CSS3 笔记非布局样式 文字折行
◆ overflow-wrap(word-wrap)通用换行控制,是否保留单词;
形式语法: normal | break-word
normal 表示在正常的单词结束处换行。
break-word 表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。
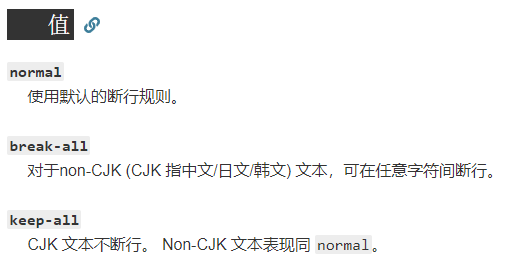
◆ word-break 指定了怎样在单词内断行。
中文句子也是单词


◆ white-space 空白处是否断行

转载
详细: https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Text

