html 二级联动(省市联动)
2016-12-09 12:45 甘雨路 阅读(12132) 评论(0) 编辑 收藏 举报 
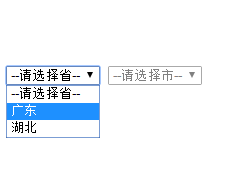
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>二级联动</title> <script> // 创建一个二维数组 var arr = new Array(2); arr[0] = ["广东","广州","深圳","佛山"]; arr[1] = ["湖北","荆州","武汉","赤壁"]; function choose(val){ // 获取city的select var city = document.getElementById("city"); // 获取option var cityOp = city.getElementsByTagName("option"); // 设置可操作 city.disabled = false; // 先删除,后添加 for (var i = 0; i < cityOp.length; i++) { var op = cityOp[i]; // 删除option city.removeChild(op); //数组长度发生变化,需处理 i--; } // 遍历 for (var i = 0; i < arr.length; i++) { //取一维数组 var arr1 = arr[i]; //取一维数组的第一个值 var firstVal = arr1[0]; //判断 if(firstVal == val){ //遍历 for (var j = 1; j < arr1.length; j++) { // 获取城市名 var value = arr1[j]; // 创建option var optionl = document.createElement("option"); // 创建文本 var textl = document.createTextNode(value); // 把文本添加到标签 optionl.appendChild(textl); //添加到city里面 city.appendChild(optionl); } } } } </script> </head> <body> <select id="province" onchange="choose(this.value)"> <option value="0">--请选择省--</option> <option value="广东">广东</option> <option value="湖北">湖北</option> </select> <select id="city" disabled="disabled"> <option value="0">--请选择市--</option> </select> </body> </html>


