Vscode自定义用户模板
Vscode配置路径:
中文版:
文件-->首选项-->用户片段
英文版:
file-->preferences-->user snippets
选择相应的文件类型,此处以vue为例

然后进入到 vue.json配置文件。配置内容如下:
{ // Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: // "Print to console": { // "prefix": "log", // "body": [ // "console.log('$1');", // "$2" // ], // "description": "Log output to console" // } "vue-temp": { "prefix": "vue-tem", "body": [ "<template>", " <div class=\"\">", " </div>", "</template>", "<script>", "import {testdata} from '@/api/api';", "export default {", " data() {", " return {", " }", "},", " methods: {", " init(){", " }", "},", " components: {},", " created() {},", " mounted() {", " this.init()", " }", "}", "</script>", "<style lang=\"scss\">", "</style>", ], "description": "快速创建bue模板" } }
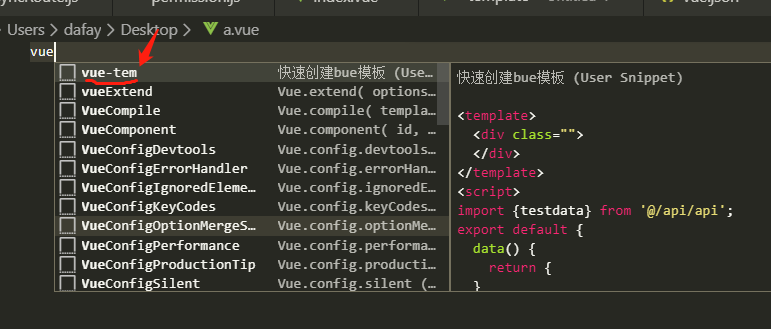
保存后,新建一个 a.vue文件,输入 vue- 即可出现选择模板,选择后即可:

备注:
"vue-temp"
是模板名字。
"prefix": ""这里规定的是触发模板的关键词,我这里规定触发词为vue。



