Vue + Node + Element UI 项目(五)_登录页开发
1. 参考文献
Vue + Element UI 实现权限管理系统 前端篇(四):优化登录流程
https://www.cnblogs.com/xifengxiaoma/p/9537205.html
2. 最终样式

3. Code
- HTML
<template>
<div class="login-layout" :style="{ height: clientHeight + 'px' }">
<div class="login-pannel clearfix">
<div class="pic">
<img src="./img/login_pic.png" alt="">
</div>
<div class="info">
<h2 class="sysname">{{ sysName }}</h2>
<el-form :model="loginForm" :rules="loginRules" ref="loginForm" :label-position="labelPosition" label-width="80px" class="login-from">
<el-form-item label="用户名" prop="email" >
<el-input type="text" v-model="loginForm.email" placeholder="sample@email.com" ></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="loginForm.pass"></el-input>
</el-form-item>
<el-form-item style="height: 48px; margin: 56px 0 0">
<el-button type="primary" class="linear-btn" @click.native.prevent="login" :loading="logining">登 录</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
- JS
<script>
import Mock from '@/mock/index.js';
import Cookies from "js-cookie";
import router from '@/router';
export default {
name: 'Login',
data () {
return {
clientHeight:'',
sysName: '设计之家',
labelPosition: 'top',
logining: false,
loginForm: {
email: 'penghl@yeah.net',
pass: '12345678'
},
loginRules: {
email: [
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
],
pass: [
{ required: true, message: '请输入密码', trigger: 'blur' },
]
}
}
},
mounted(){
this.initHeight();
},
methods: {
initHeight(){ //获取高度
//获取浏览器可视区域高度
this.clientHeight = window.innerHeight;
// console.log(this.clientHeight);
window.onresize = () => { //当窗口或框架发生改变时触发
this.clientHeight = window.innerHeight;
// console.log("onresize进来了");
// console.log(this.clientHeight);
};
},
login() {
let userInfo = {email:this.loginForm.email, pass:this.loginForm.pass}
this.$api.login(JSON.stringify(userInfo)).then((res) => {
Cookies.set('token', res.data.token) // 放置token到Cookie
sessionStorage.setItem('user', userInfo.email) // 保存用户到本地会话
this.$router.push('/') // 登录成功,跳转到主页
}).catch(function(res) {
alert(res);
});
}
}
}
</script>
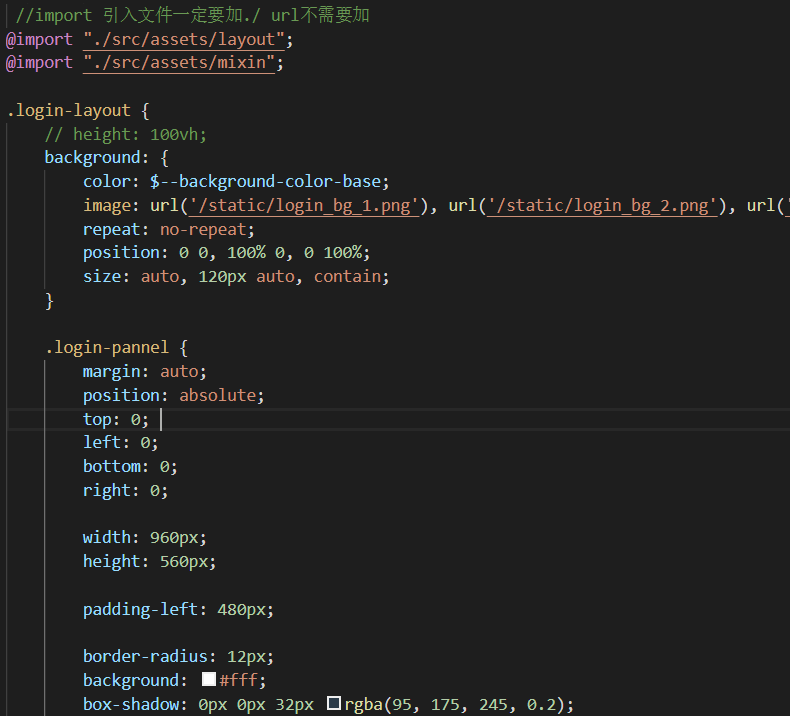
- SCSS



 浙公网安备 33010602011771号
浙公网安备 33010602011771号