转自:http://www.winbile.net/bbs/forums/threads/1038963.aspx
前段时间做实验室项目,需要以报表的形式将数据展示给用户。首先想到的是visualstudio自带的listview,用起来是比较方便,可是看着不美观,说白了,就是吸引力不够。于是,我想到了使用AlphaBlend来做一个半透明效果的表格。因为在今年2月份的时候,Alex Yakhnin做了一次名为《24 Hours of Windows Mobile Application Development: Creating Compelling and Attractive UIs for Windows Mobile Applications》的Webcast,给我留下的印象比较深刻,觉得对于UI部分,Alpha Blend的用处还是挺大的。
对于图片,想要获得透明的效果,可以有两种途径。第一种,使用.NET CF中System.Drawing.Imaging命名空间下的ImageAttributes.SetColorKey(Color, Color)这个方法。第二种,我们可以利用平台调用来做Alpha Blending,有关Alpha Blending的一些原理,在之前的《Alpha Blending and Alpha Channel on Windows Mobile》这个帖子中做了一些说明,这里就不再赘述。
另外,我们可以利用色彩的渐变效果,从一种颜色逐渐过渡到另一种颜色,同样,这也可以应用到windows mobile的界面设计上去。《How to: Display a Gradient Fill》这篇文章具体讲述了如何在.NET Framework下,实现渐变的填充效果,可以作为参考。
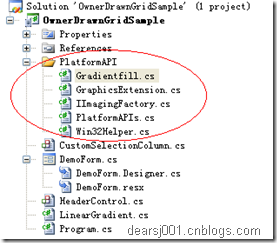
那么,我们如何将上面的Alpha Blending和GradientFill应用到自己的工程里面去呢?首先,封装win32的AlphaBlend、BitBlt和GradientFill函数,做Platforminvoke。然后,扩展这些方法,在方便调用的同时,也增加了用户的可读性。Alex Yakhnin已经帮我们做了这些工作,我们可以在“ListViewDemo.zip”这个链接中下载到源代码。解压以后,其PlatformAPI文件夹下的5个文件,就是我们需要的,如下图1所示:
为了突出表头和用户选定文本所在行的数据,加入了HeaderControl.cs和CustomSelectionColumn.cs这两个文件,主要作用是重载了Paint、OnPaint、OnMouseDown和OnMouseUp函数,在其中调用PlatformAPI封装好的AlphaBlending和Gradient Fill函数,实现预期的透明以及渐变的效果。
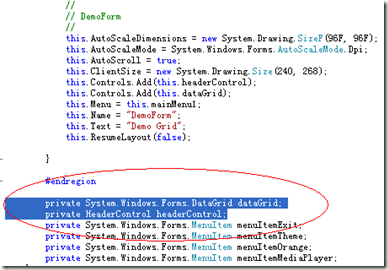
在我们自己的工程中,可以声明一个DataGrid以及HeaderControl。
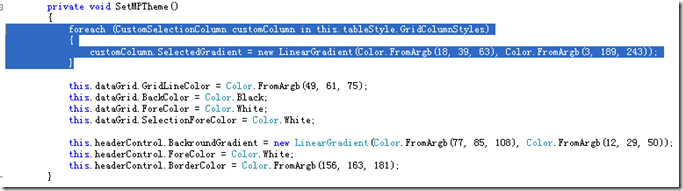
在初始化控件之后,建一个DataSet,向DataSet中添加一个DataTable。然后,我们就可以设置DataTable中每一行的渐变风格了,即使用LinearGradient(color,color)函数对customColumn.SelectedGradient进行设置,自定义每一行的渐变颜色。
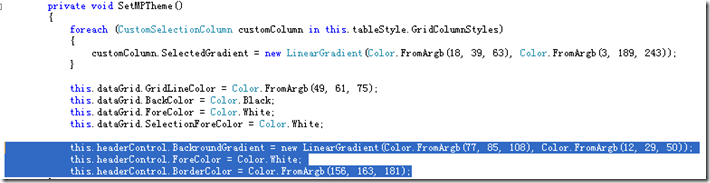
同时,为了突出表头,我们也可以单独设置表头的渐变风格,即利用LinearGradient(color,color)对headerControl. BackroundGradient进行设置。
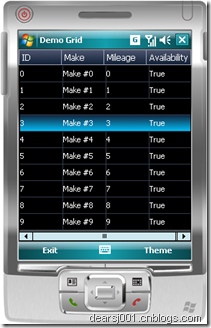
在使用的时候,我们会发现,用户选定的行与其他行的颜色是不一样的,这是因为,在CustomSelectionColumn.cs文件的Paint重载函数中,对用户选择的行与其他行做了分类处理。
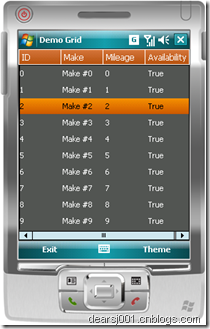
这个表格最终的显示效果如下图2所示:
图2:效果图
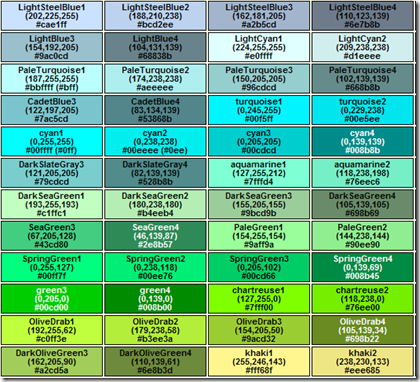
对于RGB颜色,除了红白蓝等显著的颜色,一般我们很难记住其数值,这里推荐一个网页:RGB.txt decoded.下图3给出了部分截图。
图3:RGB数值及其颜色效果
希望这里讲的这种方法对大家在Windows Mobile上做UI时有用。
参考链接:
2.Alpha Blending and Alpha Channel on Windows Mobile