Vue3下的axios跨域问题
0、vue-cli版本
vue -V
vue --version

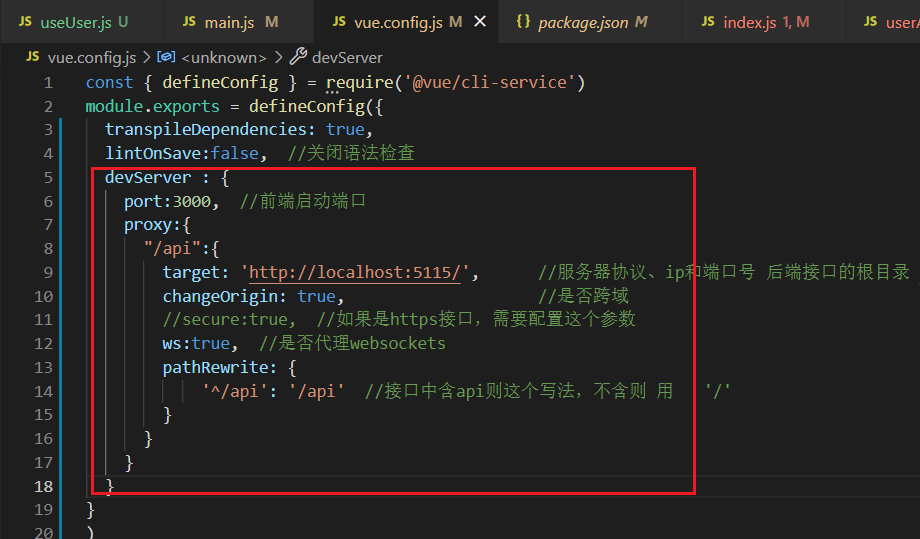
1、根目录找vue.config.js,无则添加文件;然后添加节点:


const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave:false, //关闭语法检查 devServer : { port:3000, //前端启动端口 proxy:{ "/api":{ target: 'http://localhost:5115/', //服务器协议、ip和端口号 后端接口的根目录 https://localhost:7115/api/ changeOrigin: true, //是否跨域 //secure:true, //如果是https接口,需要配置这个参数 ws:true, //是否代理websockets pathRewrite: { '^/api': '/api' //接口中含api则这个写法,不含则 用 '/' } } } } } )
'/api' 代表 你所有的请求从匹配到 "/api"开始会自动拼接上target中的地址然后发送给服务端。
2、axios方法请求修改
将原来的后端地址,也就是在上一步设置的target地址,改成 “/api”;

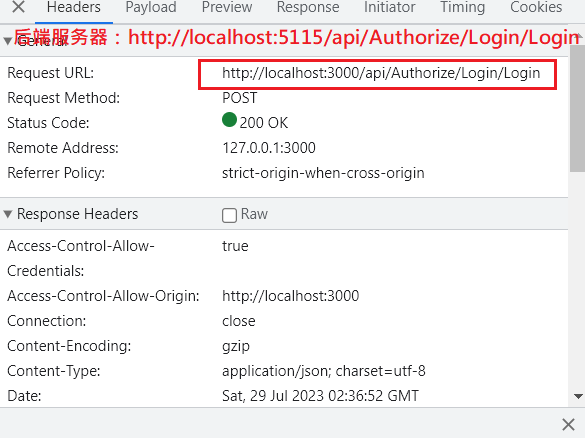
3、运行看请求







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!