一、关于XMLHttpRequest的实例的属性和方法
实例的属性:
1、xhr.response 响应主体内容
2、xhr.responseText 响应主体内容字符串(JSON或者XML格式字符串都可以作为这个的内容)
3、xhr.responseXML 响应内容是XML文档
4、xhr.status 响应状态码
5、xhr.statusText 响应状态描述(状态码的文字描述,比如:状态码是200,状态描述为 OK)
6、xhr.timeout 设置请求超时时间
7、xhr.withCredentials 时是否允许跨域(默认为false)
实例的方法:
1、xhr.abort() 强制中断http请求(超时时默认会中断)
2、xhr.getAllResponseHeaders() 获取所有响应头信息(一般不常用,常用为xhr.getResponseHeader(响应头的键))
3、xhr.getResponseHeader(key) 获取指定响应头的键的信息。示例:xhr.getResponseHeader("Content-type") 返回:application/text
4、xhr.open(请求方式,请求地址,是否异步) 打开URL请求
5、xhr.overrideMineType(响应类型) 如果来自服务器的响应没有mime类型,那么发送这个试图覆盖发送给服务器的头部,强制服务器使用这里设置的返回类型作为响应的mime类型(重写mime类型)
6、xhr.send(data) 发送请求。(接受一个参数,如果是get方式请求则无需参数。ajax任务开始)
7、xhr.setRequestHeader(请求头,内容) 设置请求头。(注意:设置请求头时,内容不能有中文,可以有特殊字符。同时这个必须在xhr.open()方法之前设置,否则报错)
二、xhr的五种状态
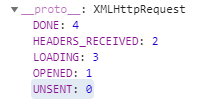
在XMLHttpRequest的prototype上有关于五种状态的解释

1、UNSENT 0 表示请求对象已经初始化完成,但是还没有发送
2、OPENED 1 请求已被发送
3、HEADERS_RECEVIED 2 并且服务器的响应头已经收到信息
4、LOADING 3 正在接受响应体
5、DONE 4 请求完成
三、监听xhr状态改变的事件
xhr.onreadystatechange=function(){} 这个事件监听着xhr状态的改变(即状态2、3、4的改变)。当时设置之前的状态与后续状态不同了就会触发这个事件。(在设置之前已经处于状态1了)
获取xhr的状态:xhr.readystate
四、xhr的事件有哪些
1、onabort 中断的时候触发
2、onerror 请求出错的时候触发
3、onload 资源的加载的时候触发
4、onloadend 资源的加载完毕时触发的事件处理函数。
5、onloadstart 资源的开始加载的时候触发
6、onprogress 在XMLHttpRequest完全成功之前定期调用的带有信息的函数。处理函数默认有一个参数event,表示事件,事件有两个属性,loaded已经传送的,total表示总共的
7、onreadystatechange 状态改变的时候触发
8、ontimeout 请求超时时触发



