【移动端】---点透事件
1、“点透”是什么
你可能碰到过在列表页面上创建一个弹出层,弹出层有个关闭的按钮,你点了这个按钮关闭弹出层后后,这个按钮正下方的内容也会执行点击事件(或打开链接)。这个被定义为这是一个“点透”现象。
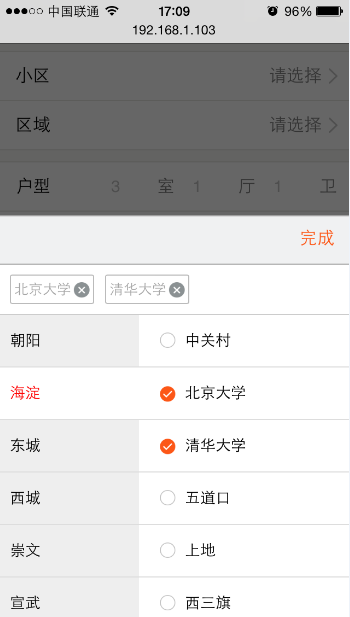
在前面的项目中遇到了如下图的问题:在点击弹出来的选择组件的右上角完成后会让完成后面的input输入框聚焦,弹出输入键盘,也就是点透了

2、为什么会出现点透呢?
这个需要从zepto(或者jqm)源码里面看关于tap的实现方法:

1 $(document).ready(function(){
2 var now, delta, deltaX = 0, deltaY = 0, firstTouch, _isPointerType
3
4 if (‘MSGesture‘ in window) {
5 gesture = new MSGesture()
6 gesture.target = document.body
7 }
8
9 $(document)
10 .bind(‘MSGestureEnd‘, function(e){
11 var swipeDirectionFromVelocity =
12 e.velocityX > 1 ? ‘Right‘ : e.velocityX < -1 ? ‘Left‘ : e.velocityY > 1 ? ‘Down‘ : e.velocityY < -1 ? ‘Up‘ : null;
13 if (swipeDirectionFromVelocity) {
14 touch.el.trigger(‘swipe‘)
15 touch.el.trigger(‘swipe‘+ swipeDirectionFromVelocity)
16 }
17 })
18 .on(‘touchstart MSPointerDown pointerdown‘, function(e){
19 if((_isPointerType = isPointerEventType(e, ‘down‘)) &&
20 !isPrimaryTouch(e)) return
21 firstTouch = _isPointerType ? e : e.touches[0]
22 if (e.touches && e.touches.length === 1 && touch.x2) {
23 // Clear out touch movement data if we have it sticking around
24 // This can occur if touchcancel doesn‘t fire due to preventDefault, etc.
25 touch.x2 = undefined
26 touch.y2 = undefined
27 }
28 now = Date.now()
29 delta = now - (touch.last || now)
30 touch.el = $(‘tagName‘ in firstTouch.target ?
31 firstTouch.target : firstTouch.target.parentNode)
32 touchTimeout && clearTimeout(touchTimeout)
33 touch.x1 = firstTouch.pageX
34 touch.y1 = firstTouch.pageY
35 if (delta > 0 && delta <= 250) touch.isDoubleTap = true
36 touch.last = now
37 longTapTimeout = setTimeout(longTap, longTapDelay)
38 // adds the current touch contact for IE gesture recognition
39 if (gesture && _isPointerType) gesture.addPointer(e.pointerId);
40 })
41 .on(‘touchmove MSPointerMove pointermove‘, function(e){
42 if((_isPointerType = isPointerEventType(e, ‘move‘)) &&
43 !isPrimaryTouch(e)) return
44 firstTouch = _isPointerType ? e : e.touches[0]
45 cancelLongTap()
46 touch.x2 = firstTouch.pageX
47 touch.y2 = firstTouch.pageY
48
49 deltaX += Math.abs(touch.x1 - touch.x2)
50 deltaY += Math.abs(touch.y1 - touch.y2)
51 })
52 .on(‘touchend MSPointerUp pointerup‘, function(e){
53 if((_isPointerType = isPointerEventType(e, ‘up‘)) &&
54 !isPrimaryTouch(e)) return
55 cancelLongTap()
56
57 // swipe
58 if ((touch.x2 && Math.abs(touch.x1 - touch.x2) > 30) ||
59 (touch.y2 && Math.abs(touch.y1 - touch.y2) > 30))
60
61 swipeTimeout = setTimeout(function() {
62 touch.el.trigger(‘swipe‘)
63 touch.el.trigger(‘swipe‘ + (swipeDirection(touch.x1, touch.x2, touch.y1, touch.y2)))
64 touch = {}
65 }, 0)
66
67 // normal tap
68 else if (‘last‘ in touch)
69 // don‘t fire tap when delta position changed by more than 30 pixels,
70 // for instance when moving to a point and back to origin
71 if (deltaX < 30 && deltaY < 30) {
72 // delay by one tick so we can cancel the ‘tap‘ event if ‘scroll‘ fires
73 // (‘tap‘ fires before ‘scroll‘)
74 tapTimeout = setTimeout(function() {
75
76 // trigger universal ‘tap‘ with the option to cancelTouch()
77 // (cancelTouch cancels processing of single vs double taps for faster ‘tap‘ response)
78 var event = $.Event(‘tap‘)
79 event.cancelTouch = cancelAll
80 touch.el.trigger(event)
81
82 // trigger double tap immediately
83 if (touch.isDoubleTap) {
84 if (touch.el) touch.el.trigger(‘doubleTap‘)
85 touch = {}
86 }
87
88 // trigger single tap after 250ms of inactivity
89 else {
90 touchTimeout = setTimeout(function(){
91 touchTimeout = null
92 if (touch.el) touch.el.trigger(‘singleTap‘)
93 touch = {}
94 }, 250)
95 }
96 }, 0)
97 } else {
98 touch = {}
99 }
100 deltaX = deltaY = 0
101
102 })
103 // when the browser window loses focus,
104 // for example when a modal dialog is shown,
105 // cancel all ongoing events
106 .on(‘touchcancel MSPointerCancel pointercancel‘, cancelAll)
107
108 // scrolling the window indicates intention of the user
109 // to scroll, not tap or swipe, so cancel all ongoing events
110 $(window).on(‘scroll‘, cancelAll)
111 })
112
113 ;[‘swipe‘, ‘swipeLeft‘, ‘swipeRight‘, ‘swipeUp‘, ‘swipeDown‘,
114 ‘doubleTap‘, ‘tap‘, ‘singleTap‘, ‘longTap‘].forEach(function(eventName){
115 $.fn[eventName] = function(callback){ return this.on(eventName, callback) }
116 })
可以看出zepto的tap通过兼听绑定在document上的touch事件来完成tap事件的模拟的,及tap事件是冒泡到document上触发的
再点击完成时的tap事件(touchstart\touchend)需要冒泡到document上才会触发,而在冒泡到document之前,用户手的接触屏幕(touchstart)和离开屏幕(touchend)是会触发click事件的,因为click事件有延迟触发(这就是为什么移动端不用click而用tap的原因)(大概是300ms,为了实现safari的双击事件的设计),所以在执行完tap事件之后,弹出来的选择组件马上就隐藏了,此时click事件还在延迟的300ms之中,当300ms到来的时候,click到的其实不是完成而是隐藏之后的下方的元素,如果正下方的元素绑定的有click事件此时便会触发,如果没有绑定click事件的话就当没click,但是正下方的是input输入框(或者select选择框或者单选复选框),点击默认聚焦而弹出输入键盘,也就出现了上面的点透现象。
3、点透的解决方法:
方案一:来得很直接github上有个fastclick可以完美解决https://github.com/ftlabs/fastclick
引入fastclick.js,因为fastclick源码不依赖其他库所以你可以在原生的js前直接加上
1 window.addEventListener( "load", function() {
2 FastClick.attach( document.body );
3 }, false );
或者有zepto或者jqm的js里面加上
1 $(function() {
2 FastClick.attach(document.body);
3 });
当然require的话就这样:
1 var FastClick = require(‘fastclick‘); 2 FastClick.attach(document.body, options);
方案二:用touchend代替tap事件并阻止掉touchend的默认行为preventDefault()
1 $("#cbFinish").on("touchend", function (event) {
2 //很多处理比如隐藏什么的
3 event.preventDefault();
4 });
方案三:延迟一定的时间(300ms+)来处理事件
1 $("#cbFinish").on("tap", function (event) {
2 setTimeout(function(){
3 //很多处理比如隐藏什么的
4 },320);
5 });
这种方法其实很好,可以和fadeInIn/fadeOut等动画结合使用,可以做出过度效果
理论上上面的方法可以完美的解决tap的点透问题,如果真的倔强到不行,用click





