PyQt5 图形界面-用Qt Designer来设计UI界面,并转化为python代码运行
Qt Designer 是 Qt Creater 程序里的一个功能。
PyQt5是把 Qt Designer 设计的界面转化为python代码的库。
请看这篇文章:
Qt Creater、PyQt5工具库的安装
下面来讲Qt Designer的使用。
创建UI界面
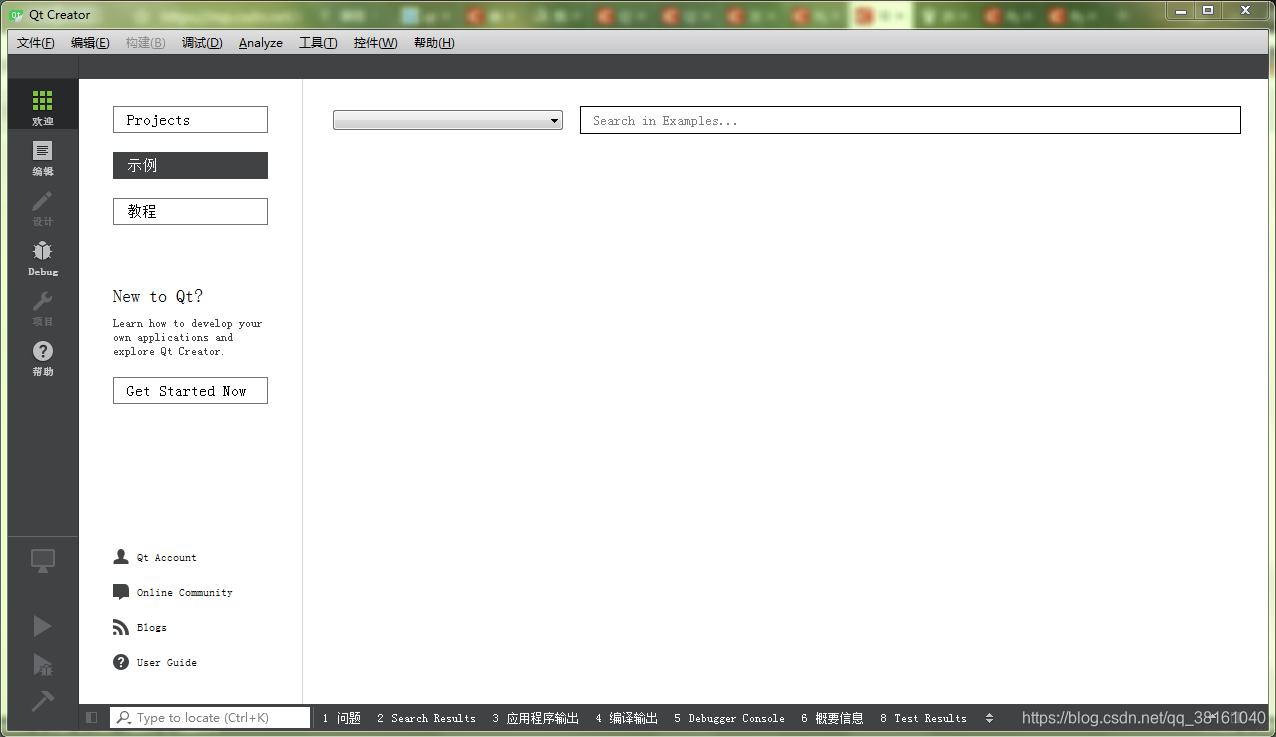
首先打开我们的Qt Creater

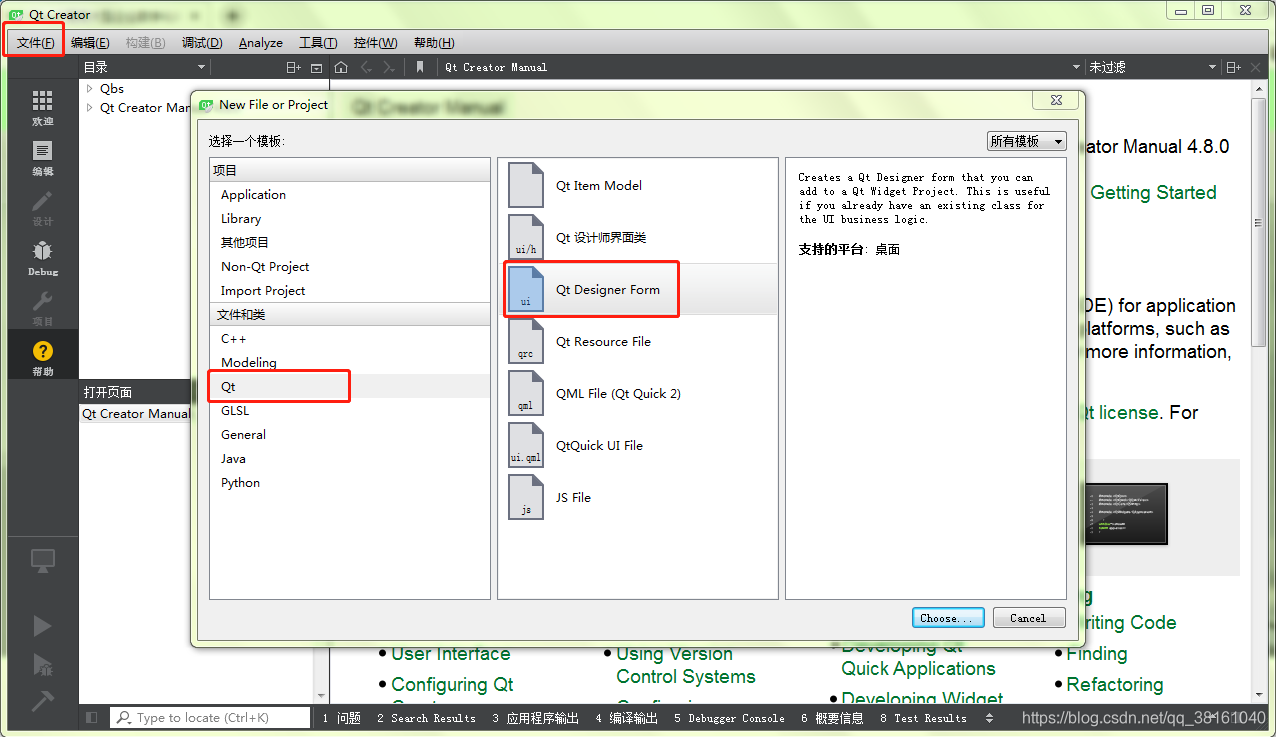
点击左上角文件的“新建文件或项目”,然后我们选择Qt Designer Form。

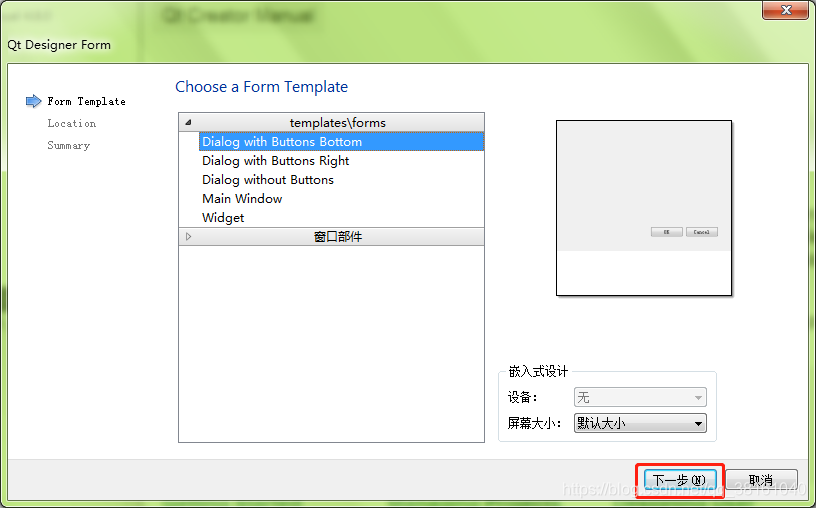
选一个默认布局

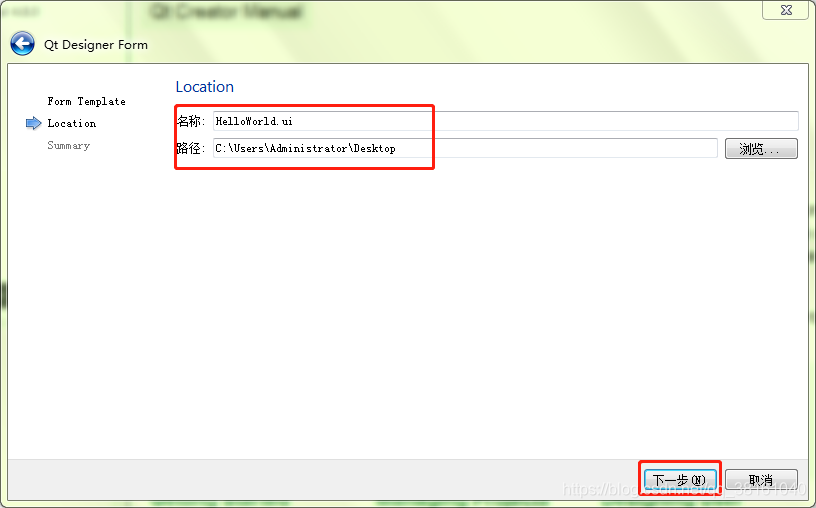
选择存储路径和存储名称

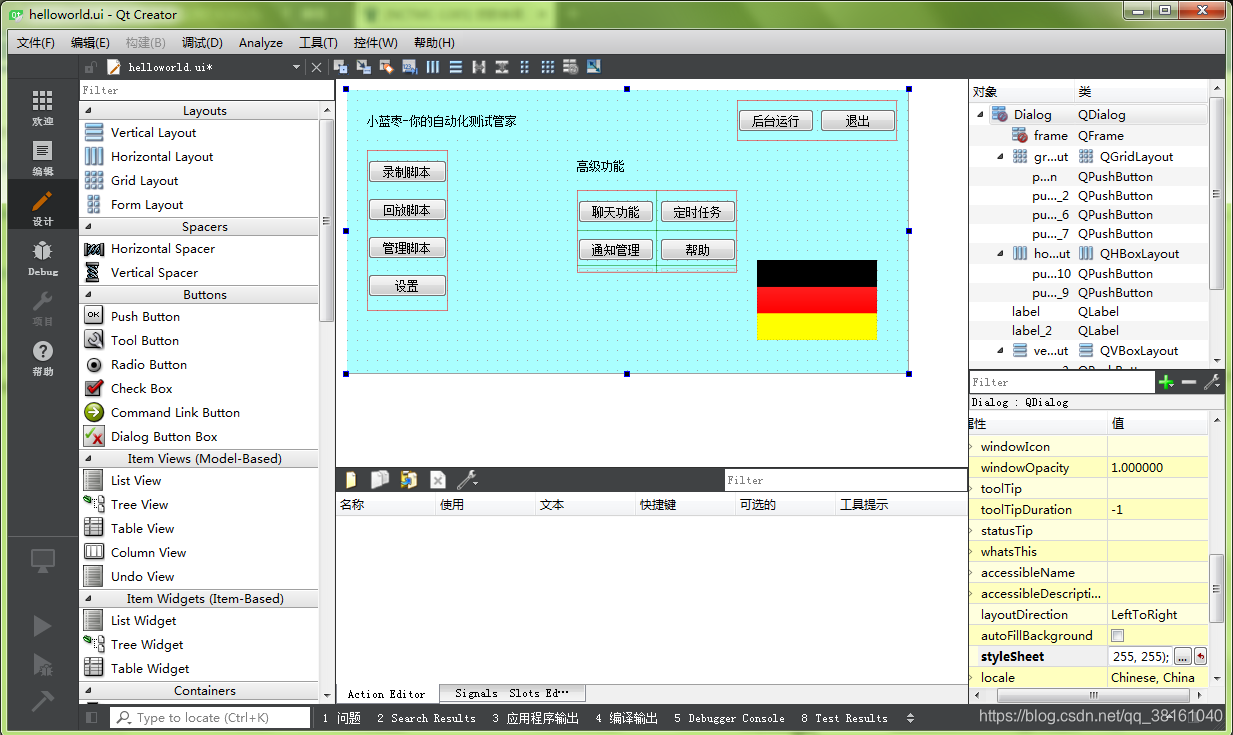
我们设计一个这样的页面,然后保存就好了。
注: 编辑时不想要的组件直接拖到左边的组件区就删除了。

转化为python代码
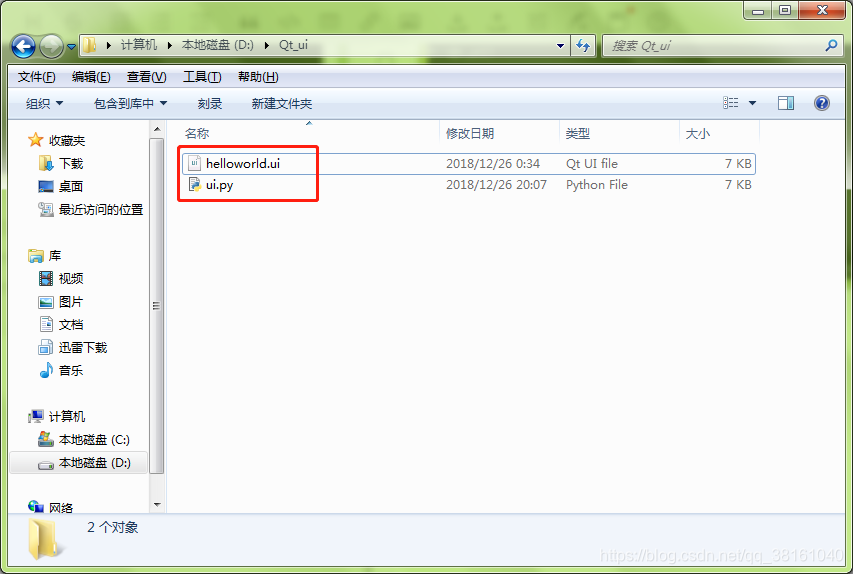
我们设计的UI图保存后是一个.ui结尾的文件。
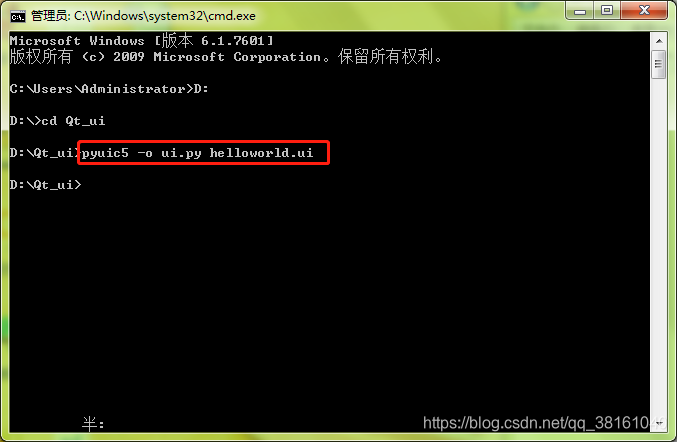
我们装好了PyQt5后直接在cmd用pyuic5命令就可以,前提是要cd进文件所在的文件夹下哦!
注: ui.py是我们编译完后py文件的名字哦!

ui.py就是它生成的呢!

运行编译后的python代码
第一步:
编译后的python代码只是一个类,我们想要运行它还要改点东西;
开头这样设置很方便呢!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
第二步:
我们在setupUi(self, Dialog)的函数里的最后加上Dialog.show()
这个Dialog是函数头的self后的参数哦!
class Ui_Dialog(object):
def setupUi(self, Dialog):
#省略代码
Dialog.show()
第三步:
最后我们加上一段运行的代码就好了。
if __name__ == "__main__":
app = QApplication(sys.argv)
form = QWidget()
w = Ui_Dialog()
w.setupUi(form)
form.show()
sys.exit(app.exec_())
铛铛铛铛,跟我设计的UI图一模一样呢!

喜欢的点个赞❤哦!

各位好,我是csdn的小蓝枣,现在我的博客已经同步到博客园啦,欢迎大家关注哈!也欢迎大家关注我的公众号Py_JSQY!每天会更新有趣的科技文!哈哈!



