
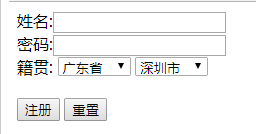
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引入jquery--> <script src="../jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="../hide/kt01.js" type="text/javascript" charset="utf-8"></script> </head> <body> <form action="#" method="get"> <input type="hidden" name="id" value="007"/> 姓名:<input name="username"/><br> 密码:<input type="password" name="password"><br> 籍贯: <select id="pro"> <option >-请选择-</option> <option value="0">湖南省</option> <option value="1">广东省</option> <option value="2">湖北省</option> <option value="3">江西省</option> </select> <select name="city" id="cityId"> <option >-请选择-</option> </select> <br> <br> <input type="submit" value="注册"/> <input type="reset" /> </form> </body> </html>
kt01.js
// 二维数组:第一个维度:省,第二个维度:省里面的城市
var citys=[
["长沙","株洲","湘潭","湘西自治州"], //0
["深圳市","广州市","惠州市","中山市"], //1
["武汉市","宜昌市","黄冈市","鄂州市"], //2
["南昌市","上饶市","赣州市","吉安市"] //3
];
// 通过分析,确定表示省的下拉框,来驱动代码执行,要注册他的事件。
// 通过找资料,是要处理他的change事件。
$(function(){
$("#pro").change(function(){
//1. 验证环境是否可靠
console.log(1);
//2. 使用this获取用户选择了那个省
// 用户的操作的html元素,就是当前事件的事件源,所以用this
console.log(this.value);
// 最后优化:添加新节点之前,删除以前的
// 方式1:
$("#cityId")[0].innerHTML="<option >-请选择-</option>";
// 方式2:
$("#cityId").empty(); // 保留自己,干掉后代
//添加默认节点:请选择
var temp = $("<option></option>");
temp.html("-请选择-");
$("#cityId").append(temp);
//3. 分析我们要进行的操作:
// 用户选择了某个省,在表示城市的下拉框中,增加相应的城市信息
// 利用二维数组,保存所有省份的城市,通过this.value,拿到当前省份的所有城市
pro_citys= citys[this.value];
for(var x=0;x<pro_citys.length;x++){
//创建节点
var son = $("<option></option>");
son.html(pro_citys[x]);
// 父亲操作儿子
$("#cityId").append(son);
}
});
});
jquery的文档操作(增加删除节点)
1. 创建节点的3种方式
a. 方式1:使用字符串创建
语法:
* "<html标签>文本内容</html标签>"
举例:
* var son1="<li>第一个儿子</li>";
b. 方式2:通过jquery创建
语法:
* $("<html标签></html标签>")
举例:
* var son2=$("<li></li>");
son2.html("第二个儿子"); //初始化
c. 方式3:通过dom方法创建
语法:
document.createElement("html标签名称");
举例:
var son3= document.createElement("li");
son3.innerHtml="第三个儿子";
* 推荐:第二种:jquery方式
2. 插入节点(重点搞清A和B的关系)
* A.append(B):将B节点插入到A节点的内部的后面
* A.prepend(B):将B节点插入到A节点内部的前面
? A与B的关系: A是B他爸。父亲操作儿子。
* A.appendTo(B):将A节点插入B节点的内部的后面
* A.prependTo(B):将A节点插入B节点内部的前面
? A与B的关系: A是B的儿子,儿子操作父亲。
* A.after(B):A节点后添加B节点
* A.before(B):A节点前添加B节点
? A与B的关系: A是B的大哥(兄弟): 兄弟操作兄弟
4. 删除节点
a. 基本使用
* remove() –删除指定的元素(包括其子元素): 删除自己和自己的后代
* empty() –清空指定元素的子元素:保留自己,自己的所有后代统统干掉
1. 创建节点有3种方式:只需要掌握一种,通过jquery的方式创建。
2. jquery插入节点有6个方法:只需要掌握一个:A.append(B): 父亲操作儿子。
3. 删除节点2个方法的区别:remove(): 干掉自己和自己的后代 empty();只干掉后代,保留自己。
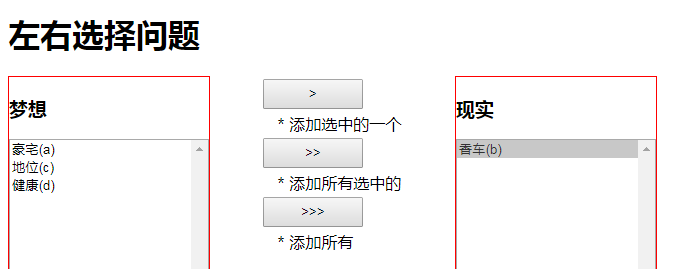
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ float: left; margin-right: 50px; border: 1px solid red; } #div2{ float: left; margin-right: 50px; } #div2 input{ width: 100px; height: 30px; } #div3{ float: left; border: 1px solid red; } select{ width: 200px; height: 300px; } </style> <script type="text/javascript" src="../jquery-1.11.0.js" ></script> <script src="../hide/kt02.js" type="text/javascript" charset="utf-8"></script> </head> <body> <script type="text/javascript"> </script> <h1>左右选择问题</h1> <div id="div1"> <h3>梦想</h3> <select id="left" multiple="multiple"> <option>豪宅(a)</option> <option>香车(b)</option> <option>地位(c)</option> <option>健康(d)</option> </select> </div> <div id="div2"> <table> <tr> <td><input id="bt1" type="button" value=">"/></td> </tr> <tr> <td> * 添加选中的一个</td> </tr> <tr> <td><input id="bt2" type="button" value=">>"/></td> </tr> <tr> <td> * 添加所有选中的</td> </tr> <tr> <td><input id="bt3" type="button" value=">>>"/></td> </tr> <tr> <td> * 添加所有</td> </tr> </table> </div> <div id="div3" > <h3>现实</h3> <select id="right" multiple="multiple"> </select> </div> </body> </html>
kt02.js
// 1. 分析:明确,那个事件来操作代码 // 通过按钮来驱动 $(function(){ $("#bt1").click(function(){ // 验证1:测试环境的正确性 console.log("ssss"); // 验证2:测试可以获取到用户选择的信息 // 使用表单属性选择器: :checked :selected $("#left:selected").each(function(){ console.log(this.innerHTML); }); // 业务逻辑,就一句话 $("#right").append($("#left :selected:first")); }); // 添加所有选中的 $("#bt2").click(function(){ $("#right").append($("#left :selected")); }); // 添加所有 $("#bt3").click(function(){ $("#right").append($("#left option")); }); });

jquery的事件切换(了解,了解)
1. 文档操作的方法
a. toggle()方法
* 相当于一个加强版的click事件,可以绑定多个function来执行每次点击的操作,依次执行多个function
* jquery 1.9之后失效。
b. hover()方法
* 相当于mouseover和mouseout事件的结合。即鼠标移入事件和鼠标移除事件的集合。
重要的原因:后台开发,前端与后台打交道,就是通过:表单
a. 表单的使用
b. js/jquery:最重要的案例:表单校验
c. 前端的表单校验,可以减轻服务器的负担。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1.导入jquery,因为这个插件是基于jquery-->
<script src="../jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<!--2. 引入插件自己的js的文件-->
<script src="js/jquery.validate.js" type="text/javascript" charset="utf-8"></script>
<!--3. 不是必须的,增加中文提示-->
<script src="js/messages_zh.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 页面加载之后执行
$(function(){
$("#formid").validate({
rules:{
// 要校验的字段
// 说明使用的是jquery的属性选择器
username:{
required:true // 必填字段,不能为空
},
password:{
required:true,
rangelength:[4,6]
},
repassword:{
equalTo: "[name=password]" // 值是jquery的表达式 $("[name=password]")
},
height:{
required:true,
min:180
},
age:{
required:true,
range:[18,24]
},
email:{
email:true
}
},
messages:{
username:{
required:"用户名不能为空"
}
}
});
});
</script>
</head>
<body>
<h1>表单校验--validation插件</h1>
<h3>校篮球队报名表</h3>
<form id="formid" action="http://www.baidu.com">
用户名:<input type="text" name="username" placeholder="非空"/> <br/>
密码:<input type="text" name="password" placeholder="长度在4--6位"/> <br />
重复密码:<input type="text" name="repassword"/> <br />
<!--大于180cm-->
身高:<input type="text" name="height" placeholder="大于180cm"/> <br />
<!--在18岁到24岁之间-->
年龄:<input type="text" name="age" placeholder="18到24岁之间"/> <br />
邮箱:<input type="text" name="email"/> <br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
回顾--表单提交事件的特殊之处
1. submit事件的事件源是:form表单,而不是:提交按钮
2. submit事件的绑定:必须有返回值。
* 返回true,表单向服务器提交; 返回false:表单停止向服务器提交
3. 演示
* form 表单,如果不用优雅的注册方式,直接在标签进行注册,必须有return 关键字, 才能控制是否向服务器提交
<form onsubmit="return test();">
正则表达式(感受)
1 说明
a. 明白作用:正则表达式的作用
b. 了解基本的正则表达式的写法( /d /D [A-Z])
c. 复杂的正则表达式,必须copy,必须网上去找。
python:爬虫程序: 只要处理字符串,肯定使用正则表达式
贪婪模式:
2 介绍
1. 来历
* js内置了 RegExp(正则表达式)对象
var x= new RegExp();
2. 正则表达式对象创建的方式
方式1:
var patt=new RegExp(pattern,modifiers); //patt,正则表达式对象
方式2:直接量
var patt=/pattern/modifiers; // patt,正则表达式对象
var x =/[A-Z]/;
简单而已:大家眼里:var patt=/pattern/; patt是一个js的正则表达式对象
var res = patt.test("字符串");
3. 正则表达式对象的常用方法
* patt.test(待检测的字符串): 返回值:true:“待检测字符串”符合正则表达式的规范 ,
返回值:false,不符合
4. 感受
* 正则表达式的基本使用
5. 常用正则表达式
* 邮箱:^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$
* 身份证号码:/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/
6. 小结
* 明白使用场景
* 读懂基本的规范。
校验(validation)插件介绍
1. 名词解释
a. 官方定义
* 插件:是一种遵循一定规范的应用程序接口编写出来的程序,不能单独运行。
* 理解成:手机的自拍杆,就是插件的体现
b. 大白话定义
* 手机的自拍杆
2. 校验(validation)插件介绍
a. 在学习js中,完成过简单的表单数据校验。
* 校验用户名是否存在,密码的长度不能低于6个字符。
b. 在开发中,表单校验功能常见且通用,一般使用第三方提供的工具(插件)
* IT行业的魅力所在,不用重复造轮子。大大的降低开发的难度。
* 刚刚说过,表单校验,需要使用正则表达式,不用自己手写,到网上去找。
* validation插件,把表单的校验的功能都做好了,我们只需要按照的游戏规则,使用即可。
c. validation插件,是基于jquery实现的(底层:使用jquery代码)
* ?? 为什么要基于jquery,不基于js
* 兼容性好,代码简洁
validation的入门案例
1. 导入所需文件
<!--导入jquery文件,必须先导入-->
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<!--导入validation所需的js文件(留意:先导入jquery,后导入validate.js)-->
<script type="text/javascript" src="../js/jquery.validate.js" ></script>
<!--可选,中文提示-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
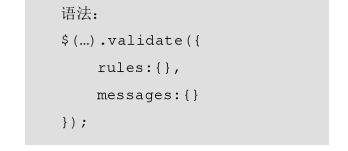
a. 先分析一个方法

看图感受:
$(...): 获得需要校验的表单元素
rules: 规则,校验规则
messages:信息,提示信息
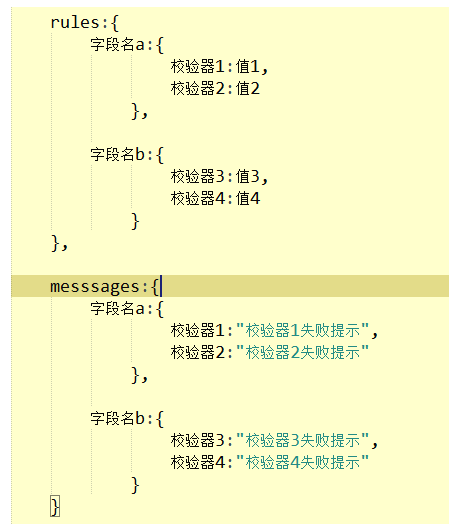
b. 在看看rules和messages的使用


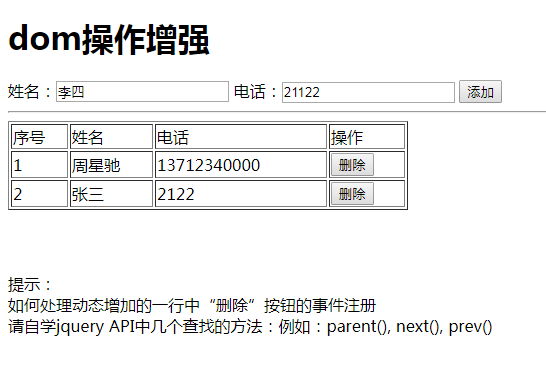
扩展1

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var index=2;
$(function(){
$("#bt1").click(function(){
//添加行节点
var tr = $("<tr></tr>");
//添加行节点
var td1 = $("<td></td>");
td1.html(index++);
//添加行
$("#table").append(tr);
tr.append(td1);
//添加名字
var td2 = $("<td></td>");
//注意是名字加到行里面
td2.append($("#name").val());
tr.append(td2);
//添加电话
var td3 = $("<td></td>");
td3.append($("#tel").val());
tr.append(td3);
//创建一个输入按钮
var p1=$("<input>");
//将属性类型设置为按钮
p1.prop("type","button").val("删除");
//按钮名称是删除
//p1.val("删除");
//第四行
var td4 = $("<td></td>");
td4.append(p1);
tr.append(td4);
//清空重复的内容
$("#name").val("")
$("#tel").val("")
//遍历行找到最后一个单元格
$("tr").each(function(){
//this代表一行,children(":last-child")最后一列(所以的删除键),
//children(":first")是 第一个删除格
$(this).children(":last-child").children(":first").click(function(){
//一个删除格的父亲的父亲是行
var $test=$(this).parent().parent();
//删除行
$test.remove();
});
$("#del_id1").click(function() {
var first_tr=$(this).parent().parent();
first_tr.remove();
})
});
})
})
</script>
</head>
<body>
<h1>dom操作增强</h1>
姓名:<input type="text" id="name">
电话:<input type="text" id="tel">
<input type="button" value="添加" id="bt1">
<hr />
<table border="1px" width="400px" id="table">
<tr>
<td>序号</td>
<td>姓名</td>
<td>电话</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>周星驰</td>
<td>13712340000</td>
<td><input type="button" id="del_id1" value="删除"></td>
</tr>
</table>
<br /><br /><br />
提示:<br/>
如何处理动态增加的一行中“删除”按钮的事件注册<br/>
请自学jquery API中几个查找的方法:例如:parent(), next(), prev() <br />
</body>
</html>
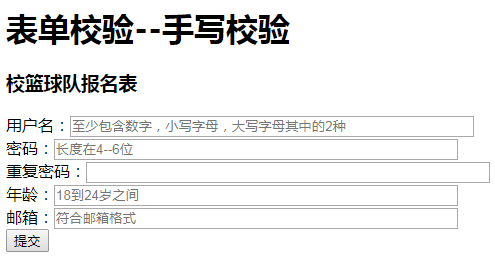
扩展2

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
[type="text"]{
width: 400px;
}
</style>
<!--1.导入jquery-->
<script src="../jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#formid").submit(function(){
//输入用户名
var use = $("[name='username']").val()
if(use.length==0){
alert("用户名不能为空")
return false
}else{
var index=0
//是否有数字,字母(正则)
if(/[0-9]/.test(use)){
index++
}
//是否有小写字母(正则)
if(/[a-z]/.test(use)){
index++
}
//是否有大写字母(正则)
if(/[A-Z]/.test(use)){
index++
}
//是否有两个以上(正则)
if(index<2){
alert("至少包含数字,小写字母,大写字母其中的2种")
return false
}
}
//输入密码
var pad = $("[name='password']").val()
if(pad.length<4||pad.length>6){
alert("长度在4--6位")
return false
}
//重复密码
var rpad= $("[name='repassword']").val()
if(pad!=rpad){
alert("密码不一致")
return false
}
//年龄设置
var age = $("[name='age']").val()
if(parseInt(age)<18||parseInt(age)>24||age==""){
alert("18到24岁之间")
return false
}
//邮箱设置
var email = $("[name='email']").val()
if(!(/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/.test(email))){
alert("符合邮箱格式")
return false
}
return true
})
})
</script>>
\</head>
<body>
<h1>表单校验--手写校验</h1>
<h3>校篮球队报名表</h3>
<form id="formid" action="http://www.baidu.com">
用户名:<input type="text" name="username" placeholder="至少包含数字,小写字母,大写字母其中的2种"/> <br/>
密码:<input type="text" name="password" placeholder="长度在4--6位"/> <br />
重复密码:<input type="text" name="repassword"/> <br />
年龄:<input type="text" name="age" placeholder="18到24岁之间"/> <br />
邮箱:<input type="text" name="email" placeholder="符合邮箱格式"/> <br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
1. 概念
* validate插件,是对jquery进行增强了,提供常用的通用的校验方式。如果,希望自定义校验规则,需要使用$.validate.addMethod方法完成。
* 自定义校验器:体现插件的扩展性,一个优秀的插件的必备品质。
2. 使用方法
$.validator.addMethod(name, method, message);
(1)参数1:name, 校验规则的名称。例如:上面的required,rangelength,range
(2)参数2:method,执行校验时使用的处理函数。返回true(校验通过)或者false(校验不通过)
function(value, element, params){},处理函数被调用时,可以获得3个参数。
参数value: 表单项的value值.例如:<input value="">
参数element:被校验的表单项对象(js对象)
参数params:使用当前校验规则传递的值。例如:rangelength:[4,6],其中4,6即传递的值。
(3)参数3:message: 校验失败的提示信息
3. 案例演示
* 自定义一个校验规则,要求:规则名称是:mytest, 要求是:只能输入一个字母,并且取值在指定的2个字母之间。