20192415 2021-2022-2 《网络与系统攻防技术》实验八实验报告
20192415 2021-2022-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
- Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在1.的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。 - Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1 Web前端HTML
-
开启Apache
systemctl start apache2 # 开启Apache服务 -
编写HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>20192415实验八</title> <style type="text/css"> #container { margin: 0 auto; width: 1500px; font-family: "宋体"; color: #ffffff; background-color: rgb(43, 54, 54); } #main { height: 600px; } .box1 { padding: 100px 0px 0px 100px; width: 800px; height: 500px; float: left; display: inline; } .box2 { padding: 150px 100px 0px 0px; width: 500px; height: 450px; float: left; display: inline; float: left; } th, td { font-size: 20px; text-align: center; height: 100px; width: 100px; } #footer { background-color: rgb(43, 54, 54); color: white; height: 200px; } .foot_left { float: left; margin-top: 20px; } .foot_right { float: right; margin-top: 20px; } .p1 { font-size: 15px; font-family: '楷体'; margin-left: 150px; } .p2 { font-size: 15px; font-family: '楷体'; margin-right: 250px; } </style> </head> <body> <div id="container"> <div id="main"> <div class="box1"> <img src="Image/bg.jpg" alt="背景图片" /> </div> <div class="box2"><center> <h1 align="center">20192415实验八</h1> <form name="login_form" method="post" action="Login"><table> <tr> <th>用户号:</th> <td><input type="text" name="uno" size="20"placeholder="请输入用户编号"></td> </tr> <tr> <th>密 码:</th> <td><input type="password" name="pwd" size="20"placeholder="请输入密码"></td> </tr> <tr> <td colspan="2"><input type="button" name="login_btu" value="登录"></td> </tr> </table> </form></center> </div> </div> <div id="footer"> <div class="foot_left"> <p class="p1">标语:XXXX,XXXX</p> <p class="p1">站名:20192415实验八</p> <p class="p1">邮箱:20192415@163.com</p> <p class="p1">地址:xxxxxxxxxxxxxxxx</p> </div> <div class="foot_right"> <p class="p2">网站首页</p> <p class="p2">新闻公告</p> <p class="p2">版权所有</p> <p class="p2">联系我们</p> </div> </div> </div> </body> </html> -
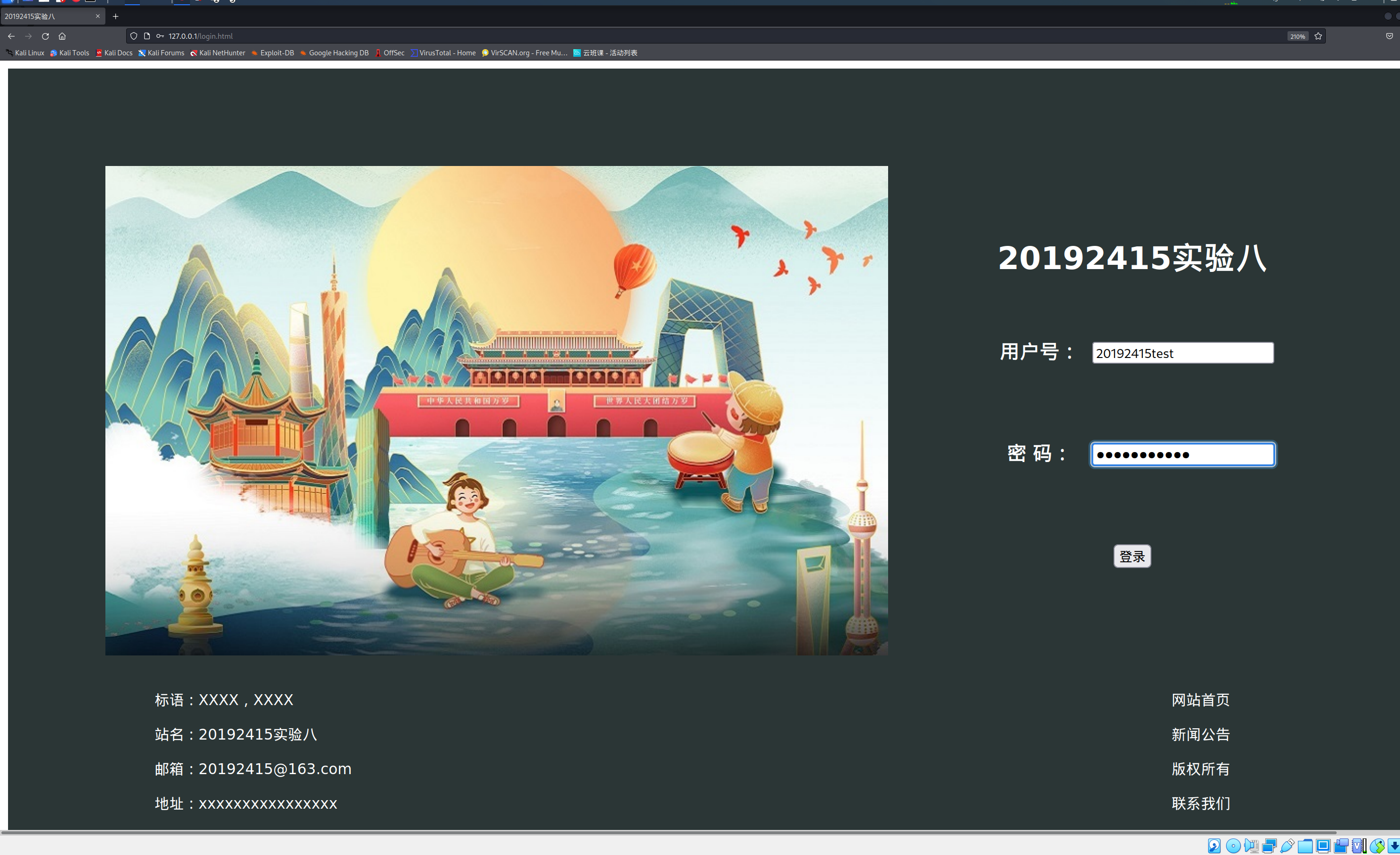
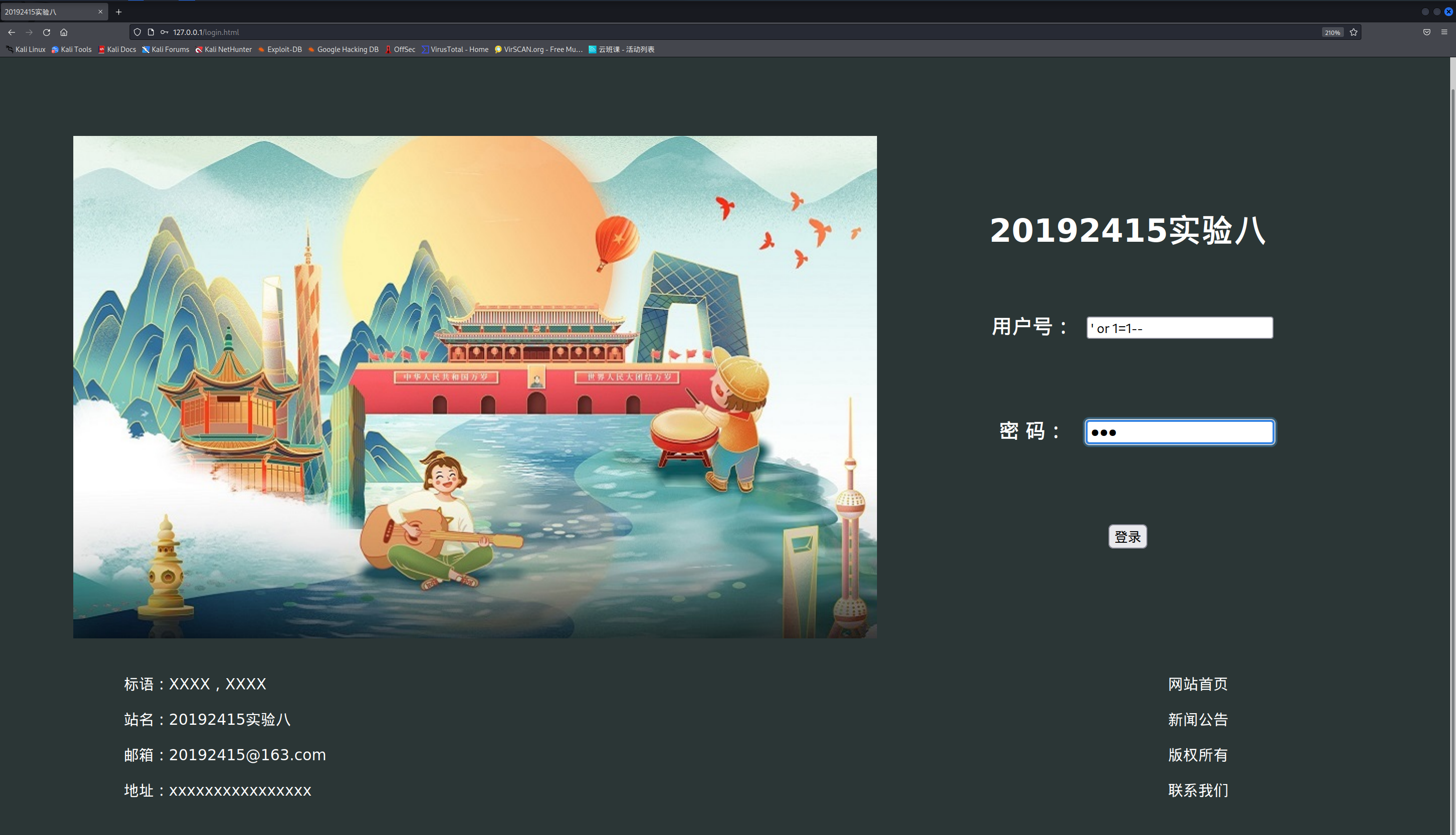
结果展示
打开火狐浏览器,地址栏内输入:127.0.0.1/login_new.html,即可查看HTML效果。
(或点击/var/www/html文件夹下的login.html,将跳转至网页)
2.2 Web前端javascipt
-
编写javascipt
<script type="text/javascript"> function check(){ var user = login_form.uname.value; var upd = login_form.pwd.value; var upd2 =login_form.pwd2.value; if(user == ""){ alert("用户名不能为空!")} else if(upd == ""){ alert("密码不能为空!");} else if(upd != upd2){ alert("两次输入密码不一致!");} else { document.write("欢迎"+user) } } </script> -
按钮添加onclick属性
<input type="button" name="login_btu" value="登录" onclick="check()"> -
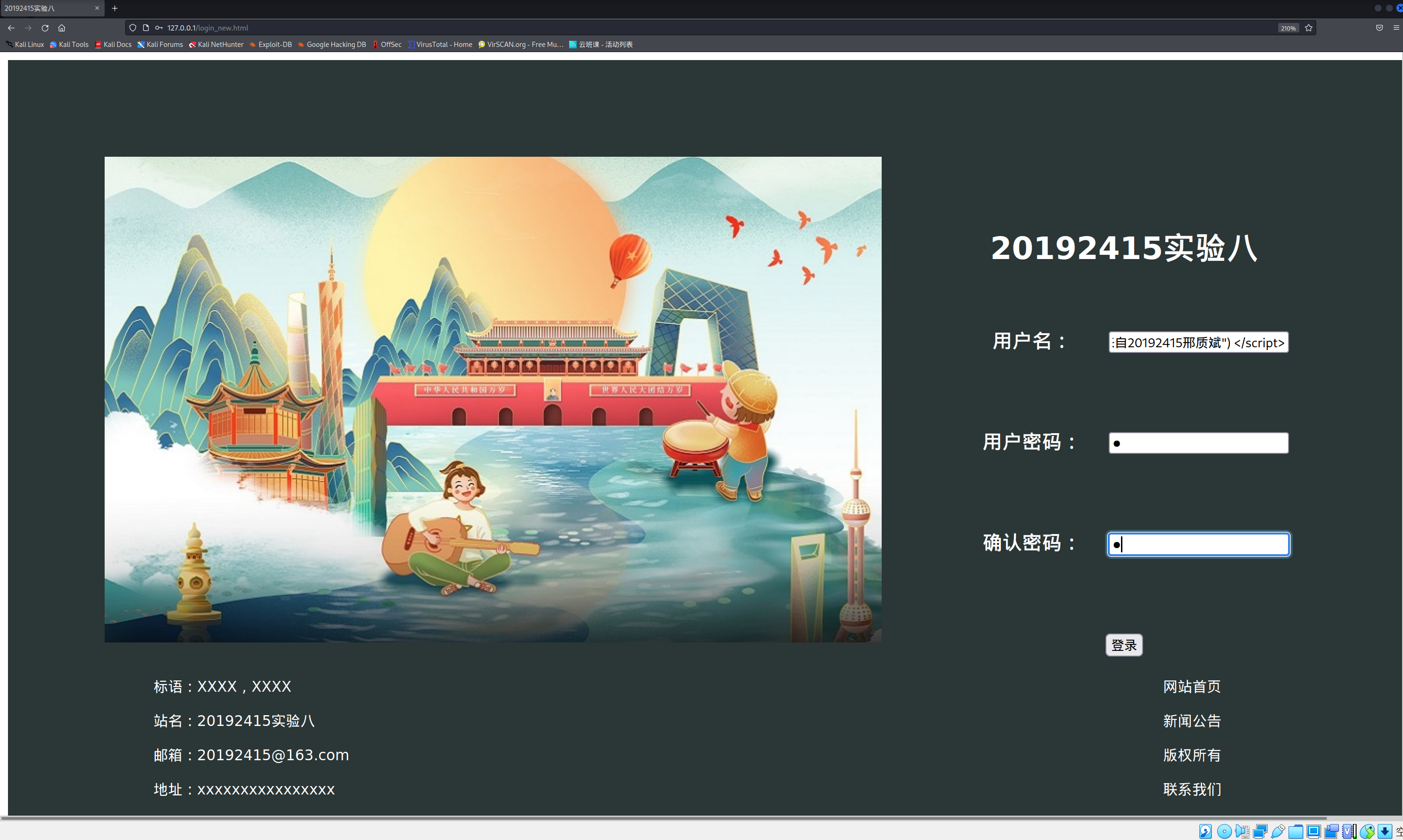
结果展示
打开火狐浏览器,地址栏内输入:127.0.0.1/login_new.html,即可进入网页。
(或点击/var/www/html文件夹下的login_new.html,将跳转至网页)输入用户名和密码,并再次确认密码。

点击登陆按钮后,成功回显“欢迎+输入的用户名”。

-
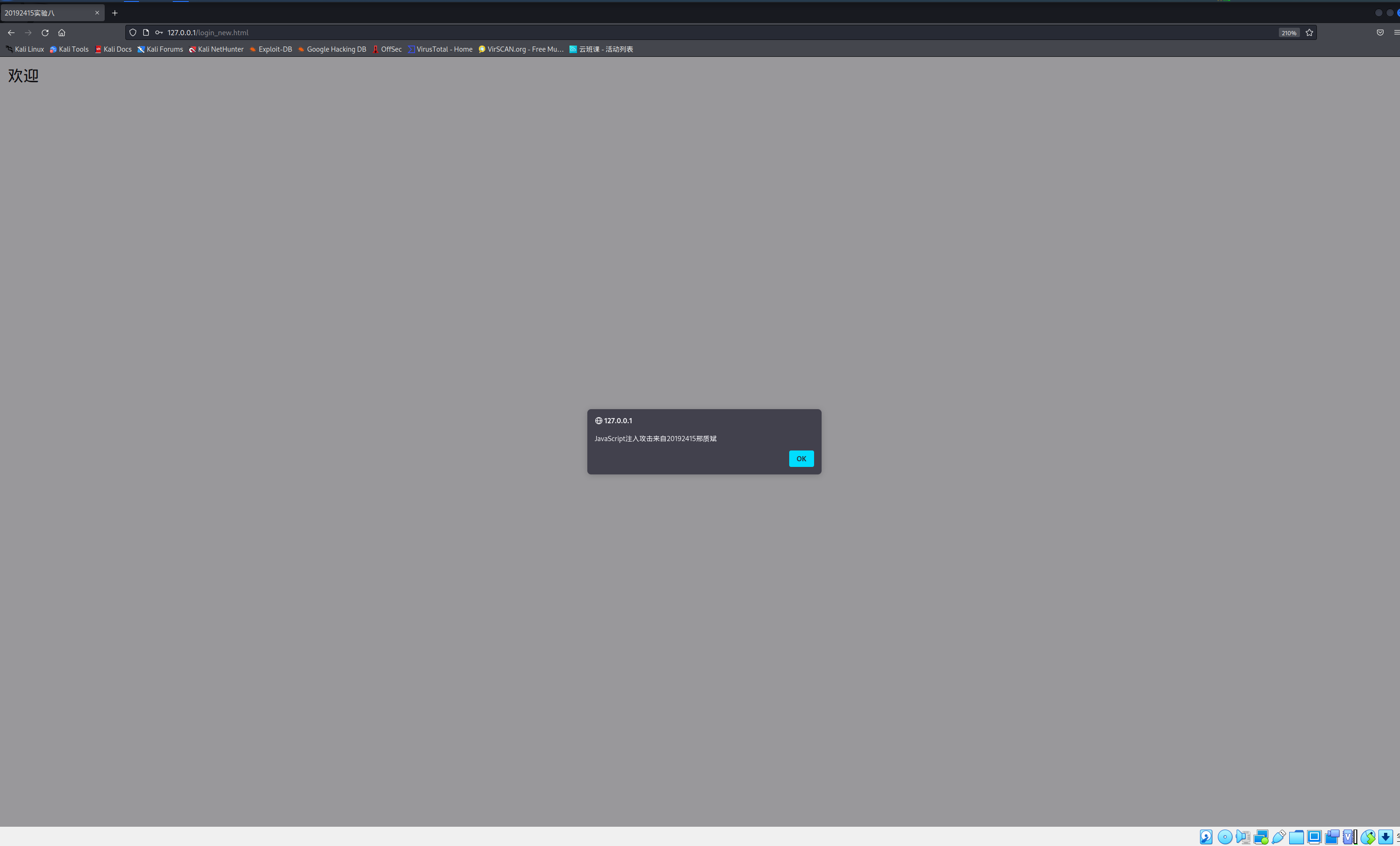
注入攻击:利用回显用户名注入HTML及JavaScript
注入代码如下:
<p>HTML注入攻击来自20192415邢质斌</p> #HTML注入 <script type="text/javascript"> alert("JavaScript注入攻击来自20192415邢质斌") </script> #JavaScript注入注入效果展示:




2.3 Web后端:MySQL
-
准备工作
下载mariadb。
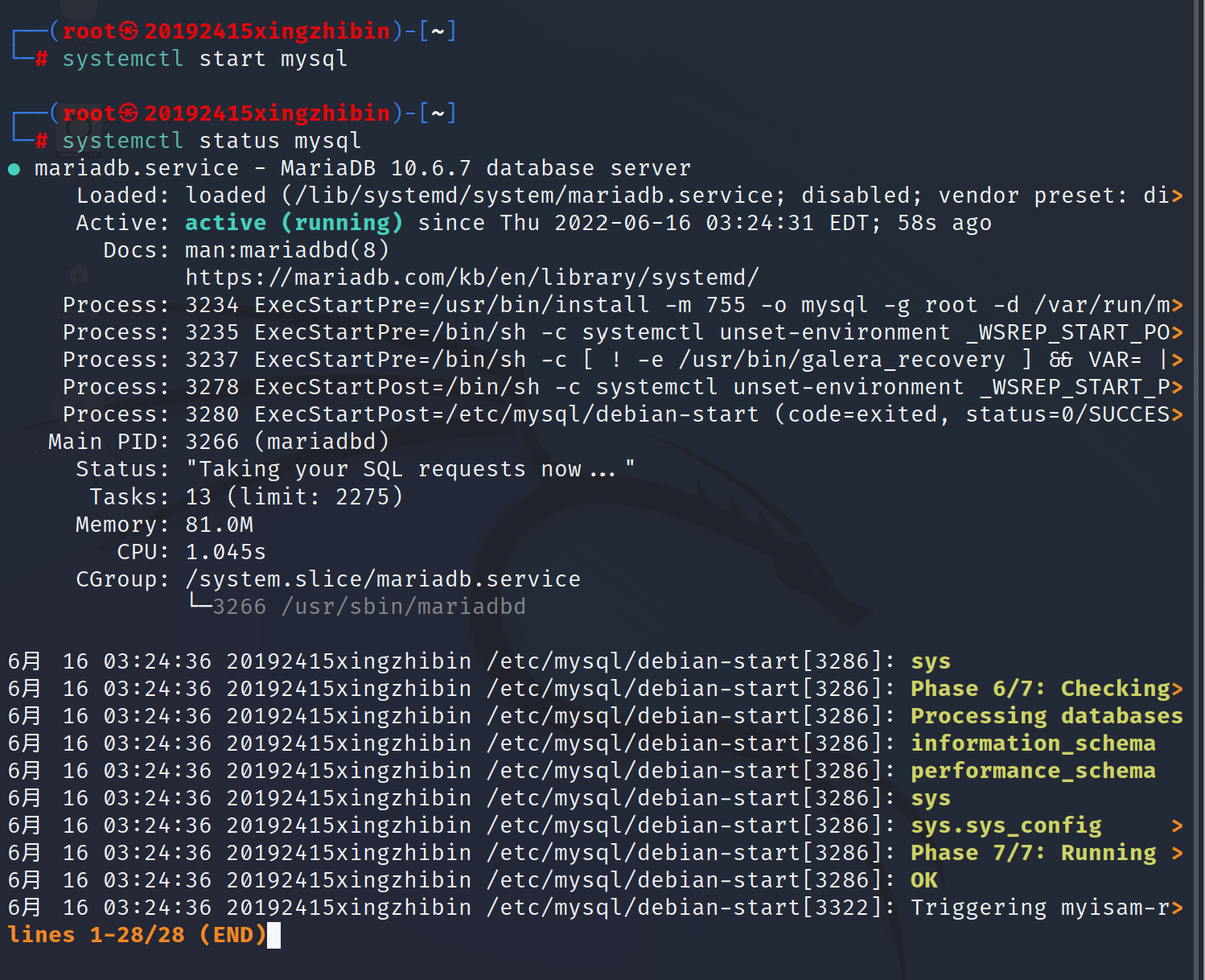
apt-get install mariadb-server # 服务端 apt-get install mariadb-client # 客户端打开MySQL服务。
systemctl start mysql # 打开mysql服务 systemctl status mysql # 查看服务当前状态
之后再次输入mysql可以进入MariaDB命令行界面。
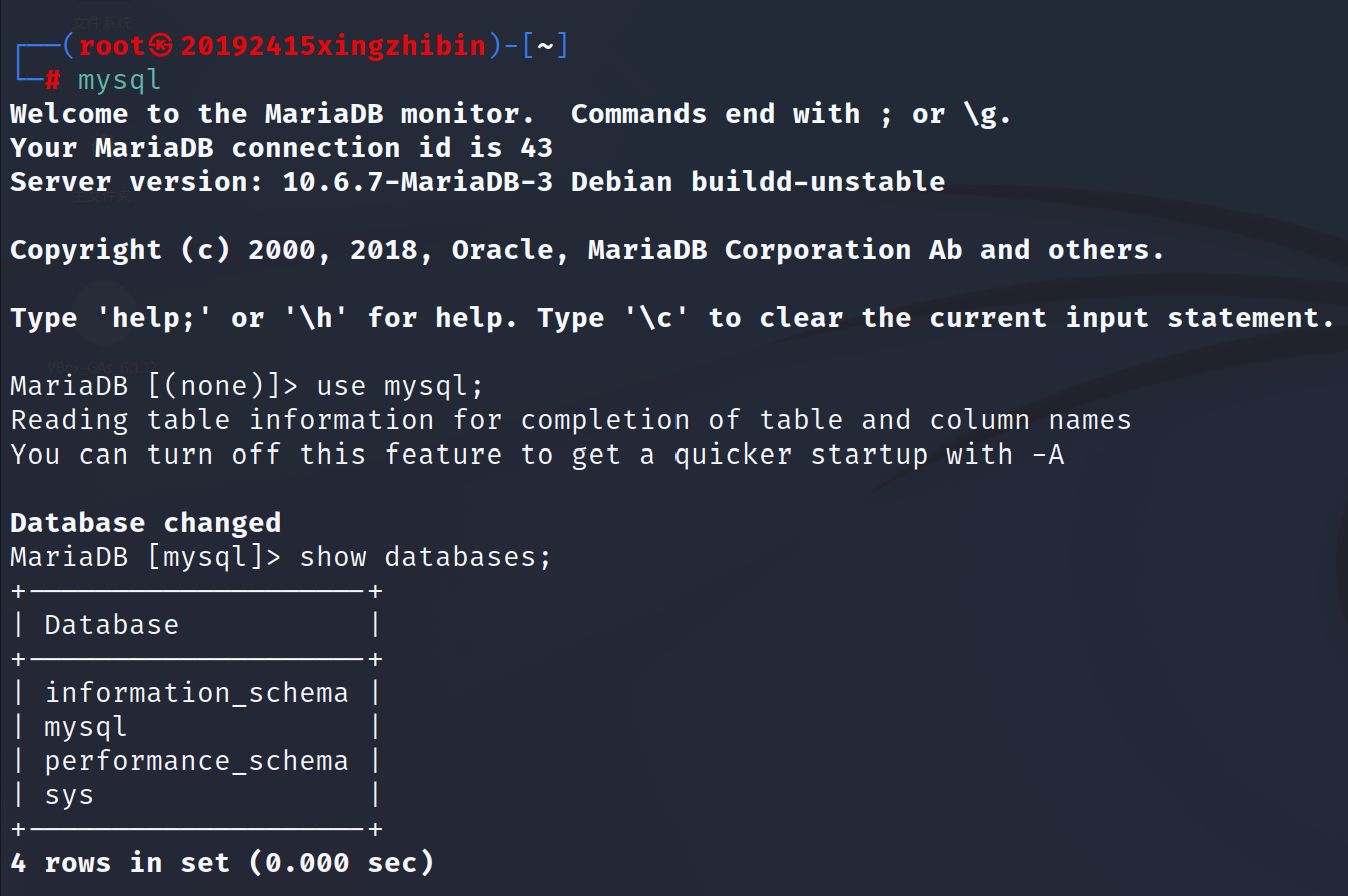
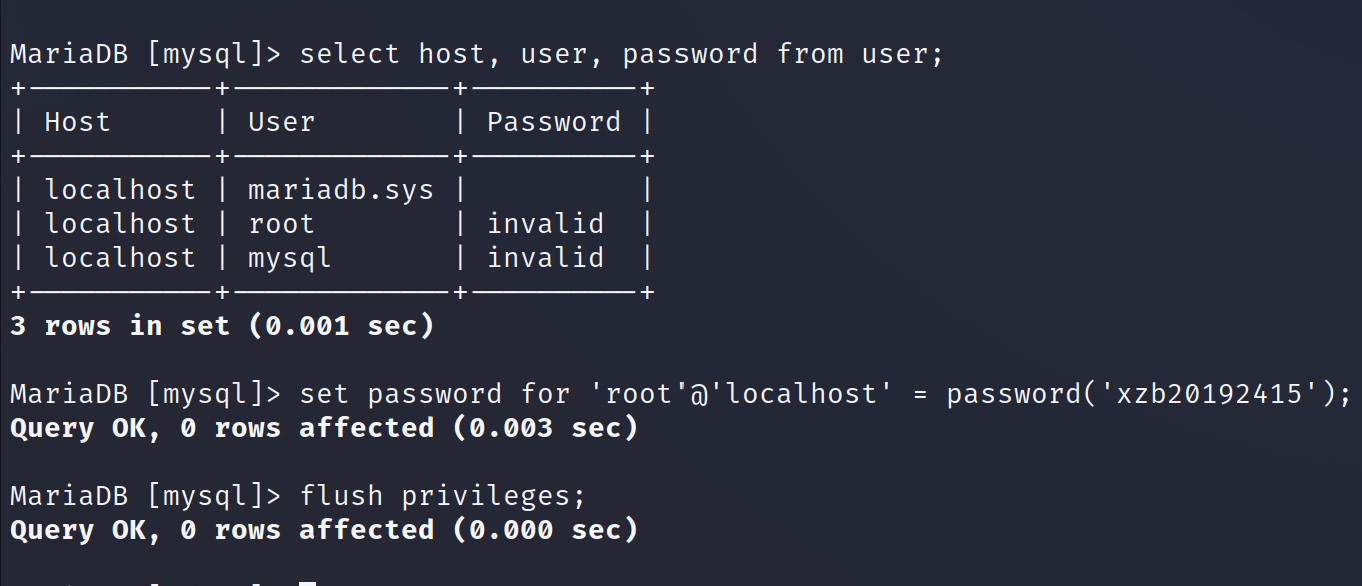
接下来查看mysql数据库的root密码,并进行修改。use mysql; # 进入mysql数据库 show databases; # 查看现有的数据库 select host, user, password from user; # 查看用户表数据 set password for 'root'@'localhost' = password('xzb20192415'); # 修改root用户的密码 flush privileges; # 更新权限

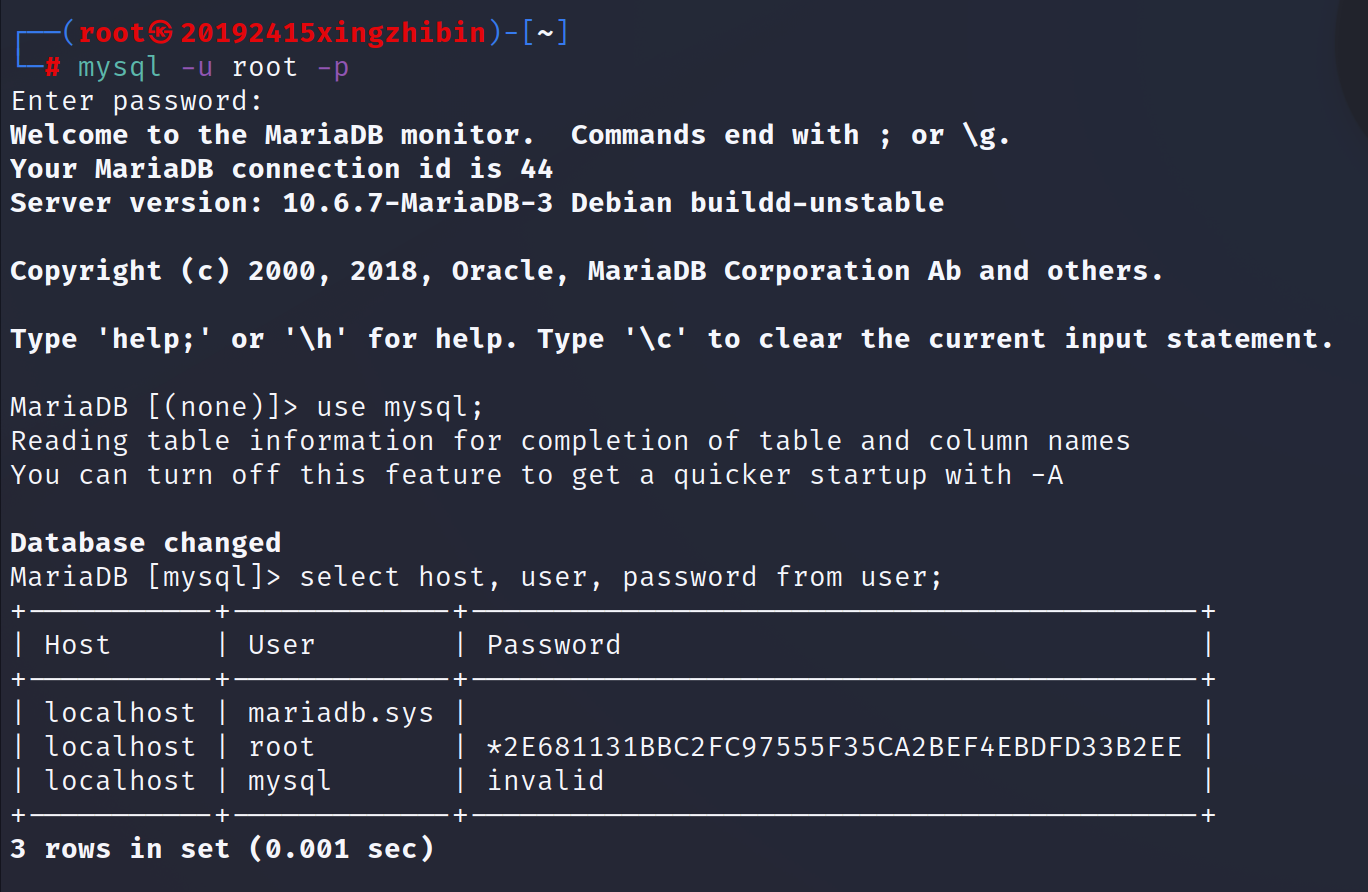
修改root密码后重新登陆。
mysql -u root -p # 使用新密码进行登录测试 use mysql; # 进入mysql数据库 select host, user, password from user; # 查看用户表数据
-
建立数据库,添加表
创建 xzb20192415 数据库并进入使用。
create database xzb20192415; # 创建一个新数据库 show databases; # 查看现有的数据库 use xzb20192415; # 使用该数据库在 xzb20192415 数据库中创建 loginuser 登陆用户表,并添加一条记录。
create table loginuser (uname VARCHAR(20),password VARCHAR(30)); # 在数据库中创建登陆用户表 insert into loginuser values('20192415test','20192415Xzb'); # 在登陆用户表中添加一条记录 select * from loginuser; # 查看登陆用户表记录
2.4 Web后端:PHP
-
编写PHP网页,连接数据库,进行用户认证
<?php header("Content-type:text/html;charset=utf-8"); $uname=$_POST["uname"]; $pwd=$_POST["pwd"]; $query_struser="SELECT * FROM loginuser where username='$uname' and password='$pwd';"; $mysqli = new mysqli("localhost", "root", "xzb20192415", "xzb20192415"); $query_strdatabase="use xzb20192415;"; echo $query_struser; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "Connected Successfully!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_strdatabase)) { echo"<br>Success into database!"; } if ($result = $mysqli->query($query_struser)) { if ($result->num_rows > 0 ){ echo "<br> Welcome {$uname}! <br> "; } else { echo "<br> Login Fail! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?> -
修改login.html
修改login.html,将表单的“action”属性指向“login.php”。
<form name="login_form" method="post" action="login.php"> -
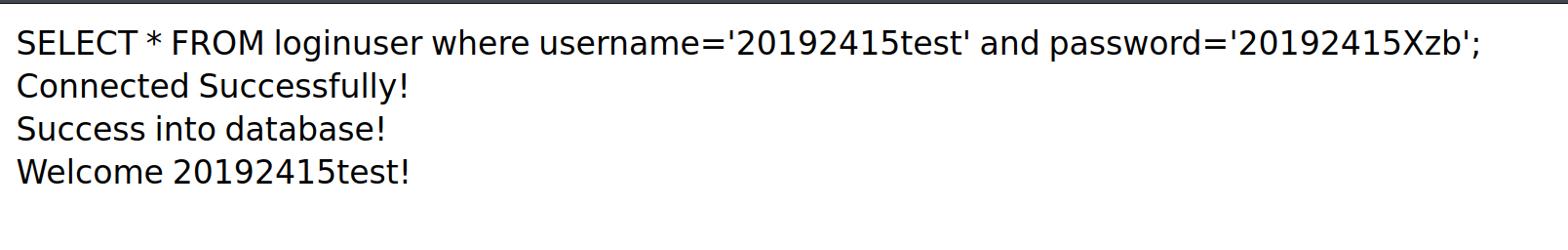
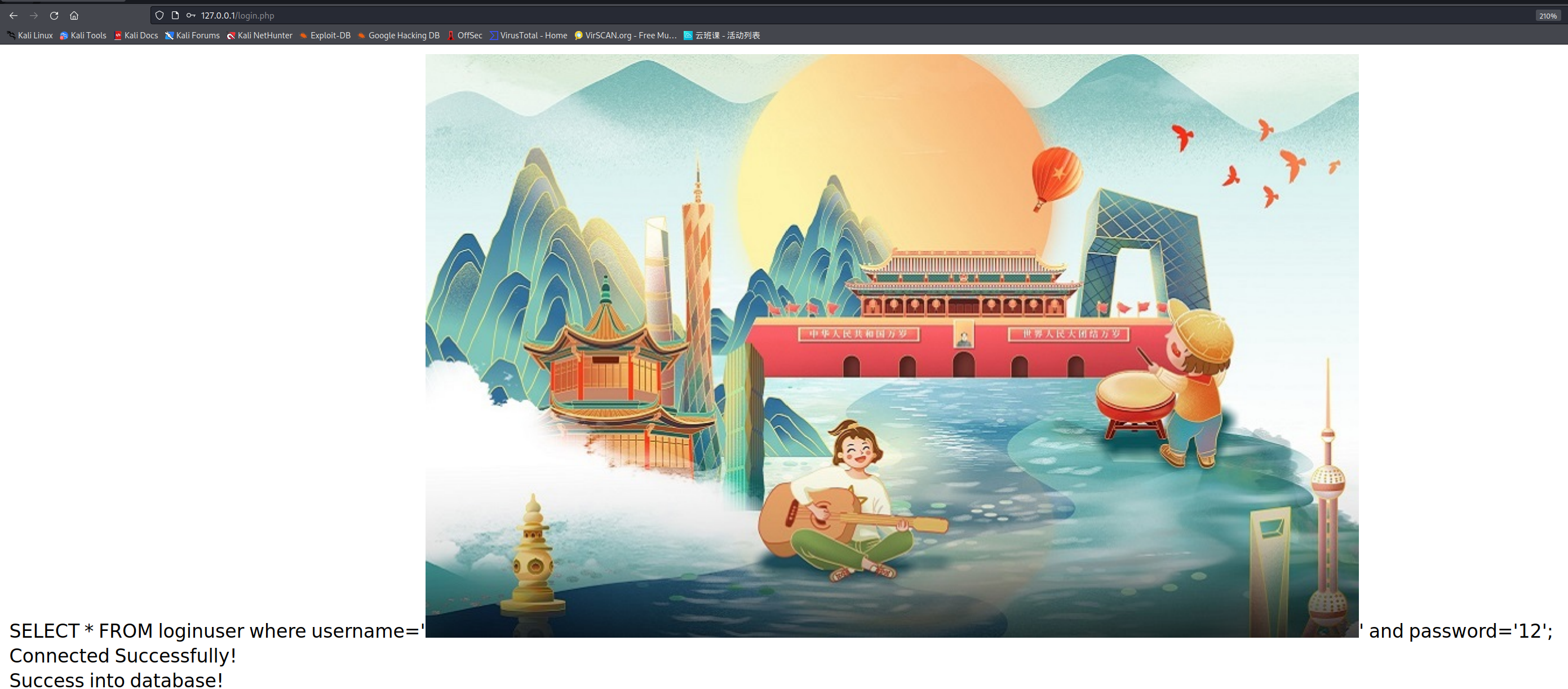
检验用户认证效果


2.5 简单的SQL注入,XSS攻击测试
-
SQL注入
SQL注入攻击是指,后台数据库操作时,如果拼接外部参数到SQL语句中,就可能导致欺骗服务器执行恶意的SQL语句,造成数据泄露、删库、页面篡改等严重后果。
按变量类型分为:数字型、字符型;
按HTTP提交方式分为:GET注入、POST注入、Cookie注入;
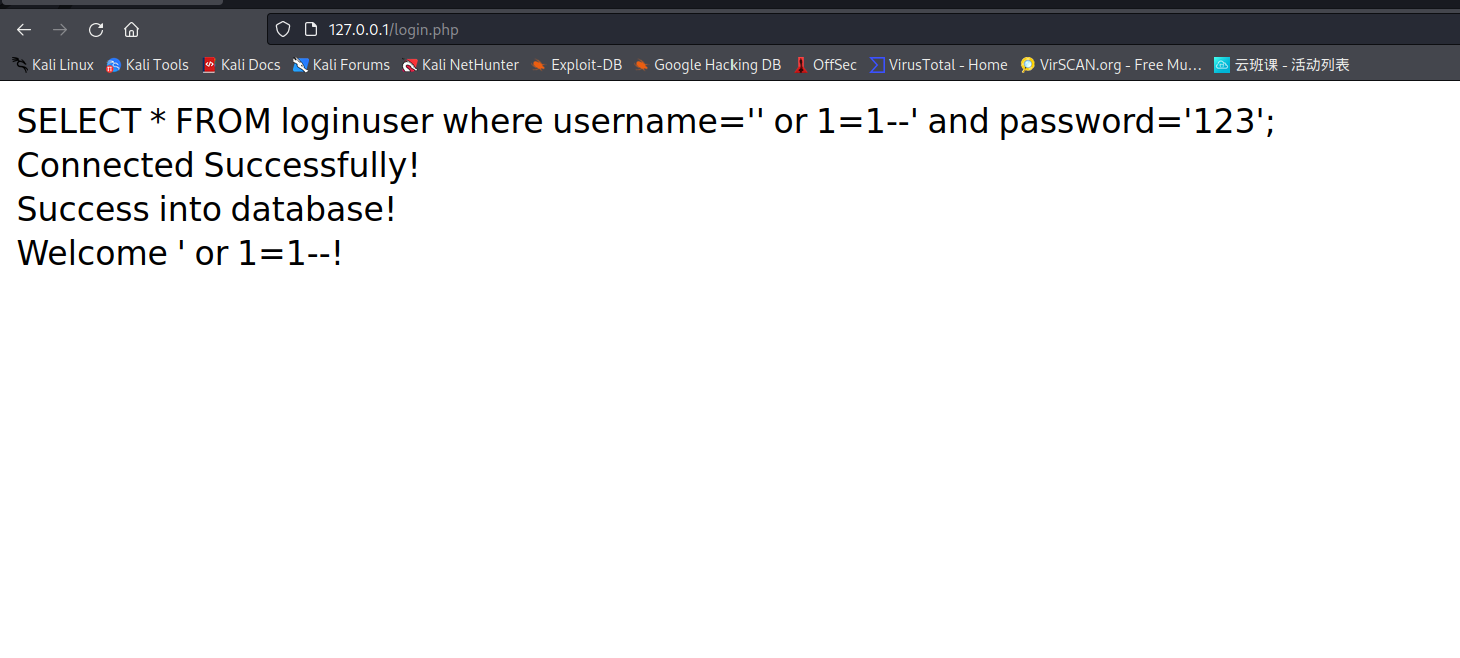
按注入方式分为:报错注入、盲注(布尔盲注、时间盲注)、堆叠注入等等。在用户名输入框输入
' or 1=1--,密码任意输入,可登录成功。
因为sql语句会变为“ SELECT * FROM loginuser where username='' or 1=1--' and password='123';”,“1=1”保证该式永真,二而之后的内容都被注释掉了。

-
XSS攻击测试
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
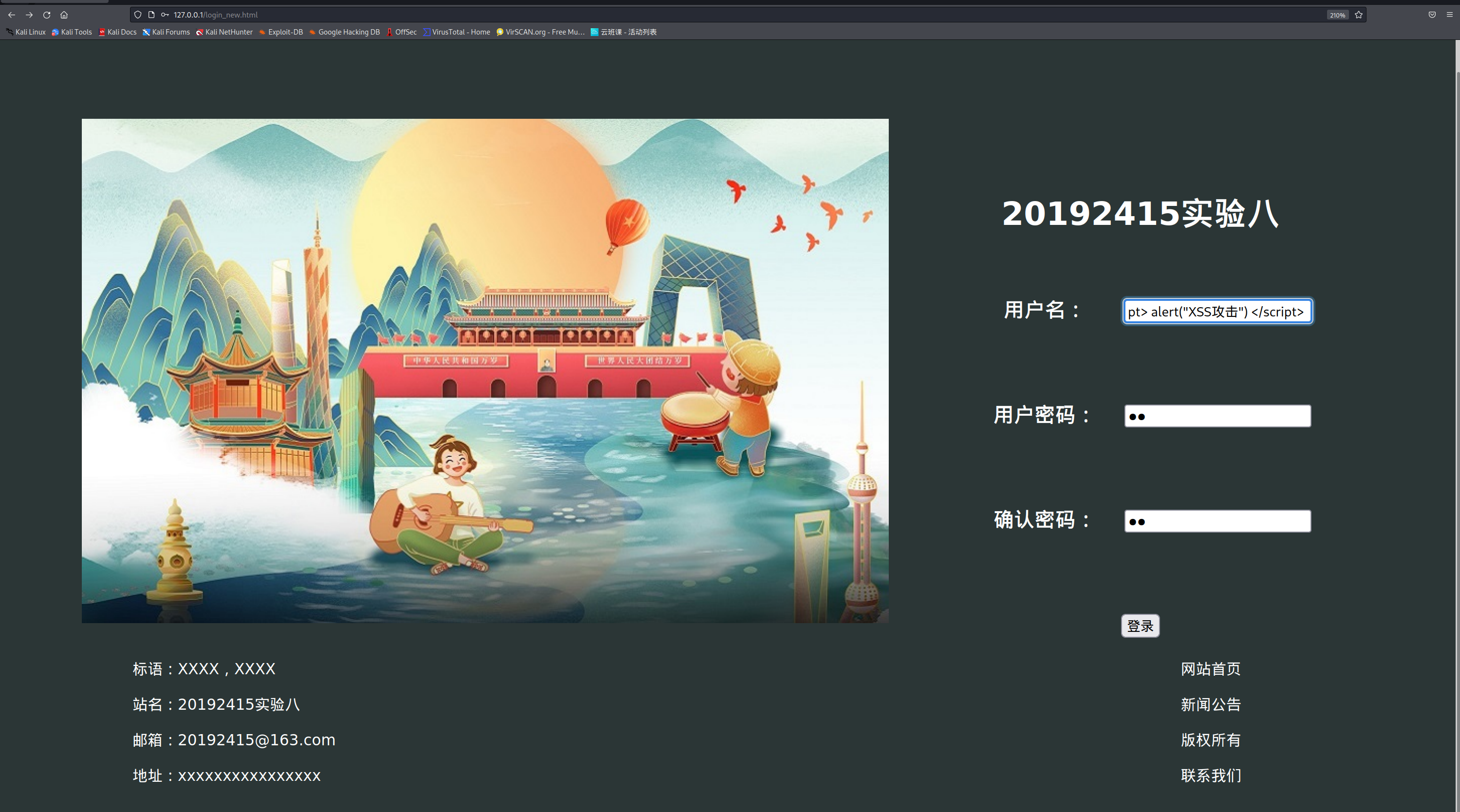
在用户名输入框输入输入下列语句,可达成简单的XSS攻击。
<script> alert("XSS攻击") </script> # 弹出警告 <img src="Image/bg.jpg"/> # 显示图片



2.6 安装Webgoat或类似平台,完成SQL注入、XSS、CSRF攻击
-
安装Webgoat平台
打开下载网站,选择webgoat-server-8.1.0.jar进行下载。

下载完成后放入Webgoat文件夹,在终端进入Webgoat文件夹,输入如下命令启动:
java -jar webgoat-server-8.1.0.jar
在浏览器中输入网址http://localhost:8080/WebGoat/login,注册将直接登录Webgoat平台。
用户名:xzb20192415 密码:xzb2415 -
SQL注入
-
String SQL injection
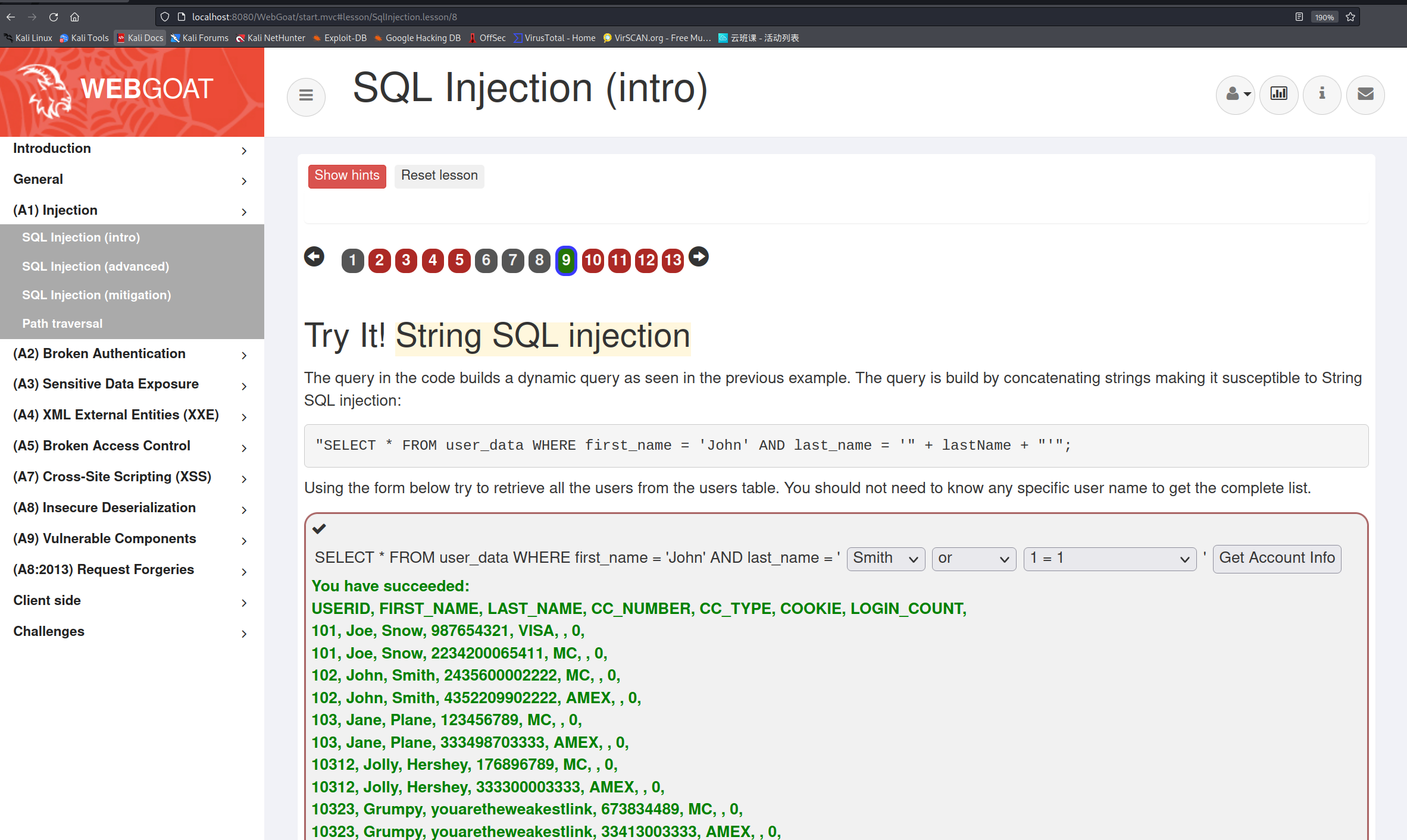
在这道题中,SQL语句的目的是:根据删选条件查出表user_data中所有的数据。
实现原理:where后的条件中必须有一个永真条件。
因此按照下图选择下拉框选项,可正确解题。
-
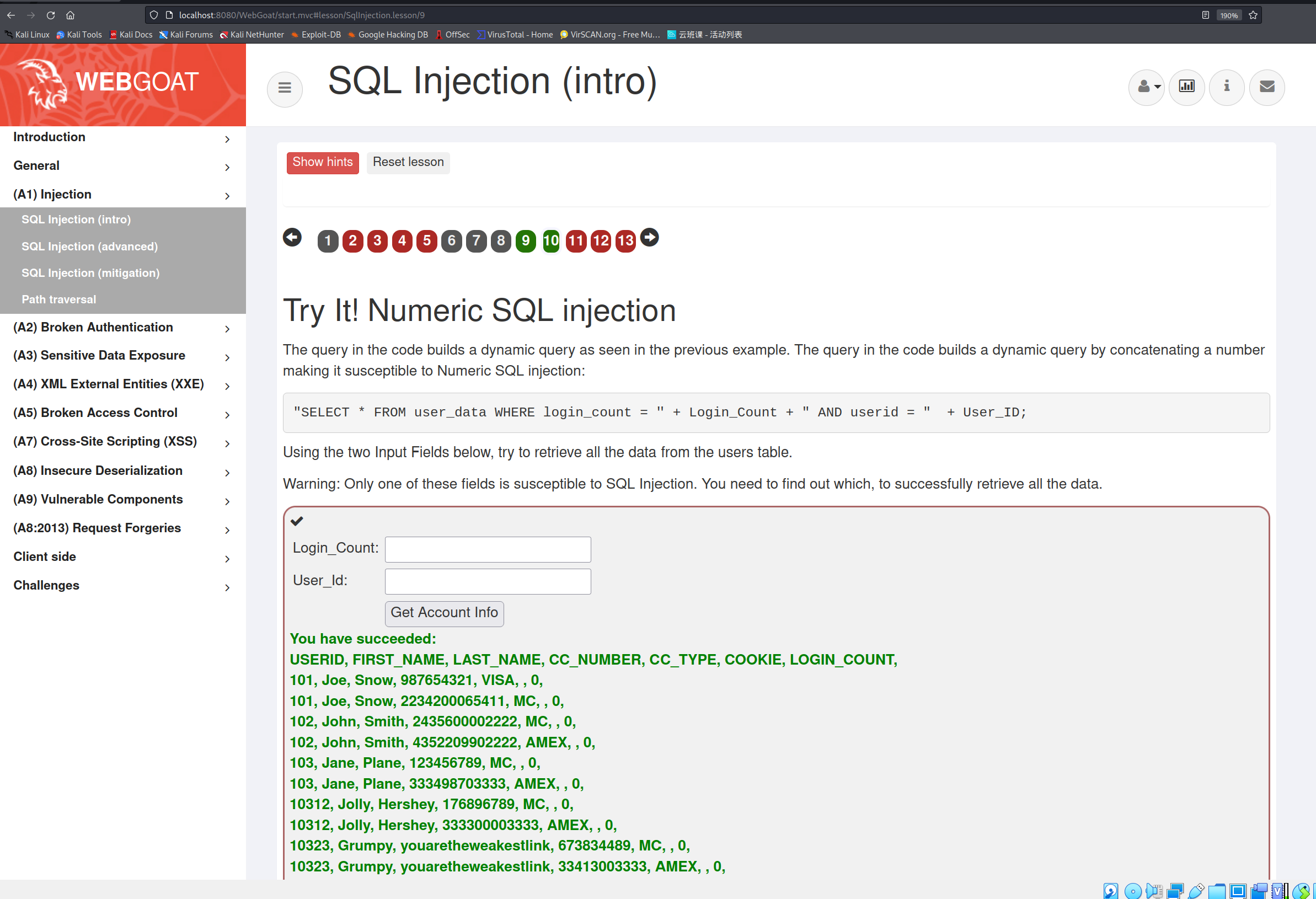
Numeric SQL injection
在这道题中,使用了SQL预编译语句,但只对Login_Count做了防护,User_Id还是可以作为注入点。
按照下图作答,SQL语句为SELECT * From user_data WHERE Login_Count = 1 and userid= 1 or 1=1,可正确解题。
-
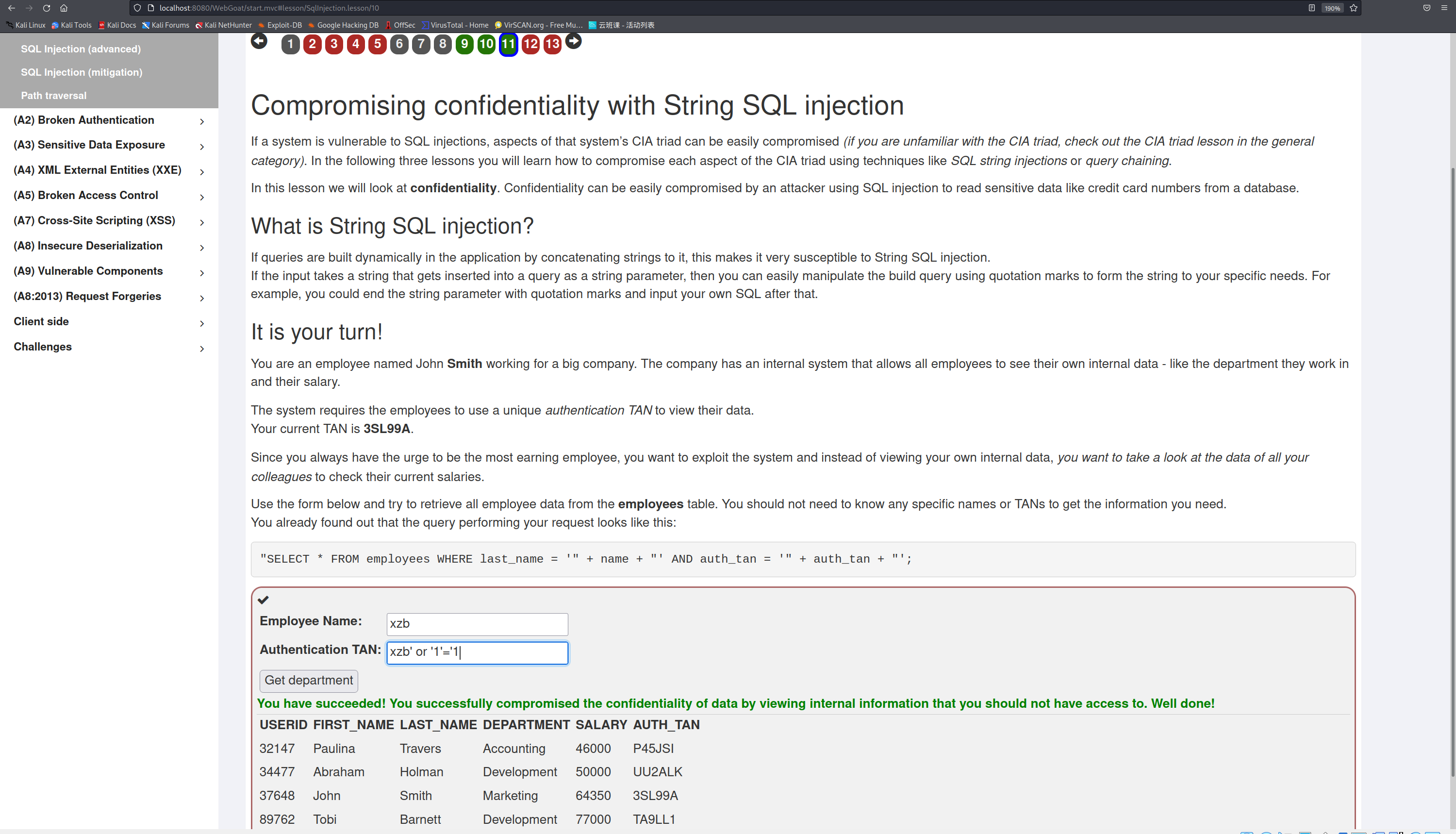
Compromising confidentiality with String SQL injection
这道题使用String SQL注入破坏机密性,从employee表中检索所有雇员数据。其基本原理还是利用“OR”关键字,在SQL语句中构建永真条件。
按照下图作答,SQL语句为
SELECT * FROM employees WHERE last_name = 'xzb' AND auth_tan = 'xzb' or '1'='1';,可正确解题。
-
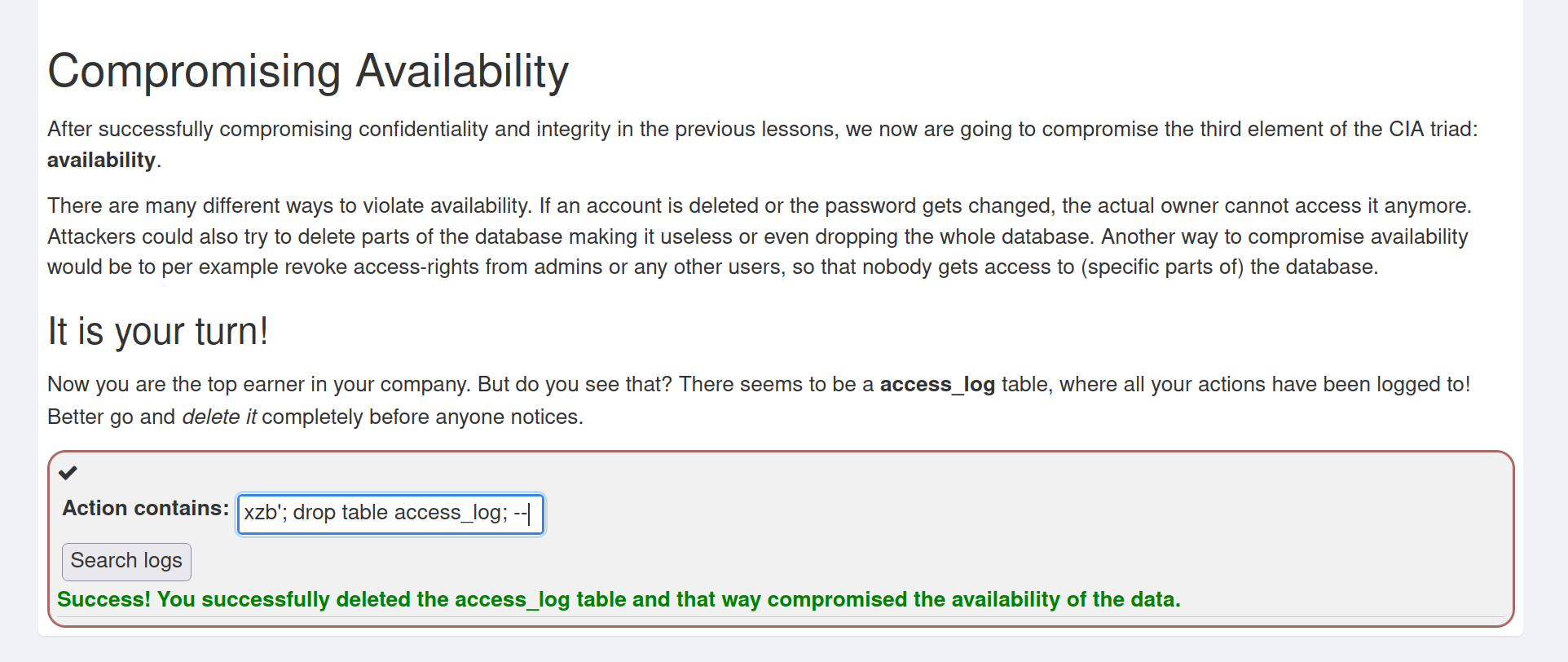
Compromising Availability
这道题利用字符型注入来破坏可用性,要求把表access_log删除。使用drop table关键字进行操作即可。
框内输入内容如下,其中xzb可为任意字符,--是将之后的内容都注释掉。xzb'; drop table access_log; --
-
-
XSS
-
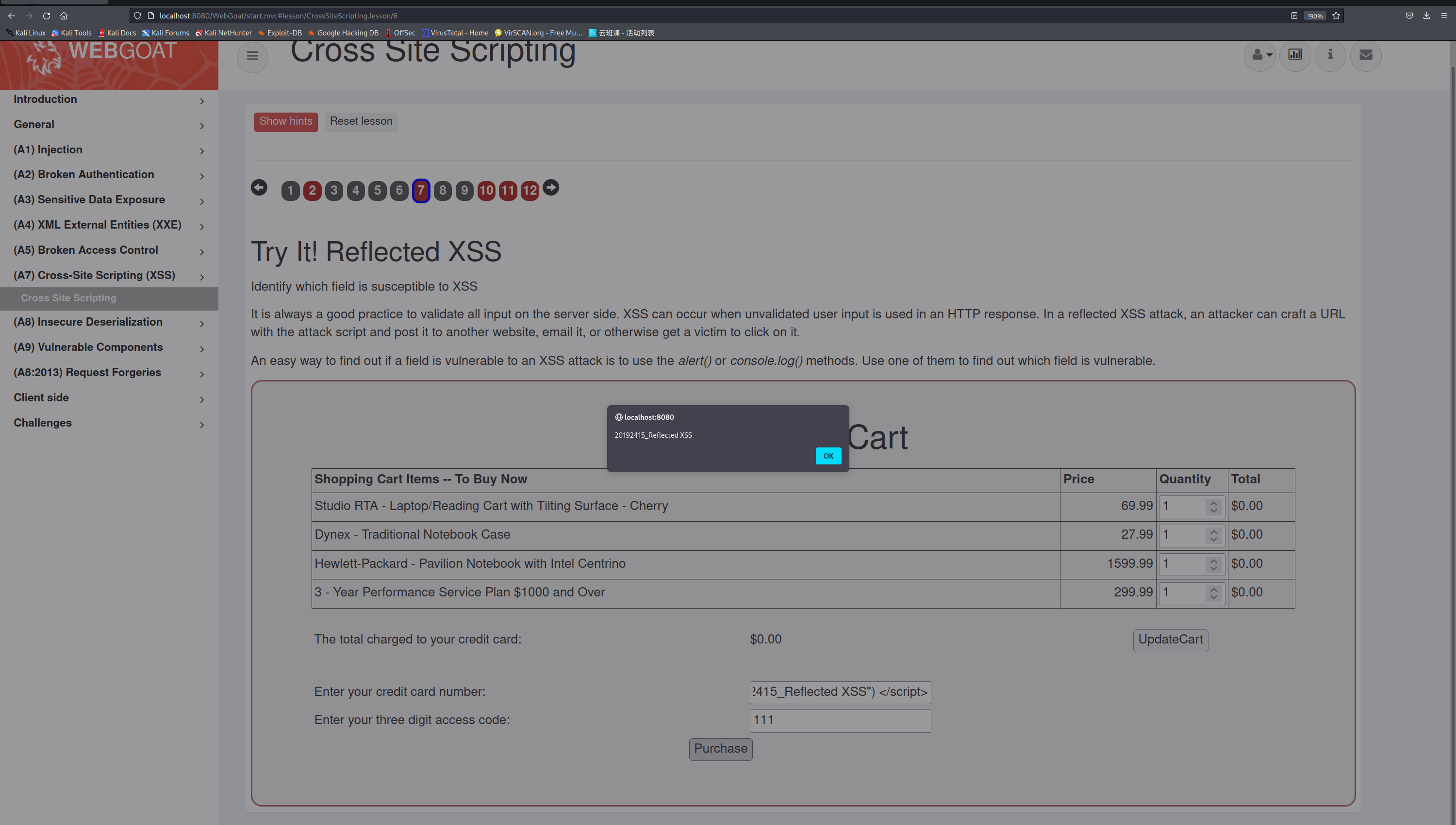
Reflected XSS
在HTTP响应中使用未经验证的用户输入时,可能会发生XSS。在反射的XSS攻击中,攻击者可以使用攻击脚本创建URL,并将其发布到另一个网站、通过电子邮件发送,或者让受害者单击它。确定字段是否易受XSS攻击的一种简单方法是使用alert()或控制台log()方法,使用其中一个来找出哪个字段易受攻击。
该题中存在两个可提交字段,使用alert()来确定哪个字段易受攻击。
分别在尝试在两个提交框中输入如下攻击代码,发现代码在第一个提交框中时会出现弹窗,可知第一个提交框易受攻击。<script> alert("20192415_Reflected XSS") </script>
-
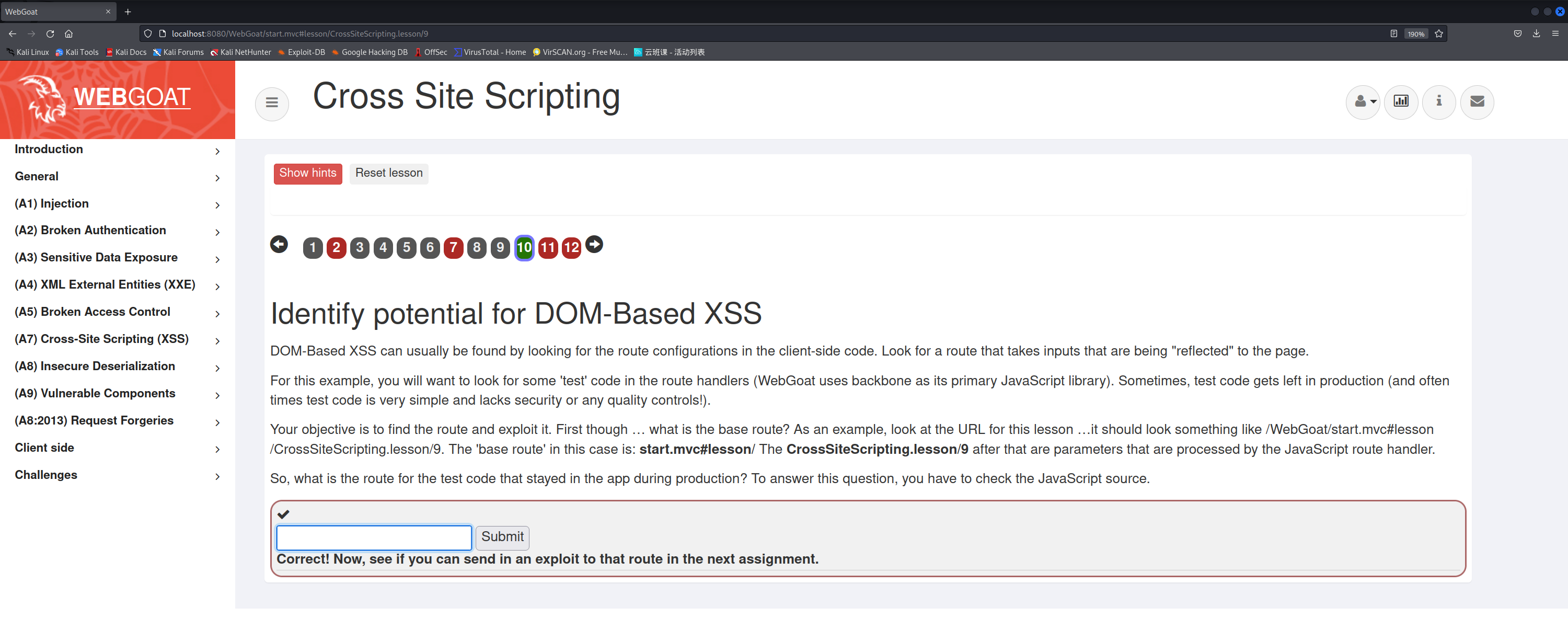
DOM-Based XSS
题目已经告诉我们“The 'base route' in this case is: start.mvc#lesson”,而js文件中写道“'test/:param': 'testRoute'”,因此答案就是“start.mvc#test/”。提交后显示答案正确。


-
-
XSRF
-
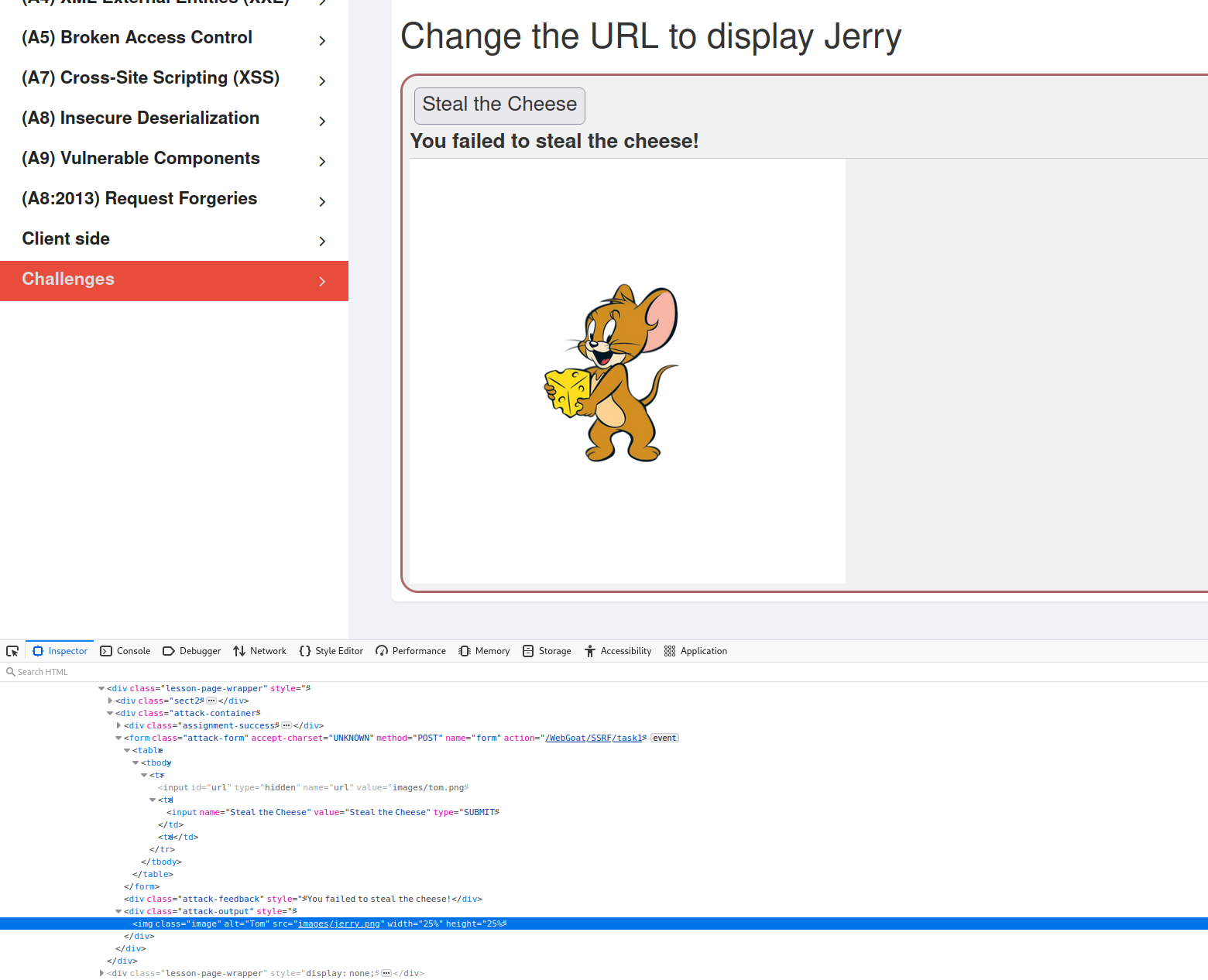
Change the URL to display Jerry
右键单击“Steal the Cheese”,选择“Inspect”,找到隐藏域,将“Tom.jpg”改为“Jerry.jpg”,将出现Jerry的图片。

-
3.问题及解决方案
问题1:开启Apache2后,访问目录中的网站提示“You don't have permission to access this resource”。

问题1解决方法:给www文件夹下的所有文件给予一定的权限。执行了指令“sudo chmod 777 -R /var/www”,指令作用是给予www文件目录下的所有文件及其子目录下的所有文最高权限777。
问题2:对/var/www/html中的html、php等文件内容进行了修改,然而网页端未变化。
问题2解决方法:用命令“systemctl stop apache2”关闭Apache服务,再重新开启即可。或者可尝试清理浏览器缓存。
问题3:表单的action属性指向php后,确认登录会提示下载php文件而不是进入相应页面。

问题3解决方法:重新开启Apache2,重新开启mysql,并再次给www文件目录下的所有文件赋最高权限,最后能够正常进入php界面。
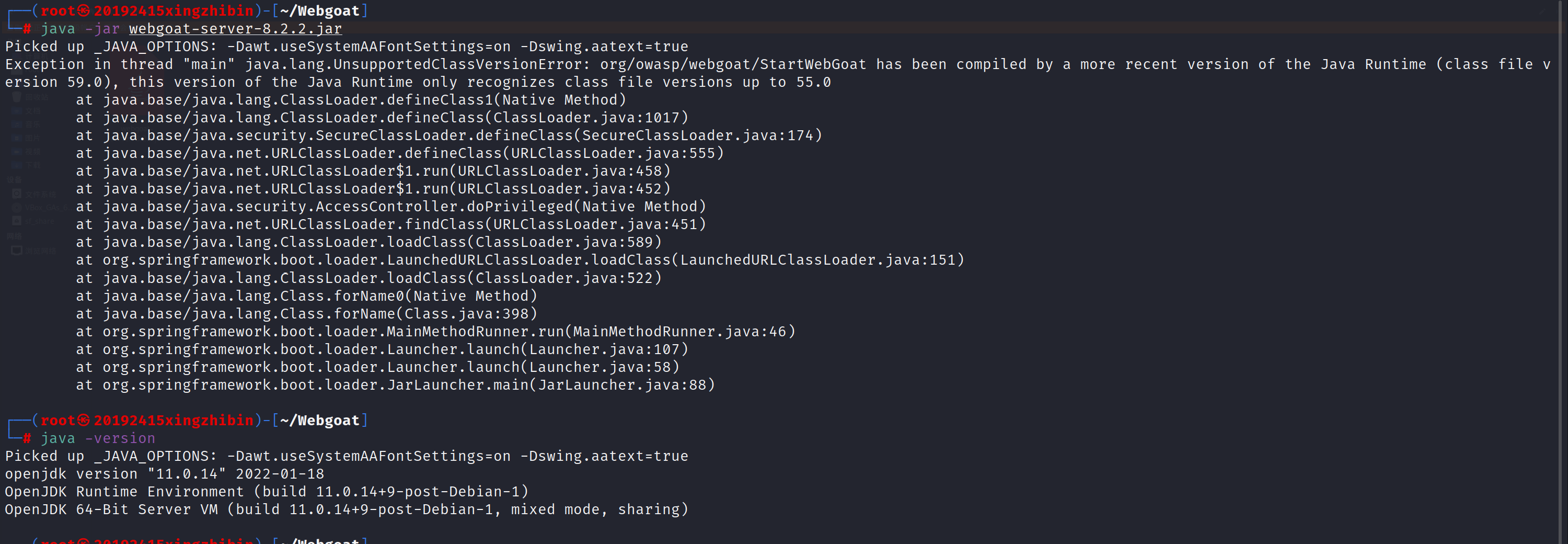
问题4:下载webgoat-server-8.2.2.jar,启动报错。

问题4解决方法:jar与java版本不兼容,重新下载webgoat-server-8.1.0.jar使用。
4.学习感悟、思考等
通过本次实验,我加深了对HTML、JavaScript、PHP的数据库等在安全层面的认知,对于设计系统时做好前后端交互安全有了更深入的理解。互联网深入人民生活,Web网页是当今时代互联互通的重要工具,做好Web安全有着重要意义,使用Web和设计Web也应格外注重安全问题。




