Intellij Idea2020构建vue项目
目录
1、检查VUE运行环境
2、安装VUE.JS的插件
3、新建vue项目
4、启动项目
详细操作
1、检查VUE运行环境
node.js检查,如果未安装则先安装

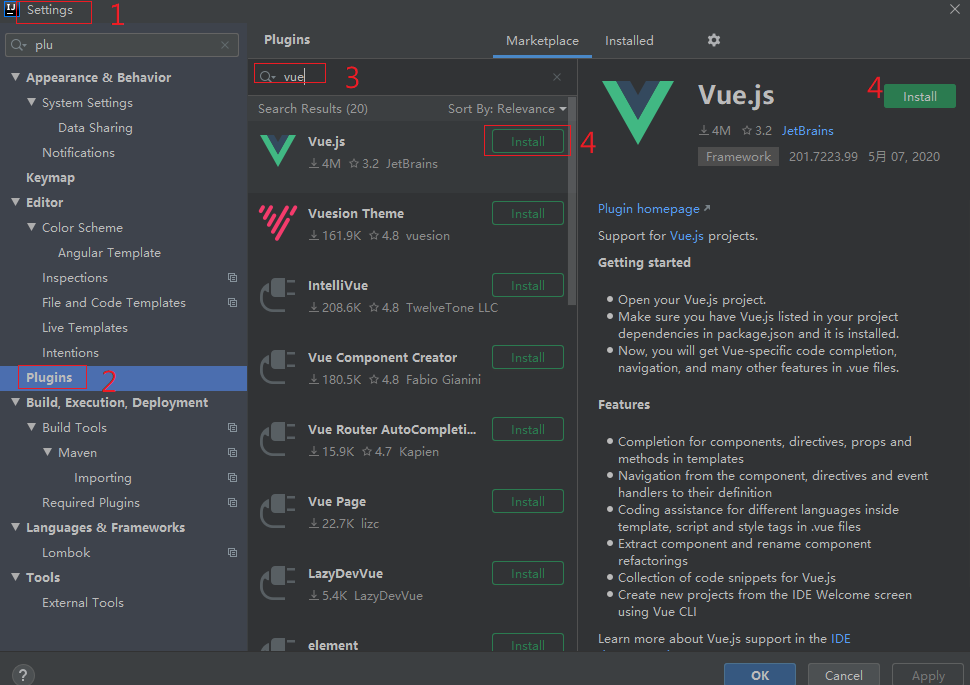
2、安装VUE.JS的插件


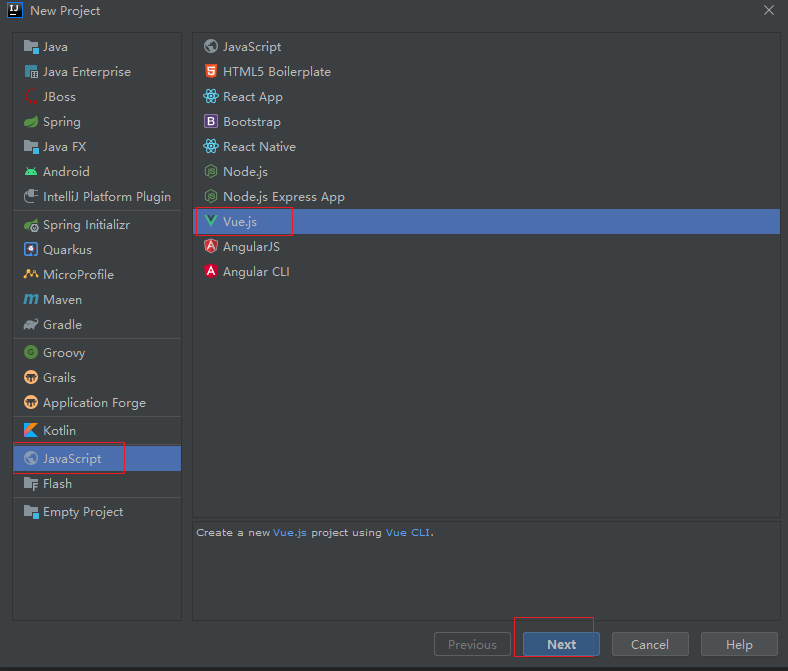
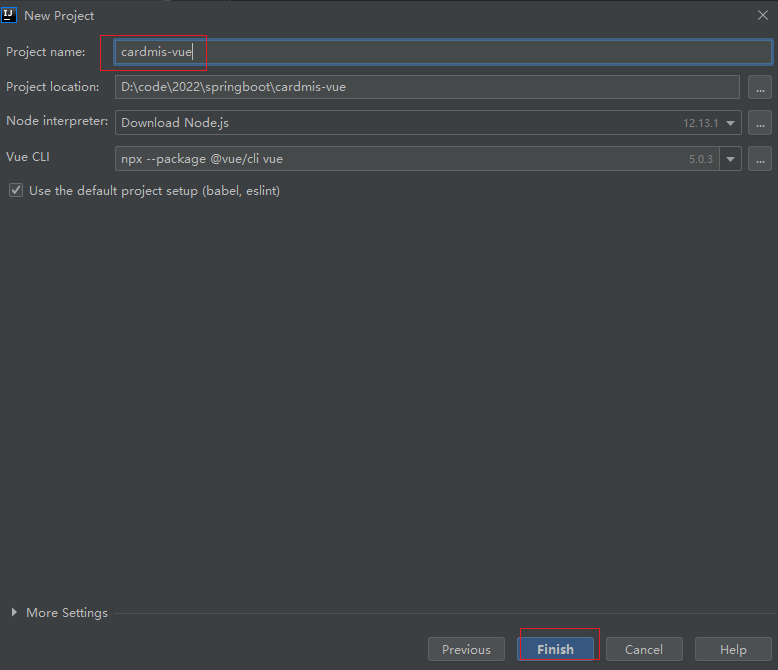
3、新建vue项目


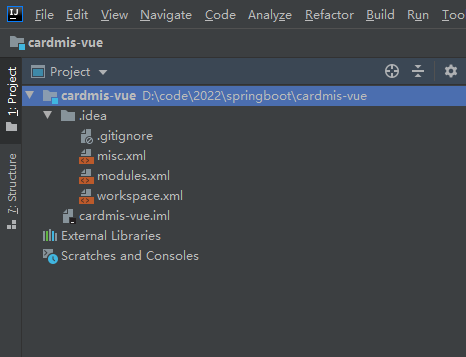
初始结构:

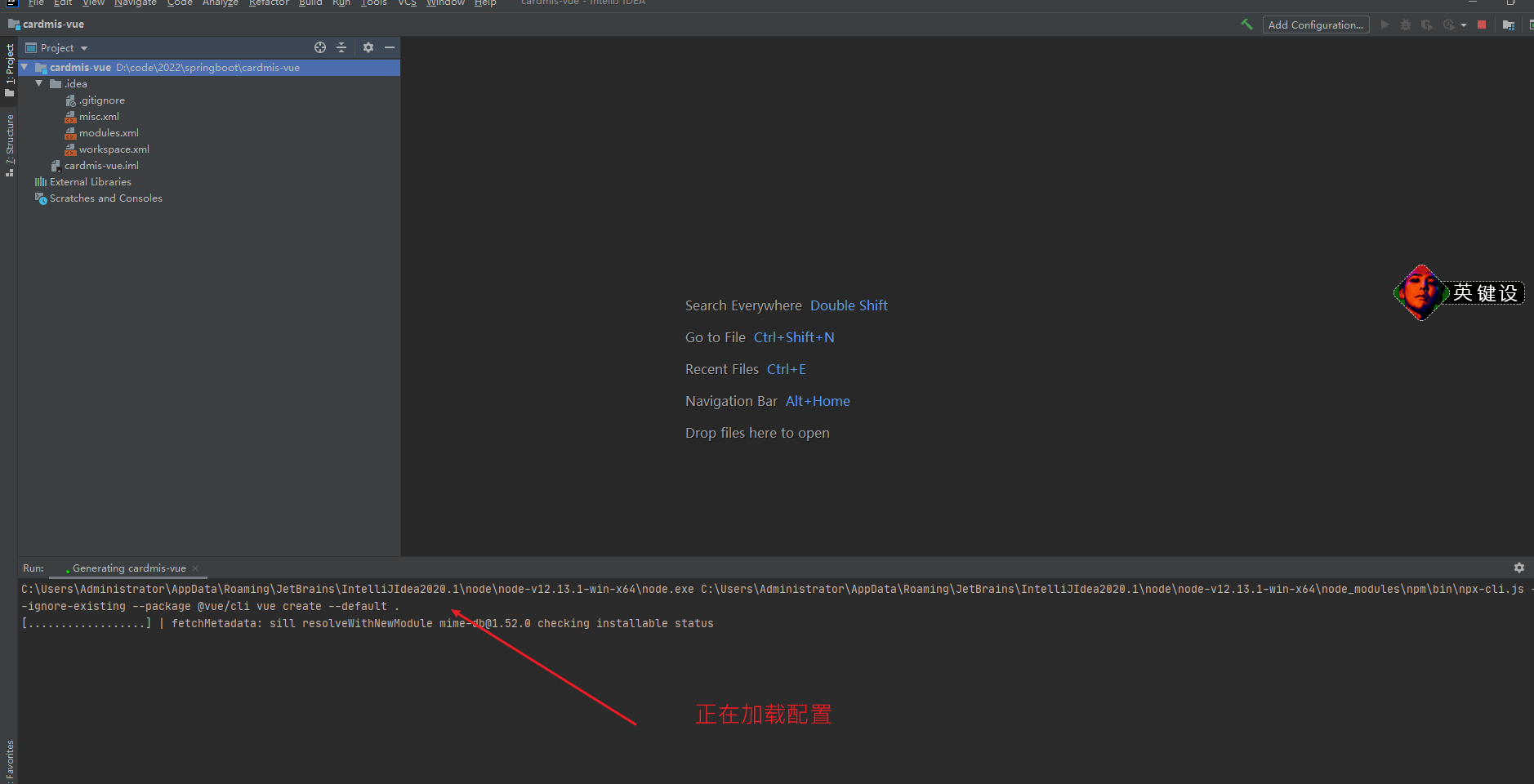
正在加载配置:

配置脚手架


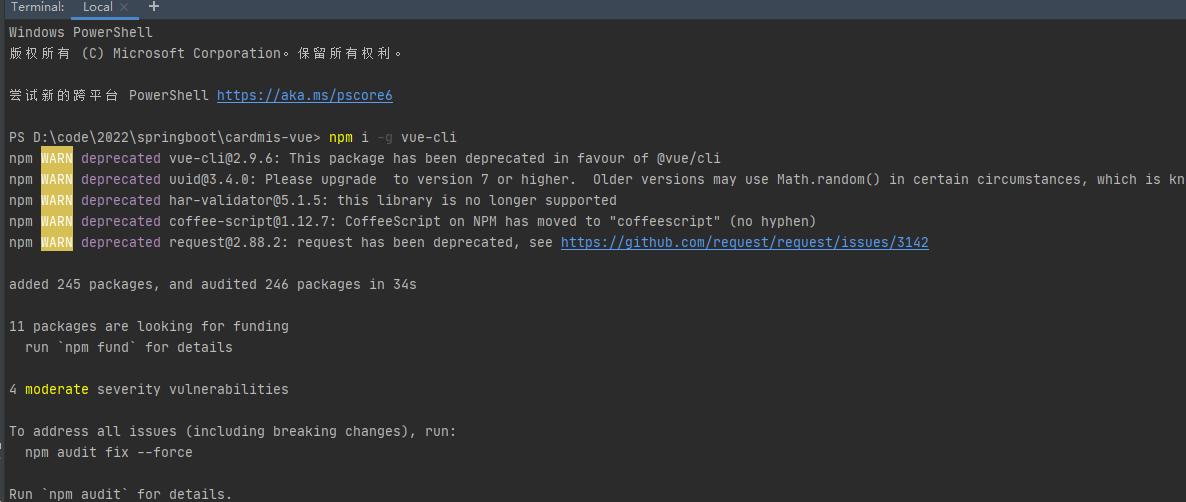
打开IDea的Terminal,输入命令: npm i -g vue-cli

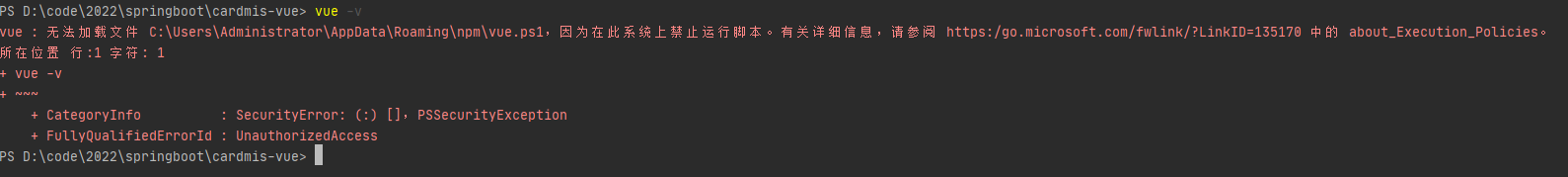
输入命令查看版本: vue -V

我看不懂,直接去目录下执行:

初始化包结构:
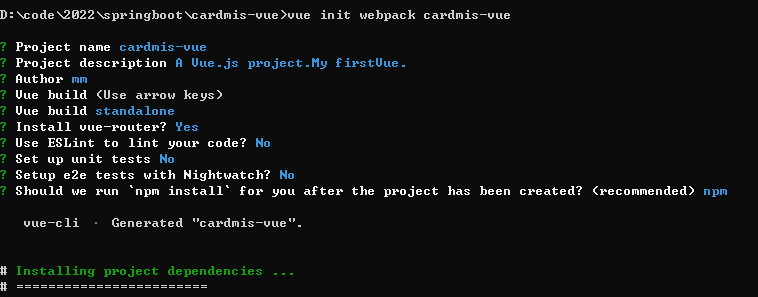
vue init webpack cardmis-vue
初始化相关设置如下:

初始化完成:

4、启动项目
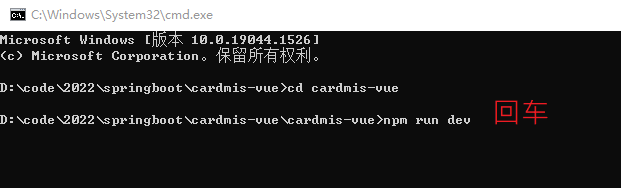
依次输入命令启动项目:
cd cardmis-vue
npm run dev

回车后打开新的窗口,如下:

在浏览器中输入http://localhost:8080,出现下图的界面,证明项目搭建成功