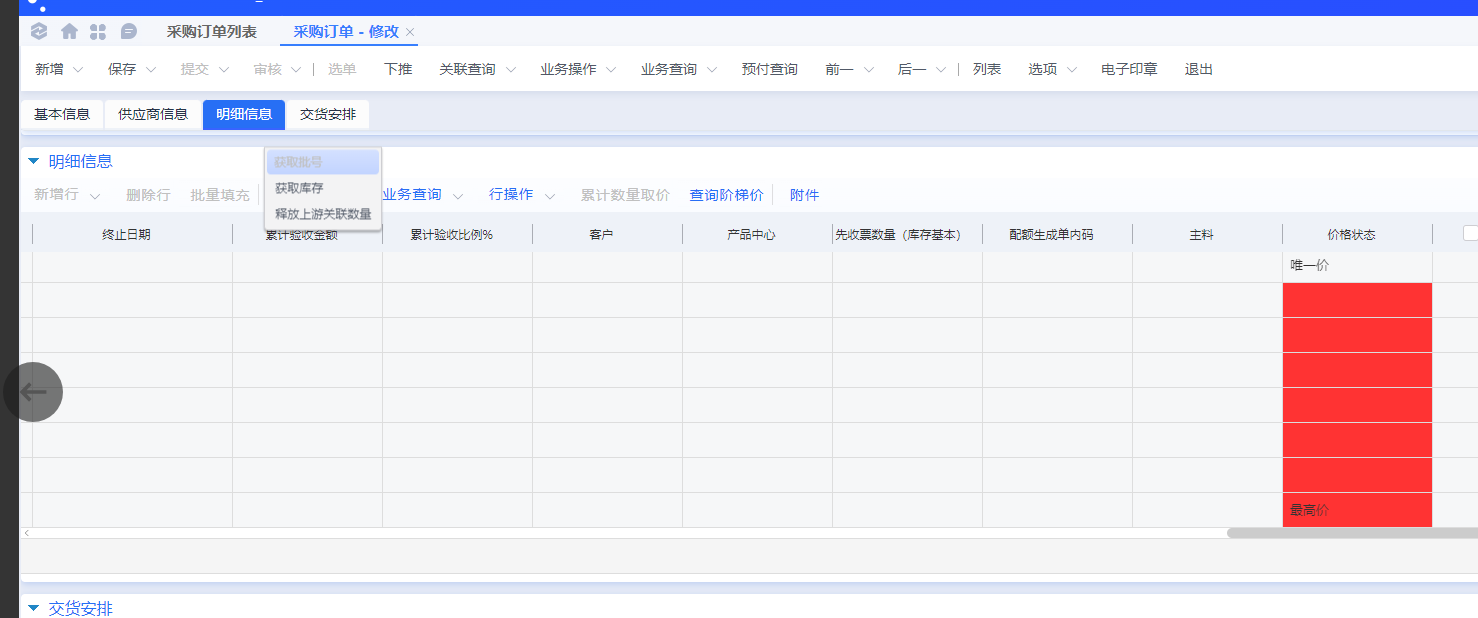
采购订单打开单据时表格行设置颜色
1.金蝶云星空调用《其他入库单》的新增界面给序列号子单据体数据赋值2.System.TypeLoadException:“程序集“XXXX.K3.SCM.App.Core, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null”中的类型“XXXX.K3.SCM.App.Core.StockService”的方法“WriteBackAfterByInWhenAudit”没有实现。” 3.金蝶云星空表单插件获取日期控件判空处理【代码示例】4.金蝶云星空的网络控制设置5.金蝶云星空单据转换下推时上游单据的主键和明细主键获取和保存6.金蝶云星空BOS设计器中基础资料字段属性“过滤”设置获取当前界面的基础资料值作为查询条件7.金蝶云星空下游单据的操作控制上游单据的状态转换开发方案8.金蝶云星空二开单据明细按钮绑定了权限项但是没控制到权限的问题排查9.金蝶云星空表单插件调用单据的编辑界面网页版生效客户端不生效的问题10.金蝶云星空打开子界面后,子界面操作保存成功后关闭父窗体刷新父页面11.金蝶云星空设置单据体行高12.金蝶云星空表单插件实现父窗体打开子窗体,并携带参数到子窗体13.金蝶云星空其他出库单保存提示序列号不一致14.金蝶云星空按钮鼠标悬停内容显示15.金蝶云星空签出元数据提示“数据中心业务对象版本高于应用版本”16.金蝶云星空套打设计平台导出套打模板和导入套打模板17.金蝶云星空部署包导出文件18.SQL Server Profiler基础使用19.金蝶云星空表单插件传递参数到服务插件20.金蝶云星空单据界面新增状态,操作明细行的新增按钮时判断表头基础资料是否必录21.金蝶云星空表单插件单据体批量删除,序号自增22.金蝶云星空单据体明细权限和表单插件操作事件的先后顺序23.Visual Studio2022创建Windows服务程序24.金蝶云星空表单插件获取基础资料的内码25.金蝶云星空表单插件获取控件值26.金蝶云星空单据编辑界面,不允许批量填充操作27.金蝶云星空单据编辑界面,不允许批量填充操作【分条件】28.金蝶云星空使用webapi查询单据附件的主键29.金蝶云星空业务对象列表显示动态列30.金蝶云星空审核使用了基础资料的属性字段报错:表达式计算出错31.金蝶云星空表单服务规则设置-基础资料和复选框判断32.金蝶云星空单据列表合计批量设置33.C# Convert.ToBoolean()字符串转布尔类型问题34.金蝶云星空表单插件获取复选框的值35.金蝶云星空协同开发环境应用内执行SQL脚本36.金蝶云星空协同开发环境应用内执行单据类型脚本37.金蝶云星空查询所有的开发商标识38.金蝶云星空修改业务对象标识39.金蝶云星空删除元数据40.金蝶云星空业务对象同步更新问题41.金蝶云星空部署包执行后元数据对象的变化和使用42.金蝶云星空扩展业务对象保存报错,提示列名 'F_XXXX_CKLB' 无效。43.金蝶云星空执行部署包后业务对象会被标记上部署包的开发码44.金蝶云星空业务对象标识是否可以修改45.金蝶云星空打开应用报错'D:\WorkSpace\XXXX\XXXX_k3Cloud' is already locked.46.金蝶云星空业务对象添加网控设置47.金蝶云星空业务对象添加网络互控存储在哪些表48.MSSQL执行查询报错“使用 UNION、INTERSECT 或 EXCEPT 运算符合并的所有查询必须在其目标列表中有相同数目的表达式。”49.金蝶云星空权限项表结构50.金蝶云星空权限对象表结构51.金蝶云星空创建普通动态表单52.金蝶云星空反写规则表结构同步另一个数据库53.金蝶云星空其他出库单,审核中/审批流中可以选择序列号设置54.记一次金蝶云星空二次开发的基础资料,插入了150万数据后,业务单据操作后台创建基础资料保存报错55.金蝶云星空BOS界面修改文本长度后,无法同时修改数据库56.金蝶云星空数据库根据仓库和仓位查询内码(SQL脚本)57.金蝶云星空WebApi菜单授权,必须是系统管理员角色58.其他出库单保存时仓库无可用量无法保存59.金蝶云星空协同平台导出单据类型60.金蝶云星空单据转换插件-选单61.记一次金蝶云星空协同平台签出元数据没反应62.分步式调出单无法反审核63.金蝶云星空创建表单插件项目64.金蝶云星空退货通知单下推销售退货单,无法下推问题排查65.销售退货单单据录入的序列号当前单据类型不在允许范围内66.金蝶云星空表单插件获取单据体数据67.金蝶云星空使用插件打开单据列表68.金蝶云星空修改单据转换规则后保存报错提示69.金蝶云星空多组织下删除基础资料报错70.金蝶云星空业务对象扩展71.金蝶云星空生产入库单找仓库仓位编码SQL脚本72.金蝶云星空创建执行计划
73.采购订单打开单据时表格行设置颜色
74.金蝶云星空锁库时同时锁定序列号75.应收单审核中可以上传附件76.金蝶晕云星空表单插件:操作子单据体的删除触发父单据体的字段重算77.金蝶云星空解锁时同时解锁序列号78.金蝶云星空一个业务对象下存在两个扩展时处理方案79.创建结算清单时提示冲突解决方案80.金蝶云星空组织间结算清单增加自定义字段说明81.金蝶云星空点击按钮实现指定文件下载82.C#插件实现单据审核不通过报错提示83.金蝶云星空单据体数量合计设置 列表根据条件设置背景色

import clr clr.AddReference('System') clr.AddReference('Kingdee.BOS') clr.AddReference('Kingdee.BOS.Core') clr.AddReference('System.Drawing') clr.AddReference('System.Collections') from System import * from System.Collections import * from System.Collections.Generic import * from Kingdee.BOS import * from Kingdee.BOS.Core import * from Kingdee.BOS.Core.Metadata import FormatCondition from System.Drawing import * def OnFormatRowConditions(args): if(args.DataRow.ColumnContains('F_Krystal_PriceStatus') and args.DataRow['F_Krystal_PriceStatus'] is not None): if(args.DataRow['F_Krystal_PriceStatus']!='B'): fc = FormatCondition() fc.ApplayRow = True fc.BackColor = "#FF0000" args.FormatConditions.Add(fc)
Python实现

import clr clr.AddReference('System') clr.AddReference('Kingdee.BOS') clr.AddReference('Kingdee.BOS.Core') clr.AddReference('System.Drawing') clr.AddReference('System.Collections') from System import * from System.Collections import * from System.Collections.Generic import * from Kingdee.BOS import * from Kingdee.BOS.Core import * from Kingdee.BOS.Core.Metadata import FormatCondition from System.Drawing import * def OnFormatRowConditions(args): if(args.DataRow.ColumnContains('F_Krystal_PriceStatus') and args.DataRow['F_Krystal_PriceStatus'] is not None): if(args.DataRow['F_Krystal_PriceStatus']!='B'): fc = FormatCondition() fc.ApplayRow = True fc.BackColor = "#FF0000" args.FormatConditions.Add(fc)
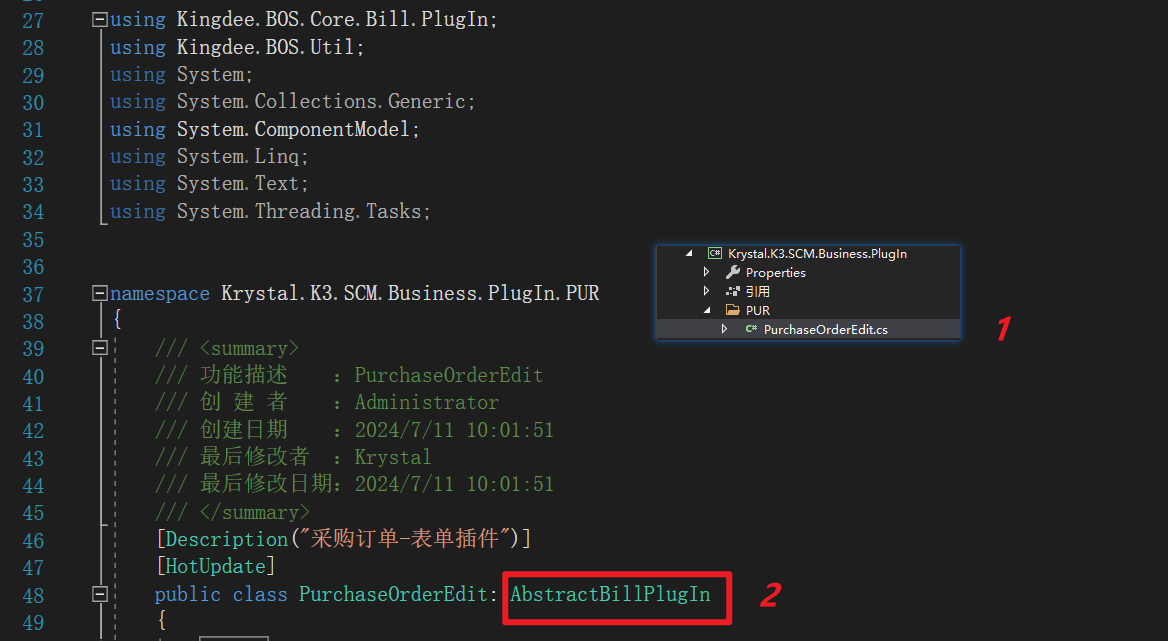
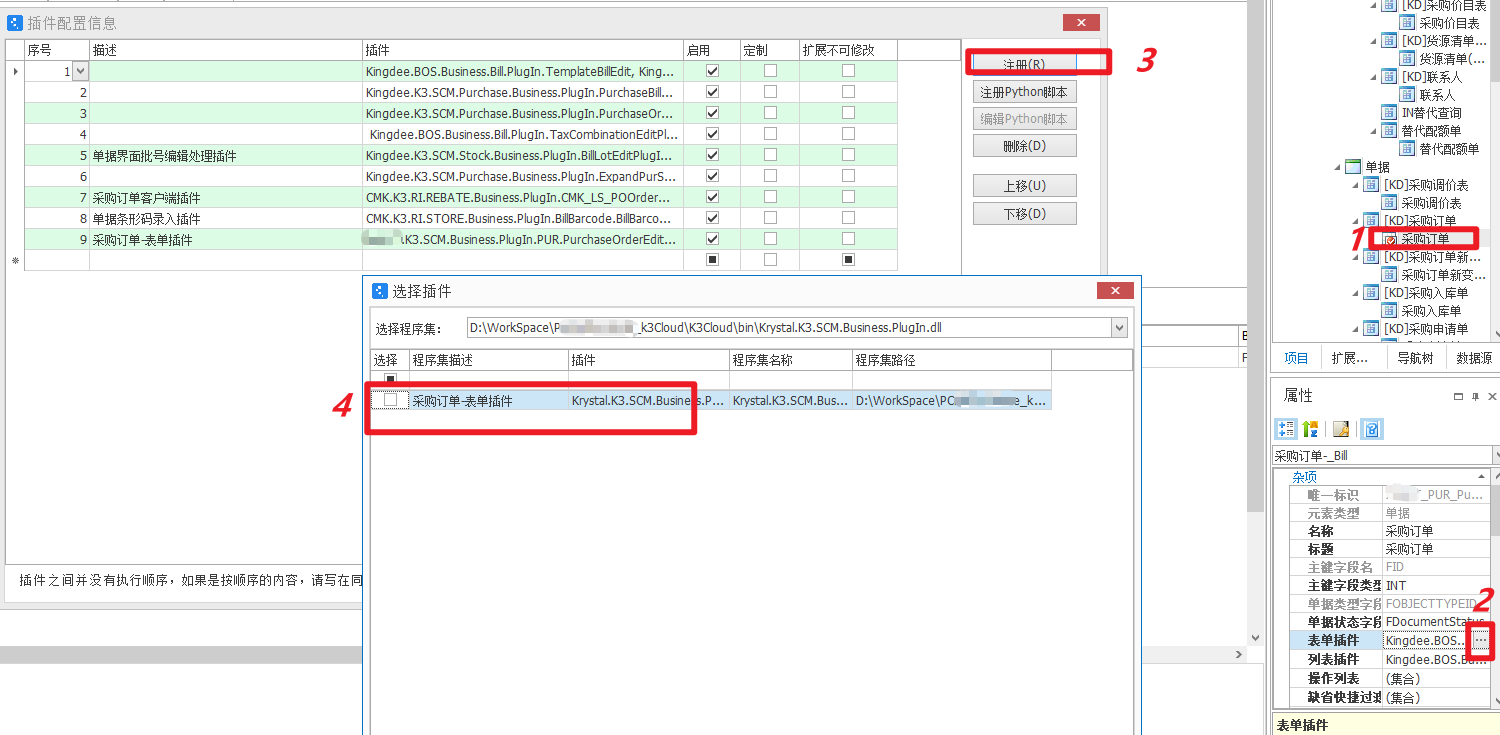
插件实现





using Kingdee.BOS.Core.Bill.PlugIn; using Kingdee.BOS.Core.DynamicForm; using Kingdee.BOS.Core.DynamicForm.PlugIn.ControlModel; using Kingdee.BOS.JSON; using Kingdee.BOS.Util; using System; using System.Collections.Generic; using System.ComponentModel; namespace Krystal.K3.SCM.Business.PlugIn.PUR { /// <summary> /// 功能描述 :PurchaseOrderEdit /// 创 建 者 :Administrator /// 创建日期 :2024/7/11 10:01:51 /// 最后修改者 :Krystal /// 最后修改日期:2024/7/11 10:01:51 /// </summary> [Description("采购订单-表单插件")] [HotUpdate] public class PurchaseOrderEdit: AbstractBillPlugIn { #region <常量> #endregion <常量> #region <变量> #endregion <变量> #region <属性> #endregion <属性> #region <构造方法和析构方法> #endregion <构造方法和析构方法> #region <方法> #endregion <方法> #region <事件> public override void AfterBindData(EventArgs e) { base.AfterBindData(e); var entityKey = "FPOOrderEntry"; var backColor = "#FF0000"; var backColor0 = "#cfe2f3"; var backColor1 = "#ead1dc"; var rowCount = this.View.Model.GetEntryRowCount(entityKey); // 常规操作是直接使用grid.SetRowBackcolor函数,已过时,目前只有客户端生效 #region 设置某一行整行背景色 客户端生效 已过时 //var grid = this.View.GetControl<EntryGrid>(entityKey); ////价格状态不等于最低价,唯一价,标红 //for (var x = 0; x < rowCount; ++x) //{ // var ps = this.View.Model.GetValue("F_Krystal_PriceStatus", x) + ""; // if (ps != "A" && ps != "B") // { // grid.SetRowBackcolor(backColor, x);//第x+1行 // //grid.SetBackcolor(backColor, 1);//第二行 // } //} #endregion #region 批量设置某一行整行背景色 客户端网页都生效 var grid = this.View.GetControl<EntryGrid>(entityKey); var colors = new List<KeyValuePair<int, string>>(); for (var x = 0; x < rowCount; ++x) { var ps = this.View.Model.GetValue("F_Krystal_PriceStatus", x) + ""; if (ps != "A" && ps != "B") { //var backColor3 = x % 2 == 0 ? backColor0 : backColor1; colors.Add(new KeyValuePair<int, string>(x, backColor)); } } grid.SetRowBackcolor(colors); #endregion #region 客户端网页都生效 设置价格状态字段的某一行的背景色 //var grid = this.View.GetControl<EntryGrid>(entityKey); ////grid.SetBackcolor("FPrice", backColor, 1); //////价格状态不等于最低价,唯一价,标红 //for (var x = 0; x < rowCount; ++x) //{ // var ps = this.View.Model.GetValue("F_Krystal_PriceStatus", x) + ""; // if (ps != "A" && ps != "B") // { // grid.SetBackcolor("F_Krystal_PriceStatus", backColor, x);//第x+1行 // //grid.SetBackcolor(backColor, 1);//第二行 // } //} #endregion #region 批量设置价格状态字段的某一行的背景色 客户端网页都生效 //var grid = this.View.GetControl<EntryGrid>(entityKey); //var colors = new List<KeyValuePair<int, string>>(); //for (var x = 0; x < rowCount; ++x) //{ // var ps = this.View.Model.GetValue("F_Krystal_PriceStatus", x) + ""; // if (ps != "A" && ps != "B") // { // colors.Add(new KeyValuePair<int, string>(x, backColor)); // } // //var backColor3 = x % 2 == 0 ? backColor0 : backColor1; //} //grid.SetCellsBackcolor("F_Krystal_PriceStatus", colors); #endregion #region 客户端生效,网页端不生效 //GridSetRowBackcolor(this.View, entityKey, backColor, 1); #endregion } private void GridSetRowBackcolor(IDynamicFormView view, string entityKey, string color, int rowIndex) { var value = new JSONObject(); value[rowIndex.ToString()] = color; var jo = new JSONObject(); jo["backcolor"] = value; var grid = view.GetControl<EntryGrid>(entityKey); var formState = view.GetService<IDynamicFormState>(); formState.AftInvokeControlMethod(grid.ControlAppearance, "UpdateFieldStates", jo); } #endregion <事件> } }


合集:
工作笔记
, 金蝶云星空开发手册2
分类:
金蝶云星空






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误