js(一)总结
1. 目标:掌握js的基本写法
* 更加具体:dom,文档对象模型,大家只需要掌握,能够通过js来操作Html元素。
2. js操作html元素,只有2个步骤:
a. document.getElementById(): 获取了html元素
b. 操作:获取值/设置值: 属性,innerText(内部文本内容),innerHTML(内部的子标签), value(操作表单的用户输入的值), css属性(html元素.style.css的属性)
3. 细节
* 事件注册的代码
* 普通的
* 优雅的
window.onload= function(){
document.getElementById("bt1").onclick= function(){
// 点击事件,需要执行的代码
};
};
* js的执行流程(js代码的执行:只有3个时间点)
* 第一个:浏览器加载
* 事件注册后,事件被触发。 window.onload, onclick事件
* 定时器,时间到了,执行js代码
* js定义变量
* 所有的变量定义的时候,都是var;但是,会根据其赋值的类型,来决定这个变量的实际类型。
* js的数组
* 基本使用:和Java一样
本节的内容:只有4个地方:
a. 获取元素节点其他方式:(有难度)
b. 创建节点,增加节点的方法(没有难度)
c. this(超难)
d. 表单校验(不难)
* onsubmit事件的特殊性(重点)
* 是表单元素的事件
* 必须有返回值
* 和java一样,js也内置了一些对象,方便我们使用。
1. 创建方式
var str1=new String("abc"); // str1:是类型:object引用类型
var str2="abc"; // str2的类型:基本数据类型string
* 细节:需要开点脑洞
* str1是引用对象,指向一个字符串对象;str2是基本类型,指向一个字符串。
* typeof str1:返回结果是:object(引用类型); typeof str2:返回结果是:string(基本类型)
* 但是两者在使用上,没有任何区别。
2. 常见方法
* charAt():获取指定位置的字符
* indexOf():查找某个字符的第一次出现的下标
* lastIndexOf():查找某个字符最后一次出现的下标
* split():切割字符串
* substring(i,j):截取字符
3. 小结
var str1=new String("abc"); // str1:是类型:object引用类型
var str2="abc"; // str2的类型:基本数据类型string
* 记住这句话: str1,str2,类型不同,但是使用上完全相同。
1. 定义 * Array对象是数组对象,跟java中的数组一个意思,但是使用语法上稍微有些区别。 2. 使用 a. 创建数组对象(4种) * 创建一个空数组:var arr = new Array(); // 没有指定数组的长度 * 创建一个指定大小的数组:var arr = new Array(size); // 指定了数组的长度 * 创建数组并填充元素:var arr = new Array(element0, element1, ..., elementn); * 直接创建元素数组:var arr = [element0, element1, ..., elementn]; b.数组中的元素获取 * 跟java一样通过索引的方式获得数组中的元素:取值也是从0开始 *获得数组中的一个元素:arr[元素的下标] // 下标从0开始计算 c. 数组的常用属性:length * 细节:不存在数组越界的问题,因为js没有集合,js中的数组,具有自动扩容的特性 d. 遍历获得数组中的所有元素: for(var i=0;i<arr.length;i++){ alert(arr[i]); } e. 补充:js数组具有自动扩容的特性 * js没有集合 3. 扩展--多维数组 * 多维数组的概念,从c里面延续过来的。从本质上讲:java,js,不存在多维数组。 * java和js中,多维数组,其实是:一维数组的扩展。 理解的方式:多维数组,理解成:火车的车厢里面,放入了一个新的完整的小火车。 a. js中的多维数组跟java中相似,也就是数组中的元素也是数组 var arr1=[1,2,3,4,5]; 取3: arr1[2] var arr2=[1,2,[6,7,8,9],4,5]; 取4: arr2[3] 取7: arr2[2][1] var arr3=[1,2, [6,7,[10,11,12], 9] , 4, 5]; 取9: arr3[2][3] 取11:arr3[2][2][1]
1. 创建方式
* 创建当前日期时间:var date = new Date();
* 创建指定日期时间:var date = new Date(毫秒值);
* 其中毫秒值为1970-01-01至今的时间毫秒值
2. 创建方法
* getFullYear() 从 Date 对象以四位数字返回年份。
* getMonth() 从 Date 对象返回月份 (0 ~ 11)。
* getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
* getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
* getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
3. 小技巧
* 计算程序运行时间
1. 介绍
* Math对象是数学对象,是一个工具对象
* Math对象不用使用new的方式创建,直接使用Math就可以调用对象内部的方法。
2. 常用方法
* abs(x) 返回数的绝对值
* ceil(x) 对数进行上舍入
* floor(x) 对数进行下舍入
* random() 返回 0 ~ 1 之间的随机数, 包括0,不包括1, [0,1)
* round(x) 把数四舍五入为最接近的整数
二、
1. 定义
* DOM(document object model),文档对象模型,DOM定义了操作HTML文档的接口,提供了访问HTML文档的途径和操作方法。
* js代码,可以通过dom来操作html文档的内容,昨天学习的document.getElementById(),就是dom的接口之一。
2. 原理
* html文档加载到浏览器的内存中后,我们认为形成了一颗DOM树(浏览器内存中),即html标签按照层级结构而形成了一颗“家谱树”
,而任何一个html标签、标签属性和文本都是这个树上的节点元素。
* 我们实际上,通过js代码,操作内存中的dom树,而不是html文件
3. 演示dom树的创建
<html>
<head>
<title>标题</title>
</head>
<body>
<h1>h1标题</h1>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
(二)
获取元素节点4种方式
1. 方法介绍
解释: xxx:表示某个html标签名称
* getElementByid("id值"):根据id获取元素
<xxx id="id值"> ----整个html文档唯一
* getElementsByTagName("html标签名"):根据html标签获取多个元素
* <xxx> : xxx即标签名
* getElementsByClassName("class属性的名字"):根据类名获取多个元素
* <xxx class="class属性的名字">
* getElementsByName("name属性的名字"):根据name属性获取多个元素
* <xxx name="name的属性名字"> --整个html文档不唯一
2. 难点
* getElementByid: 只能获取一个html元素
*getElementsByTagName,getElementsByClassName,getElementsByName, 可以获取多个html元素
* 获取多个如何处理
× 获取的是html元素组成的数组,使用数组的方式,来操作即可。
3. 小结
* 获取html元素的方式,扩展到4个方法,可以通过id, 标签名,类名,name属性的名字,来获取
* 细节:通过id获取的一个html元素
* 通过标签名,类名,name属性的名字,来获取,是多个html元素,其返回值是html元素的数组,通过数组的方式来操作。
获取和设置文本节点
innerHTML
* innerText
获取和设置属性节点
1. 方法
* getAttribute(name):获取属性的值
* setAttribute(name,value):设置属性的值
* removeAttribute(name):删除某个属性
2. 对比以前方式
* 案例演示
* 小结:在实际开发中,先用以前的通过属性的方式,如果不成功,使用getAttribute()
操作节点(增加删除)
1. 属性
* 父节点.firstChild: 属性,第一个子节点信息
* 父节点.childNodes: 属性,返回所有子节点
2. 方法
* 父节点.removeChild(node):删除子节点
* document.createElement(node):创建一个新元素
* 父节点.replaceChild(newnode, oldnode):替换子节点
* 父节点.appendChild(node):添加子节点
* 父节点.insertBefore(newnode,brothernode); // 在指定兄弟节点之前,插入新节点
3. 要点
* 先找“孩子他爸”,后操作“孩子”
4. 演示
5. 小结
* 掌握2个方法:
创建节点:document.createElement(node):创建一个新元素
添加节点:父节点.appendChild(node):添加子节点
* 隐含的目标:
* 真正体会:家谱树。
function test(){
//1. 创建一个新节点, 参数:新节点(html元素)的标签类型
var new_son = document.createElement("li");
//2. 节点的初始化
new_son.innerHTML="凡人修仙传";
//3. 找爹, 因为通过标签来获取,返回的是html元素的数组,通过下标,确定,需要操作的
// html元素
var father = document.getElementsByTagName("ol")[0];
father.appendChild(new_son);
}
难点:this关键字(超难:前端的学习中,最难)
* this:最难,最好用。
1. this的定义
* this代表:在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁
* this最终指向:是那个调用它的对象
2. this的理解
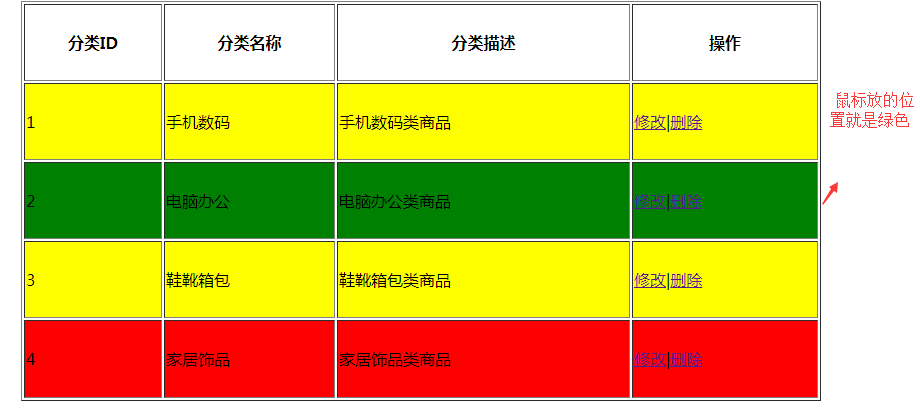
3. 简单的事件注册方式和优雅的事件注册方式使用this的区别

方法一。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var old_color ;
window.onload=function(){
var arr= document.getElementsByTagName("tr");//获取标签放进数组
for(var i=1;i<arr.length;i++){
if(i%2==0){
arr[i].bgColor="red";
}else if(i%2==1){
arr[i].bgColor="yellow";
}
}
//i=1跳过第一格
for(var i=1;i<arr.length;i++){
arr[i].onmouseenter=function(){
old_color=this.bgColor;
this.bgColor="green";
}
arr[i].onmouseleave=function(){
this.bgColor= old_color;
}
}
}
</script>
</head>
<body>
<table id="tab1" border="1" width="800px" height="400px" align="center" >
<tr>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>


方法二
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="../hide/kt1.js" type="text/javascript"></script> </head> <body> <table id="tab1" border="1" width="800px" height="400px" align="center" > <tr> <th>分类ID</th> <th>分类名称</th> <th>分类描述</th> <th>操作</th> </tr> <tr> <td>1</td> <td>手机数码</td> <td>手机数码类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>2</td> <td>电脑办公</td> <td>电脑办公类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>3</td> <td>鞋靴箱包</td> <td>鞋靴箱包类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>4</td> <td>家居饰品</td> <td>家居饰品类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> </table> </body> </html>

// 分析:1. 隔行换色,页面加载之后,执行
// 2. 改变颜色,使用鼠标移入,移出事件。
// 保存颜色变量,需要使用全局变量
var old_color=0;
window.onload = function(){
//1. 处理隔行换色
//1-1 获取所有的tr元素,返回值是数组
var tr_arr = document.getElementsByTagName("tr");
// x=1,跳过第一行
for (var x=1; x<tr_arr.length;x++) {
if(x%2 ==0){
tr_arr[x].bgColor="red";
}
else{
tr_arr[x].bgColor="yellow";
}
}
//2. 处理鼠标移入移出,改变颜色
for(var x=1; x<tr_arr.length;x++){
tr_arr[x].onmouseenter = function(){
// 因为鼠标移开,需要还原以前的颜色,所以,变成绿色之前,先保存
old_color = this.bgColor;
this.bgColor ="green";
};
tr_arr[x].onmouseleave = function(){
// 鼠标移走的时候,颜色还原
this.bgColor = old_color;
}
}
}
方法一
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload=function(){
document.getElementById("dage").onclick=function(){
var xiaodi = document.getElementsByClassName("xiaodi")
for(var i=0;i<xiaodi.length;i++){
xiaodi[i].checked=this.checked;
}
}
}
</script>>
</head>
<body>
<table id="tab1" border="1" width="800" height="500px" align="center" >
<tr>
<td colspan="5"><input type="button" value="添加"/> <input type="button" value="删除"></td>
</tr>
<tr>
<th><input type="checkbox" id="dage" ></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi" ></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>

方法二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../hide/kt2.js" type="text/javascript"></script>
</head>
<body>
<table id="tab1" border="1" width="800" height="500px" align="center" >
<tr>
<td colspan="5"><input type="button" value="添加"/> <input type="button" value="删除"></td>
</tr>
<tr>
<th><input type="checkbox" id="dage" ></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi" ></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="xiaodi"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>

//1. 通过分析,通过一个“总控开关”来操作其他的按钮,注册“总控开关”的点击事件
window.onload = function(){
document.getElementById("dage").onclick = function(){
// 写法:逐步确认法
// 用于验证,环境是否正确
// alert(1);
// 验证获取其是否选中的状态
// alert(this.checked);
// 获取所有小弟(Html元素的数组)
var xiaodis = document.getElementsByClassName("xiaodi");
for (var x=0; x<xiaodis.length;x++) {
xiaodis[x].checked = this.checked;
}
};
};
方法一
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../hide/kt3.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
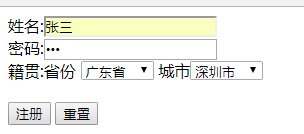
<form action="#" method="get">
<input type="hidden" name="id" value="007"/>
姓名:<input name="username"/><br>
密码:<input type="password" name="password"><br>
籍贯:省份
<select name="pro" id="pro">
<option >-请选择-</option>
<option value="0">湖南省</option>
<option value="1">广东省</option>
<option value="2">湖北省</option>
<option value="3">江西省</option>
</select>
城市<select name="city" id="city_id">
<option >-请选择-</option>
</select>
<br>
<br>
<input type="submit" value="注册"/>
<input type="reset" />
</form>
</body>
</html>
kt3.js
// 二维数组,第一个维度:省,第二个维度:省里面的城市 var citys=[ ["长沙","株洲","湘潭","湘西自治州"], ["深圳市","广州市","惠州市","中山市"], ["武汉市","宜昌市","黄冈市","鄂州市"], ["南昌市","上饶市","赣州市","吉安市"] ]; // 1. 分析:点击省份的下拉框,自动的去改变城市的下拉框 // 先要注册省份下拉框的事件 window.onload = function(){ document.getElementById("pro").onchange = function(){ // 通过分析,确定使用下拉框的onchange事件,获取其value值,来判断用户选择了不同的省份 console.log(this.value); // 0 :先清空表示城市的下拉框 document.getElementById("city_id").innerHTML="<option >-请选择-</option>"; //1. 找到需要处理省的所有的所有城市 var city_arr = citys[this.value]; for (var x=0; x<city_arr.length;x++) { console.log(city_arr[x]); //1. 找爹 var father = document.getElementById("city_id"); var son = document.createElement("option"); // 2. 重点:新节点的初始化 son.innerHTML = city_arr[x]; //3. 父亲加儿子 father.appendChild(son); } } };

方法二
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
var citys=[
["长沙","株洲","湘潭","湘西自治州"],
["深圳市","广州市","惠州市","中山市"],
["武汉市","宜昌市","黄冈市","鄂州市"],
["南昌市","上饶市","赣州市","吉安市"]
];
window.onload=function(){
document.getElementById("pro").onchange = function(){
//在增加节点之前,清空
document.getElementById("city_id").innerHTML="";
//console.log(this.value);
//将二维数组变成一维数组
var arr =citys[this.value]
//对一维数组进行循环
for(var i=0;i<arr.length;i++){
//在下拉框添加一个结点
var city = document.createElement("option");
//将一个一个元素添加进去
city.innerHTML = arr[i];
//获取父亲的id
var father = document.getElementById("city_id")
//父亲添加儿子
father.appendChild(city);
}
}
/* document.getElementById("city_id").innerHTML = "<option >-请选择-</option>";
var arr2 = arr[this.value];
for(var i=0;i<arr.length;i++){
console.log(arr2[i])
var father = document.getElementById("city_id");
var son = document.createElement("option")
son.innerHTML = arr2[i];
father.appendChild(son)
}*/
}
</script>
</head>
<body>
<form action="#" method="get">
<input type="hidden" name="id" value="007"/>
姓名:<input name="username"/><br>
密码:<input type="password" name="password"><br>
籍贯:
<select name="pro" id ="pro">
<option >-请选择-</option>
<option value="0">湖南省</option>
<option value="1">广东省</option>
<option value="2">湖北省</option>
<option value="3">江西省</option>
</select>
<select name="city" id="city_id">
<option >-请选择-</option>
</select>
<br>
<br>
<input type="submit" value="注册"/>
<input type="reset" />
</form>
</body>
</html>
表单校验的价值:
* 在页面(前端)进行基本的数据验证,降低服务器的负担。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../hide/kt4.js" type="text/javascript"></script>
</head>
<body>
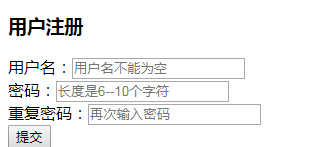
<h3>用户注册</h3>
<form id="formid" action="http://www.baidu.com">
用户名:<input type="text" placeholder="用户名不能为空" name="username"/><br />
密码:<input type="password" placeholder="长度是6--10个字符" name="password"/><br />
重复密码:<input type="password" placeholder="再次输入密码" name="repassword"/><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
kt4.js
window.onload = function(){
document.getElementById("formid").onsubmit = function(){
//1. 获取用户输入的数据
var input_user= document.getElementsByName("username")[0].value;
var input_pad= document.getElementsByName("password")[0].value;
var input_repad= document.getElementsByName("repassword")[0].value;
//2. 检查用户名,淘汰法
if(input_user.length == 0){
alert("用户名不能为空");
return false;
}
//3. 检查密码
if(input_pad.length >10 || input_pad.length <6){
alert("密码的长度是6--10个字符");
return false;
}
//4. 检查2次输入的密码是否相同
if(input_pad != input_repad){
alert("2次输入的密码不同");
return false;
}
// 5. 最后才是验证成功
return true;
};
};

onsubmit事件的特殊性(重点)
1. onsubmit事件的事件源是:form表单,而不是:提交按钮
2. onsubmit事件的绑定:必须有返回值。
* 返回true,表单向服务器提交; 返回false:表单停止向服务器提交
* 语法:<form>标签上,增加属性:onsubmit="return test();"
补充:
1.增加游戏

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="../hide/kz01.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h2>我最喜欢的游戏</h2> <ul id="ul_id"> <li>星级争霸</li> <li>反恐精英</li> </ul> <input type="text" id="game" placeholder="请输入游戏名称" /> <input type="button" id="bt1" value="添加新游戏" /><br/> <hr /> 提示:如果游戏名已存在,则不添加 </body> </html>
kz01.js
window.onload = function(){
document.getElementById("bt1").onclick = function(){
// 1. 获取用户输入的游戏名
var game_name = document.getElementById("game").value;
// 2. 先查询,是否存在这个游戏
// 2-1 找爹(需要添加列表项的无需列表)
var father = document.getElementById("ul_id");
// 2-2 找到所有的li元素
var sons = father.getElementsByTagName("li");
// 2-3 遍历所有的li元素的innerHTML,看是否存在用户输入的游戏名
var b = false; // 标识位,保存是否存在,默认不存在
for (var x=0; x<sons.length;x++) {
var tem_str = sons[x].innerHTML;
if(tem_str == game_name){
b = true;
break; // 退出当前for循环
}
}
//3. 如果该游戏名已经存在,不用操作,如果,不存在,添加该游戏名
if(!b) // 不存在
{
// 创建新节点,并初始化
var new_item = document.createElement("li");
new_item.innerHTML=game_name;
// 添加到列表中
father.appendChild(new_item);
}
};
};
2.查看隐藏密码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../hide/kz03.js" type="text/javascript"></script>
</head>
<body>
<input type="password" id="psd_id">
<input type="button" id="bt1" value="查看密码" />
<hr />
要求:点击“查看密码”,密码变成可见的;再次点击,又变成不可见的。<br/>
提示:输入的密码,不可见,是由什么决定的。
</body>
</html>
kz03.js
window.onload = function(){
document.getElementById("bt1").onclick = function(){
if(this.value =="查看密码"){
document.getElementById("psd_id").type ="text";
this.value ="隐藏密码";
}else{
document.getElementById("psd_id").type ="password";
this.value ="查看密码";
}
};
};
3.随机取值的验证

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../hide/kz05.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h1>随机取值的验证(整数类型,取值范围包括最小值和最大值本身)</h1>
<h4>请输入:“1,36,36”感受</h4>
最小值:<input type="text" id="min_id" ><br />
最大值:<input type="text" id="max_id" > <br />
测试次数(单位:万)<input type="text" id="num_id"><br />
<input type="button" value="开始测试" onclick="test1();"/>
<br /><br /><br />
测试结果:
<ul id="showid">
</ul>
</body>
</html>
kz05.js
// 封装函数,获取a,b之间的随机数,a,b为整数,包括a, 也包括b function getRandom(a,b){ // 异常处理 if(a >=b){ return; } // 最关键:分析过程如下: // 举例:最小值a是5, 最大值b是10 // Math.random():取值范围是:0---0.99999999999... // Math.random()*(b-a+1): 取值范围是:0--5.99999999999... // Math.random()*(b-a+1)+a:取值范围是:5--10.999999999... // 我们需要的结果是:5,6,7,8,9,10,6个数组的均匀分布(体现随机性):所以使用floor,向下取整。 var x= Math.floor( Math.random()*(b-a+1)+a); return x; } function test1(){ //1. 获取用户输入 var str_min = document.getElementById("min_id").value; var str_max = document.getElementById("max_id").value; var str_num = document.getElementById("num_id").value; //2. 字符串变成数组 var min = parseInt(str_min); var max = parseInt(str_max); var num = parseInt(str_num)*10000; //3. 用于保存测试结果的数组,并初始化 var arr=new Array(max-min+1); for(var x=0; x<arr.length;x++){ arr[x]=0; } //4. 调用封装的随机数生成函数 for(var x=0;x<num;x++){ var random_num = getRandom(min,max); arr[random_num-min] = arr[random_num-min]+1; } // 5. 显示测试结果 var father = document.getElementById("showid"); // 清空以前的数据 father.innerHTML=""; for(var x=0; x<arr.length;x++){ var son= document.createElement("li"); son.innerHTML = (x+min)+":"+arr[x]; father.appendChild(son); } }


