学习如何写一个vue插件【入门篇】
#### 疑答
1、市面上已经有那么多插件可用,为什么还要造轮子?学习、借鉴思想、应用到开发
2、能否在项目中使用?与网上插件使用相同 更新维护问题怎么解决? 自身动力,使用者反馈等
#### 准备工具
1.官方文档https://cn.vuejs.org/v2/guide/plugins.html
2.github、npm网站账号、node/npm、git
3.代码工具:vscode
#### 过程
1.新建文件夹 vue-loading-text
npm init 初始化
2.代码工具:vscode
#### 发布插件到npm
# login
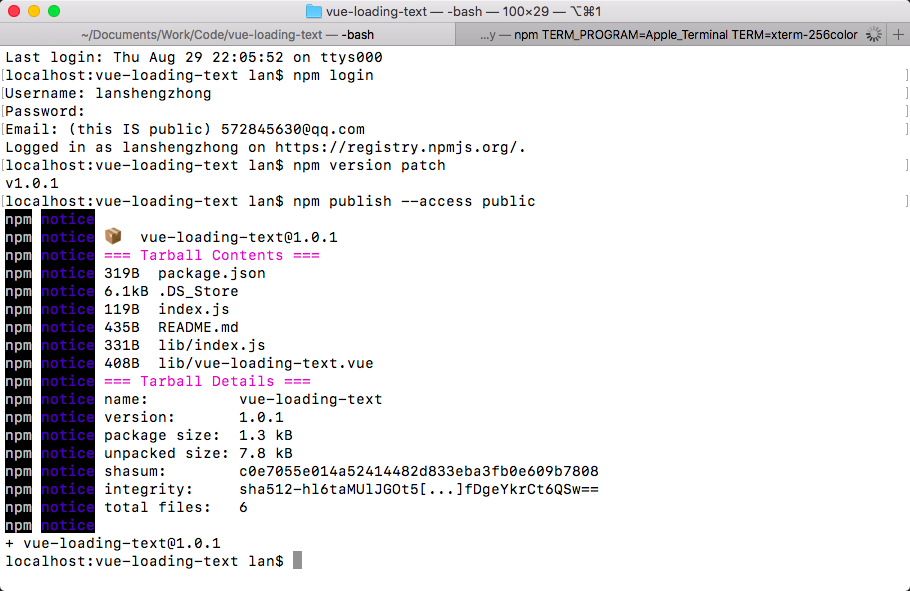
npm login
# publish
npm publish --access public

#### 阅读vant源码
地址:https://github.com/youzan/vant
推荐插件:Octotree



