1.jQuery选择器的简单实现和笔记
# 引入jQuery工具库
## 下载地址
- cdn:http://www.jq22.com/cdn/#a2
- 下载地址:http://www.jq22.com/jquery-info122
# 文档查询
- 中文:https://www.jquery123.com/
- 英文:https://jquery.com
## 引入jQuery
```js
<script src="./jQuery.js"></script>//必须放在所有引入文件的上面,防止变量冲突
```
## DOMContentLoaded 和 onload
```js
//等待所有信息加载完毕,执行下面的函数
window.onload = function(){
console.log("window.onload");
}
//当初始的 HTML 文档被完全加载和解析完成之后
document.addEventListener("DOMContentLoaded", function(){
console.log("DOMContentLoaded");
});
```
## jQuery执行函数
```js
$(function(){});
$(document).ready(function(){});
```
## $()传参
```js
$(".wapper ul");//等价于下面的写法
$("ul", ".wapper");//找到.wapper下面的ul元素
```
## jQuery库,原理解析
```js
//jQuery库是一个封闭作用域
//实现一个简单的jQuery库 可以选择id和class
(function () {
//创建一个jQuery构造函数
function jQuery(selector) {
return new jQuery.prototype.init(selector);
}
//为jQuery的原型添加init属性,所有实例可以使用该属性
jQuery.prototype.init = function (selector) {
this.length = 0; //为this添加length属性,并且赋值为0
//选出 dom 并且包装成jQuery对象返回
//只判断selector是id 和 class的情况
if (selector.indexOf('.') != -1) { //selector是class的情况
var dom = document.getElementsByClassName(selector.slice(1));
} else if (selector.indexOf("#") != -1) { //selector是id的情况
var dom = document.getElementById(selector.slice(1));
}
if (dom.length === undefined) { //selector是id,返回的是一个对象,对象没有length属性
this[0] = dom;
this.length++;
} else { //selector是class,返回的是一个类数组
for (var i = 0; i < dom.length; i++) {
this[i] = dom[i];
this.length++;
}
}
};
//为jQuery的原型添加css属性,所有实例可以使用该属性
jQuery.prototype.css = function (config) {
for (var i = 0; i < this.length; i++) {
for (var prop in config) {
this[i].style[prop] = config[prop];
}
}
return this; //链式调用的精髓
};
//上面的jQuery构造函数是new 一个jQuery.prototype.init对象,
//jQuery.prototype.init对象上没有jQuery.prototype上的css()方法
//所以添加下面一句,让jQuery.prototype.init对象可以调用jQuery.prototype上的css()方法
jQuery.prototype.init.prototype = jQuery.prototype;
//让外部可以通过$()或者jQuery()调用
window.$ = window.jQuery = jQuery;
}());
```
上面是markdown格式的笔记
实现一个简单的jQuery库 可以选择id和class

(function () { //创建一个jQuery构造函数 function jQuery(selector) { return new jQuery.prototype.init(selector); } //为jQuery的原型添加init属性,所有实例可以使用该属性 jQuery.prototype.init = function (selector) { this.length = 0; //为this添加length属性,并且赋值为0 //选出 dom 并且包装成jQuery对象返回 //只判断selector是id 和 class的情况 if (selector.indexOf('.') != -1) { //selector是class的情况 var dom = document.getElementsByClassName(selector.slice(1)); } else if (selector.indexOf("#") != -1) { //selector是id的情况 var dom = document.getElementById(selector.slice(1)); } if (dom.length === undefined) { //selector是id,返回的是一个对象,对象没有length属性 this[0] = dom; this.length++; } else { //selector是class,返回的是一个类数组 for (var i = 0; i < dom.length; i++) { this[i] = dom[i]; this.length++; } } }; //为jQuery的原型添加css属性,所有实例可以使用该属性 jQuery.prototype.css = function (config) { for (var i = 0; i < this.length; i++) { for (var prop in config) { this[i].style[prop] = config[prop]; } } return this; //链式调用的精髓 }; //上面的jQuery构造函数是new 一个jQuery.prototype.init对象, //jQuery.prototype.init对象上没有jQuery.prototype上的css()方法 //所以添加下面一句,让jQuery.prototype.init对象可以调用jQuery.prototype上的css()方法 jQuery.prototype.init.prototype = jQuery.prototype; //让外部可以通过$()或者jQuery()调用 window.$ = window.jQuery = jQuery; }());
调用myJquery.js:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="wrapper">1</div> <div class="demo">2</div> <div class="demo">3</div> <script src="./myJquery.js"></script> <script> $("#wrapper").css({ width: '100px', height: '100px', background: 'red' }); $(".demo").css({ width: '200px', height: '200px', background: 'blue' }); </script> </body> </html>
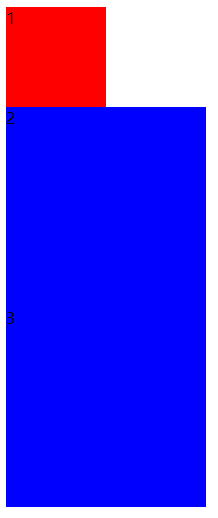
效果展示: