本节内容:
1. jquery的介绍
2. jquery的基本使用
3. jquery的难点知识
4. 其他选择器
5. 实战案例
一、
* query: 查询
* js的查询:怎么理解? 获取html元素的方式,成为查询。 jquery:觉得js查询的方式,太low ,进行了优化,这个就是名字的来历。
* 也是jquery的2大特点之一: a. 优化了获取html元素的方式 b. 浏览器的兼容性。
案例演示:图片变大
1.源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--引入jquery文件-->
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
function fun_js(){
// 获取图片的原有宽度
var x = document.getElementById("img_id").width;
// 设置先有宽度 = 原有宽度+50
document.getElementById("img_id").width = x+50;
}
function fun_jq(){
// 获取图片的原有宽度
var x= $("#img_id").prop("width");
// 设置先有宽度 = 原有宽度+50
$("#img_id").prop("width",x+50);
}
</script>
</head>
<body>
<input type="button" onclick="fun_js();" value="变大—js"/><br>
<input type="button" onclick="fun_jq();" value="变大-jquery"/><br>
<img id="img_id" src="img/cs.jpg" />
</body>
</html>
2. 对jquery的感性认识
* 代码变少
* 获取html元素的方式,使用了一种奇怪的语法,不是documente.getElement。。
* js操作html元素,使用的是:属性; jquery:使用的是:方法。
(二)
1. 定义
* jQuery是一个快速、简洁的JavaScript框架。
* jquery本质,还是js代码。
2. 特点
* 使用“选择器”机制,提供了高效的查询方式。
* 获取html元素的方式,那个奇怪的语法:有个好听的名字:选择器
* 兼容各种浏览器(前端开发工程师的痛点)
* 文档说明很全,应用详细,成熟插件多。
* 核心理念:write less,do more(写的少,做的多)
3. 基本语法:
* "jQuery(选择器)" 或者 "$(选择器)"
3. jquery的组成
* 选择器 + 方法
* 对比js,更多使用属性。jquery:使用方法。
4. jQuery的变量命名
* 推荐以"$"开头,便于区分。(不是强制)
5. jQuery中的注释和js中一样。
* jquery是对js的封装。
1.小结
* jquery: 就是js代码,对js的封装。
* 优化了获取html元素的方式,解决了浏览器的兼容性。
* 组成:选择器+方法构成。
2. 猜测:jquery学习的内容
* 引入juqery:如何与html代码“勾搭”起来
* 选择器: 获取html元素
* 方法:操作html元素,操作html元素的属性,操作内部的子标签,操作文本内容,操作css, 操作value值。
二、
1. 方法
* 在html页面使用<script>导入
* <script src="../js/jquery-1.11.0.js" type="text/javascript"></script>
* 导入js的外联式: jquery:对js的封装,本质上就是js代码,是一个很帅的男人,写的一份js的代码,现在,我们拿过来,直接使用。”
2.感觉
* jquery,就是一个js文件。
3. jquery版本介绍
* 我们开发选用1.11版本。

(二)
* js最基本的获取html元素的方法是:
document.getElementById("id的名称"):通过id来获取
1. 语法
* ID选择器:$("#id名字")
* 类似css, id选择器,使用“#”
2. 说明
* 先只使用id选择器,因最简单,只获得一个html元素,便于理解。
(三)
操作属性值(属性节点)
1. 方法定义
* prop("属性的名称") -- 通过属性的名称,获取元素的某个属性值
* prop("属性的名称", "属性的值") --设置元素的某个属性值
* attr("属性的名称") -- 通过属性的名称,获取元素的某个属性值
* attr("属性的名称", "属性的值") --设置元素的某个属性值
2. attr和prop的区别
a. 两者关系
* jquery1.6之后,新增的prop方法,代替:attr方法
b. 如何使用
* 工作中,先使用prop(),如果不行,使用attr()
操作value值(value属性节点)
1. 方法定义
* val() --获得value属性的属性值
* val("value的值") -- 设置value属性的属性值
2. 提问
可以使用prop("value")来代替value方法?
3. 细节
* value方法只能用于:包含“value”属性的表单
操作html内容(子节点-innerHTML)
1. 方法定义
* html() -- 获取html内容
* html("子html内容") -- 设置html内容
2. 细节
* 就是js中的innerHTML属性的“代替品”,是不是“倍感亲切”
操作文本(文本节点--innerText)
1. 方法定义
* text() --获得元素的文本内容
* text("文本内容") -- 设置元素的文本内容
2. 细节
* 就是js中的innerText属性的“代替品”,是不是同样“倍感亲切”
操作css方式1
jquery操作css,比js的能力强。
回顾js:
.style.backgroundColor="red"; // background-color
1. 方式1
a. 方法定义
* css("样式名称") -- 获取指定css样式的值
* css("样式名称","样式的值") -- 设置指定css样式的值
b. 细节---类似于js中的style属性
(1) 使用场景
* 适合设置单个的css样式
(2) 使用的举例
* css("background-color","red");
* 不同于:js,无需使用"backgroundColor"的样式
操作css方式2
1. 方式2
a. 方法定义
* addClass("类名") --给指定元素添加某个类
* removeClass("类名") --指定元素移除某个类
* hasClass("类名") --判断元素是否包含某个类
b. 细节
(1) 场景
* 适合设置多个css样式
(2) 使用举例
(A) 先新增一个css类选择器,把需要设置的样式都放入其中
.aaa{
background-color:red;
weight:200px;
height;200px;
}
(B) 使用addClass方法
$(选择器).addClass("aaa");
隐藏与显示(3种效果--知道一个即可:show(),hide())
1. 显示隐藏效果
a. show(speed,callback),显示
* speed,速度,单位是:毫秒
* callback,表示显示后要进行的操作(回调),很少
b. hide(speed,callback),隐藏
c. toggle(),切换开关(“隐藏”的变为“显示”, “显示”的变“隐藏”)
2. 滑动效果
a. slideDown(speed,callback),滑动显示
b. slideUp(speed,callback),滑动隐藏
c. slideToggle(speed,callback),滑动进行显示隐藏的切换
3. 淡入淡出
a. fadeIn(speed,callback),淡入
b. fadeOut(speed,callback),淡出
c. fadeToggle(speed,callback),切换淡入淡出
4. 小结
* 其实都是:显示和隐藏,只是动画效果不同而已。
* 只需要记住2个方法:show(),hide()
* show(),hide(),支持参数:时间参数,可以有动画效果。
1. 变与不变
a. 不变的
* 套路:
第一步:获取html元素
第二步:操作html元素的属性,文本内容,子html元素,css,value值。
b. 变的
* 获取html元素的方式:jquery:使用选择器
* 操作html元素的方式:jquery使用方法:prop(),attr(),html(),val(),text(),css().
c. 感受
* 把js第一天的知识,换了一种方式,来实现。
三、
(一)
jquery对象与js对象不同(重点)
1. 认识两者的不同
a. 来源不同
* 通过“document.getElementById()”获得对象是:js对象。
document.getElementsByTagName, byClassName, byName: js对象
* 通过“$(选择器)”获得对象是:jquery对象
b. 使用方式不同
* js对象,使用属性,进行操作
* jquery对象,使用方法进行操作(今天学习的所有方法)
c. 如何判断是jquery对象和js对象(重点:体会这种技巧)
var item = 某种方式获取的html元素,我懵逼了,这个item是js对象,还是jquery对象》
// 尝试法
console.log(item.innerHTML);
console.log(item.html());
js对象 --> jquery对象
1. js对象--> jquery对象
a. 语法
* 把js对象(p)转换成jQuery对象: $(p),特别注意,$(p), 正雀的 $p:是错误的
b. 演示
// 获得js对象
var js_item =document.getElementById("h1_id");
// 转换成jquery对象(推荐用“$”便于区别,不是强制要求)
var $jquery_item = $(js_item);
// jquery对象使用jquery方法
$jquery_item.css("background-color","red");
jquery对象 --> js对象
1. jquery对象-->js对象
a. 语法
* 把jQuery对象(q)转换成js对象:q[0]或者q.get(0)
b. 演示
-- 准备数据
<h1 id="h1_id">我是中国人</h1>
--js代码
// 获得jquery对象
var $jquery_item = $("#h1_id");
// 转换成js对象(方式1)
var js_item1=$jquery_item[0];
alert(js_item1.innerText); //使用js方法
// 转换成js对象(方式2)
var js_item2=$jquery_item.get(0);
alert(js_item2.innerText); // 使用js方法
“我是谁”
* 增加一个:
* 思维的盲点:
* js对象和jquery对象,都是指向的html元素。
* 因为,获取的html元素的方式不同,人为的分为:js对象和jquery对象。
* 再次强调--如何判断是jquery对象和js对象的方法
* 感知(尝试)法
console.log(item.html());
console.log(item.innerHTML);
(二)
1. 定义
* 和js一样,jquery也存在加载顺序问题。
* jquery自己封装了一个document的ready事件,即“页面加载完成时”触发该方法。
* js里面是:window.onload事件
2. 语法
* $(document).ready(当页面加载完成时要执行的函数) --->window.onload=function(){};
* $(document).ready(function(){}) --> 偷懒的写法:$(function(){});
3. 特点
* $(document).ready(当页面加载完成时要执行的函数),其作用类似于:js中window的onload事件
* 两者对比来看,ready事件执行时机比onload事件早,并且可以多次执行。
4. 澄清一个误区
* js和jquery,其实是一个东西。jquery是用js编写的一个库。所以,在代码中,js代码和jquery代码,可以混用。
* 区别:通过选择器获取的html元素,是jquery对象;通过document.getElement...获取的html元素,是js对象。
(三)
示范代码
// 事件注册的源码
$(function(){
$("#bt4").click(function(){
var old = $("#img_id").prop("width");
$("#img_id").prop("width",old-100);
});
});
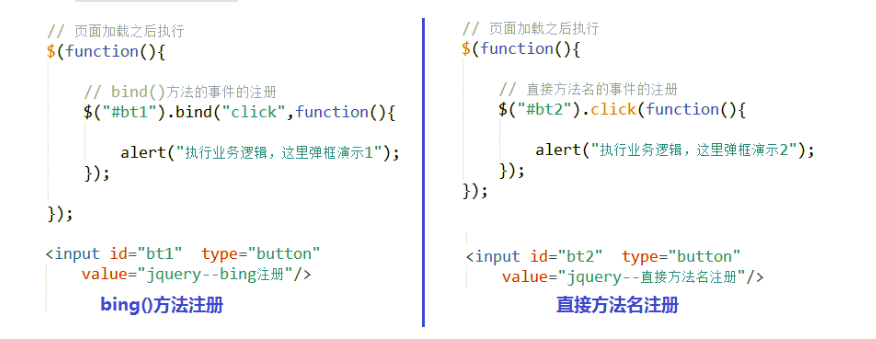
2种事件绑定的方式:方式1
方式1:bind方法
语法:
* jquery对象.bind(事件类型,匿名函数),通过bind方法可以绑定各种事件
举例:
* $("#bt1").bind("click",function(){
alert("点击了按钮");
});
2种事件绑定的方式:方式2
1. 方式2:直接使用对应的事件方法
语法:
* jquery对象.事件方法(匿名函数)
举例:
* $("#bt1").click(function(){
alert("点击了按钮");
});
完整版的事件注册代码

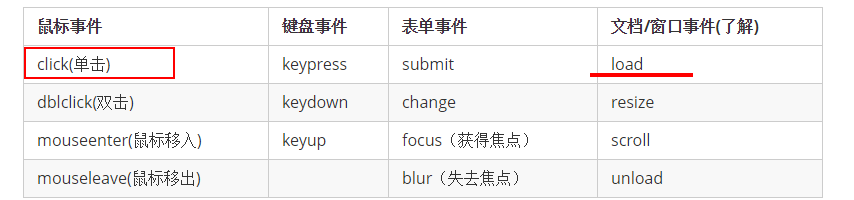
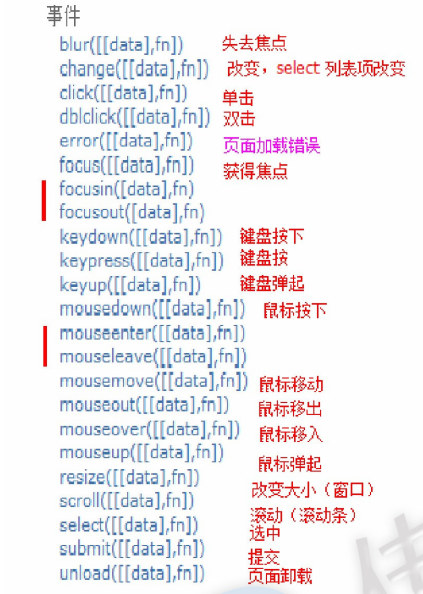
常见事件名称
细节:
* bind方法中,事件类型,就是下列事件方法的字符串形式。
* 这些事件,js统统都有,只是前面多了"on", onclick(js的用法) --->click(jquery的用法)


扩展:事件携带的参数
1. 获取事件发生时的系统参数(jquery给我准备好了,提供event参数)
event参数的数据:是系统给我们做好的。
$("#bt1").click(function(event)
{
alert(event.pageX);
}
);
2. 使用this关键字
$("#bt1").click(function(event)
{
alert(this.id);
alert($(this).prop("id"));
}
);
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引入jquery文件--> <script src="../jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $("#bt1").click(function(event){ alert(event.target) }); $("#bt2").bind("click",function(event){ alert(this.id) alert($(this).prop('id'))//相当于alert($("#bt2").prop('id')) }) }); </script> </head> <body> <h1>jquery事件的注册</h1> <input type="button" id="bt1" value="测试1"> <input type="button" id="bt2" value="测试2"> </body> </html>

(一)
1. 语法
* $(".类名"): 类选择器
* $("标签名"):标签选择器 $("h1")
* 加上前面的id选择器,是不是和css的一样。
2. 基本使用
* 类选择器和标签选择器,想到:获取的是多个html元素,怎么办? 使用数组即可。
* jquery不是这么玩的,不使用数组。
、、
(二)
1. 获得元素的个数,使用的是:属性length
a. 使用演示
* $("h1").length
2. each方法--jquery方法
a. 语法
* $(selector).each(function(index,element))
// 留心这里,element是js对象,表示元素的索引(次序)
b. 使用
--准备数据
<h1>aaa1</h1>
<h1>aaa2</h1>
<h1>aaa3</h1>
$("h1").each(function(index, element){
alert(index);
alert(element.innerText);
});
3. each搭配this使用
$("h1").each(function(index){
alert(index);
alert(this.innerText); // 留心这里:this是js对象
});
4. 小结
* each方法搭配this使用,this表示:正在遍历的那个html元素,他是一个js对象。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../jquery-1.11.0.js" ></script>
<script type="text/javascript">
function test(){
$("h1").each(function(index,element){
alert(index)
alert(this.innerText)//相当于alert(element.innerText)
});
}
</script>
</head>
<body>
<h1>aaa1</h1>
<h1>aaa2</h1>
<h1>aaa3</h1>
<input type="button" value="相加" onclick="test();"/>
</body>
</html>

五、
(一)
1. 定义: A B:也是选择器
* $("A B"):获得A元素内部的所有B元素,包含内部的所有后代标签.(后代选择器)
* $("A>B"):获取A元素下面的所有B子元素。(直接后代选择器)
* $("A+B"):获取A元素同级的一个B元素。(兄弟选择器,只选择了一个兄弟)
* $("A~B"):获取A元素同级的所有B元素。(兄弟选择器,所有的兄弟)
2. 理解
层次,类似家谱,不同的层级,有两种关系:后代关系(包括父子关系),兄弟关系
3. 小结
使用最多的是:后代选择器 $("A B")
(二)
1. 定义
* $("选择器:first"):找到所有符合该选择器的第一个元素。
* $("选择器:last"):找到所有符合该选择器的最后一个元素。
* $("A选择器:not(B选择器)":找到符合A选择器,并且不符合B选择器所有元素
* $("选择器:even"),找到所有符合该选择器的下标为偶数的元素。(从0开始计数)
* $("选择器:odd"),找到所有符合该选择器的下标为奇数的元素。
* $("选择器:eq(index)"),找到符合该选择器的第index个元素。(index从0开始计算)(等于)
* $("选择器:gt(index)"),找到符合该选择器的并且下标大于index的所有元素。(大于)
* $("选择器:lt(index)"),找到符合该选择器的并且下标小于index的所有元素。(小于)
* $(":header"),找到所有标题元素。(h1~~h6)
* $(":empty"),找到所有空元素(不包含子元素和文本的元素)
* <img />:空元素 <input />
2. 理解
* 过滤二字,先“初选”,然后再“过滤”一次。
(三)
1. 定义
* [属性名]:获取有属性名的元素
* [属性名=属性值]:获取属性名 = 属性值的元素
* [属性名 != 属性值]:获取属性名 != 属性值的元素
* [...][...][...]复合属性选择器,多个属性同时过滤。where..and..and..
* [属性名^=值]:获得 属性名对应的属性值"以值开头"的所有元素
* [属性名$=值]:获得 属性名对应的属性值"以值结尾"的所有元素
* [属性名*=值]:获得 属性名对应的属性值"含有值"的所有元素
2,理解
(四)
1.定义
* :enabled 可用的
* :disabled 不可用的,例如:<xxx disabled="disabled"> <xxx disabled>
* :checked 选中的,例如:单选框,多选框,也包括下拉列表 <input type=".." checked="checked">
* :selected 选择的, 例如:下拉列表 <option selected="selected”>
2. 理解
* $(":checked").length: jquery对象可以通过length属性,获取其包含的html元素的数量。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引入jquery文件--> <script type="text/javascript" src="../jquery-1.11.0.js"></script> <script type="text/javascript" src="../hide/kt01.js"></script> </head> <body> <table id="tab1" border="1" width="800px" height="400px" align="center" > <tr> <th>分类ID</th> <th>分类名称</th> <th>分类描述</th> <th>操作</th> </tr> <tr> <td>1</td> <td>手机数码</td> <td>手机数码类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>2</td> <td>电脑办公</td> <td>电脑办公类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>3</td> <td>鞋靴箱包</td> <td>鞋靴箱包类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>4</td> <td>家居饰品</td> <td>家居饰品类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> </table> </body> </html>
kt01.js
var g_color=0; // 1. 处理隔行换色 // 页面加载之后,就执行 $(function(){ // 1-1 处理隔行换色的代码, prop: 不能处理自定义属性 // $("tr:odd").attr("bgcolor","yellow"); // 1-2 处理黄色 $("tr:odd").css("background-color","yellow"); // 1-3 处理红色,了解,可以不断的过滤 // $("tr:even:gt(0)").css("background-color","red");// 正确的 $("tr:gt(0):odd").css("background-color","red"); }); //2. 处理鼠标移入,移出的事件 $(function(){ // 所有的tr标签,注册鼠标移入事件 $("tr:gt(0)").mouseenter(function(event){ // 保存变化之前的颜色 g_color = $(this).css("background-color"); $(this).css("background-color","green"); }); // 所有的tr标签,注册鼠标移出事件 $("tr:gt(0)").mouseleave(function(event){ $(this).css("background-color",g_color); }); });
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引入jquery库--> <script src="../jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="../hide/kt02.js" type="text/javascript" charset="utf-8"></script> </head> <body> <table id="tab1" border="1" width="800" height="500px" align="center" > <tr> <td colspan="5"><input type="button" value="添加"/> <input type="button" value="删除"></td> </tr> <tr> <th><input type="checkbox" id="dage" ></th> <th>分类ID</th> <th>分类名称</th> <th>分类描述</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" class="xiaodi" ></td> <td>1</td> <td>手机数码</td> <td>手机数码类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td><input type="checkbox" class="xiaodi"></td> <td>2</td> <td>电脑办公</td> <td>电脑办公类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td><input type="checkbox" class="xiaodi"></td> <td>3</td> <td>鞋靴箱包</td> <td>鞋靴箱包类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td><input type="checkbox" class="xiaodi"></td> <td>4</td> <td>家居饰品</td> <td>家居饰品类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> </table> </body> </html>
kt02.js
// 通过分析,使用总控开关的点击 $(function(){ $("#dage").click(function(){ // alert(1); // 获取总控开关的状态 var status = this.checked; //$(this).prop("checked") // alert(status); // jquery,可以一次性操作多个html元素 $(".xiaodi").prop("checked",status); }); });
3、
1. 需求
* 页面加载完毕后,3秒之内出现广告,使用滑动效果,2秒显示完毕。完整显示4秒之后,隐藏广告。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引入jquery--> <script src="../jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="../hide/kt03.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!--默认隐藏的一张图片--> <div id="ad" style="width:100%;display: none;"> <img src="pic/top_ad.jpg" width="100%" /> </div> <!--第一页 --> <table width="95%" cellspacing="0px" align="center"> <!--第一行 --> <tr> <td> <img src="pic/logo2.png"/> </td> <td> <img src="pic/header.jpg" /> </td> <td> <font size="3"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </font> </td> </tr> <!--第二行 --> <tr height="50px" bgcolor="#333333"> <td colspan="3"> <a href="#"><font size="5" color="#9D9D9D">首页</font></a> <a href="#"><font color="#9D9D9D">手机数码</font></a> <a href="#"><font color="#9D9D9D">电脑办公</font></a> <a href="#"><font color="#9D9D9D">帅哥美女</font></a> <a href="#"><font color="#9D9D9D">菜米油盐</font></a> </td> </tr> <!--第三行 --> <tr> <td colspan="3"> <img id="img_id" src="pic/1.jpg" width="100%" /> </td> </tr> </table> <!--第二页 table>tr*4>td*7 按下:table键 --> <table width="95%" cellspacing="0px" align="center"> <tr> <td colspan="7"> <h1>热门商品 <img src="pic/title2.jpg" /></h1> </td> </tr> <tr> <td rowspan="2"> <img src="pic/big01.jpg" /> </td> <td colspan="3"> <img src="pic/middle01.jpg" /> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td colspan="7"> <img width="100%" src="pic/ad.jpg" /> </td> </tr> </table> <!-- 第三页 --> <table width="95%" cellspacing="0px" align="center"> <tr> <td colspan="7"> <h1>热门商品 <img src="pic/title2.jpg" /></h1> </td> </tr> <tr> <td rowspan="2"> <img src="pic/big01.jpg" /> </td> <td colspan="3"> <img src="pic/middle01.jpg" /> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td colspan="7"> <img width="100%" src="pic/footer.jpg" /> </td> </tr> <tr> <td colspan="7" align="center"> <a href="#"><font color="#337AB7">关于我们</font></a> <a href="#"><font color="#337AB7">联系我们</font></a> <a href="#"><font color="#337AB7">招贤纳士</font></a> <a href="#"><font color="#337AB7">友情链接</font></a> <a href="#"><font color="#337AB7">支付方式</font></a> <a href="#"><font color="#337AB7">配送方式</font></a> <a href="#"><font color="#337AB7">服务声明</font></a> <a href="#"><font color="#337AB7">广告声明</font></a> </td> </tr> <tr> <td colspan="7" align="center"> <br/> Copyright © 2005-2016 </td> </tr> </table> </body> </html>
var index =1; var img_arr=["pic/1.jpg","pic/2.jpg","pic/3.jpg"]; // 1.轮播图 // 分析:页面加载之后,自动轮播,轮播图使用了循环定时器 $(function(){ // 1-1 启动循环定时器,不断的改变轮播的图片 setInterval(function(){ $("#img_id").prop("src",img_arr[index%3]); // %3的取值范围:0,1,2 index++; },1000); }); // 2。定时弹广告 $(function(){ // 页面加载之后,2秒钟,弹广告,使用一次性的定时器 setTimeout(function(){ $("#ad").show(2000); // 弹出广告之后,2秒钟,关闭广告,在内部,又启动了一个定时器 setTimeout(function(){ $("#ad").hide(2000); },4000); },2000); });


