HTML5的简单使用
智能表单
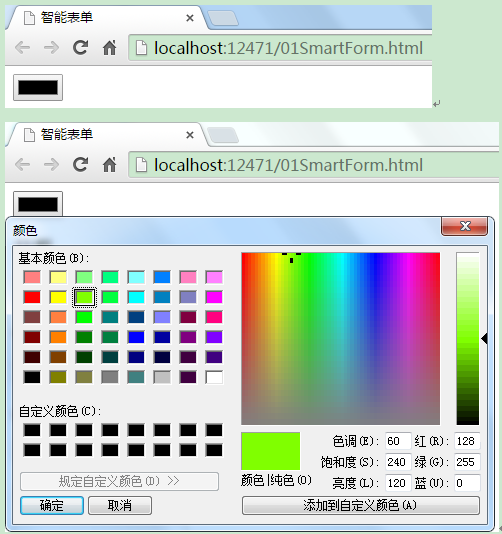
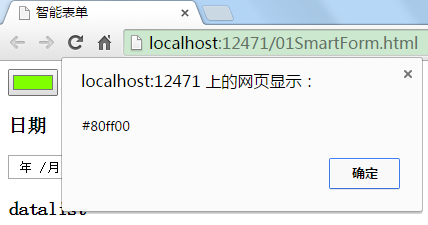
取色器
<input type="color" name="myColor" id="shitColor" />
$(function () {
$("#shitColor").change(function () {
alert($(this).val());
});
});


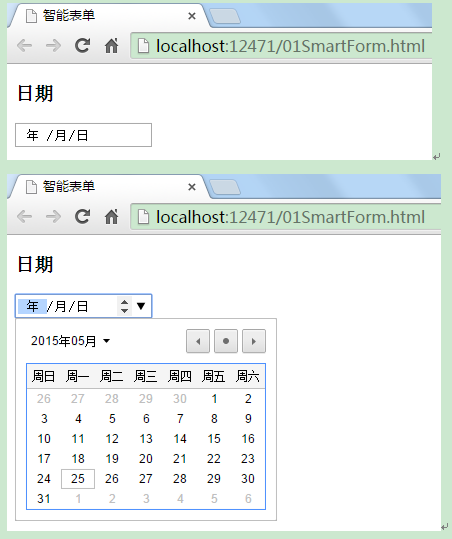
日期选择框
<h3>日期</h3>
<input type="date" name="now" />


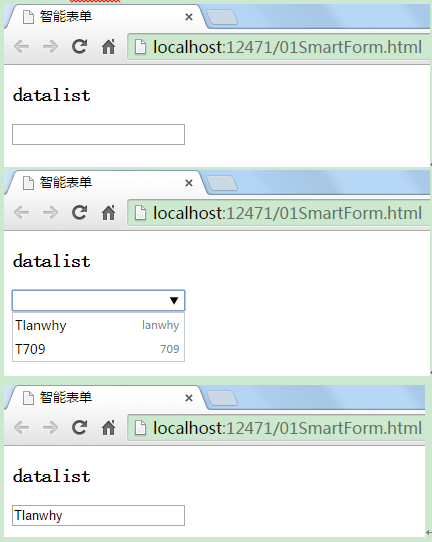
datalist
<h3>datalist</h3>
<input type="text" name="txtDataList" list="nameList" />
<datalist id="nameList">
<option lable="lanwhy" value="Tlanwhy">lanwhy</option>
<option lable="709" value="T709">709</option>
</datalist>

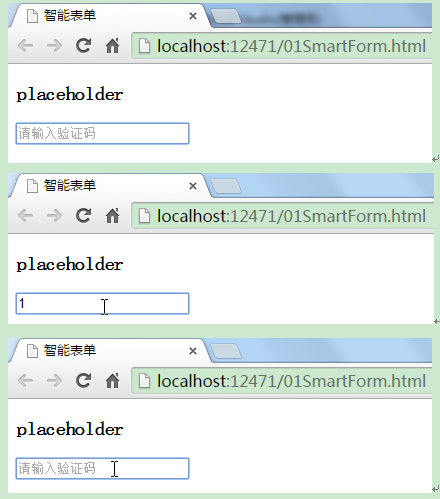
placeholder
<input type="text" name="placeholder" placeholder="请输入验证码" />

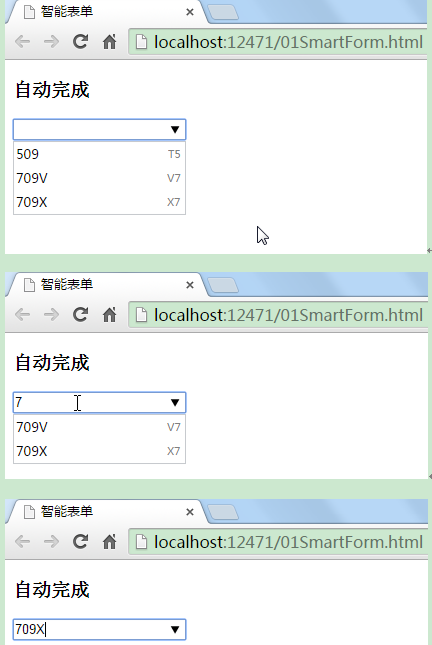
自动完成
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" />
<datalist id="autoNames">
<option value="509">T5</option>
<option value="709V">V7</option>
<option value="709X">X7</option>
</datalist>

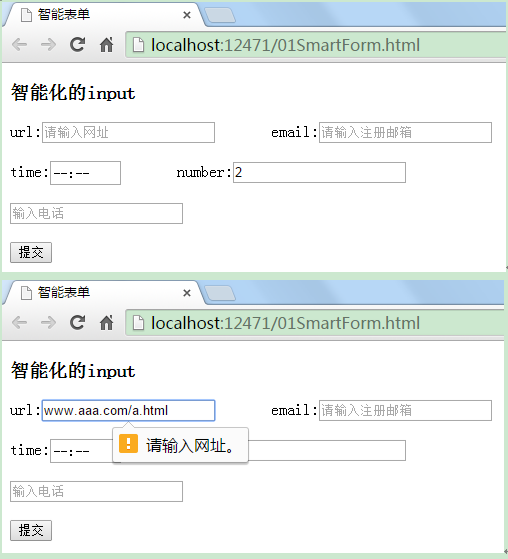
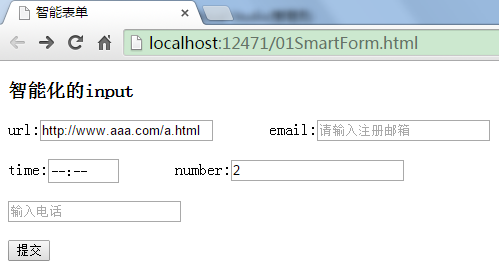
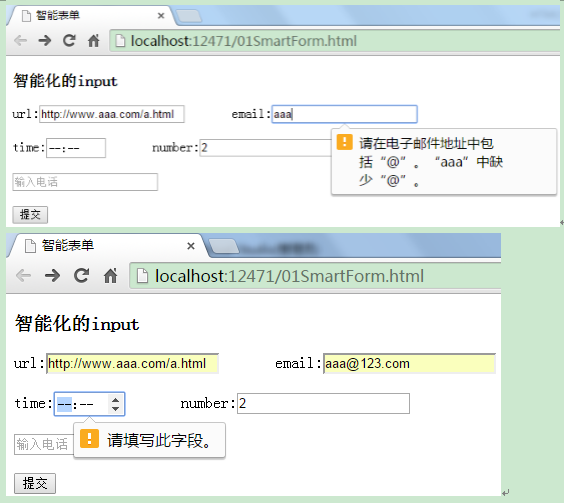
智能化的input
url:<input type="url" placeholder="请输入网址" name="url" />
email:<input type="email" name="email" placeholder="请输入注册邮箱" />
time:<input type="time" name="time" required="" />
number:<input type="number" value="2" name="number" step="3" />
<input type="tel" placeholder="输入电话" name="phone" />



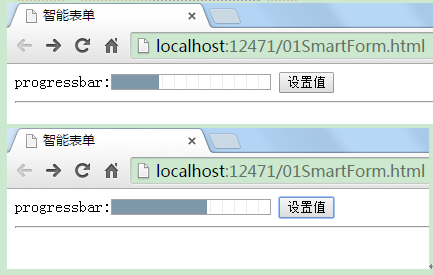
progressbar
<progress id="pbar" value="30" name="pbar" max="100"><span>%</span></progress>
<input type="button" value="设置值" onclick="document.getElementById('pbar').value += 10;" />

<input form="frmdemo" type="text" name="demoOtherForm" autofocus="autofocus" />

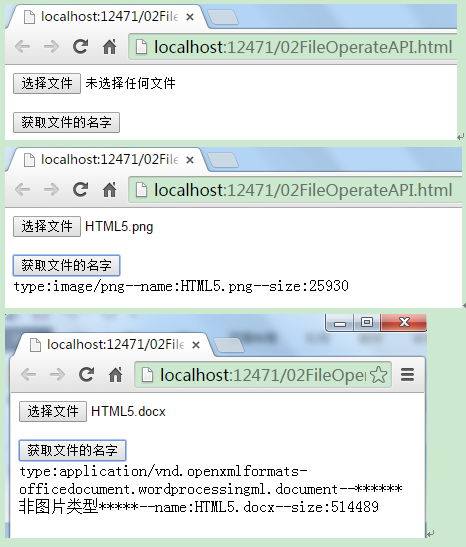
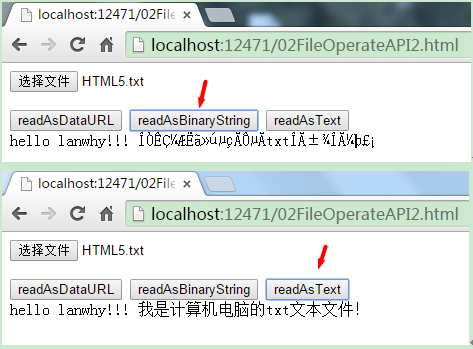
文件操作API
<input type="file" multiple="multiple" name="fileDemo" id="fileDemo" /><br/><br/>
<input type="button" value="获取文件的名字" id="btnGetFile"/>

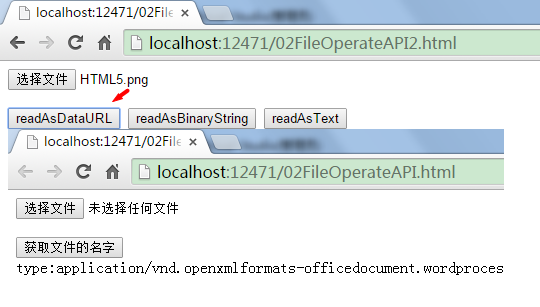
<input type="file" name="fileDemo" id="fileDemo" />
<input type="button" value="readAsDataURL" id="readAsDataURL" onclick="showDataByURL();"/>
<input type="button" value="readAsBinaryString" id="readAsBinaryString" onclick="showDataByBinaryString();"/>
<input type="button" value="readAsText" id="readAsText" onclick="showDataByText();"/>
<div id="result">
</div>

<script type="text/javascript">
if (typeof FileReader == "undified") {
alert("您老的浏览器不行了!");
}
function showDataByURL() {
var resultFile = document.getElementById("fileDemo").files[0];
if (resultFile) {
var reader = new window.FileReader();
reader.readAsDataURL(resultFile);
reader.onload = function (e) {
var urlData = this.result;
document.getElementById("result").innerHTML += "<img src='" + urlData + "' alt='" + resultFile.name + "' />";
};
}
}
function showDataByBinaryString() {
var resultFile = document.getElementById("fileDemo").files[0];
if (resultFile) {
var reader = new window.FileReader();
//异步方式,不会影响主线程
reader.readAsBinaryString(resultFile);
reader.onload = function (e) {
var urlData = this.result;
document.getElementById("result").innerHTML += urlData;
};
}
}
function showDataByText() {
var resultFile = document.getElementById("fileDemo").files[0];
if (resultFile) {
var reader = new window.FileReader();
reader.readAsText(resultFile, 'gb2312');
reader.onload = function (e) {
var urlData = this.result;
document.getElementById("result").innerHTML += urlData;
};
}
}
</script>


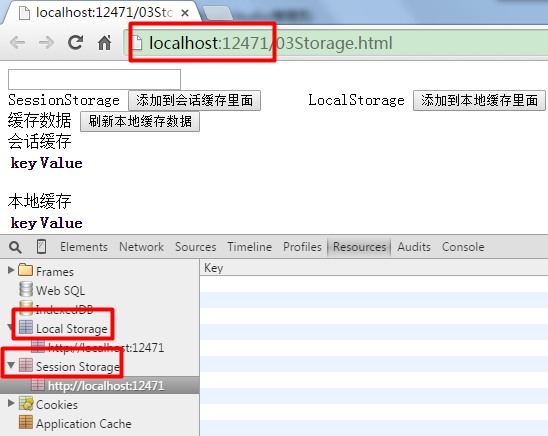
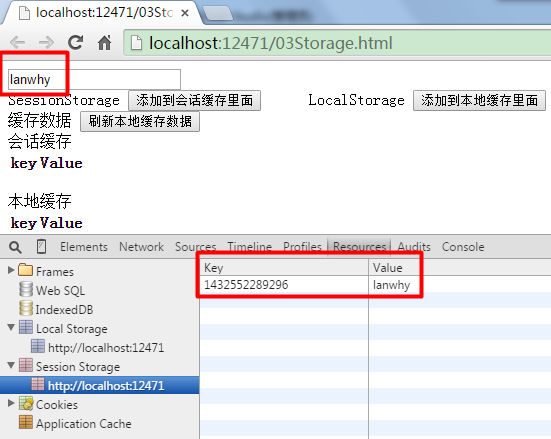
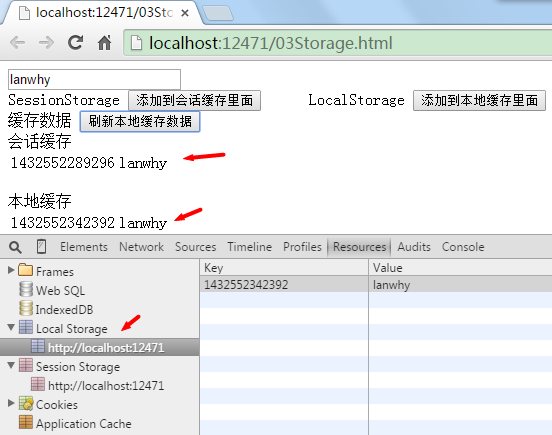
本地存储
<input type="text" name="demoData" id="demoData"/><br /> SessionStorage <input type="button" value="添加到会话缓存里面" onclick="addDataToSessionStorage(document.getElementById('demoData').value); alert('ok');"/> LocalStorage <input type="button" value="添加到本地缓存里面" onclick="addDataToLocalStorage(document.getElementById('demoData').value); alert('ok');"/> <br /> 缓存数据 <input type="button" value="刷新本地缓存数据" onclick="refreshData();"/><br /> 会话缓存 <table id="tblSession"> <tr> <th>key</th><th>Value</th></tr> </table><br /> 本地缓存 <table id="tblLocal"> <tr> <th>key</th><th>Value</th></tr> </table>

<script type="text/javascript">
function addDataToSessionStorage(data) {
window.sessionStorage.setItem(new Date().getTime(), data);
//sessionstorage;
}
function addDataToLocalStorage(data) {
localStorage.setItem(new Date().getTime(), data);
}
function refreshData() {
var tblSession = document.getElementById("tblSession");
var tblLocal = document.getElementById("tblLocal");
tblSession.innerHTML = "";
tblLocal.innerHTML = "";
var i;
var key;
var value;
for (i = 0; i < window.sessionStorage.length; i++) {
key = window.sessionStorage.key(i);
value = window.sessionStorage.getItem(key);
tblSession.innerHTML += "<tr><td>" + key + "</td><td>" + value + "</td></tr>";
}
for (i = 0; i < localStorage.length; i++) {
key = localStorage.key(i);
value = localStorage.getItem(key);
tblLocal.innerHTML += "<tr><td>" + key + "</td><td>" + value + "</td></tr>";
}
}
</script>


音视频
<video controls="controls">
不支持html5 video
<source src="小岛流年.mp4" type="video/mp4"/>
</video><br />
<audio controls loop="loop">
<source src="lanwhy-泪了.mp3" type="audio/mpeg"/>
</audio>


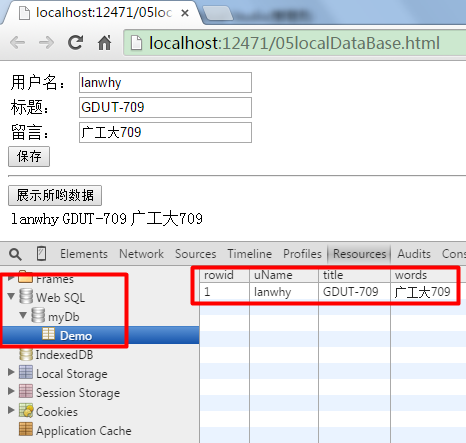
本地数据库
<table> <tr> <td>用户名:</td> <td><input type="text" name="txtName" id="txtName" required/></td> </tr> <tr> <td>标题:</td> <td><input type="text" name="txtTitle" id="txtTitle" required/></td> </tr> <tr> <td>留言:</td> <td><input type="text" name="txtWords" id="txtWords" required/></td> </tr> </table> <input type="button" value="保存" id="btnSave"/> <hr/> <input type="button" value="展示所哟数据" onclick="showAllTheData();"/> <table id="tblData"> </table>

<script type="text/javascript">
function initDatabase() {//初始化数据库
var db = getCurrentDb();
if (!db) {
alert("您的浏览器不支持HTML5");
return;
}
db.transaction(function (trans) {
trans.executeSql("create table if not exists Demo(uName text null,title text null,words text null)", [], function (trans, result) {
}, function (trans, message) {
alert(message);
});
}, function (trans, result) {
}, function (trans, message) {
});
}
$(function () {
initDatabase();
$("#btnSave").click(function () {
var txtName = $("#txtName").val();
var txtTitle = $("#txtTitle").val();
var txtWords = $("#txtWords").val();
var db = getCurrentDb();
//插入数据
db.transaction(function (trans) {
trans.executeSql("insert into Demo(uName,title,words) values(?,?,?) ", [txtName, txtTitle, txtWords], function (ts, data) {
}, function (ts, message) {
alert(message);
});
});
showAllTheData();
});
});
function getCurrentDb() {
//打开数据库,或者直接连接数据库参数:数据库名称,版本,概述,大小
var db = openDatabase("myDb", "1.0", "it's to save demo data!", 1024 * 1024);;
return db;
}
function showAllTheData() {
$("#tblData").empty();
var db = getCurrentDb();
db.transaction(function (trans) {
trans.executeSql("select * from Demo ", [], function (ts, data) {
if (data) {
for (var i = 0; i < data.rows.length; i++) {
appendDataToTable(data.rows.item(i));//获取某行数据的json对象
}
}
}, function (ts, message) {
alert(message);
var tst = message;
});
});
}
function appendDataToTable(data) {//将数据展示到表格里面
//uName,title,words
var txtName = data.uName;
var txtTitle = data.title;
var words = data.words;
var strHtml = "";
strHtml += "<tr>";
strHtml += "<td>" + txtName + "</td>";
strHtml += "<td>" + txtTitle + "</td>";
strHtml += "<td>" + words + "</td>";
strHtml += "</tr>";
$("#tblData").append(strHtml);
}
</script>