11.行盒垂直对齐和图片的底部白边问题
1.行盒内容垂直方向对齐:
在行盒元素上使用vertical-align:bottom/middle/top 或者像素值
2.图片的底部白边问题:
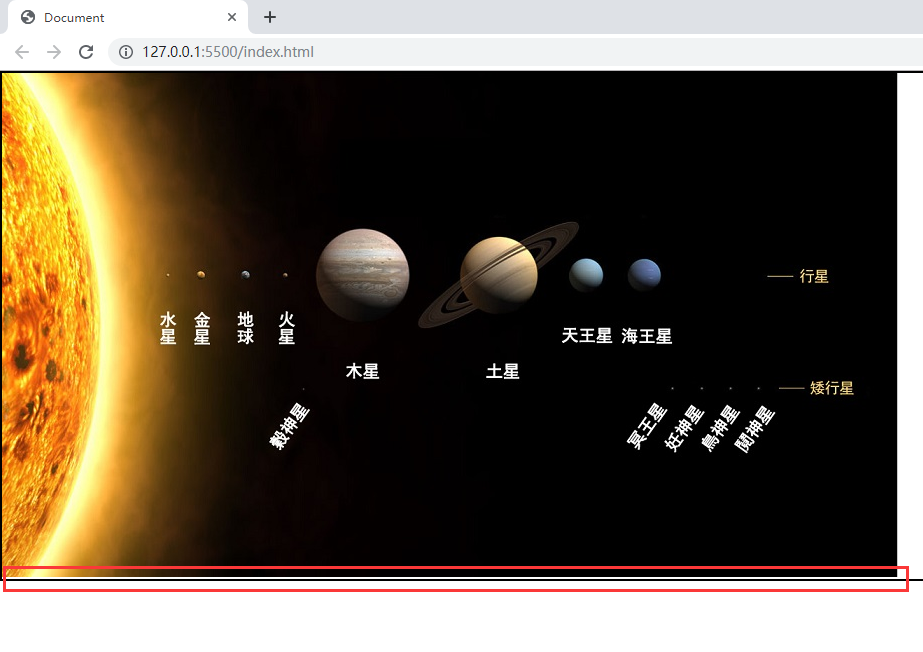
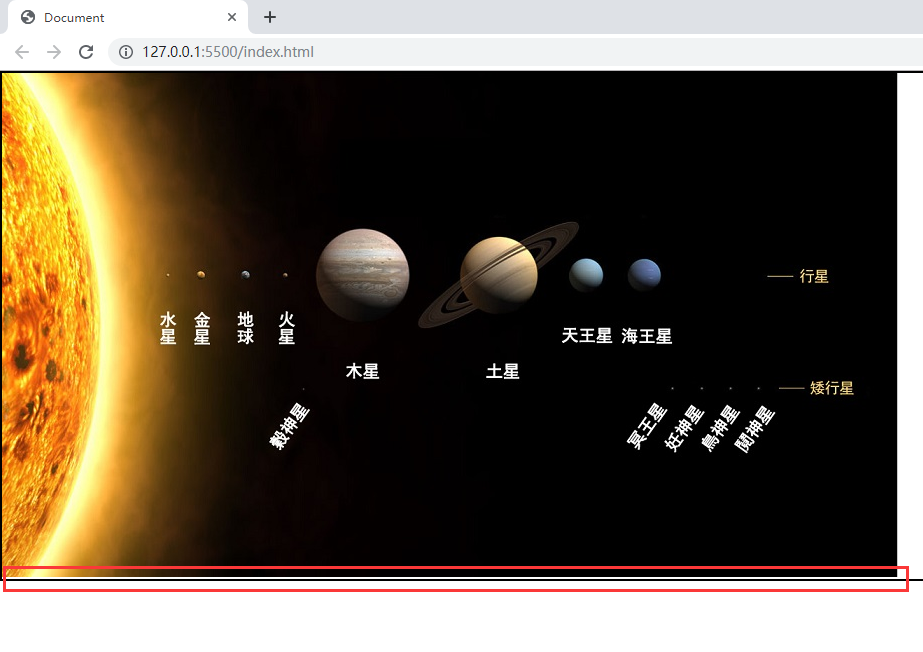
图片的父元素是一个块盒,块盒高度自动,图片底部和父元素底部之间往往会出现空白
如下图所示:

解决方法:
1.设置父元素的字体大小为0,font-size:0;
不建议使用上面的方法,若父元素中有字体,则文字会看不见
2.设置img元素为块盒:display:block;
1.行盒内容垂直方向对齐:
在行盒元素上使用vertical-align:bottom/middle/top 或者像素值
2.图片的底部白边问题:
图片的父元素是一个块盒,块盒高度自动,图片底部和父元素底部之间往往会出现空白
如下图所示:

解决方法:
1.设置父元素的字体大小为0,font-size:0;
不建议使用上面的方法,若父元素中有字体,则文字会看不见
2.设置img元素为块盒:display:block;

