
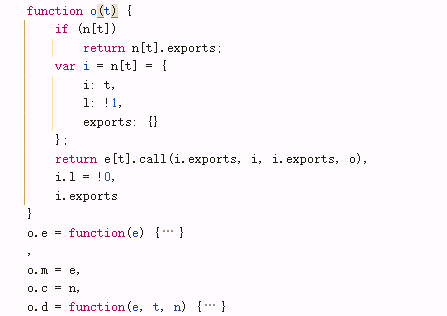
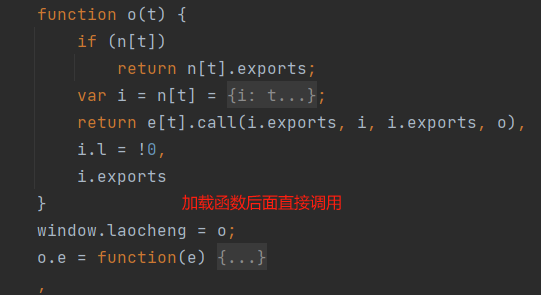
进入加载文件 可以看到它是一个加载器

解决webpack 4步走
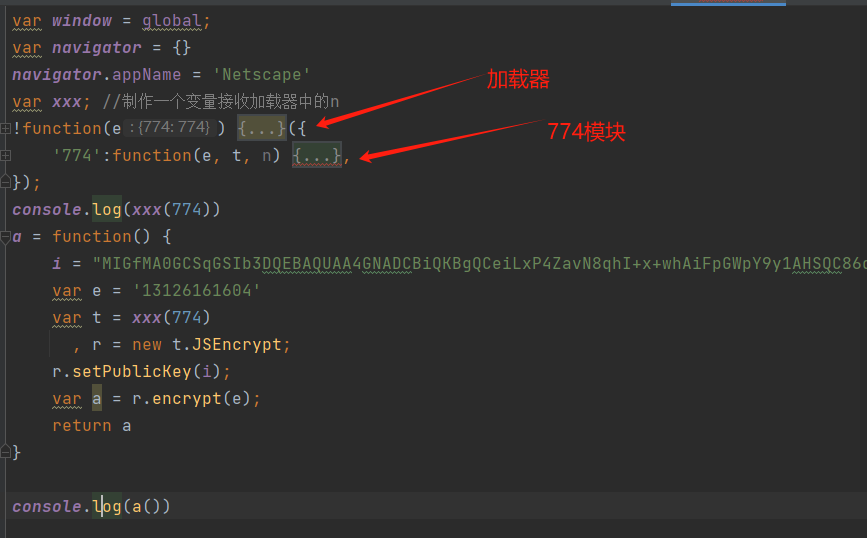
(1)找到加载器。直接在加载器函数处断点。然后刷新页面,因为加载器是在页面加载时加载进来的。断住之后找到加载文件,把整个文件复制下来。
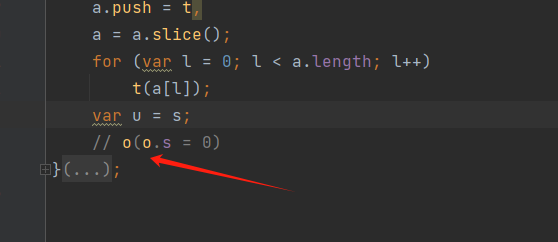
(2)注释掉初始化动作,可以少补环境
(3)全局调用加载器函数
(4)打上执行模块日志
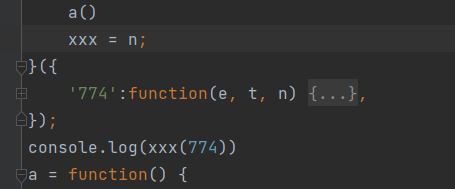
这个例子只调用了n(774),在控制台找到第774个函数将它怼过去就完成了 --!

找到函数



例题2
地址:aHR0cHM6Ly9mdXd1Lm5oc2EuZ292LmNuL25hdGlvbmFsSGFsbFN0LyMvc2VhcmNoL01lZGljYWxUcmVhdG1lbnRPcmdhblNlYXJjaA==

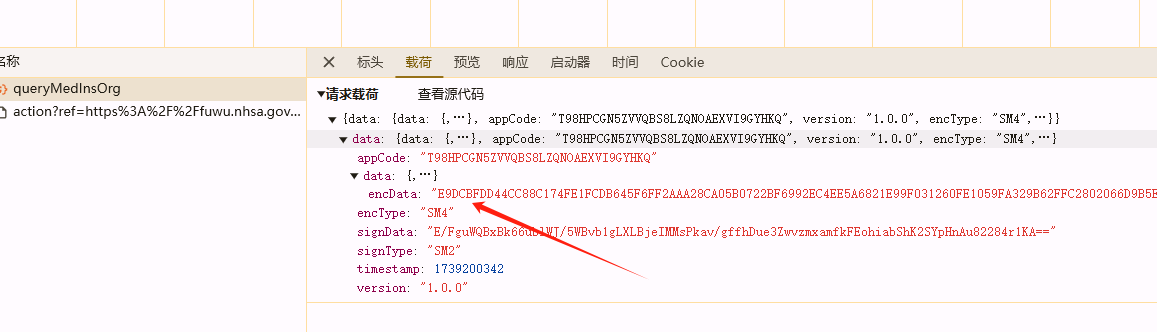
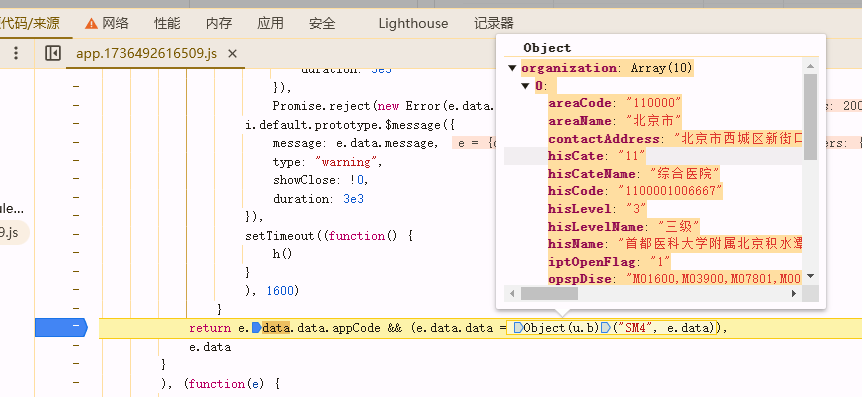
接收的数据是加密的,一般这种情况会搜索JSON.parse 或者decrypt
这里每次翻页 都会进行一次解密,可以尝试搜索interceptor或interceptor.response.use
定位加密入口很麻烦:后面会出一个总结
定位到入口

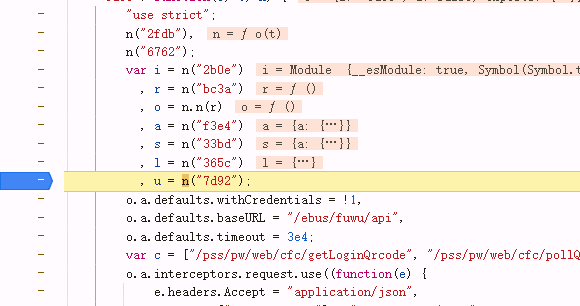
向上寻找:

找打加载器:

注释掉初始化动作:

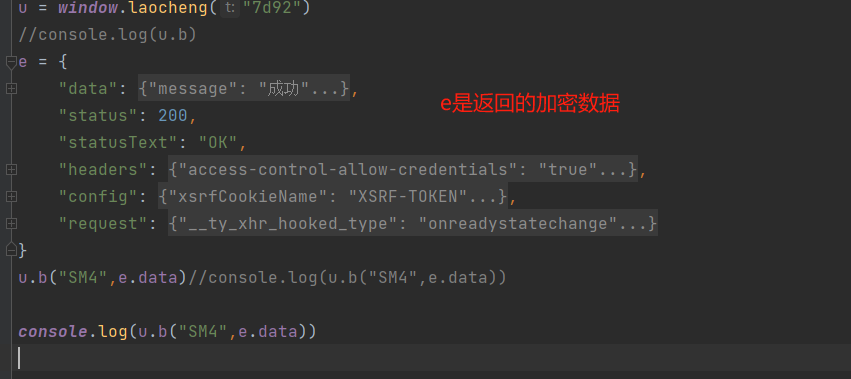
全巨调用加载函数:

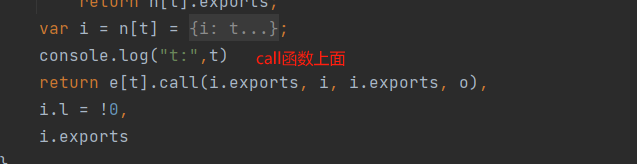
打印执行模块日志


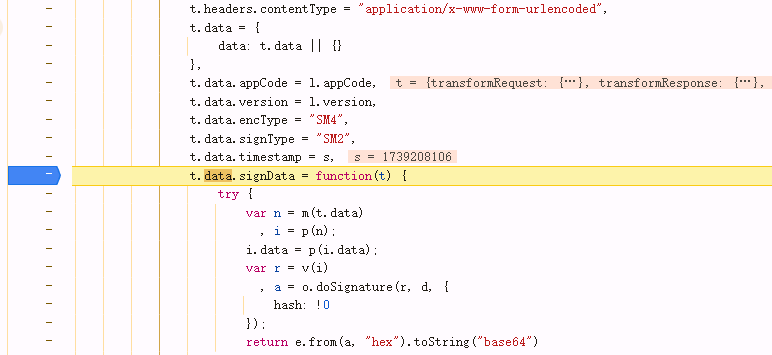
请求参数生成位置:

有时间,半夜了 有时间再搞吧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)